前端大佬推荐:超全 JavaScript 面试笔记建议收藏
Posted QXXXD
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端大佬推荐:超全 JavaScript 面试笔记建议收藏相关的知识,希望对你有一定的参考价值。
前言:
javascript 是一种属于网络的脚本语言,已经被广泛用于 Web 应用开发,常用来为网页添加各式各样的动态功能,为用户提供更流畅美观的浏览效果。通常 JavaScript 脚本是通过嵌入在 html 中来实现自身的功能的。

下文主要分享 JavaScript 面试笔记(190 道),如有需要可以看文末免费领取!
JavaScript 面试笔记
- 请你谈谈Cookie的优缺点
- Array.prototype.slice.call(arr,2)方法的作用是:
- 简单说一下浏览器本地存储是怎样的
- 原型 / 构造函数 / 实例
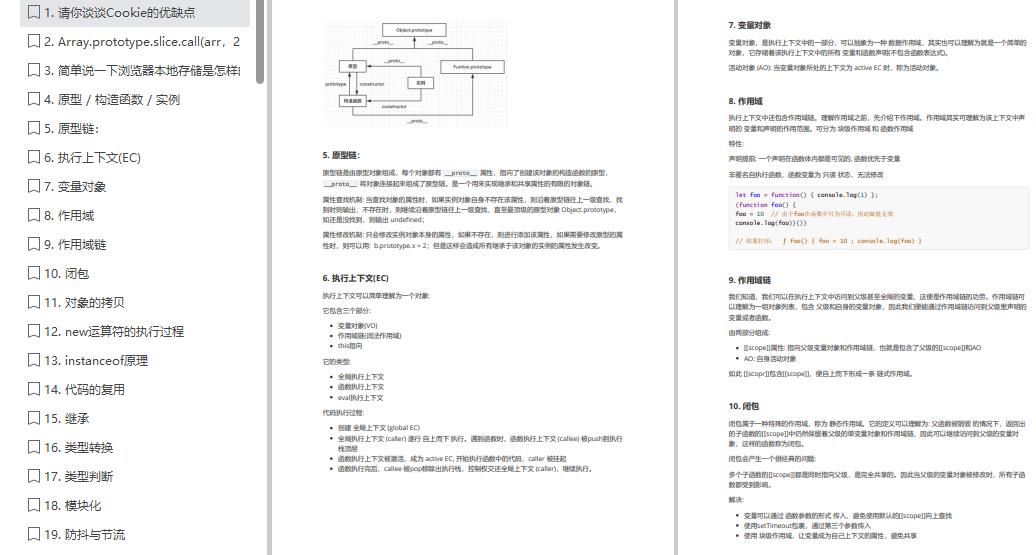
- 原型链:
- 执行上下文(EC)
- 变量对象
- 作用域
- 作用域链
- 闭包
- 对象的拷贝
- new运算符的执行过程
- instanceof原理
- 代码的复用
- 继承
- 类型转换
- 类型判断
- 模块化
- 防抖与节流
- 函数执行改变 this
- ES6/ES7
- AST
- babel编译原理
- 函数柯里化
- get请求传参长度的误区

- get和post请求在缓存方面的区别
- 说一下闭包
- 说一下类的创建和继承
- 说说事件流
- 如何让事件先冒泡后捕获
- 说一下事件委托
- 说一下图片的懒加载和预加载
- mouseover 和 mouseenter 的区别
- js 的 new 操作符做了哪些事情
- 改变函数内部 this 指针的指向函数(bind,apply,call的区别)
- js 的各种位置的区别?
- js 拖拽功能的实现
- 异步加载 js 的方法
- Ajax 解决浏览器缓存问题
- js 的防抖
- js节流
- JS 中的垃圾回收机制
- eval 是做什么的
- 如何理解前端模块化
- 说一下 Commonjs、AMD 和 CMD
- 对象深度克隆的简单实现
- 实现一个 once 函数,传入函数参数只执行一次
- 将原生的 ajax 封装成 promise
- js监听对象属性的改变
- 如何实现一个私有变量,用getName方法可以访问,不能直接访问

==和===、以及 Object.is 的区别- setTimeout、setInterval 和 requestAnimationFrame之间的区别
- 实现一个两列等高布局,讲讲思路
- 自己实现一个bind函数
- 用
setTimeout()方法来模拟setInterval()与setInterval()之间的什么区别? - js怎么控制一次加载一张图片,加载完后再加载下一张
- 如何实现sleep的效果(es5或者es6)
Function._proto_(getPrototypeOf)是什么?- 实现 js 中所有对象的深度克隆(包装对象,Date对象,正则对象)
- 简单实现 Node 的 Events 模块
- 箭头函数中 this 指向举例
- js 判断类型
- 数组常用方法
- 数组去重
- 闭包有什么用
- 事件代理在捕获阶段的实际应用
- 去除字符串首尾空格
- 性能优化
- 来讲讲 JS 的闭包吧
- 能来讲讲 JS 的语言特性吗
- 如何判断一个数组
- 说到 typeof,能不能加一个限制条件达到判断条件
- JS 实现跨域
- Js基本数据类型
- js深度拷贝一个元素的具体实现

- 之前说了 ES6set 可以数组去重,是否还有数组去重的方法
- 重排和重绘
- JS的全排列
- 跨域的原理
- 不同数据类型的值的比较,是怎么转换的,有什么规则
- null == undefined 为什么
- this 的指向 哪几种
- 暂停死区
- AngularJS 双向绑定原理
- 写一个深度拷贝
- requestAnimationFrame 是怎么使用的
- 什么是按需加载
- 说一下什么是 virtual dom
- webpack 用来干什么的
- ant-design 优点和缺点
- JS中继承实现的几种方式
- 写一个函数,第一秒打印1,第二秒打印2
- vue的生命周期
- 简单介绍一下symbol
- 什么是事件监听
- 介绍一下 promise,及其底层如何实现
- 说说 C++, Java,JavaScript 这三种语言的区别
- 什么是 JavaScript
- JavaScript 组成部分
- 事件委托以及冒泡原理

- 写个函数,可以转化下划线命名到驼峰命名
- 深浅拷贝的区别和实现
- JS 中 string 的 startwith 和 indexof 两种方法的区别
- js 字符串转数字的方法
- let const var 的区别
- ES6箭头函数的特性
- setTimeout 和 Promise 的执行顺序
- 事件模型,DOM0级和DOM2级有什么区别,DOM的分级是什么
- setTimeout(fn,100);100 毫秒是如何权衡的
- JS 的垃圾回收机制
- 写一个 newBind 函数,完成 bind 的功能
- 怎么获得对象上的属性:比如说通过 Object.key()
- 简单讲一讲 ES6 的一些新特性
- call 和 apply 是用来做什么?
- 了解事件代理吗,这样做有什么好处
- 如何写一个继承?
- 给出以下代码,输出的结果是什么?
- 给两个构造函数A和B,如何实现A继承B?
- 如果已经有三个promise,A、B和C,想串行执行,该怎么写?
- 知道 private 和 public 吗
- async 和 await 具体该怎么用?
- 知道哪些 ES6,ES7 的语法
- promise 和 await/async 的关系
- js 的数据类型
- js加载过程阻塞,解决方法

- js 对象类型,基本对象类型以及引用对象类型的区别
- JavaScript 中的轮播实现原理?假如一个页面上有两个轮播,你会怎么实现?
- 怎么实现一个计算一年中有多少周?
- JS 的数据类型
- 引用类型常见的对象
- es6 的常用
- class
- 口述数组去重
- call 和 apply 的区别
- es6的常用特性
- 箭头函数和 function 有什么区别
- new 操作符原理
- bind,apply,call 是什么?
- bind 和 apply 的区别
- promise 实现
- assign的深拷贝
- 事件委托
- 箭头函数和 function 的区别
- arguments 是什么?
- 事件代理是什么?
- Eventloop
- 说说写 JavaScript 的基本规范?
- 介绍 JavaScript 的基本数据类型
- jQuery 使用建议
- Ajax 使用

- JavaScript有几种类型的值?
- 栈和堆的区别?
- JavaScript 实现继承的 3 种方法
- JavaScript定义类的 4 种方法
- Javascript 作用链域
- 谈谈 this 的理解
- eval 是做什么的?
- 什么是 window 对象? 什么是 document 对象?
- null,undefined 的区别?
- [“1”, “2”, “3”].map(parseInt) 答案是多少?
- 关于事件,IE与火狐的事件机制有什么区别?如何阻止冒泡?
- javascript 代码中的"use strict";是什么意思 ? 使用它区别是什么?
- 如何判断一个对象是否属于某个类?
- new 操作符具体干了什么呢?
- Javascript 中,执行时对象查找时,永远不会去查找原型的函数?
- 对 JSON 的了解?
- JS 延迟加载的方式有哪些?
- 同步和异步的区别?
- 什么是跨域?
- 跨域的几种解决方案
- 页面编码和被请求的资源编码如果不一致如何处理?
- 模块化开发怎么做?
- AMD、CMD 规范区别?
- requireJS 的核心原理是什么?
- 回流与重绘

- DOM 操作
- 数组对象有哪些原生方法,列举一下
- 那些操作会造成内存泄漏
- 什么是Cookie 隔离?
- 响应事件
- flash 和 js 通过什么类如何交互?
- Flash 与 Ajax 各自的优缺点?
- 有效的 javascript 变量定义规则
- XML与 JSON 的区别?
- HTML与 XML 的区别?
- 渐进增强与优雅降级
- Web Worker 和 Web Socket?
- web 应用从服务器主动推送 data 到客户端的方式?
- 如何删除一个 cookie?
- Ajax请求的页面历史记录状态问题?

最后
最后还有更多JavaScript 经典面试题分享。由于篇幅有限,部分内容由截图展示,有需要前端 JavaScript 面试笔记,JavaScript 经典面试题 的伙伴【可以点击此处】,免费领取!
JavaScript 经典面试题
- 原型链
- 类
- 继承
- 作用域
- 闭包
- js运行机制/单线程
- js数据类型
- js内置函数/内置对象
- …

以上是关于前端大佬推荐:超全 JavaScript 面试笔记建议收藏的主要内容,如果未能解决你的问题,请参考以下文章