JavaScript Dom操作 1.1 初始,节点操作,节点属性
Posted 陈富康
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript Dom操作 1.1 初始,节点操作,节点属性相关的知识,希望对你有一定的参考价值。
-
初始Dom(dom一句话总结,类似“树操作”)
目录
现在小编一出就是一本书的一本书的了,学习更多html、javascript知识进我主页看哦!记得点个赞再走哦,制作不易!!!!
在html中,我们经常需要对页面元素进行操作,为了简单方便的获取页面元素,人们给html文档定义了一个层次结构。对于html文档我想大家都不会陌生,那么关于html文档的层次结构有没有深入的探究呢,其实当一个HTML文档在浏览器中打开,浏览器就会产生一颗相应的html文档结构树。


这个html文档结构树被称为DOM(文档对象模型)。DOM定义了访问HTML文档的标准。关于DOM,需要了解以下几点
1)DOM是Document Object Model的缩写。
2)DOM是一组用来描述脚本怎么与结构化文档进行交互和访问的web标准。
3)DOM定义了一系列对象、方法和属性,可以通过JavaScript访问、操作和创建文档中的内容、结构、样式以及行为。
4)DOM可以说就是为了获得对象而存在的。
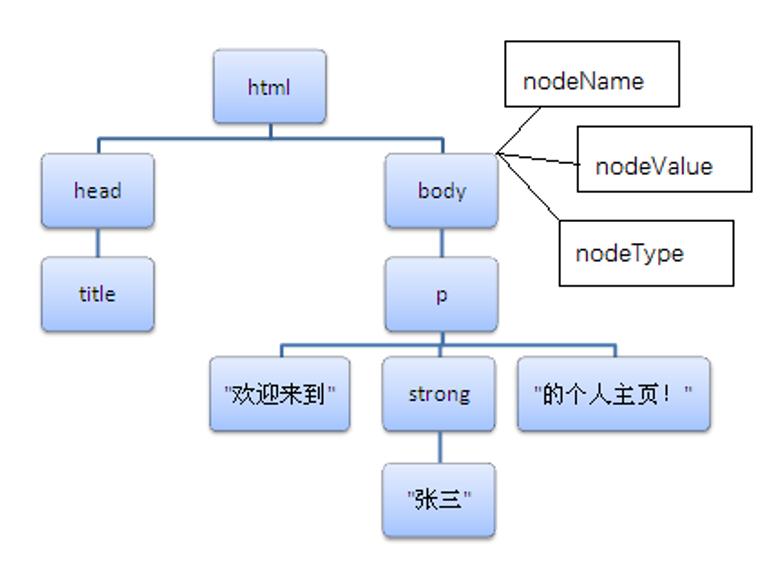
文档节点树中的节点彼此也拥有层级关系。我们用父(parent)、子(child)和同胞(sibling)等术语用于描述这些关系。父节点拥有子节点。同级的子节点被称为同胞,它们的关系如下:
1)<html>元素没有父节点,它是根节点
2)<head>和<body>的父节点是<html>节点,<head>与<body>是同胞节点
3)文档节点“张三”的父节点是<strong>节点
4)<head> 元素是 <html> 元素的首个子节点
5)<body> 元素是 <html> 元素的最后一个子节点
1.案例一
我们该如何通过节点“p”找到它的父节点“h4”?
首先,从编译区代码可知,p节点的id为intro,那么我们可以通过document.getElementByld()方法获取到p节点
接下来我们尝试通过节点间的关系查找P节点的父节点。
最后我们可以将查找到的(nodeName)打印出来,看一下是不是我们需要找到的h4节点。
具体代码如下:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>试一试</title>
<script >
window.onload=function(){
//在这里获取P节点
var oP =document.getElementById("intro");
//这里获取到p节点的父节点
var oH = oP.parentNode;
//将我们找到的节点名称在控制台打印出来
console.log("p标签的父标签为:"+oH.nodeName);
};
</script>
</head>
<body>
<h4>
<p id="intro">hello dom</p>
</h4>
</body>
</html>运行结果如tu:

hello dom我们接着往下看:
通过上面的一个尝试我们知道,即使某些节点没有设定id,我们同样可以获取的该节点,就如案例所示,“h4”节点并没有设定id,但我们还是根据它与“p”节点的关系获得到了它
类似的关系还有:
| 节点 | ParentNode | childNodes | firstChild | lastChild | previousSibling | nextSibling | attribute |
| 节点描述 | 父节点 | 所有的直接子节点 | 第一个直接子节点 | 最后一个直接子节点 | 上一个兄弟节点 | 下一个兄弟节点 | 元素的属性的集合 |
通过这么多的关系,我们可以根据页面上某一节点来获取其他所有节点
接下来小编就带大家看几个案例,其余的大家可以自己下手试一试;
2.案例二
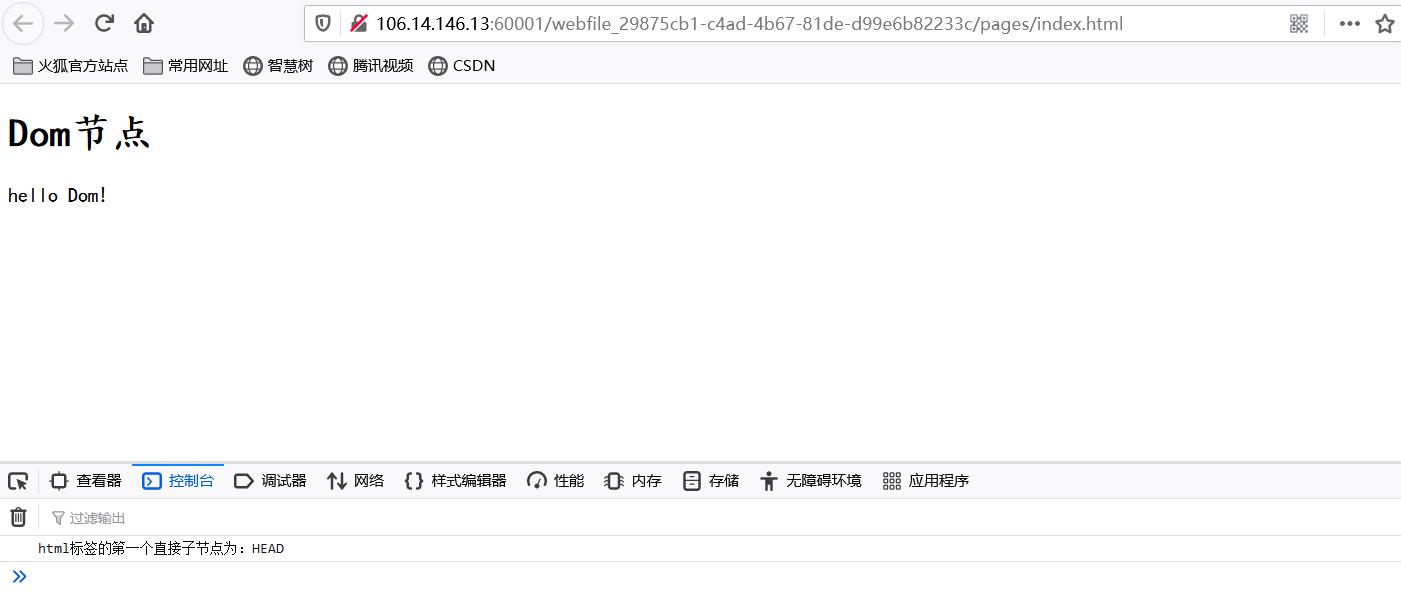
如编译区代码所示,我们给html标签设定了一个id,请在指定位置填写代码,
获取html标签的第一个直接子节点的节点名称head。
<!DOCTYPE HTML>
<html id="intro">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Dom教程</title>
<script type="text/javascript">
window.onload=function(){
var oH = document.getElementById("intro").firstChild;
//获取到html节点的第一个直接子节点
console.log("html标签的第一个直接子节点为:" + oH.nodeName);
};
</script>
</head>
<body>
<h1>Dom节点</h1>
<p>hello Dom!</p>
</body>
</html>运行效果如图:
-
节点属性
我们直接看案例
3.案例三
通过document.getElementByld()方法获取到p节点的最后一个子节点
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Dom教程</title>
<script type="text/javascript">
window.onload=function(){
var oT = document.getElementById("intro").lastChild;
//获取p节点的最后一个子节点。
console.log("p标签的最后一个直接子节点为:" + oT.nodeName);
};
</script>
</head>
<body>
<h1>Dom节点</h1>
<p id="intro">hello Dom!</p>
</body>
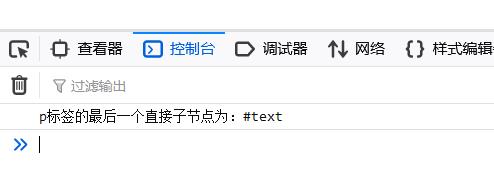
</html>这时候我们发现出错了;

细心地你可能会发现,之前返回节点名称时,返回的都是标签的nodeName,而#text是文本“hello dom!”的nodeName返回值,显然这是两种不同的节点。那么,在这里我们来学习新的内容:不同的节点以及节点属性。
我们都知道,html文档中每一个元素都是一个节点,其中标签节点(例如html,body,head,p)被称为元素节点,而文档中的文本(例如上个例子中的hello dom)被称为文本节点,元素的属性(例如value属性,name属性)被称为属性节点。
节点树中,每个节点都拥有包含着关于节点某些信息的属性:nodeName(节点名称) nodeValue(节点值)nodeType(节点类型)。

在Dom文档节点树中:
1)nodeName
节点名称,相当于tagName,元素节点返回节点名,属性节点返回属性名,文本节点返回#text。nodeName,是只读的。
2)nodeType
返回值:元素节点;属性节点;文本节点。nodeType是只读的。
3)nodeValue
返回一个字符串,指示这个节点的值。元素节点返回null,属性节点返回属性值,文本节点返回文本。nodeValue可读可写。一般只用于设置文本节点的值。
| 元素节点 | 文本节点 | 属性节点 | |
| nodeName(只读) | 节点名 | #text | 属性名 |
| nodeValue(可读可写) | null | 文本内容 | 属性值 |
| nodeType(只读) | 1 | 3 | 2 |
我们根据下面案例来了解Dom的节点属性
案例四
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>节点属性获取</title>
</head>
<body>
<p id="intro"name="myName">
Hello Dom!
</p>
<script>
function getProperty(flag) {
_flag = "<br>nodeName:" + flag.nodeName + "<br>nodeType:" + flag.nodeType + "<br>nodeValue:" + flag.nodeValue;
return _flag;
}
element = document.getElementById("intro");
//获取元素节点p
document.write("<p>元素节点p的节点属性:" + getProperty(element) + "</p>");
attribute = document.getElementById("intro").getAttributeNode("name");
//获取元素节点p的name属性
document.write("<p>属性节点name的节点属性:" + getProperty(attribute) + "</p>");
text = document.getElementById("intro").firstChild;
//获取元素节点的子节点
document.write("<p>文本节点的节点属性:" + getProperty(text) + "</p>");
</script>
</body>
</html>运行效果如图:

上面的学习我们都用到了document.getElementById()方法,那么你们是否好奇这个document到底是什么个呢?为什么通过它调用了这个getElementById()这个方法就能够查找到我们想要的节点了呢?
每个载入浏览器的 HTML 文档都会成为 Document 对象,Document 对象使小编可以通过 JavaScript对 HTML DOM 进行访问和操作。
对于节点的操作,无非就是常见的几种,增,删,改,查。查找节点我们已经在之前学习过了,也就是document.getElementById()方法,那么接下来小编通过复习巩固查找方法的同时,学习操作节点的其它方法。
-
节点操作
案例五(创建新节点)
首先我们来学习新增节点createElement方法,我们将要在body标签下插入一个新的标签h4,内容为“Dom节点”。观
察并运行编译区代码,查看createElement方法与insertBefore的用法。
首先我们需要创建一个新节点,并给它填充内容,其中createElement方法用于新建一个节点,括号内为创建节点的标签类型。
var oH=document.createElement("h4" );
oH.innerHTML="Dom节点";
其次,我们要获得需要添加子节点的元素。
var oB=document.getElementById("intro" );
最后将创建的节点插入到body第一个子节点之前,insertBefore方法用于节点插入,第一个参数表示要插入的节
点,第二个参数也是一个节点,而新节点插入位置为第二个参数之前。
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>试一试</title>
<script type="text/javascript">
function addNode(){
//新建一个节点h4
var oH = document.createElement("h4");
//给新建的节点写入文字
oH.innerHTML="Dom节点";
//获取需要添加节点的位置
var oB=document.getElementById("intro");
//把新建节点插入到body第一个子节点之前的位置
oB.insertBefore(oH,oB.firstChild);
};
</script>
</head>
<body id="intro">
<p>hello dom</p>
<hr />
<input type="button" value="增加节点" onclick="addNode();" />
</body>
</html>运行结果:小编这里点击了四次

案例六(删除节点)
关于节点的删除非常简单,调用removeChild()方法,就可以删除所选择的节点。我们就在上一个案例的页面上尝试将h4标签删除。
首先,通过body标签的id获取到它。
var oB=document.getElementBy1d("intro" );
然后调用removeChild)方法删除h4标签。
oB.removeChild(oB.firstChild);
按照讲解将编译区代码补全,以实现删除节点效果。
语法: .removeChild(node)
参数: node:被删除的节点
insertBefore方法用于节点插入,第一个参数表示要插入的节
点,第二个参数也是一个节点,而新节点插入位置为第二个参
数之前。
代码如下:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>试一试</title>
<script type="text/javascript">
function delNode(){
//获取body标签
var oB = document.getElementById("intro");
//删除body标签的第一个子节点
oB.removeChild(oB.firstChild);
};
</script>
</head>
<body id="intro"><h4>Dom节点</h4>
<p>hello dom</p>
<hr />
<input type="button" value="删除节点" onclick="delNode();" />
</body>
</html>案例七(修改节点)
节点的修改并不是直接将节点修改为另一个节点,而是先创建—个新节点,然后用新节点替换需要修改的节点。对于之前的案例,我觉得Dom节点的文字有点小了,我们来新建
一个h1标签,替换h4标签的文字。
首先,我们需要创建一个h1标签,并为它写入内容
var oH=document.createElement( "h1");
oH.innerHTML="Dom节点";
然后调用replaceChild()方法将新节点替换h4节点。其中
replaceChild(方法中,参数一表示新节点,参数二表示将要被替
换的节点。
oB.replaceChild(oH,oB.firstChild);
根据提示完成编译区代码,实现节点的修改。
语法: .replaceChild(newnode,oldnode)
参数: newnode:希望插入的节点对象
oldnode:希望删除的节点对象
代码如下:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>试一试</title>
<script type="text/javascript">
function repNode() {
var oB = document.getElementById("intro");
//新建一个节点h1
var oh = document.createElement("h1");
//给新建节点添加内容
oh.innerHTML="DOM节点";
//用新节点替换h4节点
oB.replaceChild(oh,oB.firstChild);
}
</script>
</head>
<body id="intro"><h4>Dom节点</h4>
<p>hello dom</p>
<hr />
<input type="button" value="替换节点" onclick="repNode();" />
</body>
</html>上面例子使用了getElementById()获取了元素,然后使用createElement()创建新的节点,并使用removeChild()和replaceChild()对body的子节点进行了删除和替换。
这些方法都是DOM对象的方法,用于在HTML元素上执行动作,下面小编总还结了一些常用的方法:
| 方法 | 描述 |
| getElementById() | 返回带有指定 ID 的元素。 |
| getElementsByTagName() | 返回包含带有指定标签名称的所有元素的节点列表(集合/节点数组)。 |
| getElementsByClassName() | 返回包含带有指定类名的所有元素的节点列表。 |
| appendChild() | 把新的子节点添加到指定节点。 |
| removeChild() | 删除子节点。 |
| replaceChild() | 替换子节点。 |
| insertBefore() | 在指定的子节点前面插入新的子节点。 |
| createAttribute() | 创建属性节点。 |
| createElement() | 创建元素节点。 |
| createTextNode() | 创建文本节点。 |
| getAttribute() | 返回指定的属性值。 |
| setAttribute() | 把指定属性设置或修改为指定的值。 |
以上是关于JavaScript Dom操作 1.1 初始,节点操作,节点属性的主要内容,如果未能解决你的问题,请参考以下文章