如何在项目中使用Http2.0?
Posted 前端迷
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何在项目中使用Http2.0?相关的知识,希望对你有一定的参考价值。
上篇的每日一题讲到Http2.0的基础知识,如下:
那我们这一期的每日一题,我们来说说如何用nginx来配置Http2.0,
本着实践出真知,我们一步一步来构建一个站点,从 Http => Https => Http2.0
也就是说,升级到Http2.0,必须是基于Https的基础上。
愿努力拼搏的你,都能在前进的道路上有所收获!
一、升级Https
最近想折腾一下服务器和Http,升级到Http2.0。
升级到Http2.0就必须先升级到Https
升级Https,我们需要先在下载或者购买SSL证书中,下载cert证书,然后放到nginx服务器上。
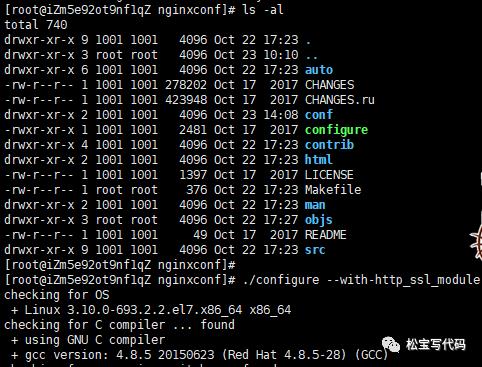
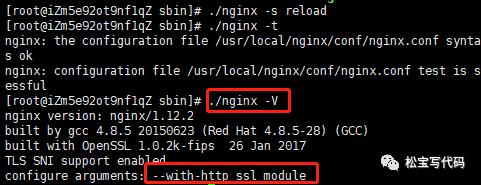
1、查看nginx是否支持ssl
./nginx -V查看 configure arguments 信息中是否包含 -with-http_ssl_module 字样
2、配置ssl模块
找到之前安装 Nginx 时的解压目录,配置ssl模块:
./configure --with-http_ssl_module
3、重新编译一下nginx
因为我们在nginx的安装路径下,配置新的模块,需要重新编译一下nginx,这时候新的nginx才能拥有ssl模块。
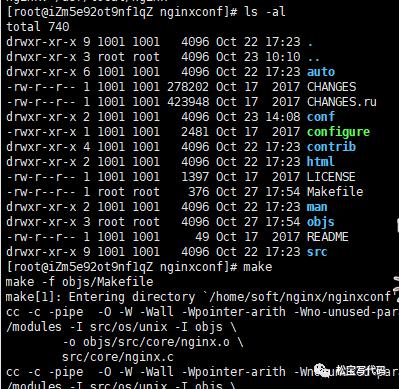
在解压目录执行make
make
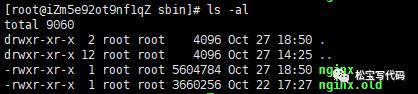
4、备份之前的nginx
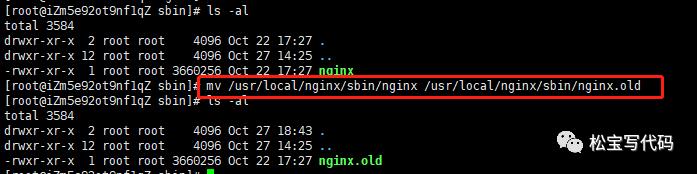
这次是升级nginx,所以不需要执行 make install,首先备份原nginx执行脚本:
mv /usr/local/nginx/sbin/nginx /usr/local/nginx/sbin/nginx.old
5、移动编译好的nginx到安装路径下
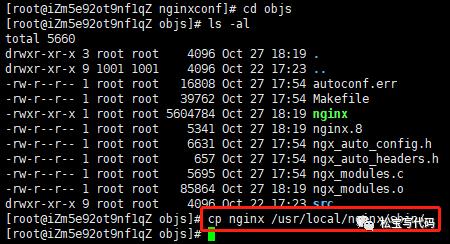
把新编译的nginx执行脚本拷贝到相应的目录下:
cd objscp nginx /usr/local/nginx/sbin/


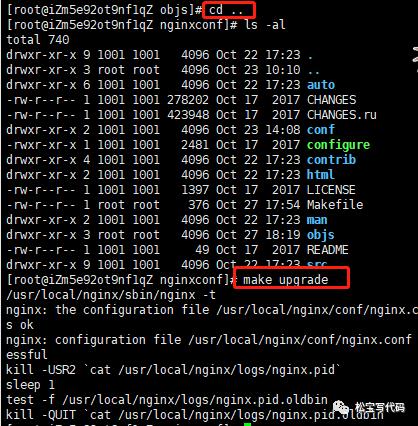
6、最后进行平滑升级
cd ..make upgrade

7、再次检查nginx是否有https模块

二、直接从Http升级到Http2.0
官网有支持这个,那我们先来看看官网关于这个的配置。
详细的注释已经写在配置里:
# ssl写在443端口后面。这样http和https的链接都可以用listen 443 ssl http2 default_server;server_name chat.chengxinsong.cn;# HSTS的合理使用,max-age表明HSTS在浏览器中的缓存时间,includeSubdomainscam参数指定应该在所有子域上启用HSTS,preload参数表示预加载,通过Strict-Transport-Security: max-age=0将缓存设置为0可以撤销HSTSadd_header Strict-Transport-Security "max-age=63072000; includeSubdomains; preload";ssl_certificate /usr/local/nginx/cert/2540136_chat.chengxinsong.cn.pem;ssl_certificate_key /usr/local/nginx/cert/2540136_chat.chengxinsong.cn.key;# 分配20MB的共享内存缓存,不同工作进程共享TLS会话信息# ssl_session_cache shared:SSL:20m;# 设置会话缓存过期时间1hssl_session_timeout 60m;# TLS协议的合理配置# 指定TLS协议的版本,不安全的SSL2和SSL3要废弃掉ssl_protocols TLSv1 TLSv1.1 TLSv1.2;# 启用ssl_prefer_server_ciphers,用来告诉Nginx在TLS握手时启用服务器算法优先,由服务器选择适配算法而不是客户端ssl_prefer_server_ciphers on;# 优先选择支持前向加密的算法,且按照性能的优先顺序排列ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:ECDHE:ECDH:AES:HIGH:!NULL:!aNULL:!MD5:!ADH:!RC4;# 会话恢复的合理使用# 配置会话票证,减少了TLS握手的开销ssl_session_tickets on;
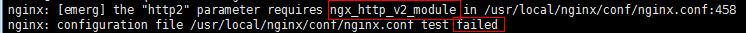
然后执行检查nginx配置。nginx -t

意思就是说:
http2.0缺少ngx_http_v2_module。nginx缺少http_ssl_module模块,编译安装的时候带上--with-http_ssl_module配置就行了。
三、查资料找原因
出现上面原因是nginx从1.9.5开始,已经用 http_v2_module 模块替换了 ngx_http_spdy_module ,并正式开始支持http2协议。
但是我的nginx是1.12.2。应该不是ngin版本问题

注意事项:
•1、并且需要openssl库的版本在1.0.2以上编译。1.要开启HTTP/2协议支持,需要在nginx 1.10以上版本并且需要openssl库的版本在1.0.2以上编译。•2.http2.0只支持开启了https的网站。
可能是服务器的openssl库的版本,发现是1.0.2。

所以还是要升级到更高点。
四、升级OpenSSL
在http2.0协议中,涉及到ALPN(Application Layer Protocol Negotiation,应用层协议协商)的支持,目前所有主流的Unix服务器系统中内置的OpenSSL库都低于1.0.2版本。通过使用OpenSSL的命令行工具,可以检查当前的http2服务是否支持ALPN。
找一个安装目录
1、下载最新版的OpenSSL库编译安装
wget https://www.openssl.org/source/openssl-1.1.0f.tar.gztar xzf openssl-1.1.0f.tar.gzcd openssl-1.1.0f./config --prefix=/usr/local/opensslmake && make install
2.替换旧版本库
mv /usr/bin/openssl /usr/bin/openssl.oldmv /usr/include/openssl /usr/include/openssl.oldln -s /usr/local/openssl/bin/openssl /usr/bin/opensslln -s /usr/local/openssl/include/openssl /usr/include/openssl#链接新库文件ln -s /usr/local/openssl/lib/libssl.so /usr/local/lib64/libssl.soln -s /usr/local/openssl/lib/libcrypto.so /usr/local/lib64/libcrypto.so#检查更新后的openssl依赖库是否是1.1.0fstrings /usr/local/lib64/libssl.so | grep OpenSSL#显示结果表明已升级到最新版本链接库OpenSSL 1.1.0f 25 May 2017#配置openssl库文件的搜索路径echo '/usr/local/openssl/lib' >> /etc/ld.so.conf#使修改后的搜索路径生效ldconfig -v#查看openssl版本,结果显示升级成功openssl versionOpenSSL 1.1.0f 25 May 2017
五、nginx开启ssl模块
默认编译的 Nginx 并不包含 h2 模块,我们需要加入参数来编译,截止发文,Nginx 1.9 开发版及以上版本源码需要自己加入编译参数,从软件源仓库下载的则默认编译。Nginx 是不再支持 SPDY。
如果你编译的 Nginx 不支持,那么在 ./configure 中加入:--with-http_v2_module ,如果没有 SSL 支持,还需要加入 --with-http_ssl_module
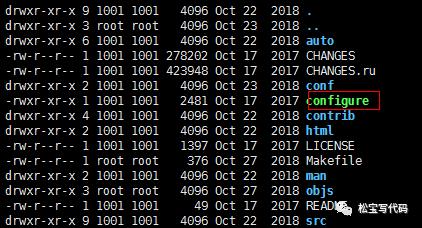
1、找到源码包,查看configure中是否支持http2
这时候需要去下载的时候的源码文件夹中找到这个configure。注意:不是编译之后的文件夹。

在"./configure"配置中,"--with"表示启用模块,也就是说这些模块在编译时不会自动构建"--without"表示禁用模块,也就是说这些模块在编译时会自动构建,若你想Nginx轻量级运行,可以去除一些不必要的模块。
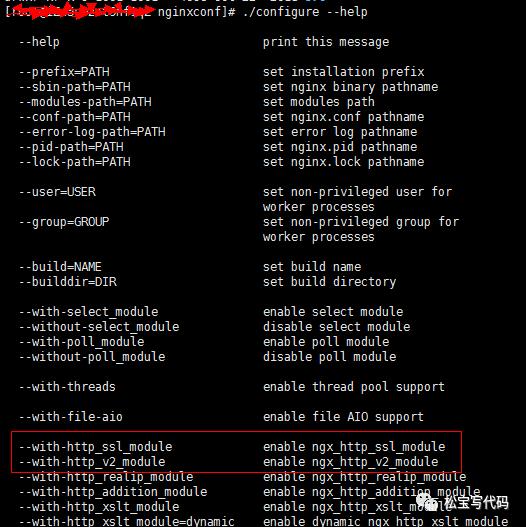
执行./configure --help

从上图知道了nginx在编译时不会自动构建http_ssl_module和http_v2_module。所以需要重新编译nginx。
2、加入参数编译
我们的新配置信息就应该这样写:
./configure --prefix=/usr/local/nginx --with-http_v2_module --with-http_ssl_module --with-openssl=/home/soft/openssl-1.1.0f上面的/usr/local/nginx这个路径是我们编译之后的包路径。
那么在 ./configure 中加入:--with-http_v2_module ,如果没有 SSL 支持,还需要加入 --with-http_ssl_module,加上刚才更新的openssl到1.1.0,所以需要加上--with-openssl=/home/soft/openssl-1.1.0f。
运行上面的命令即可,等配置完
配置完成后,运行命令
make这里不要进行make install,否则就是覆盖安装
3、备份和替换
(1)然后备份原有已安装好的nginx
cp /usr/local/nginx/sbin/nginx /usr/local/nginx/sbin/nginx_07_22.bak(2)关闭nginx,然后将刚刚编译好的nginx覆盖掉原有的nginx
关闭nginx
./nginx -s quit移动编译好的nginx到原有的nginx
cp ./objs/nginx /usr/local/nginx/sbin/(3)启动nginx
./nginx稍等1分钟作用,然后就可以看到http2.0的效果。
六、查看网站是否是http2.0
右键name,勾选protocol,这样就可以看到http协议。
上面的HappyChat已经支持Http2.0,速度是得到很大的提升。
对比一下http1.1的网站
往期「每日一题」
1、javascript && ES6
•第 41 题:•第 40 题:•第 39 题:•第 30 题:•第 28 题:•第 22 题:•第 21 题:•第 20 题:•第 19 题:•第 18 题:•第 17 题:•第 16 题:•第 15 题:•第 14 题:•第 13 题•第 12 题•第 11 题•第 10 题•第 8 题•第 7 题•第 6 题•第 3 道•第 2 道
2、浏览器
•第 9 题
3、Vue
•第 5 道
4、React
•第 38 道
5、html5
•第 29 道
6、算法
•第 37 道•第 36 道•第 35 道•第 34 道•第 33 道•第 32 道•第 31 道[•第 27 道•第 26 道•第 25 道•第 24 道•第 4 道
7、Node
•第 23 道
8、Http
•第 1 道•第 42 题
以上是关于如何在项目中使用Http2.0?的主要内容,如果未能解决你的问题,请参考以下文章