vue-cli封装axios
Posted 丶落幕
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue-cli封装axios相关的知识,希望对你有一定的参考价值。
基于rest风格
1.编写BaseRequest.js
代码如下(示例):

// 配置API接口地址(因为这里做了反向代理,baseURL可有可无,如果是后端做的跨域,baseURL还是有用的)
//const root = 'http://127.0.0.1:8080'
// 引用axios
import axios from 'axios'
//如果需要异常回调可以加一个参数failure
function apiAxios(method, url, params, success, header) {
axios({
method: method,
url: url,
data: method === 'POST' || method === 'PUT' ? params : null,
params: method === 'GET' || method === 'DELETE' ? params : null,
headers: header || {
'Accept': 'application/json'
},
//baseURL: root,
withCredentials: false
})
.then(function (res) {
success(res.data)
})
//如果需要处理异常可以在这里使用异常回调
.catch(function (err) {
console.log('错误状态码:' + err.response.status);
})
}
// 返回在vue模板中的调用接口
export default {
get: function (url, params, success, header) {
return apiAxios('GET', url, params, success, header)
},
post: function (url, params, success, header) {
return apiAxios('POST', url, params, success, header)
},
put: function (url, params, success, header) {
return apiAxios('PUT', url, params, success, header)
},
delete: function (url, params, success, header) {
return apiAxios('DELETE', url, params, success, header)
},
upload: function (url, params, success) {
return apiAxios('POST', url, params, success, {'Accept':'multipart/form-data'})
}
}
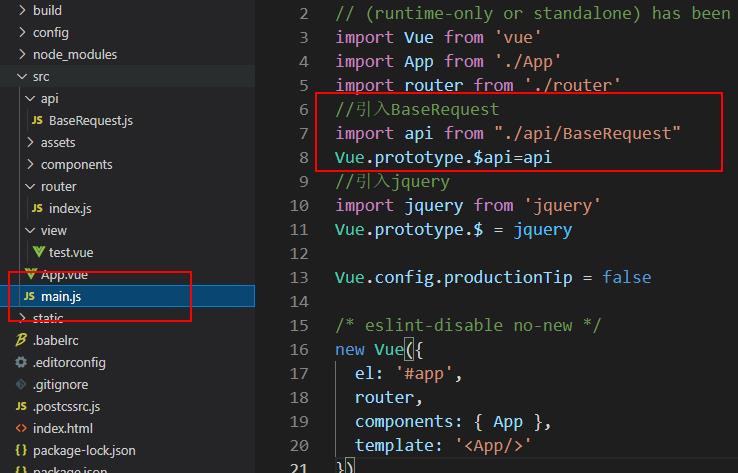
2.在main.js中引用
代码如下(示例):

3.编写测试
代码如下(示例):
<template>
<div>
<button @click="get_test">get测试</button>
<button @click="post_test">post测试</button>
<button @click="put_test">put测试</button>
<button @click="delete_test">delete测试</button>
<form action="javascript:;" method="post" id="myform">
<input type="file" name="file"/>
<button @click="upload_test">上传</button>
</form>
</div>
</template>
<script>
export default {
name: 'test',
components: {},
// 定义属性
data() {
return {
user: {
name: "张三",
age: 18,
},
};
},
// 方法集合
methods: {
get_test() {
this.$api.get("/api/get", this.user, (rs) => {
console.log(rs);
});
},
post_test() {
this.$api.post("/api/post", this.user, (rs) => {
console.log(rs);
});
},
put_test() {
this.$api.put("/api/put", this.user, (rs) => {
console.log(rs);
});
},
delete_test() {
this.$api.delete("/api/delete", this.user, (rs) => {
console.log(rs);
});
},
upload_test(){
let fd=new FormData(this.$("#myform")[0])
console.log(fd)
this.$api.upload("/api/upload", fd, (rs) => {
console.log(rs);
});
}
}
};
</script>
<style scoped>
</style>
4.后端controller
代码如下(示例):
@GetMapping("/get")
public String get(User user) {
System.out.println(user);
return "get test";
}
@PostMapping("/post")
public String post(@RequestBody User user) {
System.out.println(user);
return "post test";
}
@PutMapping("/put")
public String put(@RequestBody User user) {
System.out.println(user);
return "put test";
}
@DeleteMapping("/delete")
public String delete(User user) {
System.out.println(user);
return "delete test";
}
@PostMapping("/upload")
public String upload(@RequestParam(required = false) MultipartFile file) {
if (file != null) {
System.out.println(file.getOriginalFilename());
}
return "upload test";
}
总结
这里/api配置了代理
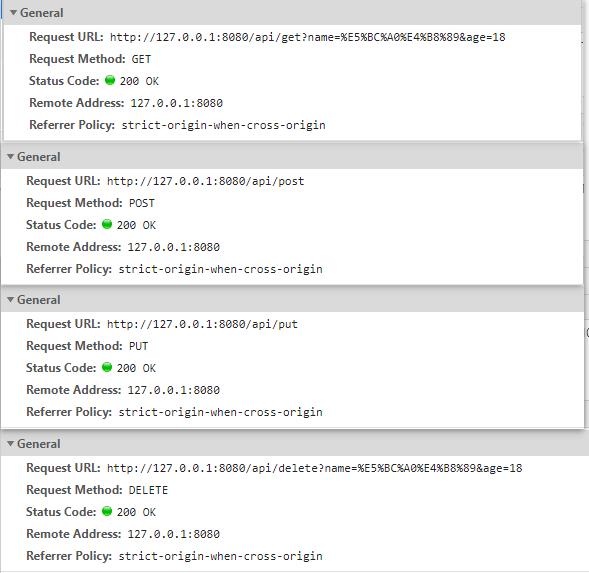
GET和DELETE起本质为get请求,参数在请求头中
POST和PUT本质为post请求,参数在请求体中,所以后端要加@RequestBody
header其实就是content-type,这里为可选参数,如果没有,则默认json
qs.stringify是将对象 序列化成URL的形式,以&进行拼接,用不用看个人习惯
withCredentials: false 跨域携带cookie得修改为true
CORS请求默认不发送Cookie和HTTP认证信息。但是有的后台要把Cookie发到服务器,要服务器同意,指定Access-Control-Allow-Credentials字段。
在axios的配置文件中配置withCredentials属性,默认带cookie给后台,
最终效果

以上是关于vue-cli封装axios的主要内容,如果未能解决你的问题,请参考以下文章
