Spring Boot两种全局配置和两种注解
Posted qq_48838980
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Spring Boot两种全局配置和两种注解相关的知识,希望对你有一定的参考价值。
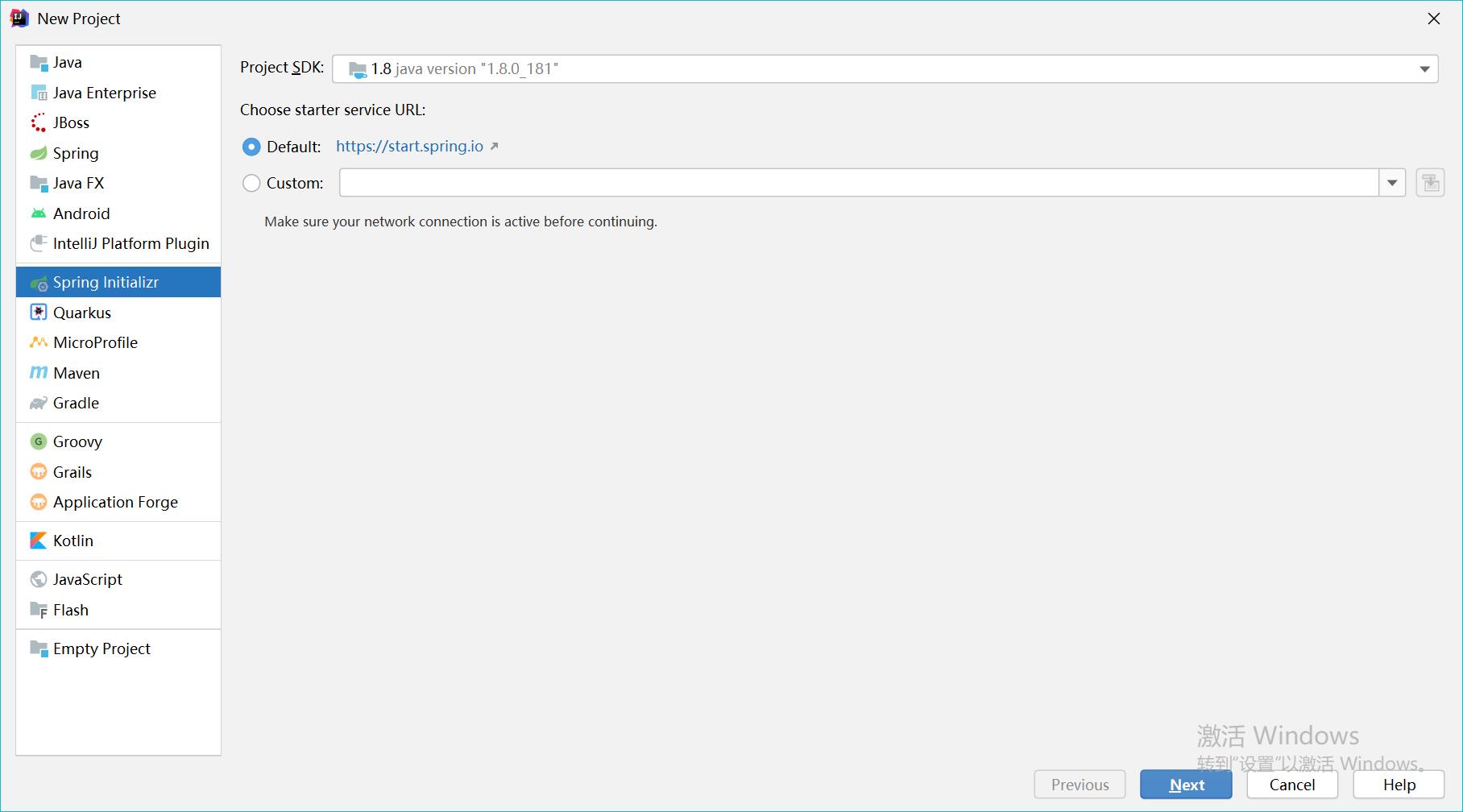
一、创建项目

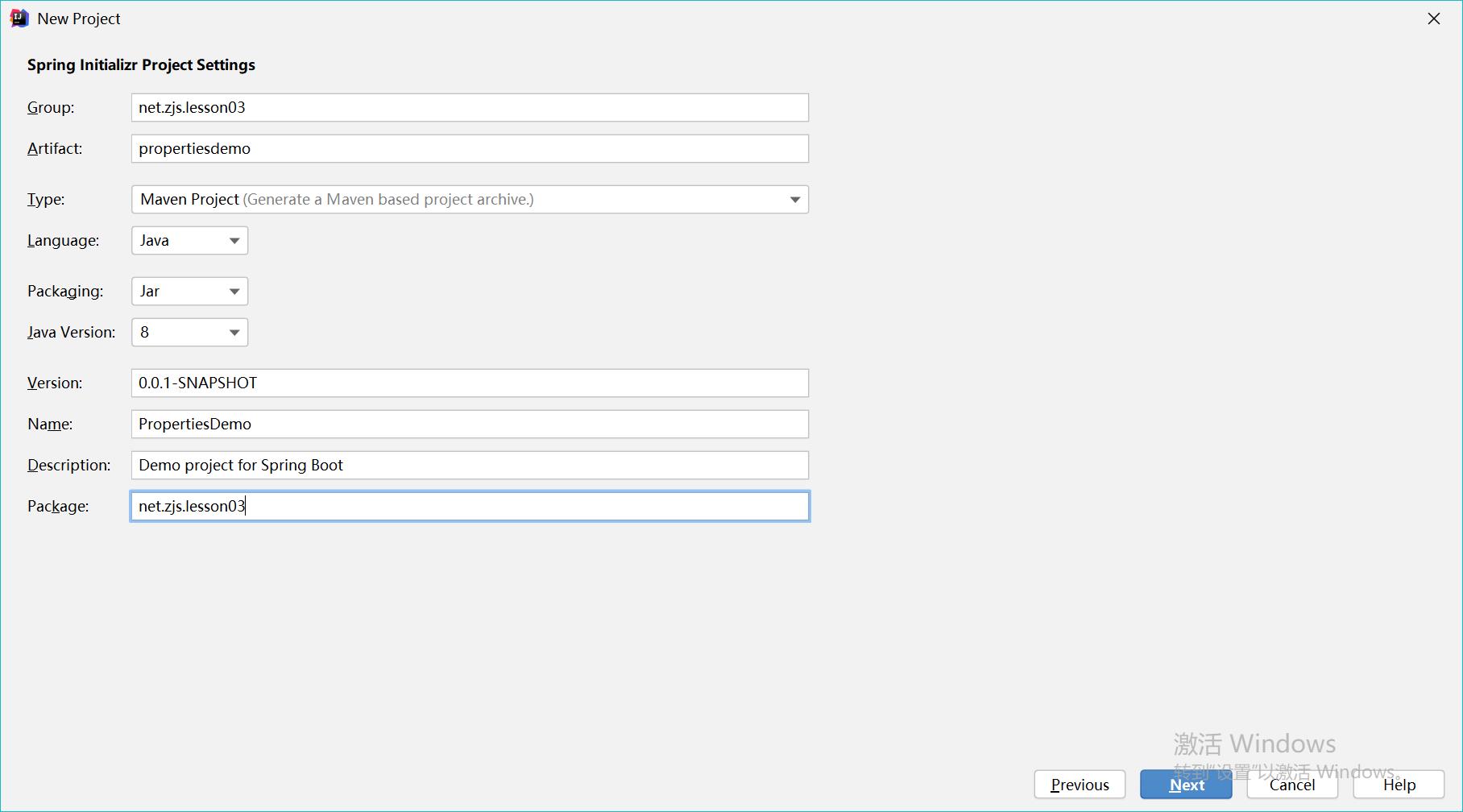
1、设置项目元数据

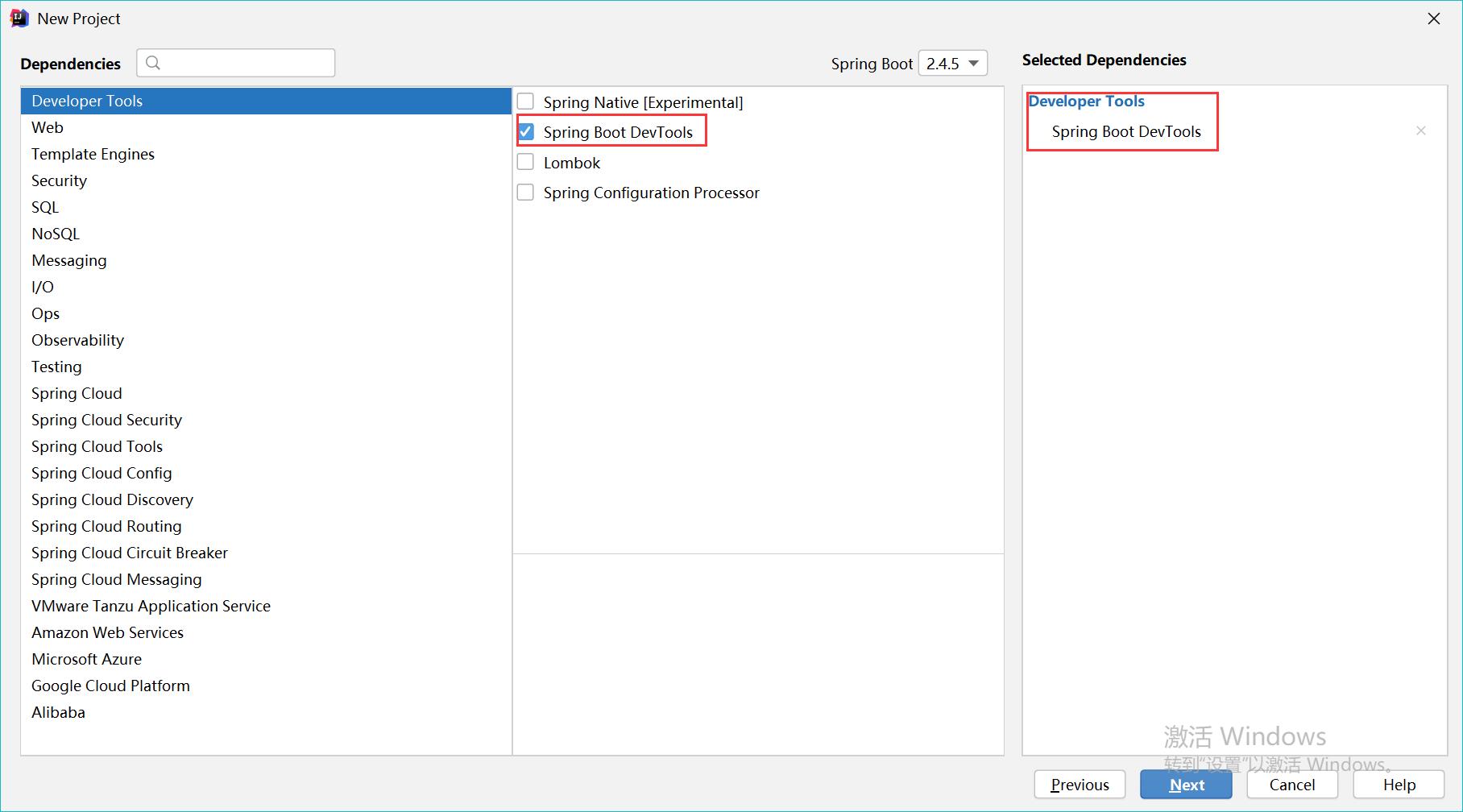
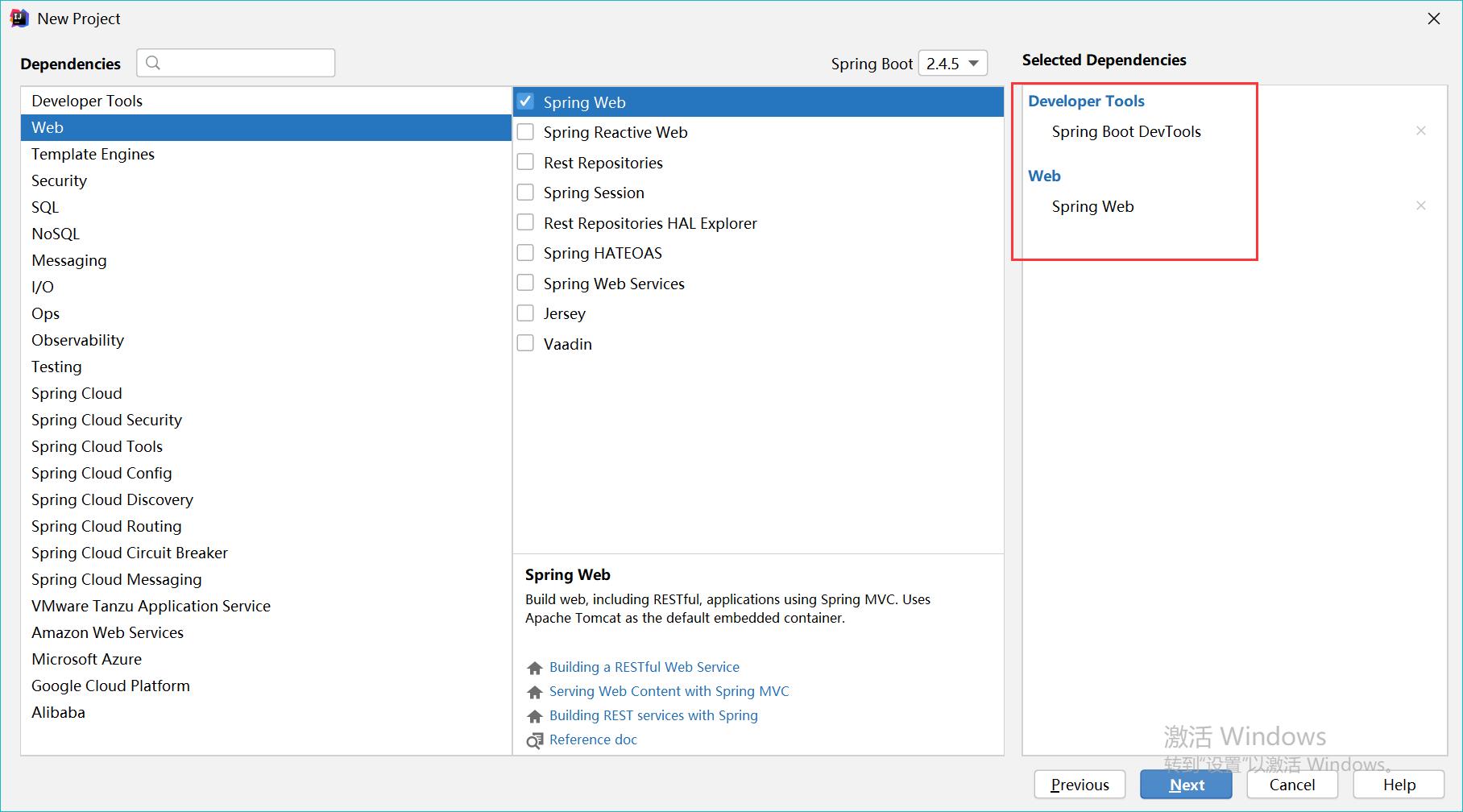
2、添加测试和Web依赖


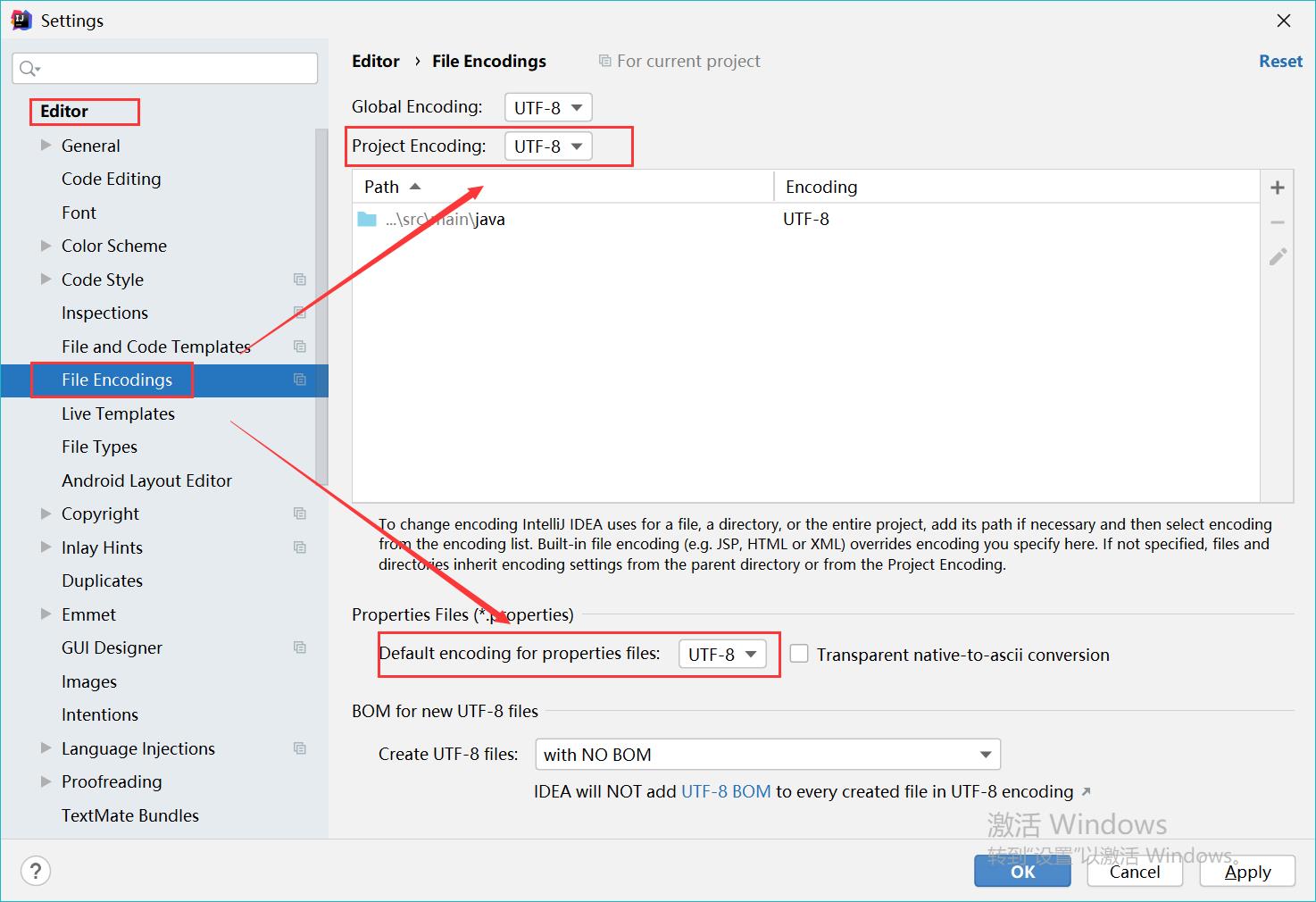
3、设置项目编码为utf8

二、添加相关配置
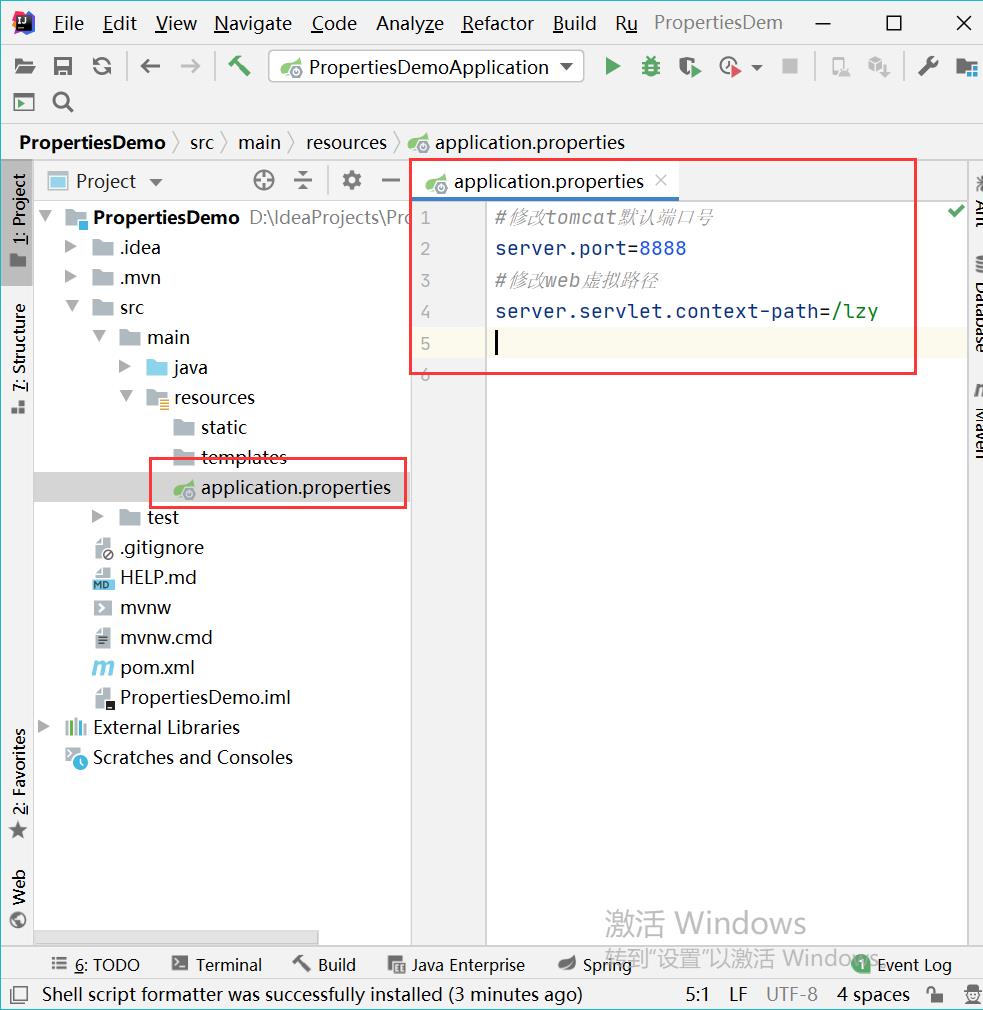
1、配置tomcat端口号和web虚拟路径

#修改tomcat默认端口号
server.port=8888
#修改web虚拟路径
server.servlet.context-path=/lzy
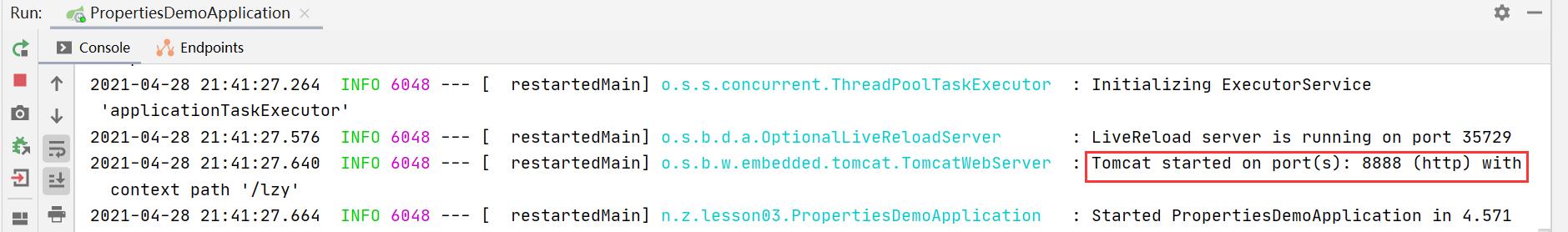
- 启动应用,查看端口号等是否更改成功

2、对象类型的配置与使用
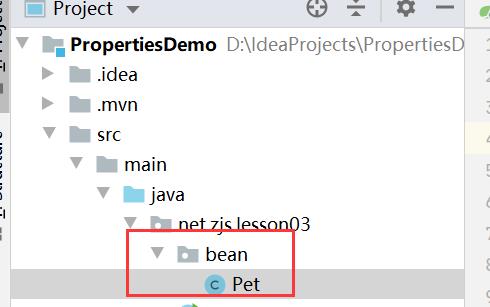
(1)创建宠物实体类

package net.zjs.lesson03.bean;
/**
* 功能:宠物实体类
* 作者:zjs
* 日期:2021-04-28
*/
public class Pet {
private String type; // 类型
private String name; // 名字
public String getType() {
return type;
}
public void setType(String type) {
this.type = type;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
@Override
public String toString() {
return "Pet{" +
"type='" + type + '\\'' +
", name='" + name + '\\'' +
'}';
}
}
(2)创建人类

package net.zjs.lesson03.bean;
import java.util.List;
import java.util.Map;
/**
* 功能:人类
* 作者:zjs
* 日期:2021-04-28
*/
public class Person {
private int id; // 编号
private String name; // 姓名
private List<String> hobby; // 爱好;
private Map<String, String> family; // 家庭成员
private Pet pet; // 宠物
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public List<String> getHobby() {
return hobby;
}
public void setHobby(List<String> hobby) {
this.hobby = hobby;
}
public Map<String, String> getFamily() {
return family;
}
public void setFamily(Map<String, String> family) {
this.family = family;
}
public Pet getPet() {
return pet;
}
public void setPet(Pet pet) {
this.pet = pet;
}
@Override
public String toString() {
return "Person{" +
"id=" + id +
", name='" + name + '\\'' +
", hobby=" + hobby +
", family=" + family +
", pet=" + pet +
'}';
}
}
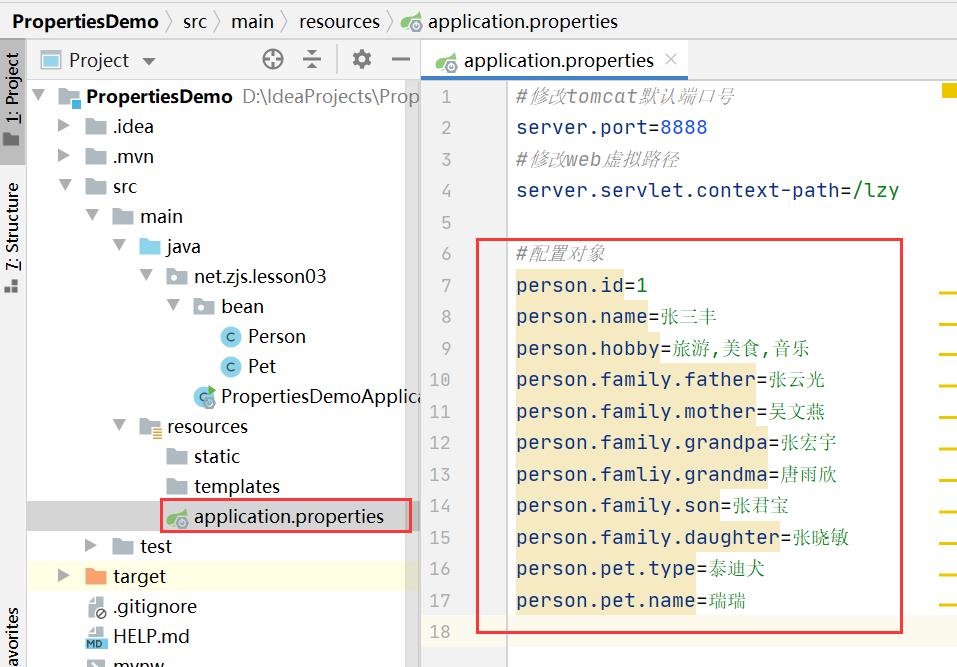
(3)在application.properties里配置对象

#配置对象
person.id=1
person.name=张三丰
person.hobby=旅游,美食,音乐
person.family.father=张云光
person.family.mother=吴文燕
person.family.grandpa=张宏宇
person.famliy.grandma=唐雨欣
person.family.son=张君宝
person.family.daughter=张晓敏
person.pet.type=泰迪犬
person.pet.name=瑞瑞
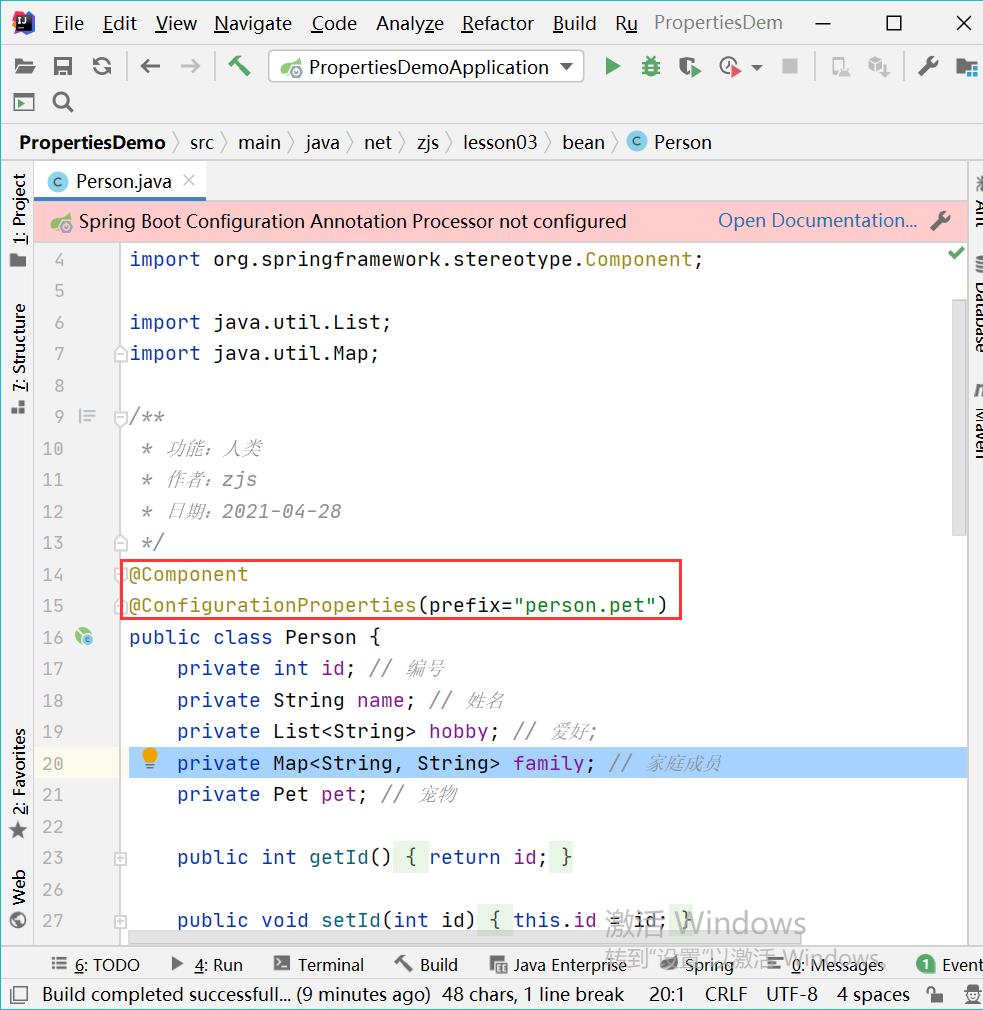
(4)给Person类添加注解

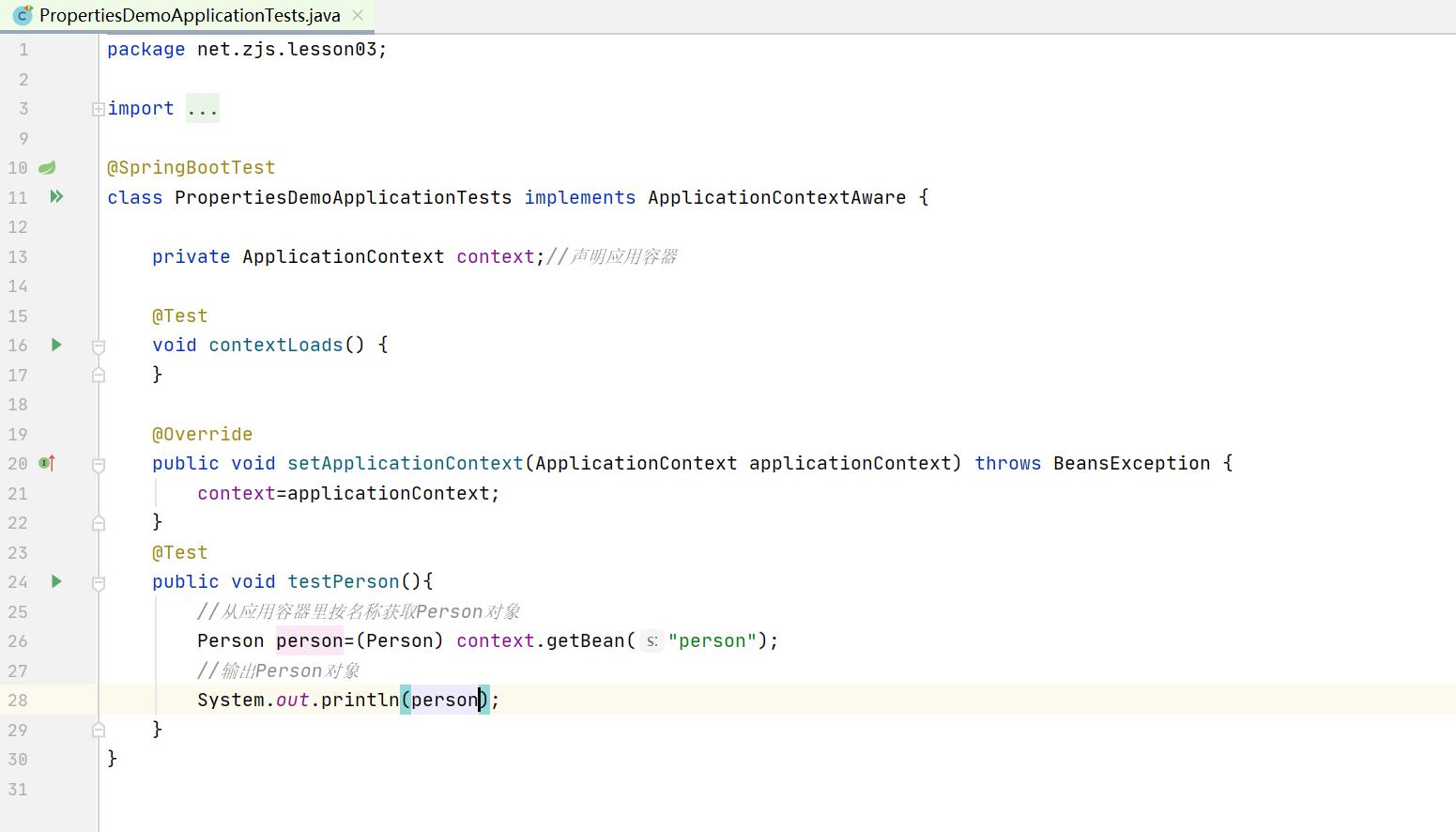
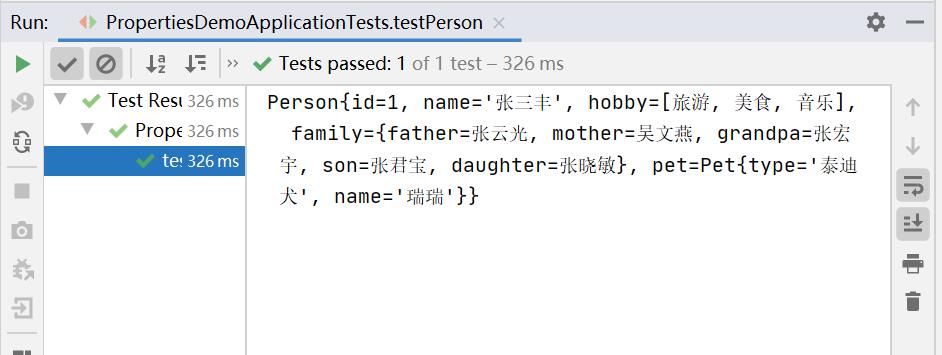
(5)从Spring容器里获取Person类的实例并输出
 - 查看结果,会出现乱码
- 查看结果,会出现乱码

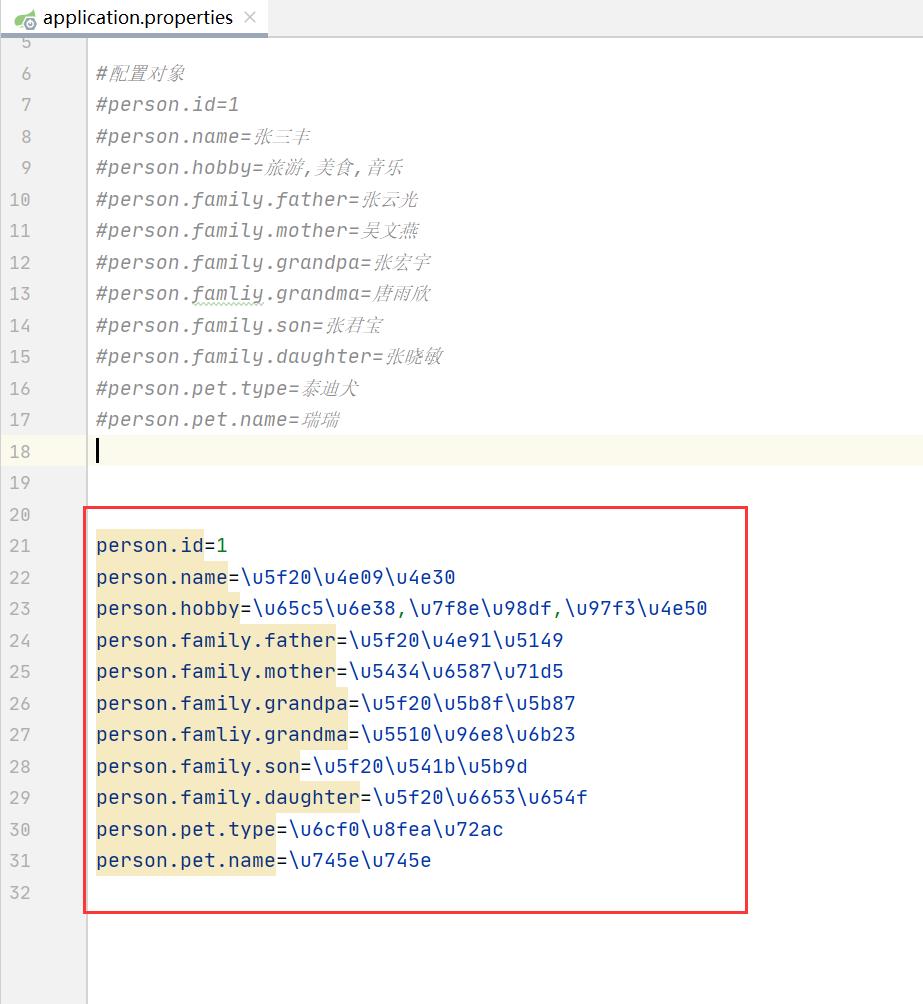
(6)解决输出结果出现乱码问题
- 在Terminal中输入命令
D:\\IdeaProjects\\PropertiesDemo>cd src/main/resources
D:\\IdeaProjects\\PropertiesDemo\\src\\main\\resources>native2ascii -encoding utf8 application.properties
#\\u4fee\\u6539tomcat\\u9ed8\\u8ba4\\u7aef\\u53e3\\u53f7
server.port=8888
#\\u4fee\\u6539web\\u865a\\u62df\\u8def\\u5f84
server.servlet.context-path=/lzy
#\\u914d\\u7f6e\\u5bf9\\u8c61
person.id=1
person.name=\\u5f20\\u4e09\\u4e30
person.hobby=\\u65c5\\u6e38,\\u7f8e\\u98df,\\u97f3\\u4e50
person.family.father=\\u5f20\\u4e91\\u5149
person.family.mother=\\u5434\\u6587\\u71d5
person.family.grandpa=\\u5f20\\u5b8f\\u5b87
person.famliy.grandma=\\u5510\\u96e8\\u6b23
person.family.son=\\u5f20\\u541b\\u5b9d
person.family.daughter=\\u5f20\\u6653\\u654f
person.pet.type=\\u6cf0\\u8fea\\u72ac
person.pet.name=\\u745e\\u745e
D:\\IdeaProjects\\PropertiesDemo\\src\\main\\resources>
- 替换汉字采用unicode编码形式

- 查看结果

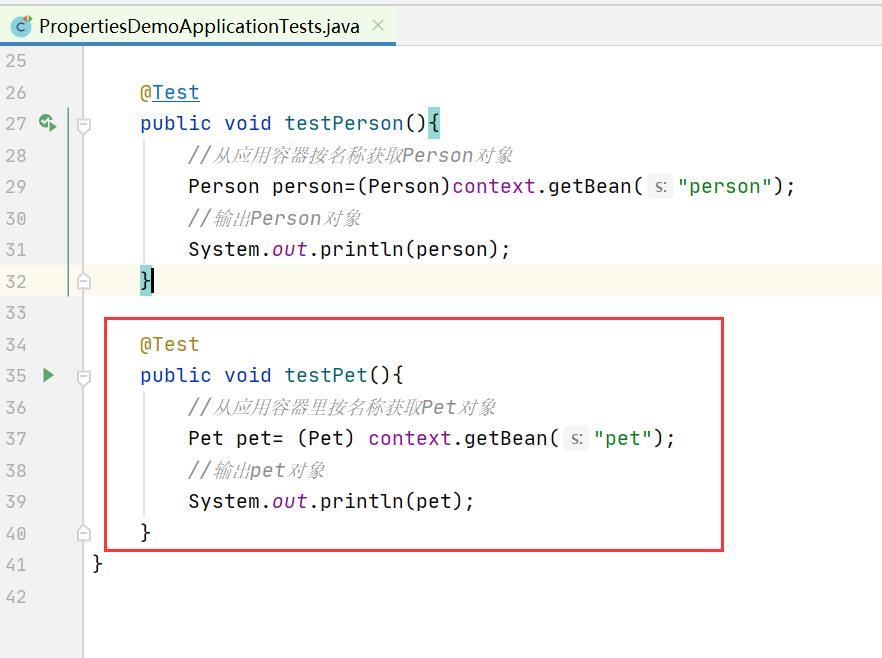
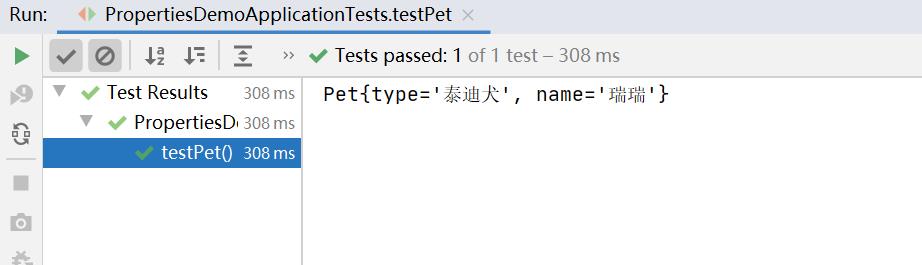
(7)在测试类中编写测试方法testPet()

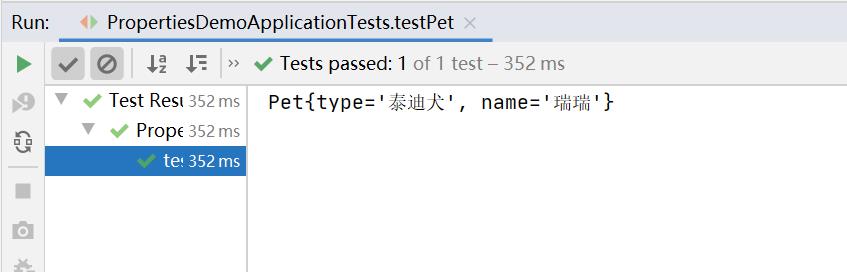
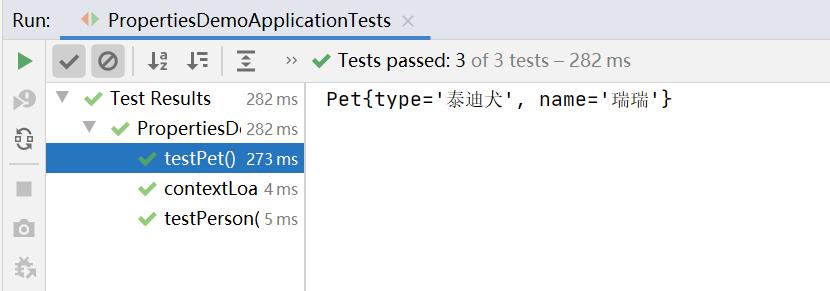
- 运行测试方法

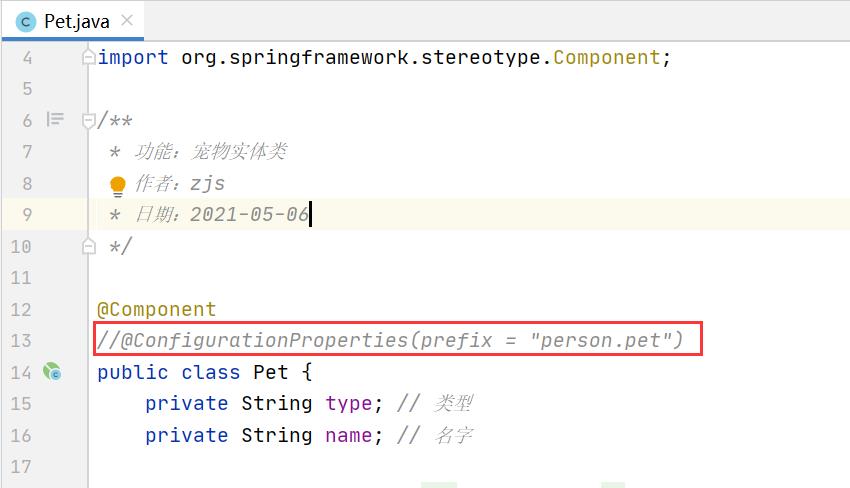
- 注解掉配置属性

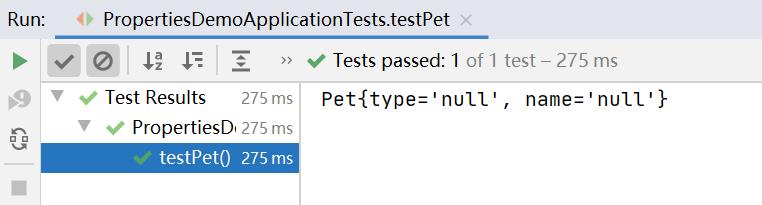
- 再次运行测试方法,会成为空值

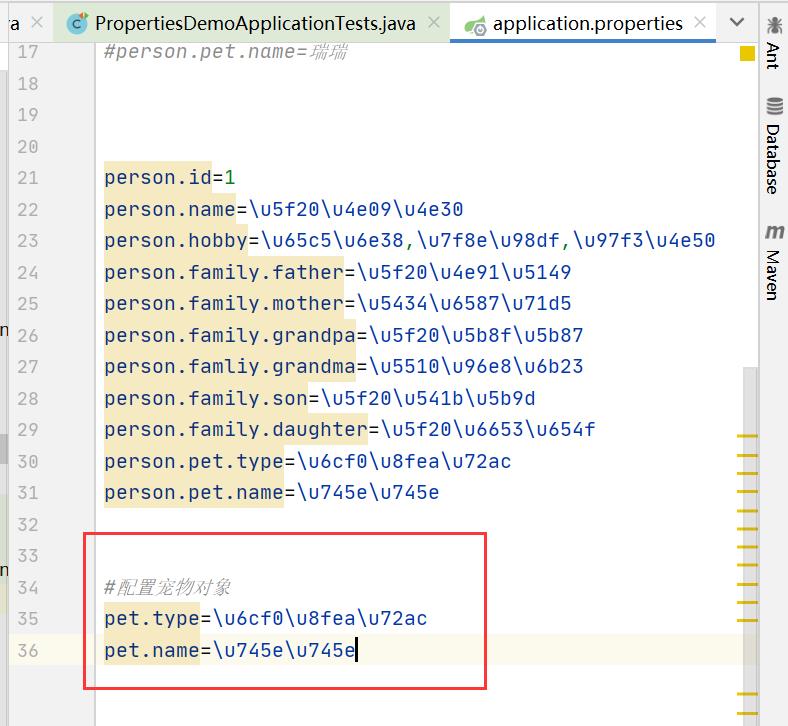
- 修改application.properties,配置宠物对象

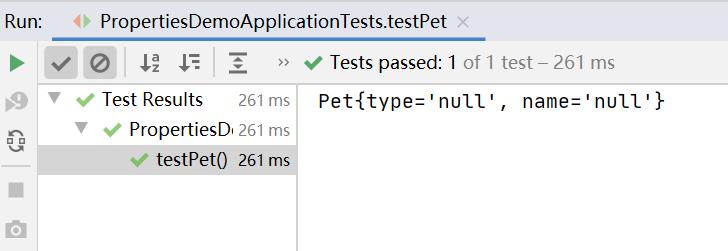
- 再次运行测试方法,查看结果,依然是为空值

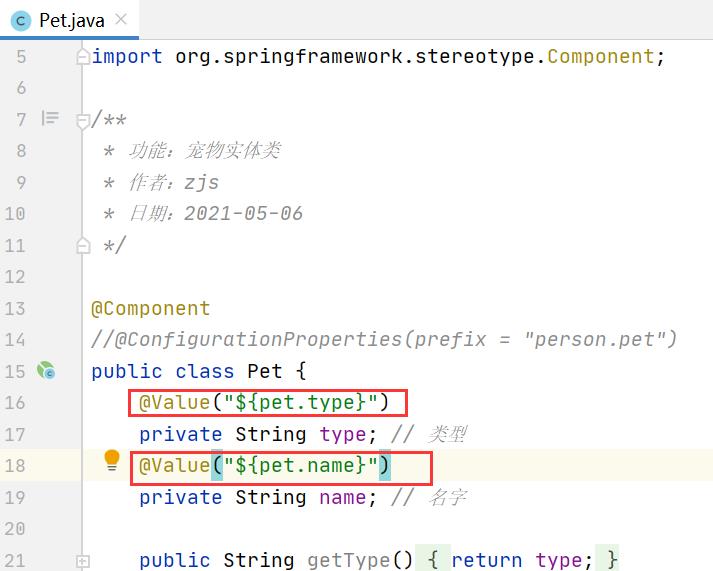
- 给Pet类的属性添加值注解@Value

- 再次运行测试方法,查看结果,此时可以了

三、Application.yaml配置文件
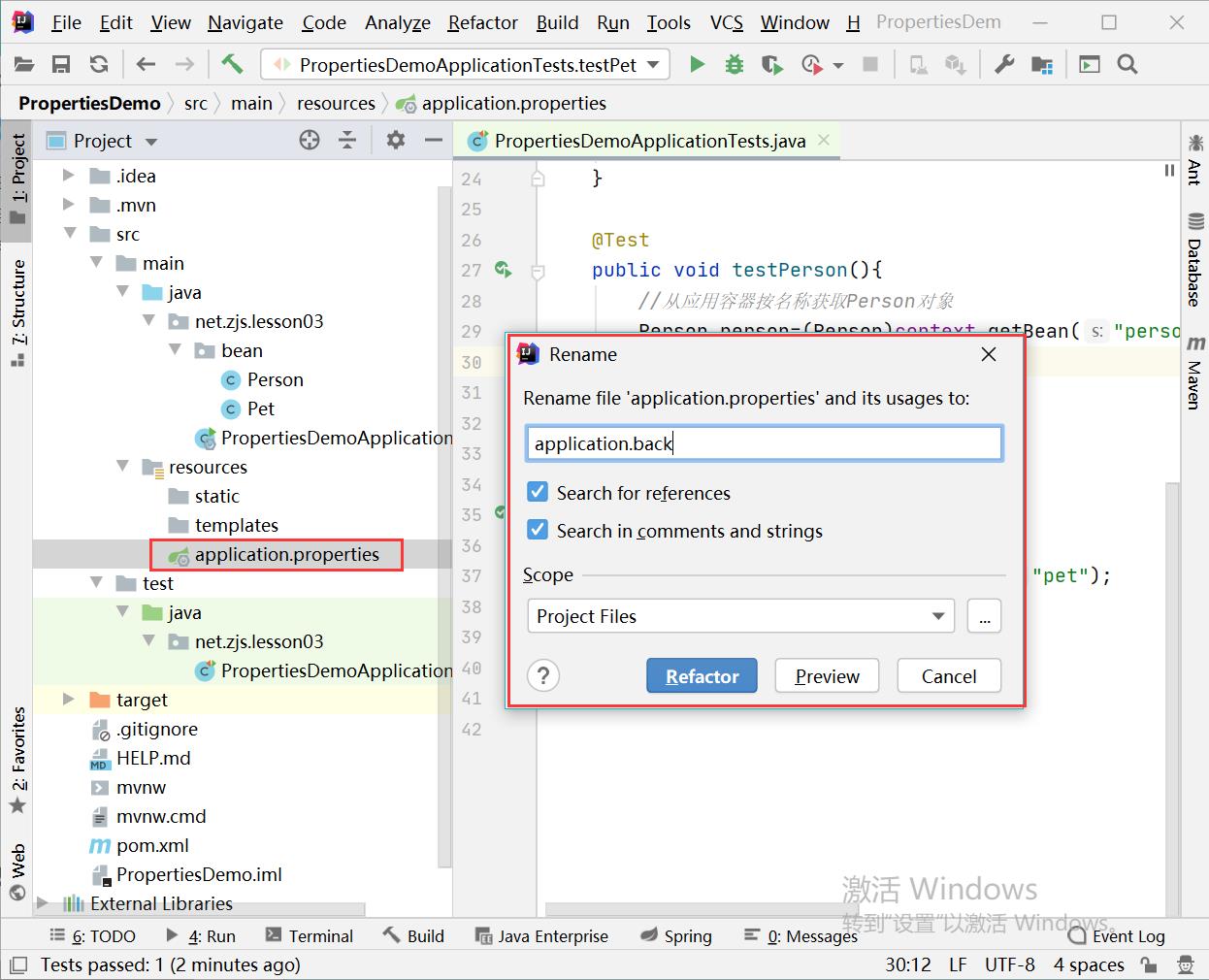
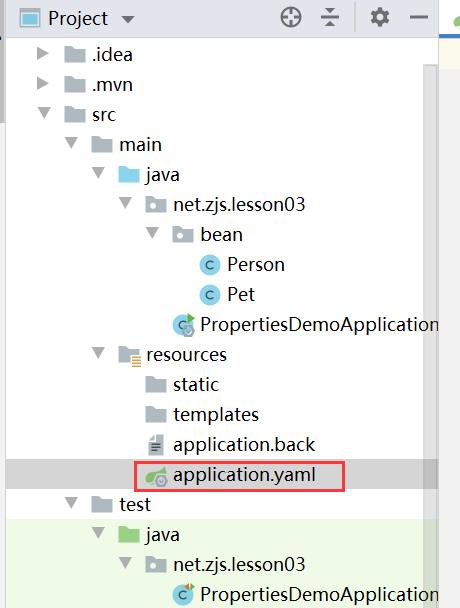
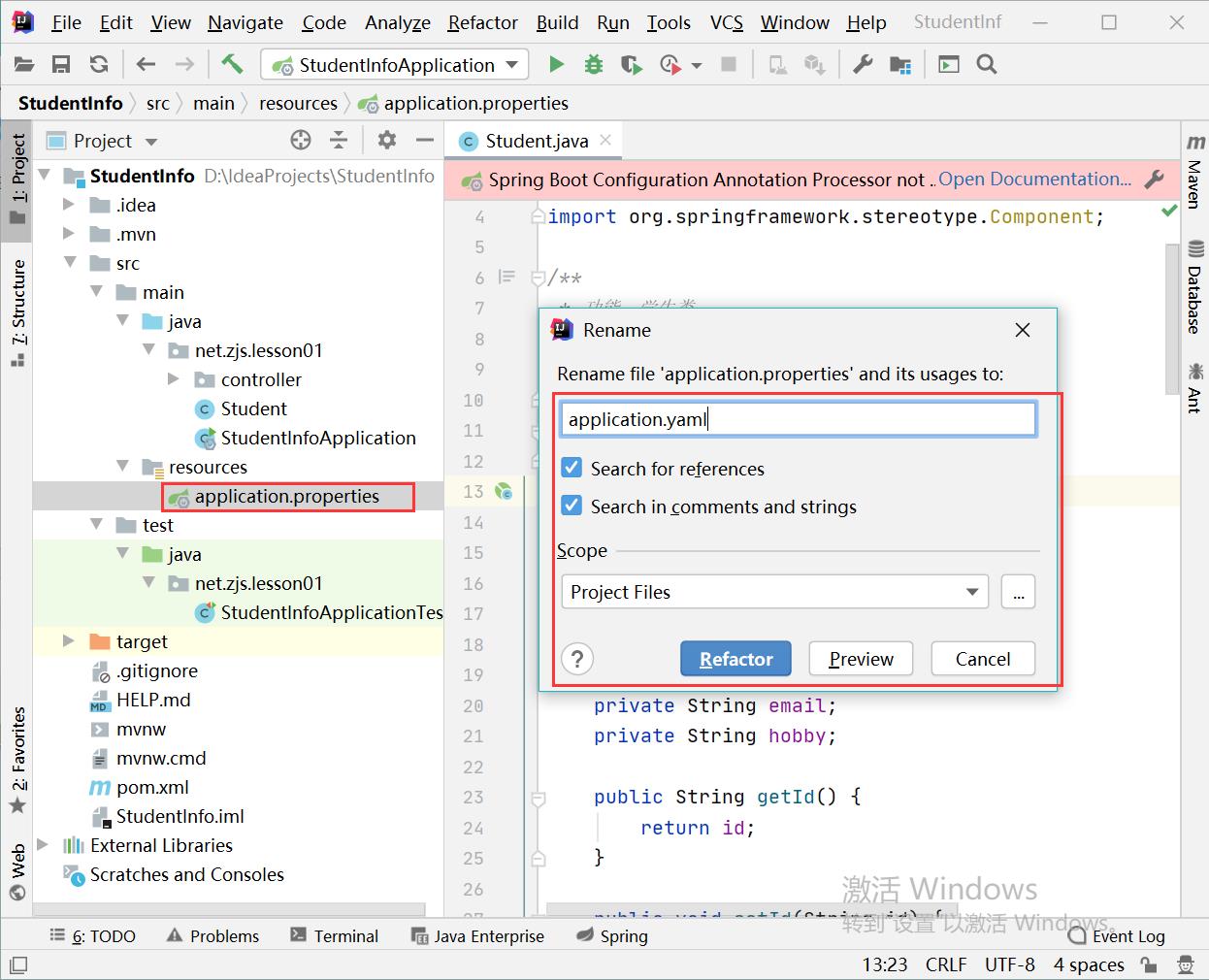
1、将application.properties文件更改为.back后缀

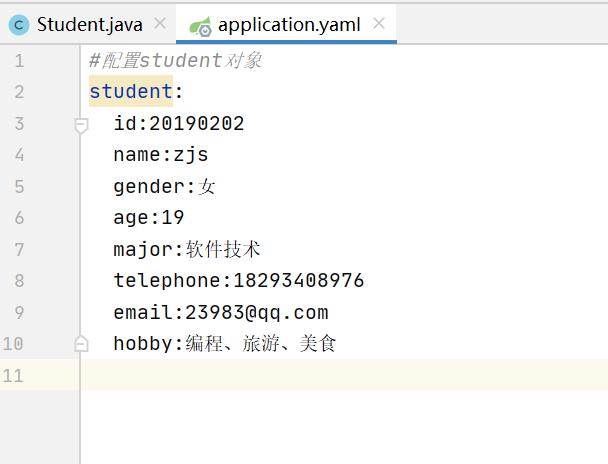
2、在resoures目录里创建application.yaml文件

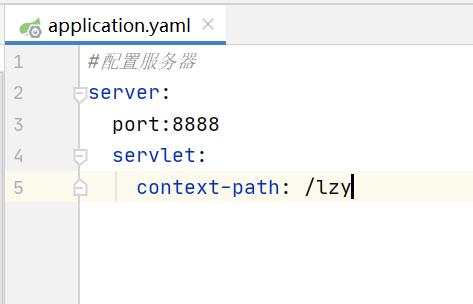
- 配置服务器

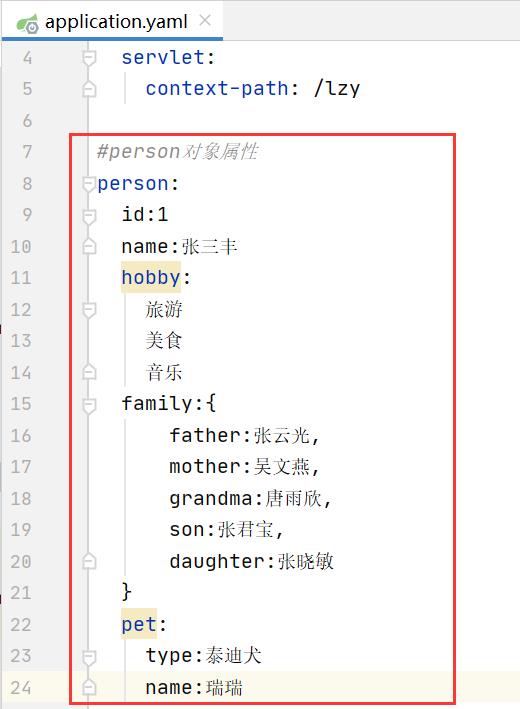
- 配置person对象属性

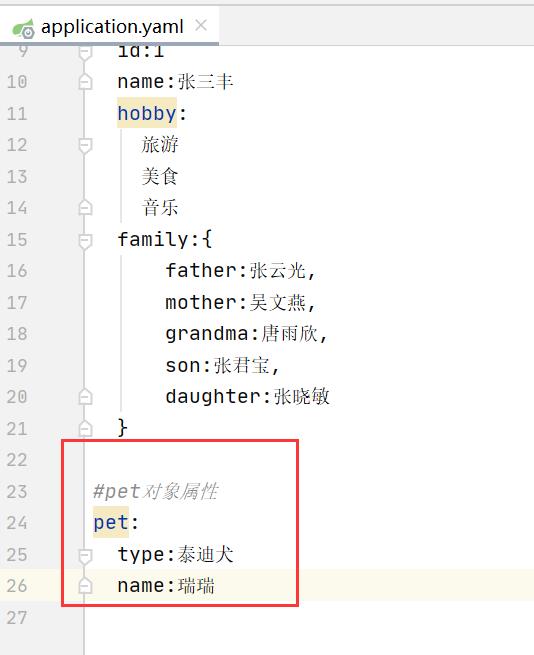
- 配置pet对象属性

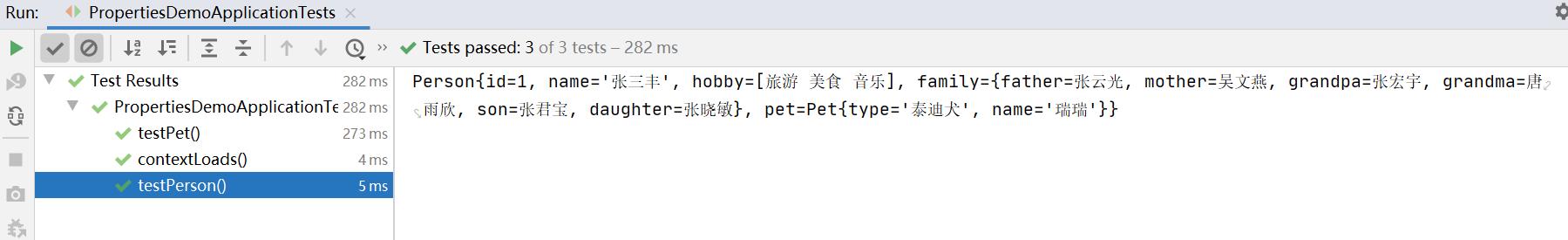
3、运行两个测试方法,查看结果


四、课后作业
任务:修改StudentInfo项目输出学生信息
- 打开studentinfo项目文件

1、创建学生类

package net.zjs.lesson01;
/**
* 功能:学生类
* 作者:zjs
* 日期:2021-05-06
*/
public class Student {
private String id;
private String name;
private String gender;
private int age;
private String major;
private String telephone;
private String email;
private String hobby;
public String getId() {
return id;
}
public void setId(String id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getGender() {
return gender;
}
public void setGender(String gender) {
this.gender = gender;
}
public int getAge() {
return age;
}
public void setAge(int age) {
this.age = age;
}
public String getMajor() {
return major;
}
public void setMajor(String major) {
this.major = major;
}
public String getTelephone() {
return telephone;
}
public void setTelephone(String telephone) {
this.telephone = telephone;
}
public String getEmail() {
return email;
}
public void setEmail(String email) {
this.email = email;
}
public String getHobby() {
return hobby;
}
public void setHobby(String hobby) {
this.hobby = hobby;
}
@Override
public String toString() {
return "Student{" +
"id='" + id + '\\'' +
", name='" + name + '\\'' +
", gender='" + gender + '\\'' +
", age=" + age +
", major='" + major + '\\'' +
", telephone='" + telephone + '\\'' +
", email='" + email + '\\'' +
", hobby='" + hobby + '\\'' +
'}';
}
}
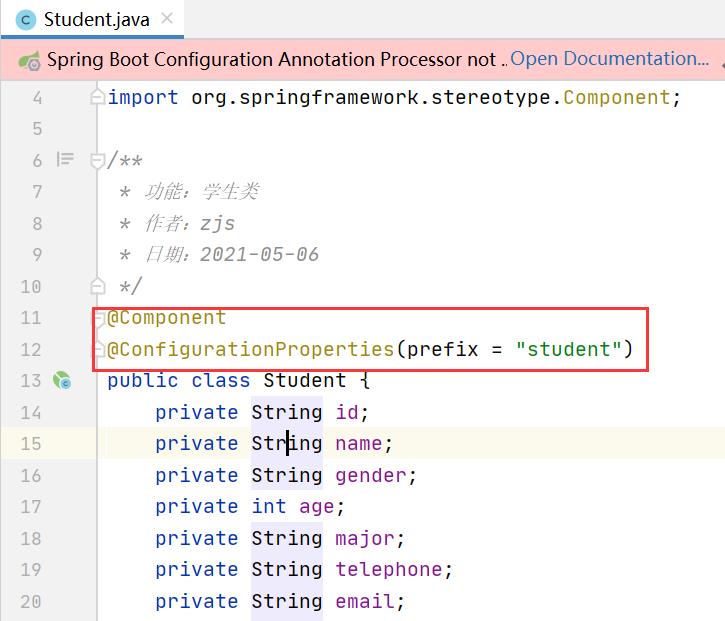
2、添加注解

3、修改application.properties

4、修改student对象

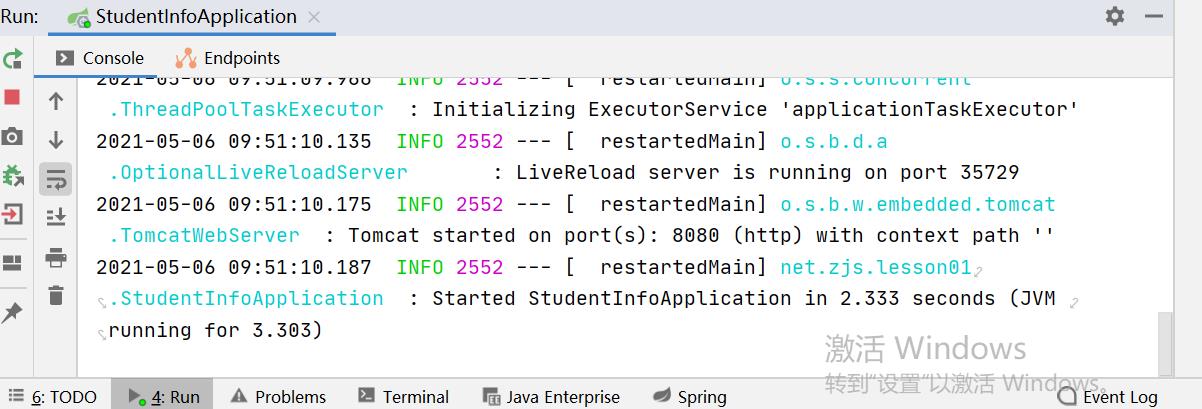
5、运行studentinfoApplication

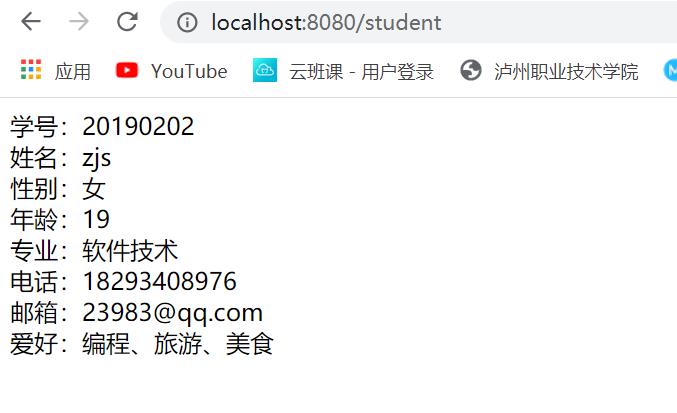
6、输入网址查看结果

以上是关于Spring Boot两种全局配置和两种注解的主要内容,如果未能解决你的问题,请参考以下文章