生日祝福
Posted 临风而眠
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了生日祝福相关的知识,希望对你有一定的参考价值。
生日祝福APP
------android studio初体验(2)
文章目录
接着 上一篇文章中最初始的生日祝福APP界面, Let’s do something fun!
🤔你想要收到怎样的生日祝福APP呢?
肯定不是只显示Hello world这几个文字的😘🥰,所以我们先把文字改成简单的祝福语
一.文字(Textview)
1.修改文本
先在左侧的 Project 窗口中,依次选择Android>res > layout > activity_main.xml,双击activity_main.xml

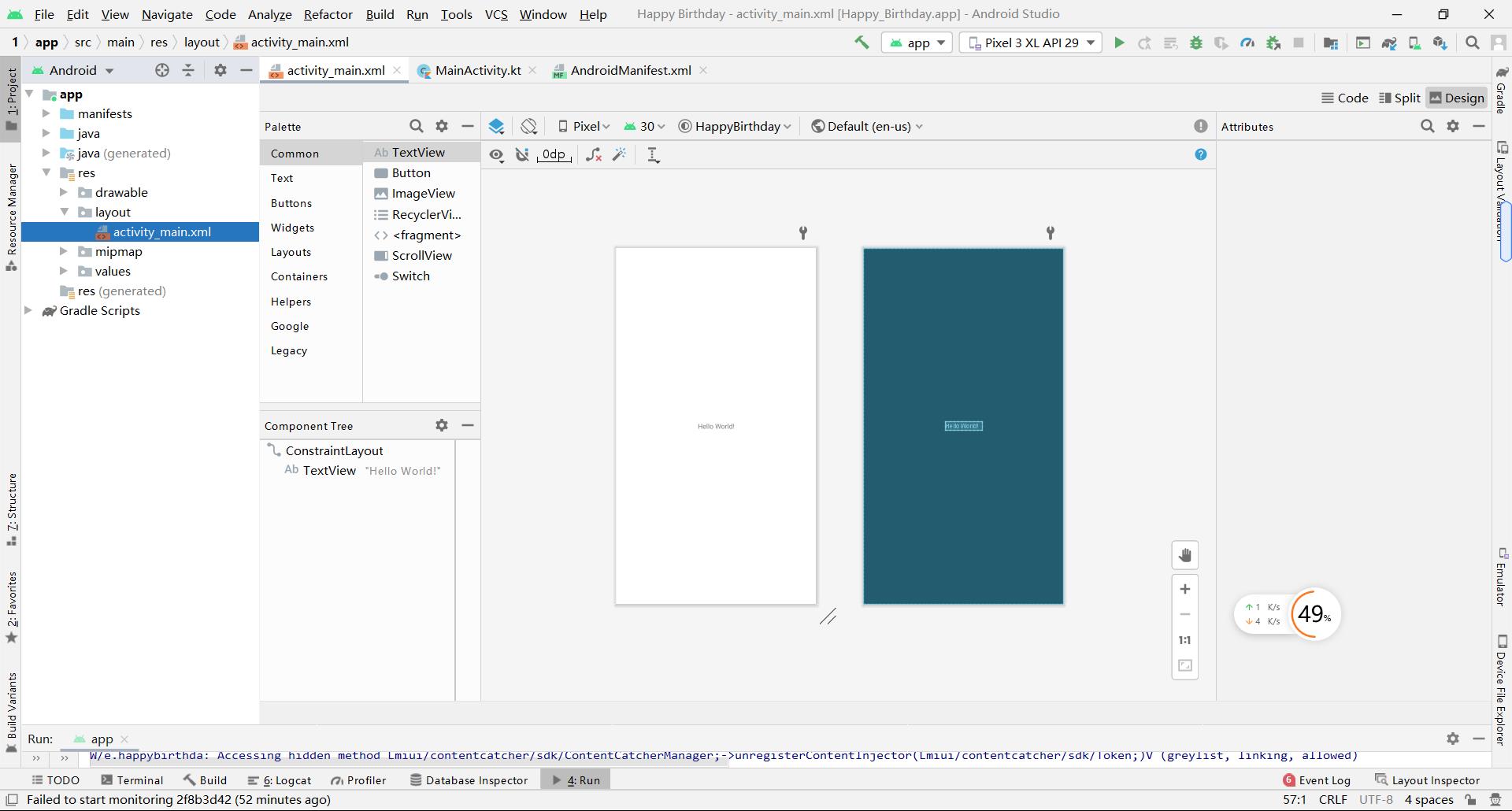
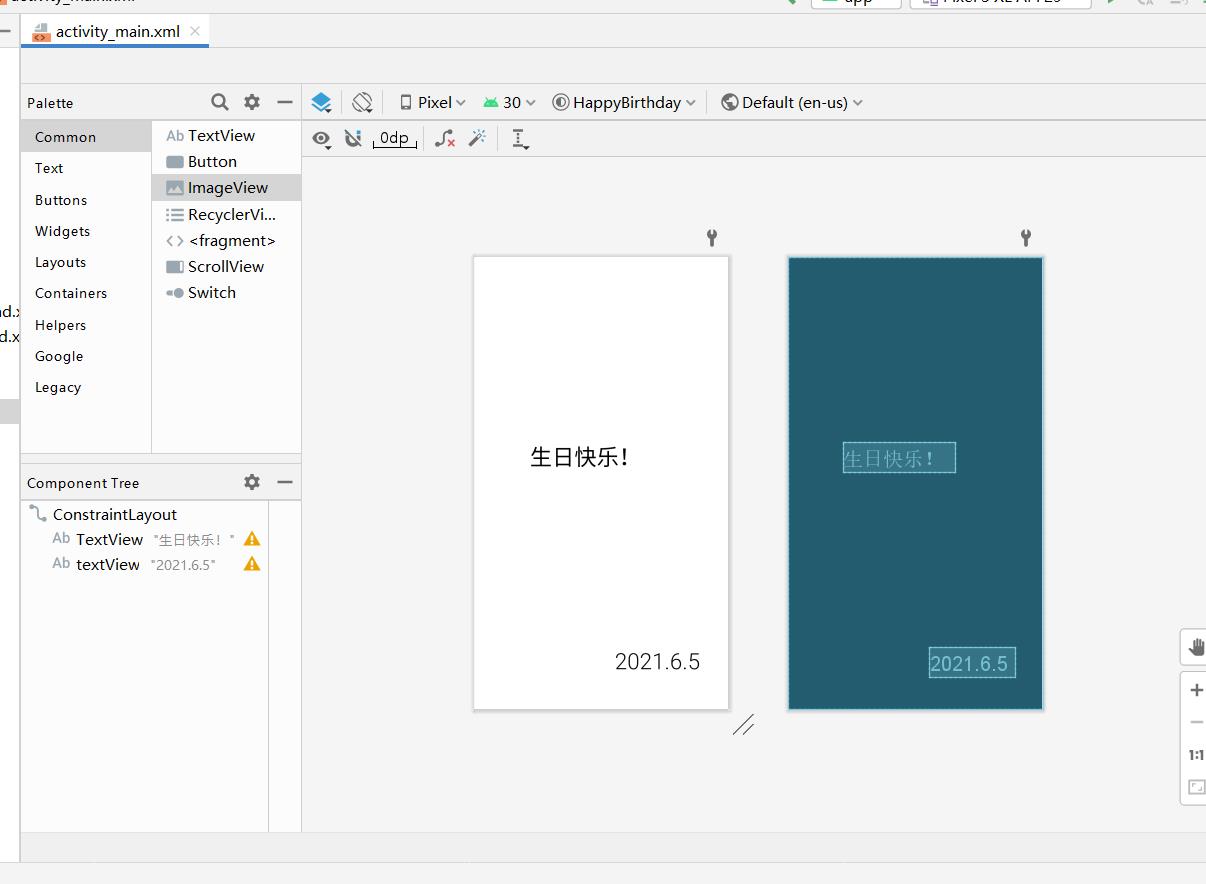
会出现如图所示布局:

然后再在Component Tree 模块里面点击Textview,接着在右侧的Attributes(属性)模块,点击Declared Attributes,在其中的text属性中修改文本
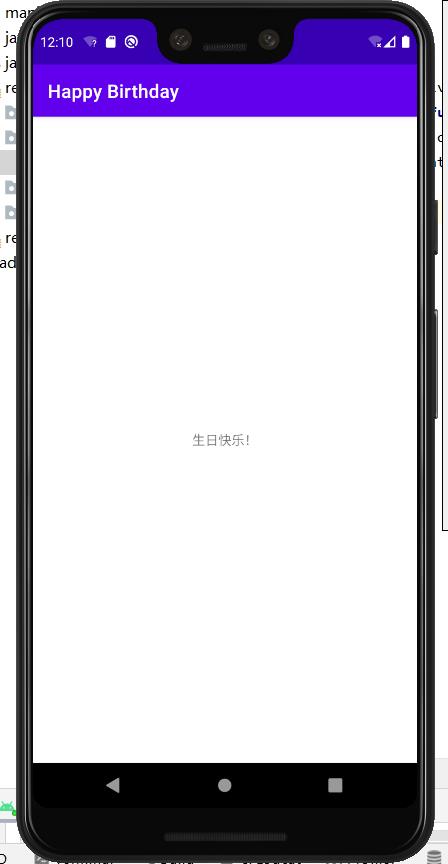
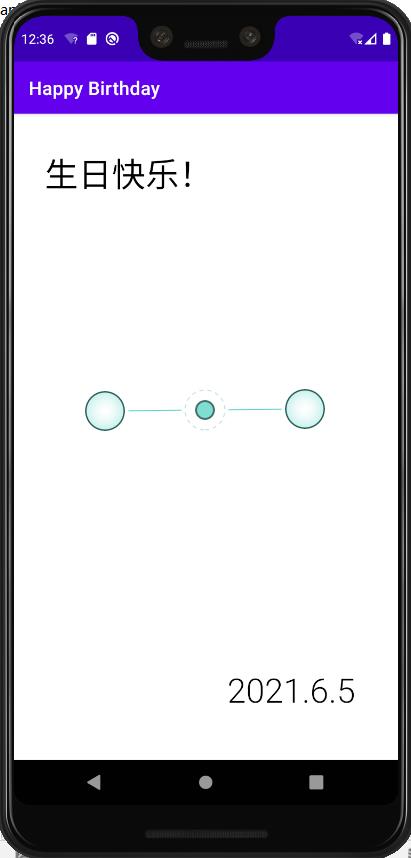
效果
好耶!修改成功了✌️

2.修改字体、大小等、增加文本元素
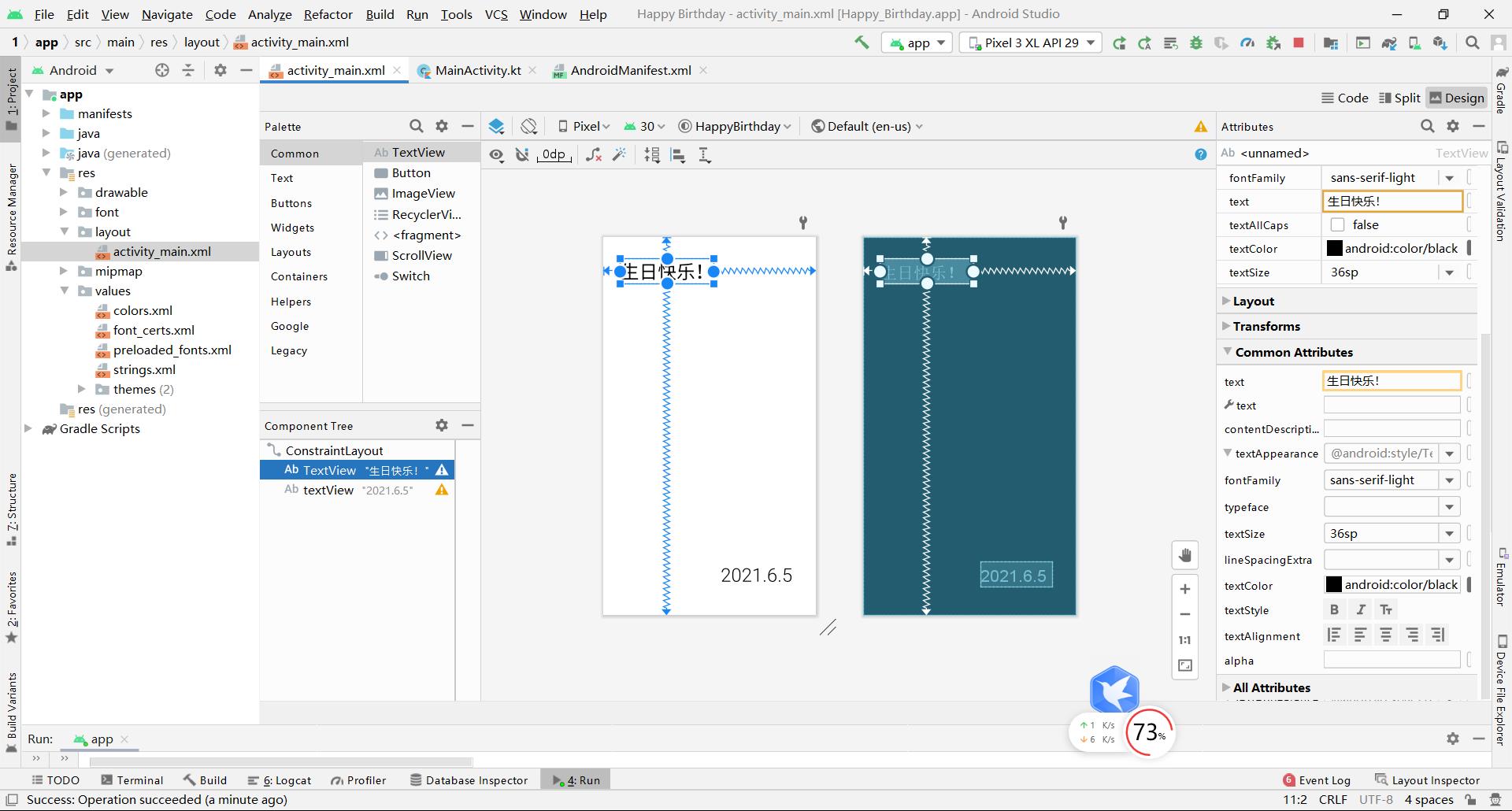
点击TextView,在属性模块选择Common Attributes,点击textAppearance,可以在fontFamily中修改字体样式,在textSize中修改字体大小,在textColor中选择字体颜色

然后可以自己再创建几个textView(应用中显示文本的界面元素)
效果

3.规范编码
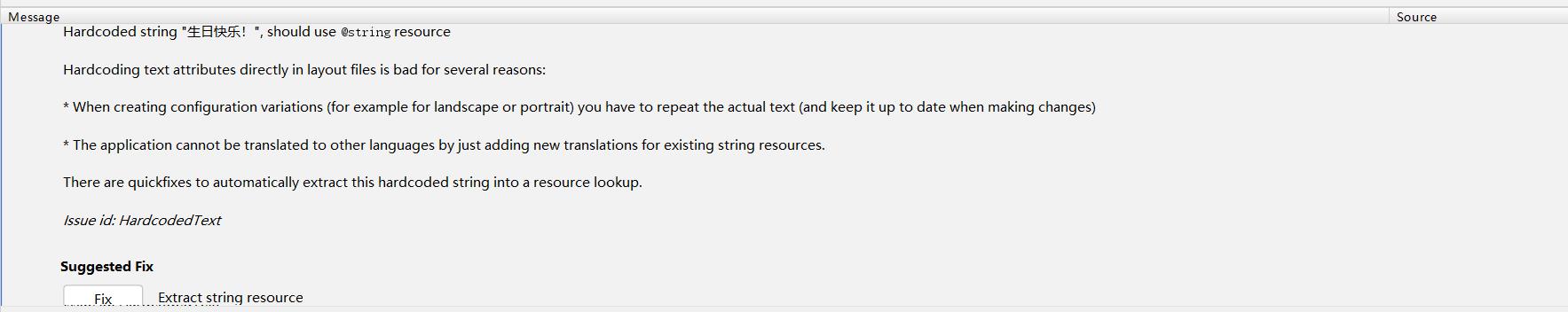
注意到此处有warning
这时我们要把字符串提取到资源文件中,并未该文件命名,这样有很多好处,如:在想要使用这个字符串时使用那个名称即可,更改字符串或将字符串翻译成其他语言,名称仍将保持不变
点击warning的那个三角形感叹号,进入Message界面,点击Fix

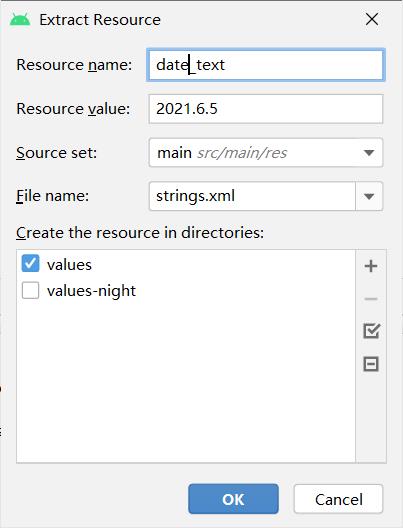
接着会出现 Extract Resource 对话框,可以自定义在调用字符串资源时所用的名称以及有关如何存储该资源的一些详细信息。 Resource name 是在调用字符串时所用的名称,Resource value 是字符串本身的实际内容,用小写字母修改Resource name
其中我将我的日期命名为date_text

此时会发现text属性已经变了:

而且在strings.xml中也创建了两个字符串资源

二.图片(ImageView)
1.将图片并导入project
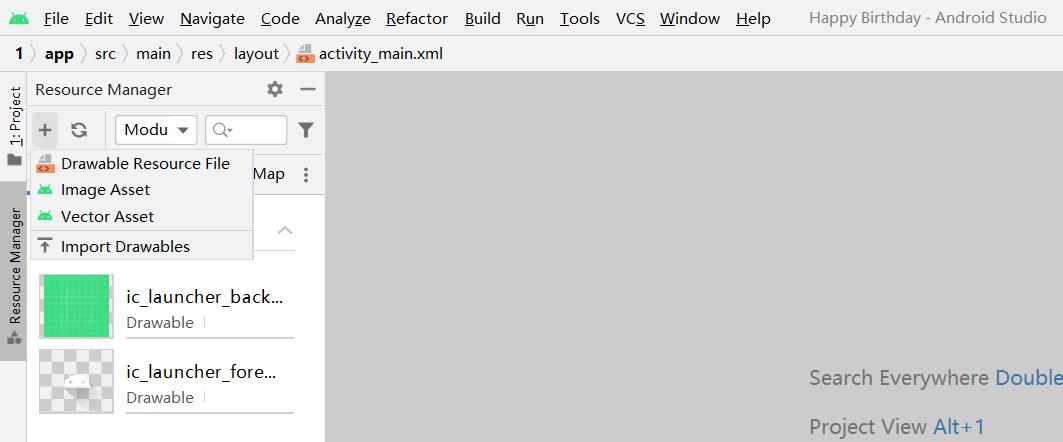
在菜单中依次点击 View > Tool Windows > Resource Manager,再点击Resource Manager下面的”+",点击Import Drawables

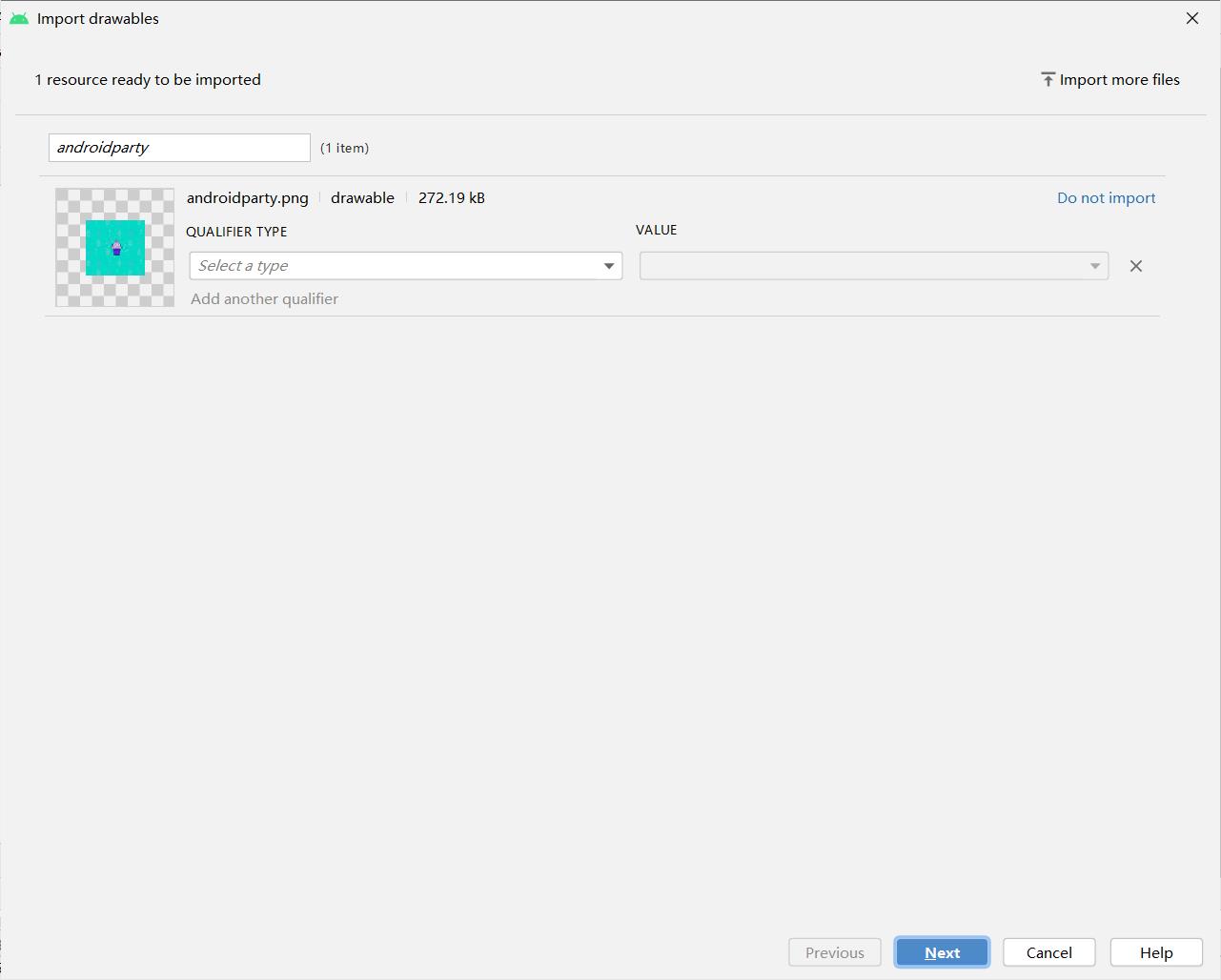
选择后,点击Next,再点击Import

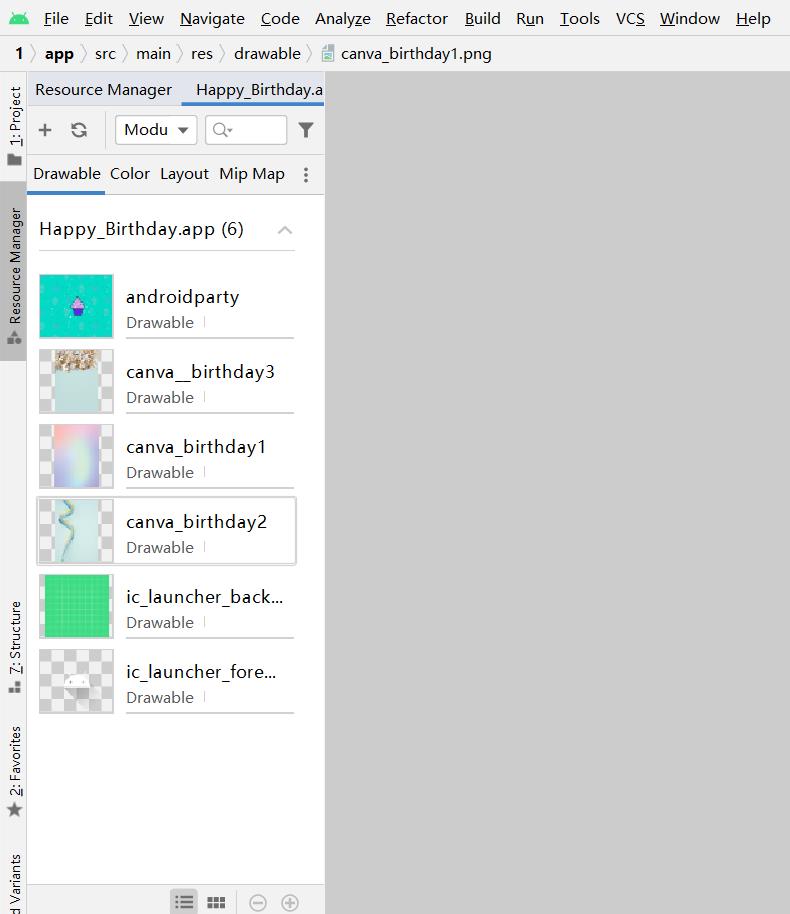
引入后就能在左侧看到

2.添加ImageView
在 Project 窗口中,打开 activity_main.xml
右上角有Code,Split,Design三种模式,选择Design模式
在Palette模块将ImageView拖动到应用中心,不要和文本重合

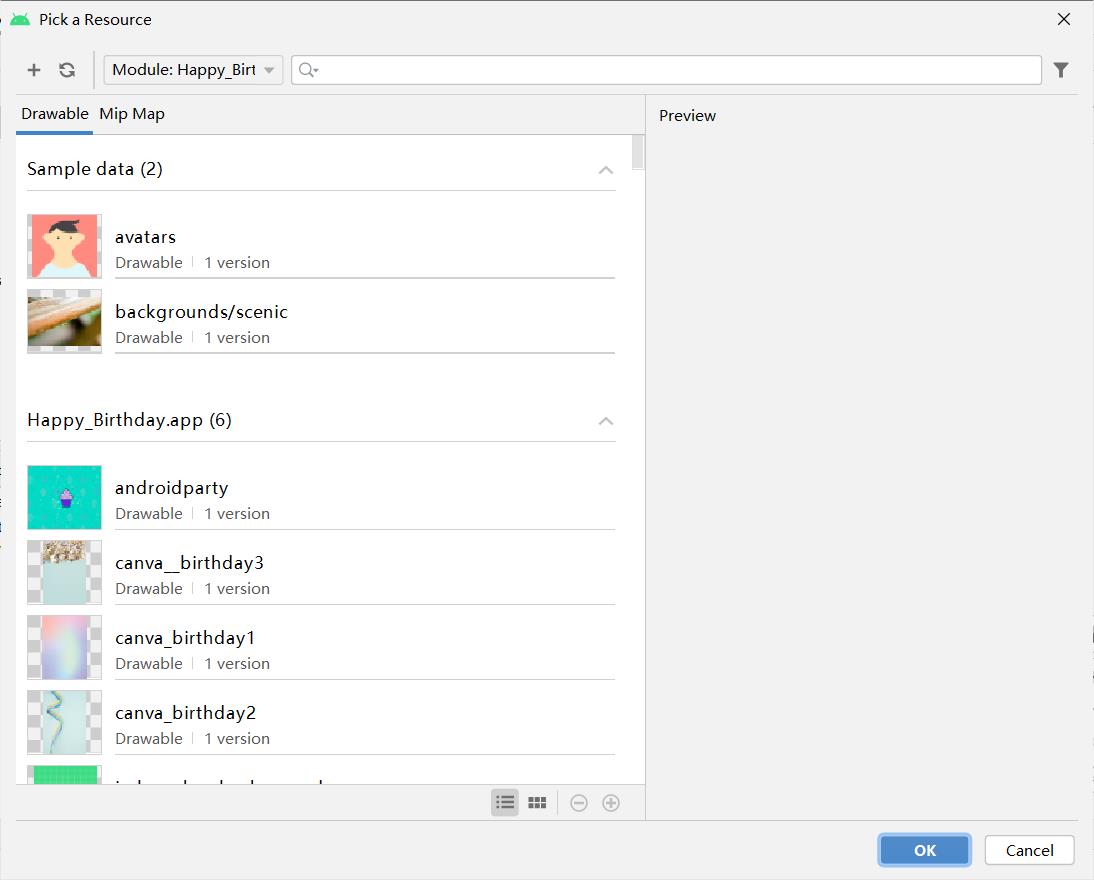
此时会跳出Pick a Resource对话框,在Drawable标签页选择自己想要的图片就可以了

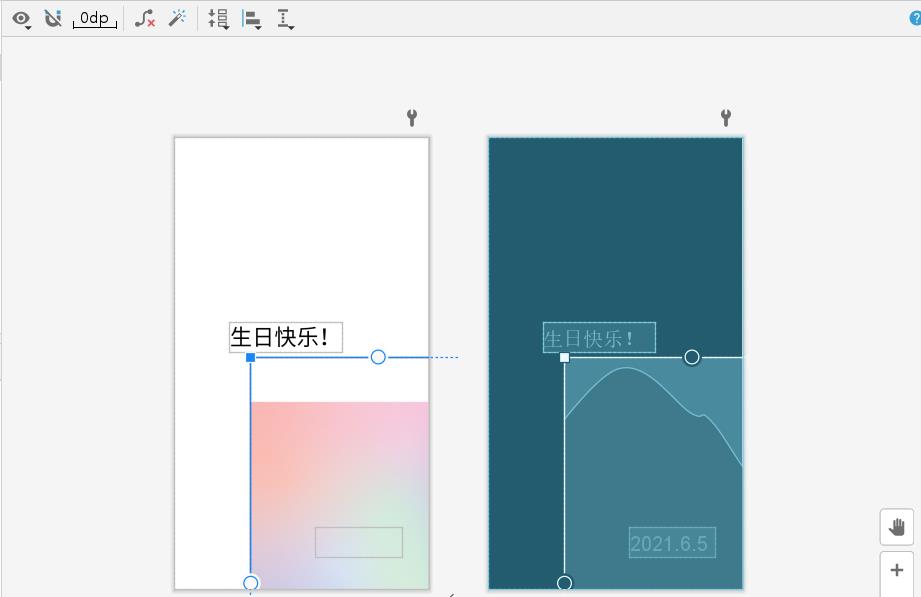
得到下面的效果:

移动使其贴合两边边框:

将ImageView顶部轮廓的圆圈拖到使其与屏幕顶部贴合,此时添加了水平方向的ImageView 的顶部与 ConstraintLayout 的顶部在竖直方向的约束条件

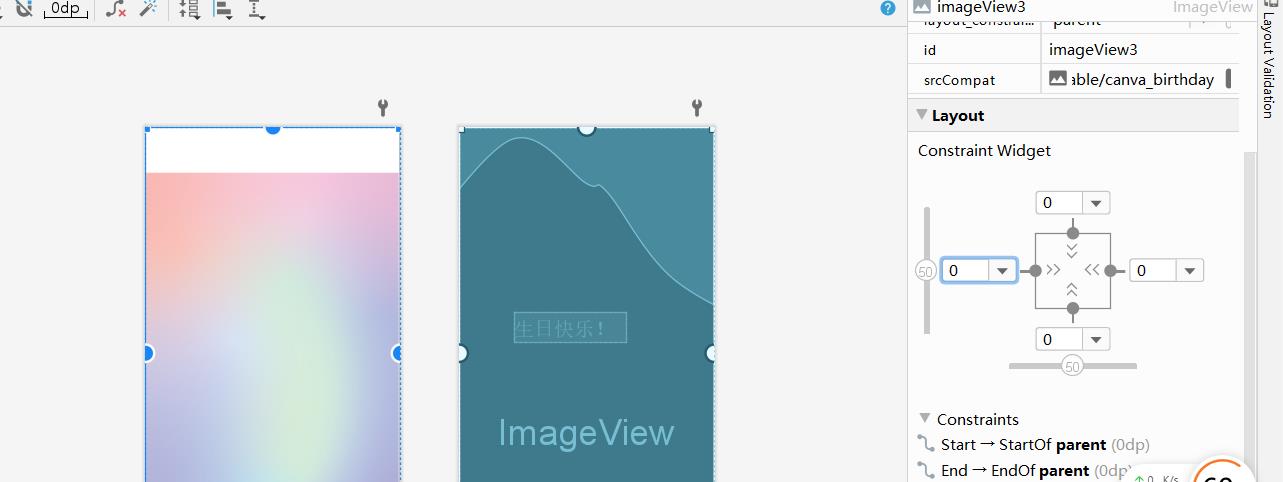
接着在右侧的Layout中点击**+**号,添加水平方向的约束条件,将左右两侧的外边距设为 0

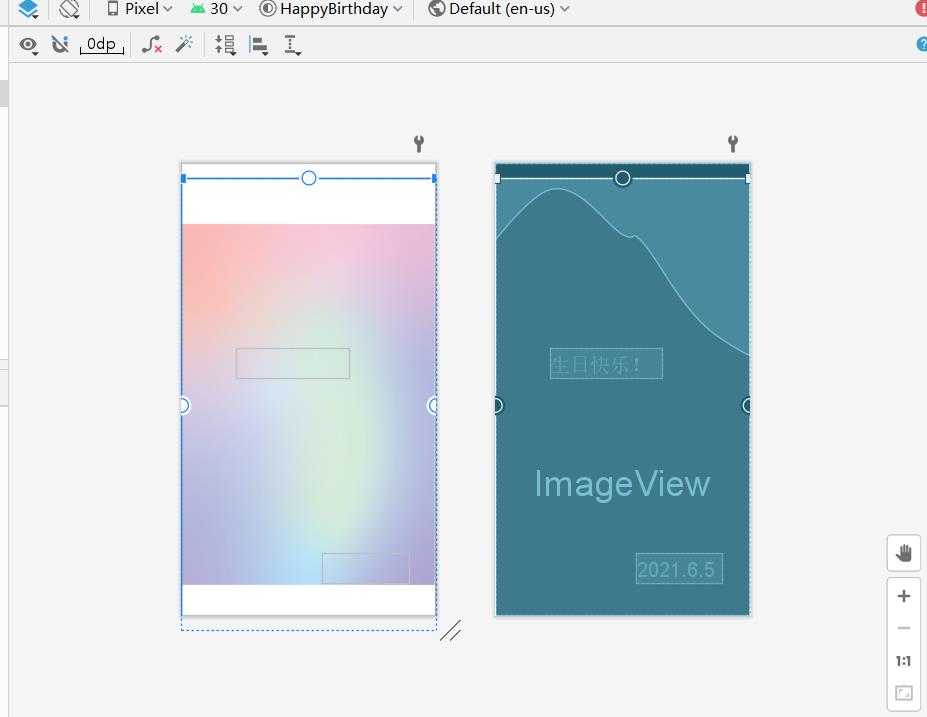
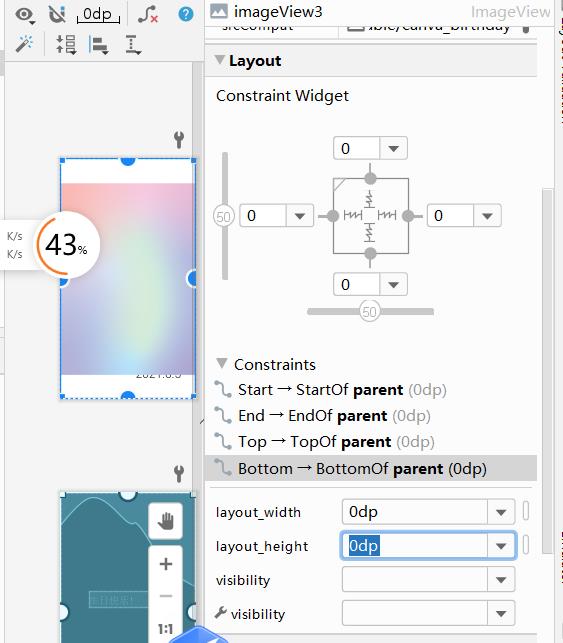
此时只是将图片居中了,还需要让图片占据屏幕,如图将layout_width和layout_height均调整为0dp(让宽高和ConstraintLayout一样)

ImageView本身与应用屏幕一样高、一样宽,但图片位于 ImageView的中心,图片没有铺满屏幕
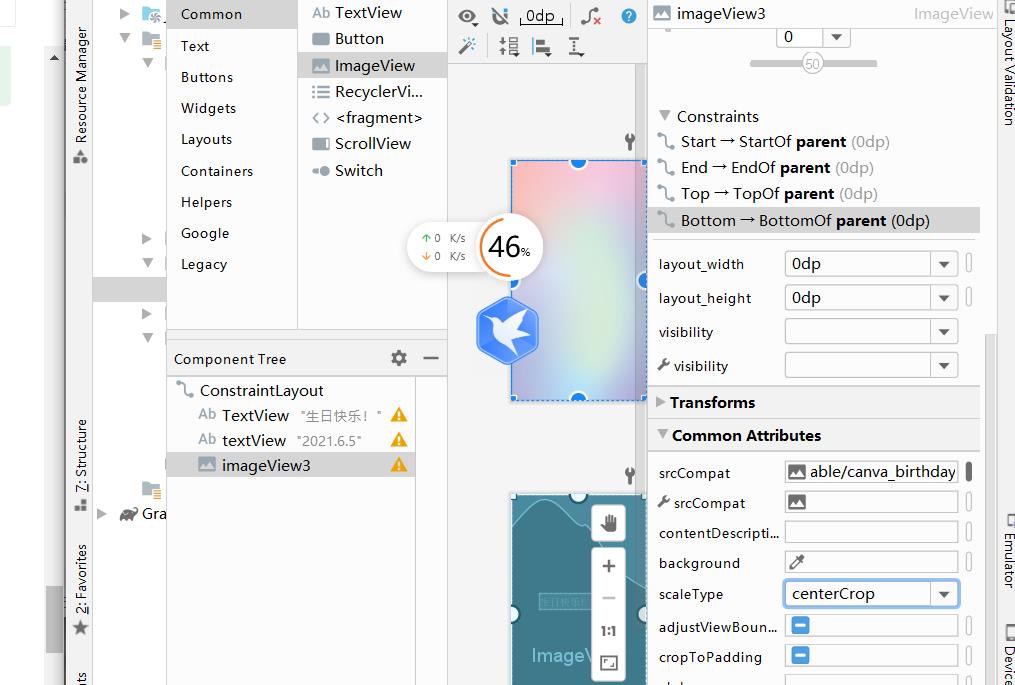
找到ScaleType,设置为centerTop

此时图片已经铺满屏幕了,但是遮住了文字,在Component Tree中把imageView拖动到ConstraintLayout正下方即可

效果如图:

3.规范编码
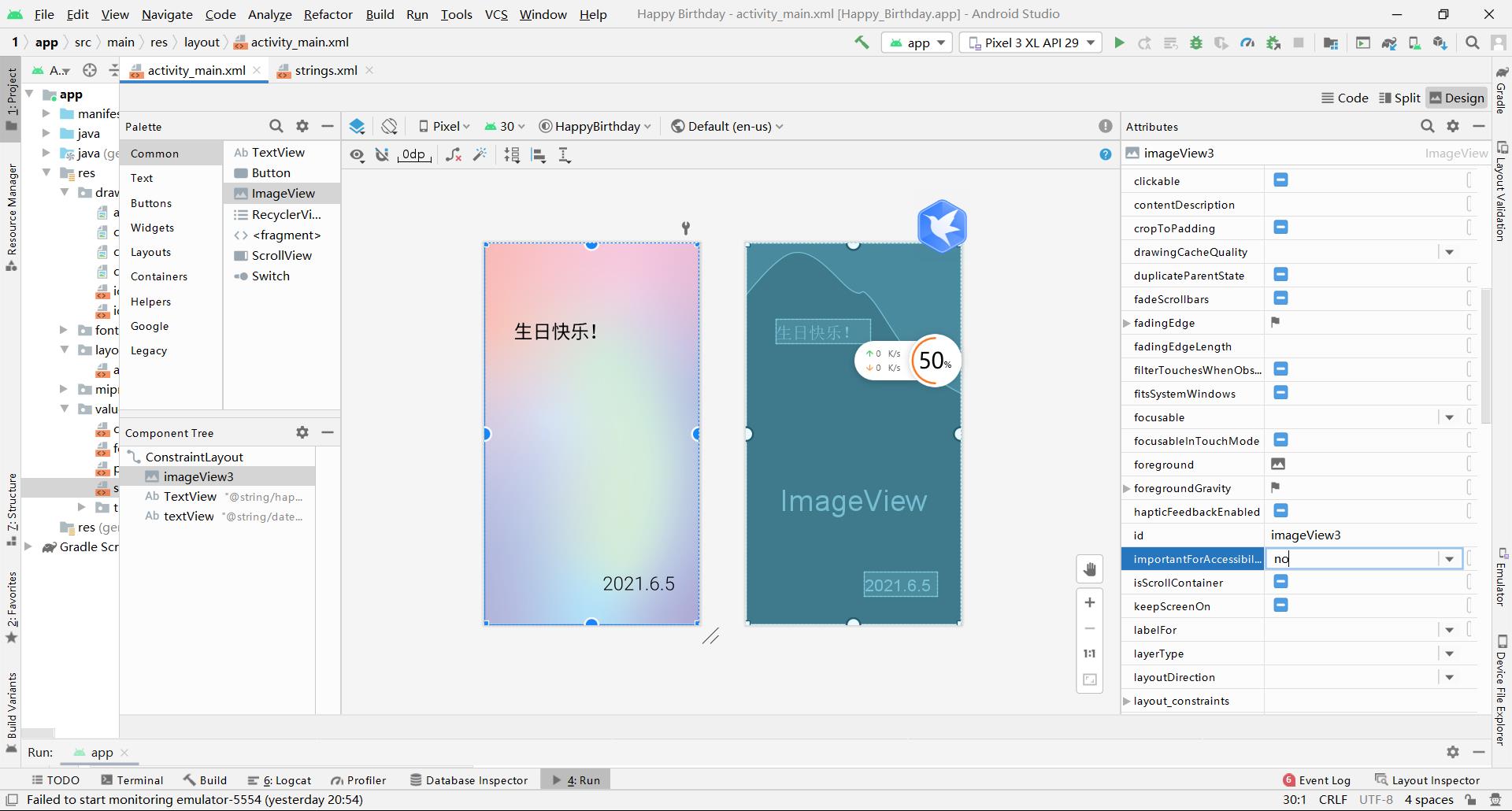
在右侧All contributes中找到importantForAccessibility 属性设为 no,warning就消失了

三.最终效果

以上是关于生日祝福的主要内容,如果未能解决你的问题,请参考以下文章