使用Thymeleaf配置国际化页面
Posted qq_48838980
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用Thymeleaf配置国际化页面相关的知识,希望对你有一定的参考价值。
文章目录
一、使用Thymeleaf配置国际化页面
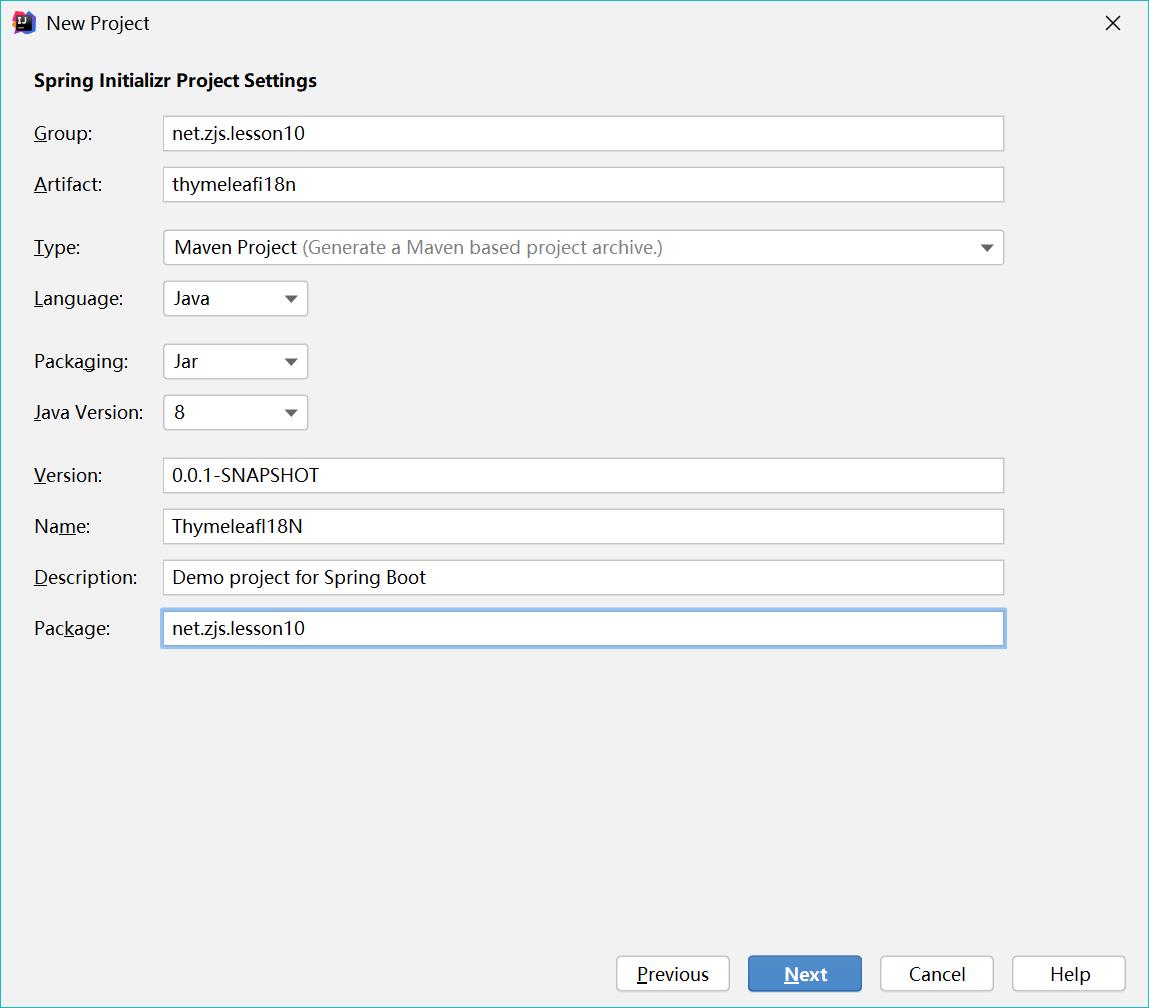
1、创建项目文件

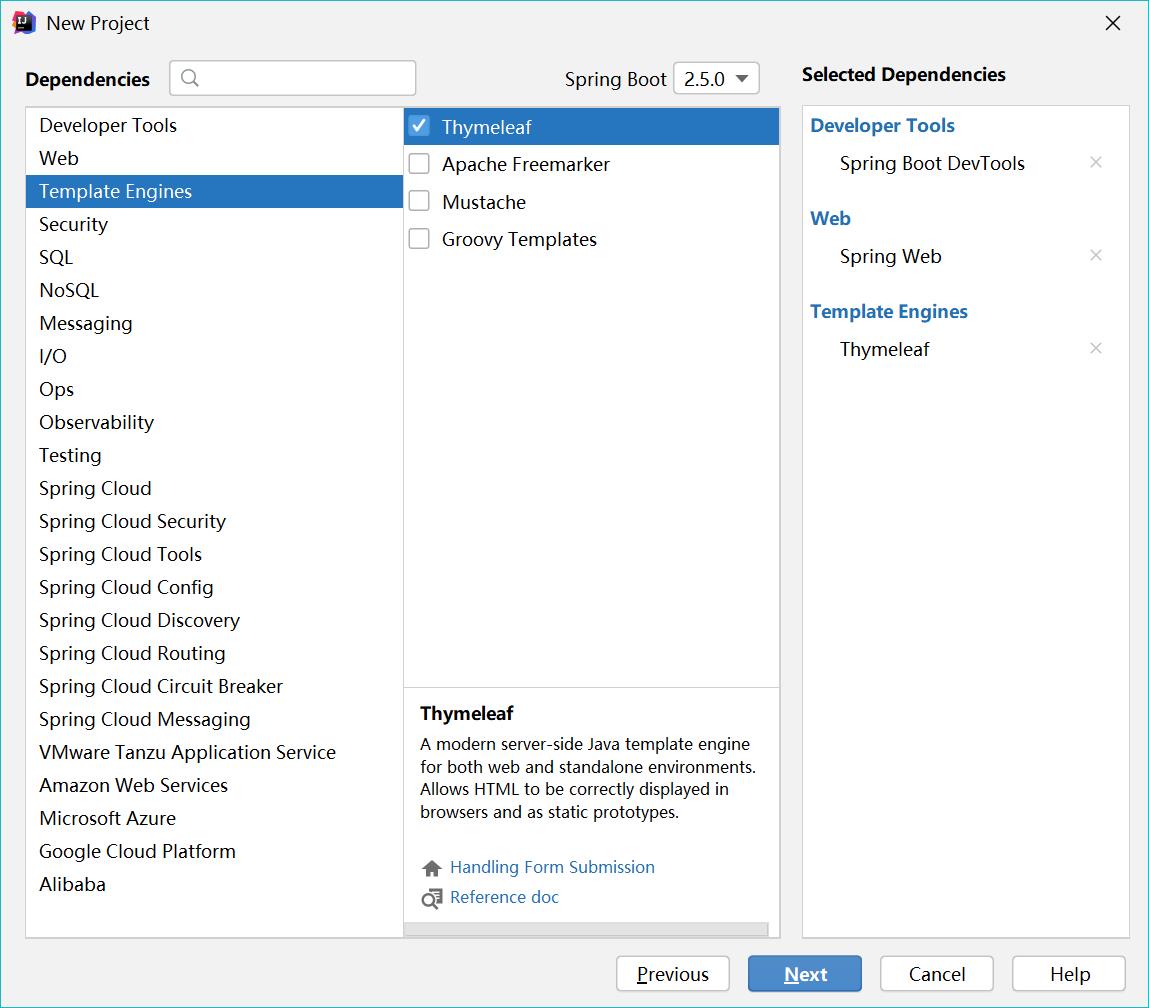
- 添加依赖

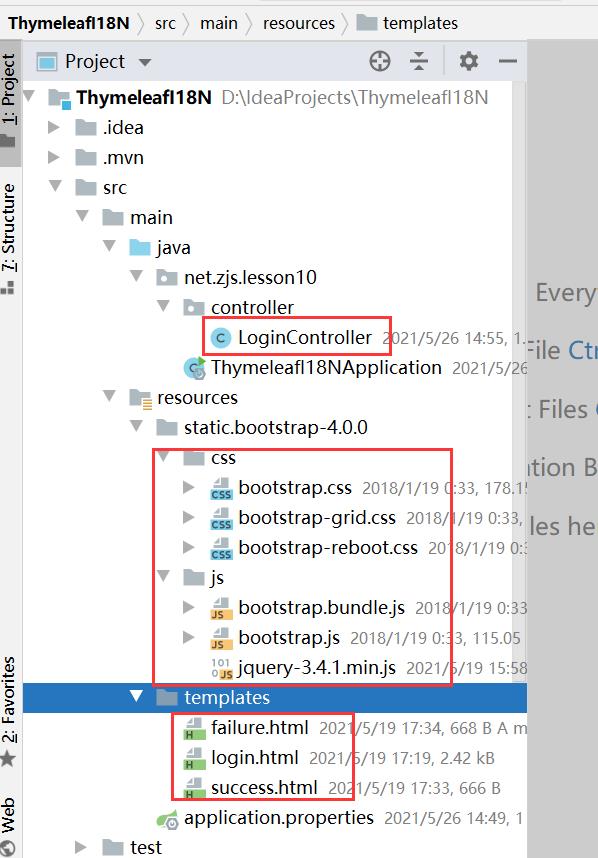
2、拷贝上一讲控制器等

3、测试是否能运行

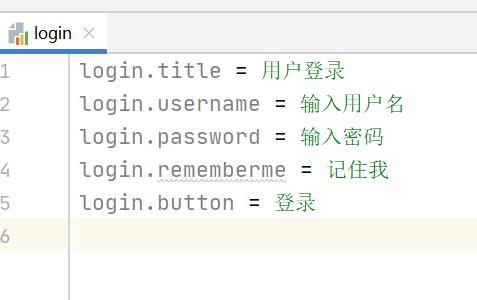
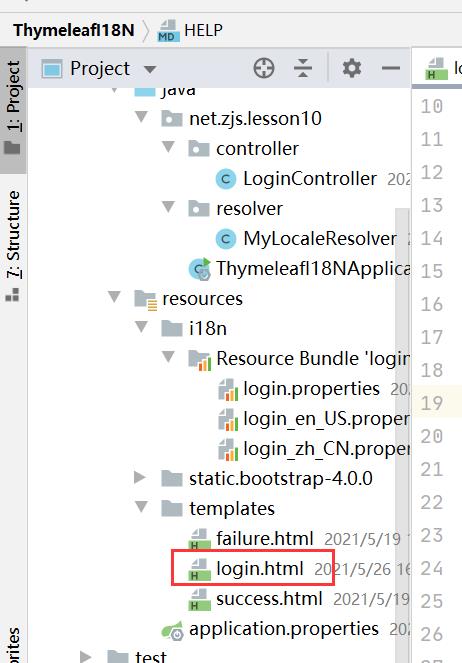
4、在i18n目录里创建login.properties


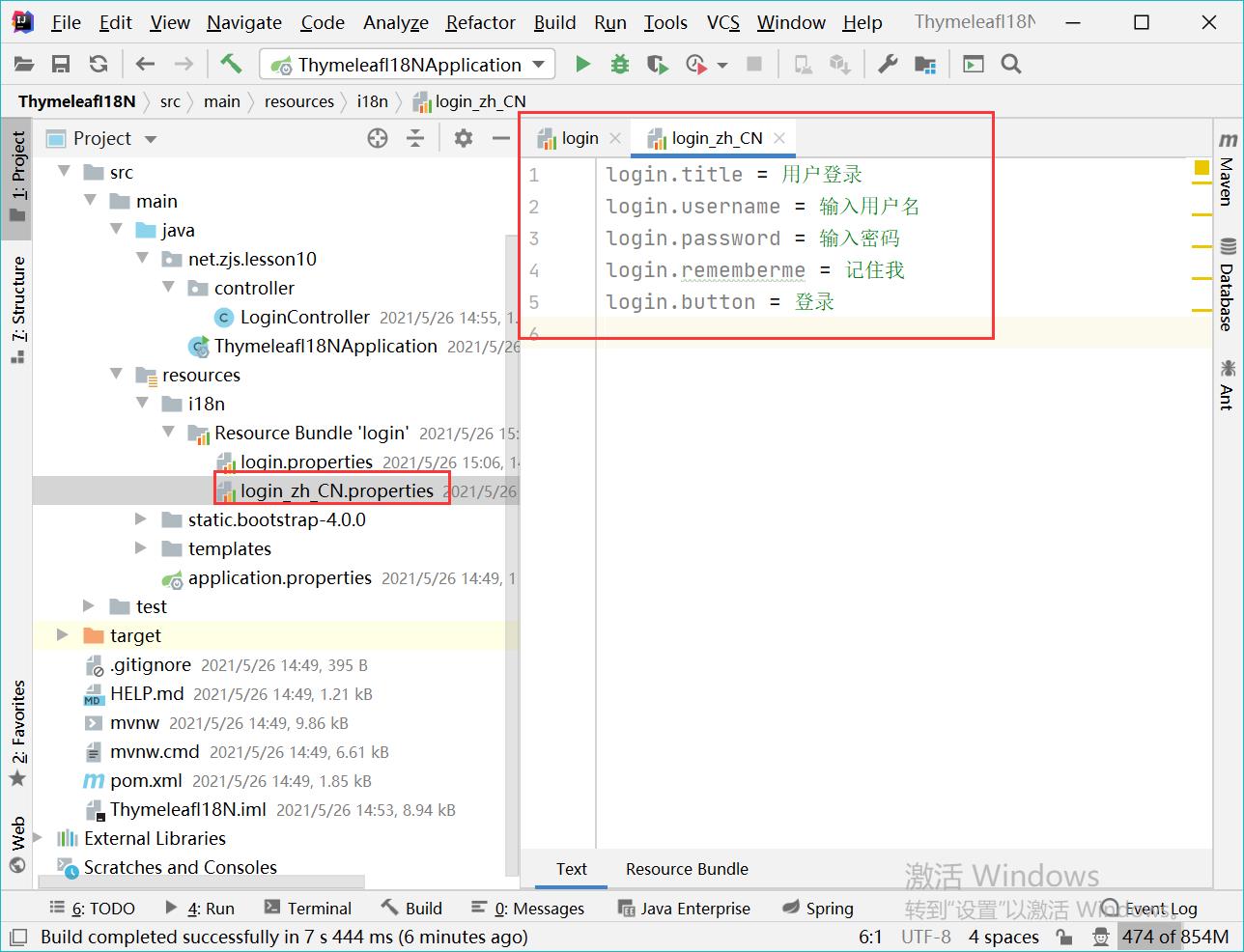
5、在i18n目录里创建login_zh_CN.properties

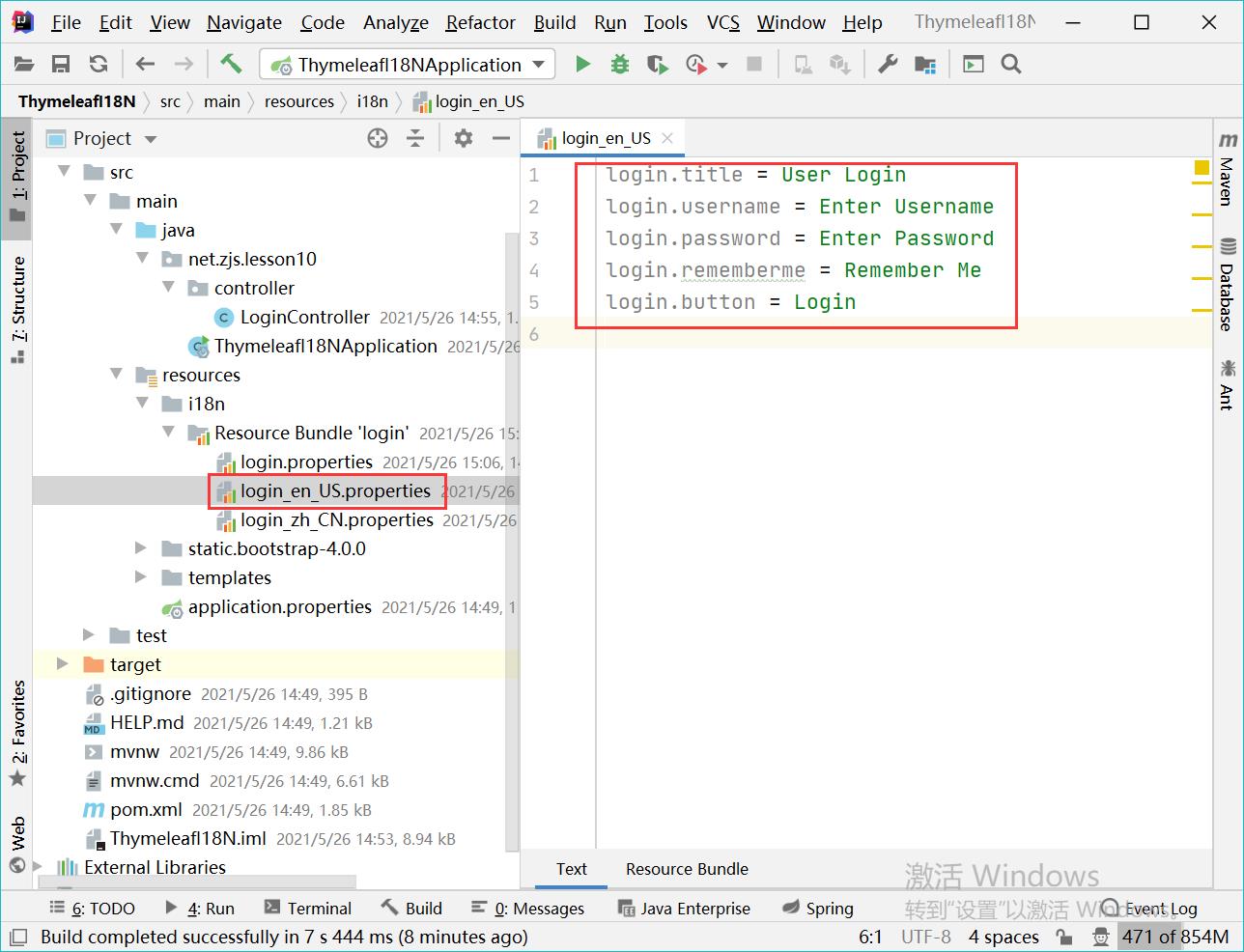
6、在i18n目录里创建login_en_US.properties

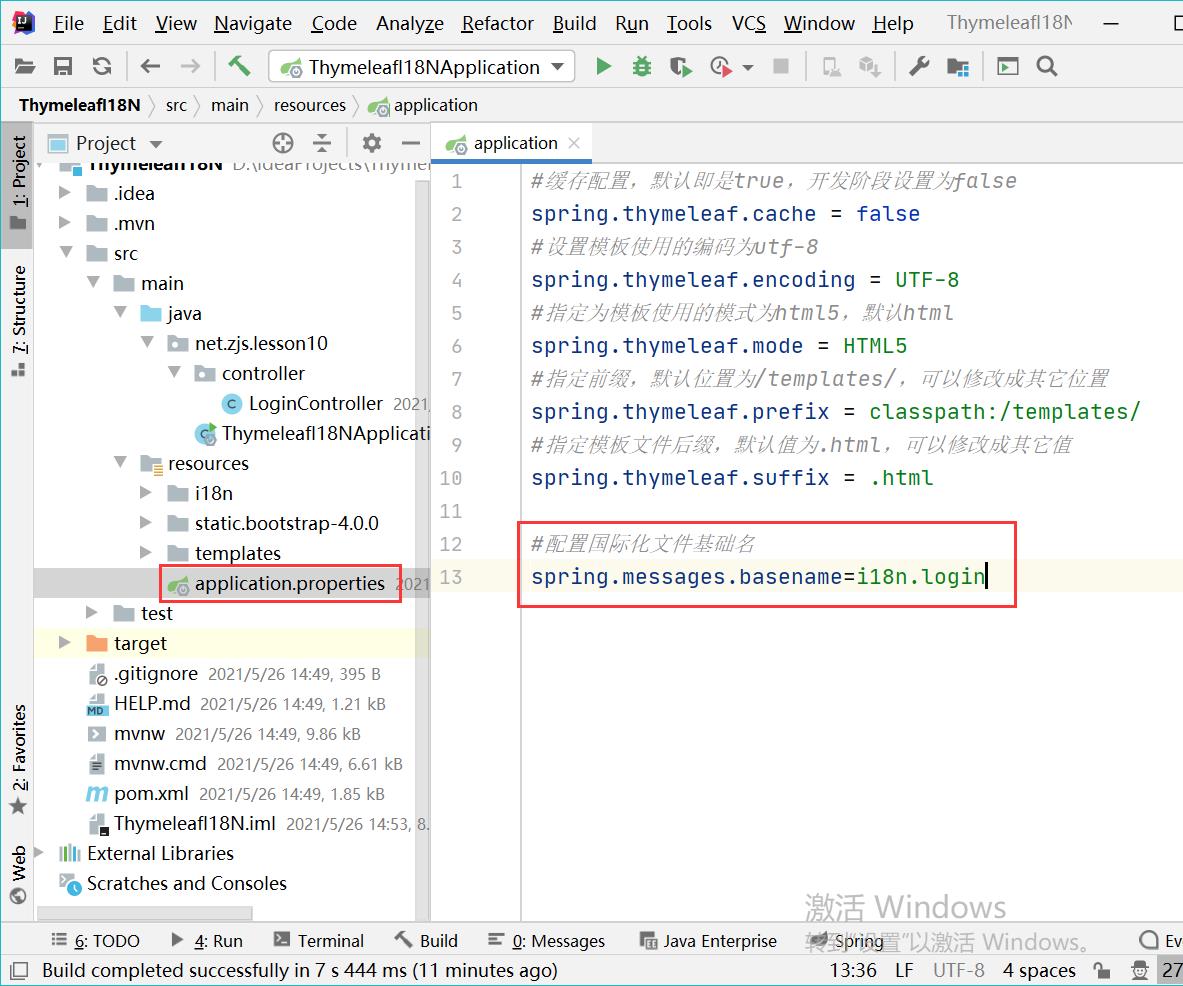
7、编写全局配置文件

8、定制区域信息解析器

package net.zjs.lesson10.resolver;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.LocaleResolver;
import org.thymeleaf.util.StringUtils;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.util.Locale;
/**
* 功能:自定义区域解析器
* 作者:华卫
* 日期:2021年05月26日
*/
@Configuration
public class MyLocaleResolver implements LocaleResolver {
@Override
public Locale resolveLocale(HttpServletRequest httpServletRequest) {
// 获取区域标识
String flag = httpServletRequest.getParameter("flag");
// 获取默认区域对象
Locale locale = Locale.getDefault();
// 判断区域标识是否为空
if (!StringUtils.isEmpty(flag)) {
// 对区域标识进行拆分处理
String[] splits = flag.split("_"); // 使用下划线切分字符串,返回一个字符串数组,如zh_CN --> ["zh", "CN"]
// 利用区域标识创建区域对象
locale = new Locale(splits[0], splits[1]);
}
// 返回区域对象
return locale;
}
@Override
public void setLocale(HttpServletRequest httpServletRequest, HttpServletResponse httpServletResponse, Locale locale) {
}
@Bean // 定义Bean组件,交给Spring容器管理
public LocaleResolver localeResolver() {
return new MyLocaleResolver();
}
}
9、页面国际化使用

<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org/">
<head>
<meta charset="UTF-8">
<title>用户登录</title>
<link th:href="@{/bootstrap-4.0.0/css/bootstrap.css}" rel="stylesheet">
<javascript th:src="@{/bootstrap-4.0.0/js/jquery-3.4.1.min.js}"></javascript>
<javascript th:src="@{/bootstrap-4.0.0/js/bootstrap.bundle.js}"></javascript>
<javascript th:src="@{/bootstrap-4.0.0/js/bootstrap.js}"></javascript>
</head>
<body>
<div class="col-6 m-auto" style="margin-top:30px!important;">
<div class="text-center">
<span th:text="${currentYear}">今年</span> -
<span th:text="${currentYear} + 1">明年</span>
</div>
<div class="border border-info bg-light p-2" style="border-radius: 5px">
<form action="/login" method="post">
<h3 class="text-center" th:text="#{login.title}">用户登录</h3>
<div class="mt-1">
<input type="text" id="username" name="username" class="form-control" th:placeholder="#{login.username}" required
autofocus>
</div>
<div class="mt-1">
<input type="password" id="password" name="password" class="form-control" th:placeholder="#{login.password}" required>
</div>
<div class="checkbox text-center">
<label>
<input class="form-check-input text-center" type="checkbox" id="remember-me">[[#{login.rememberme}]]
</label>
</div>
<div>
<button class="btn btn-lg btn-primary btn-block" id="login" type="submit" th:text="#{login.button}">登录</button>
</div>
<div class="text-center">
<a class="btn btn-sm" th:href="@{/toLoginPage(flag='zh_CN')}">中文</a>
<a class="btn btn-sm" th:href="@{/toLoginPage(flag='en_US')}">English</a>
</div>
</form>
</div>
</div>
</body>
</html>
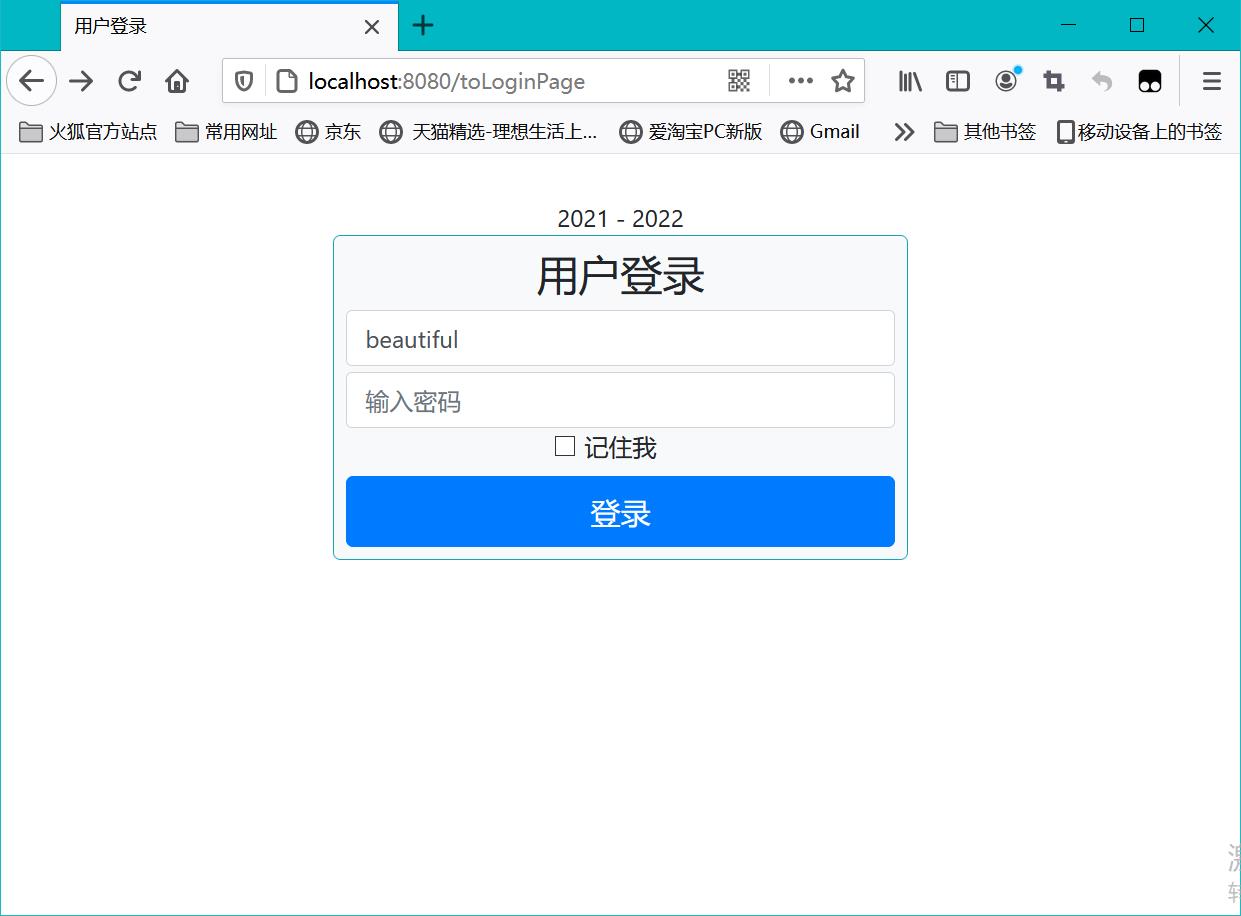
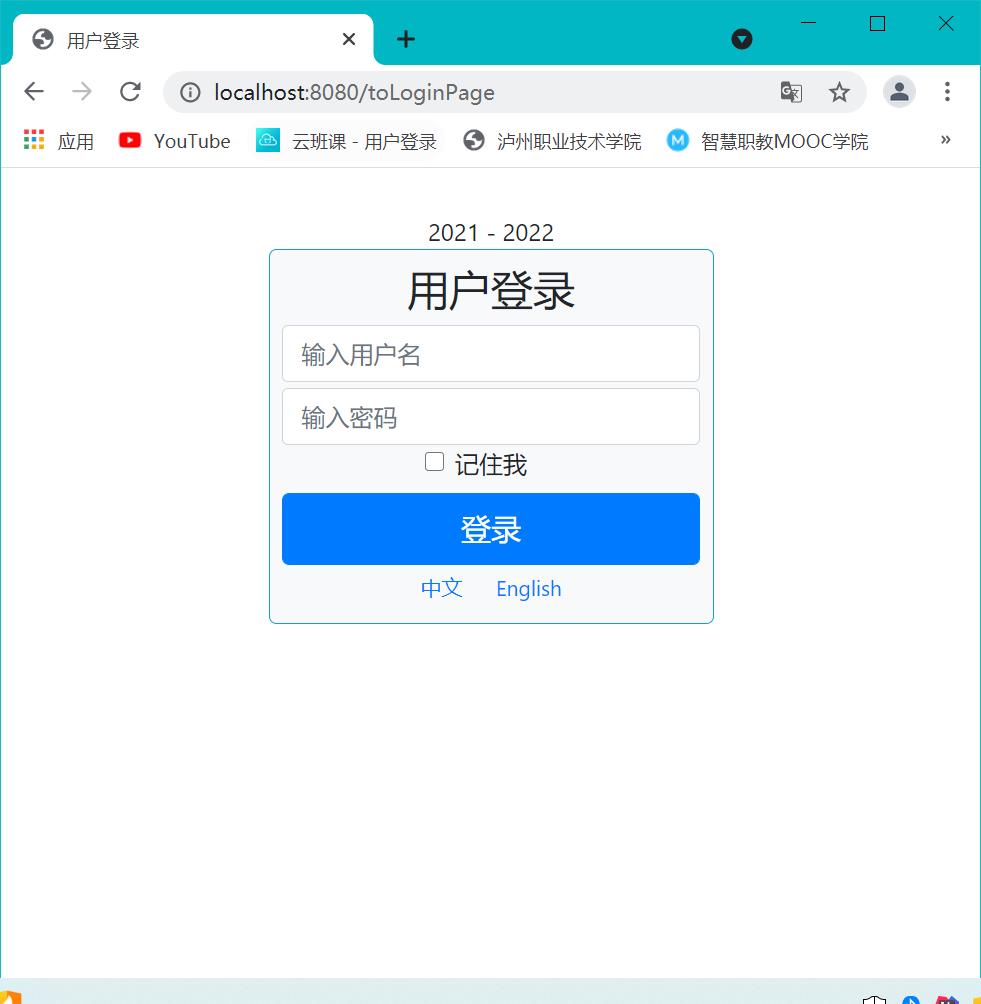
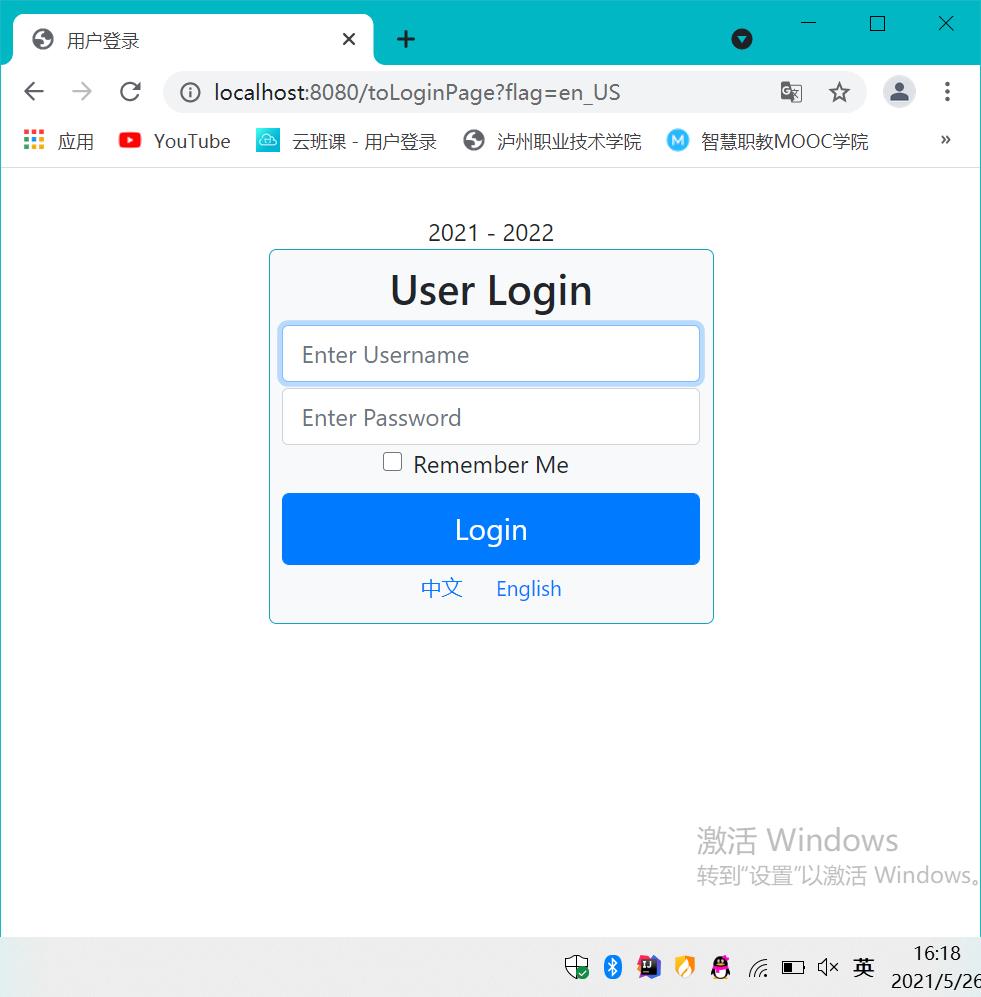
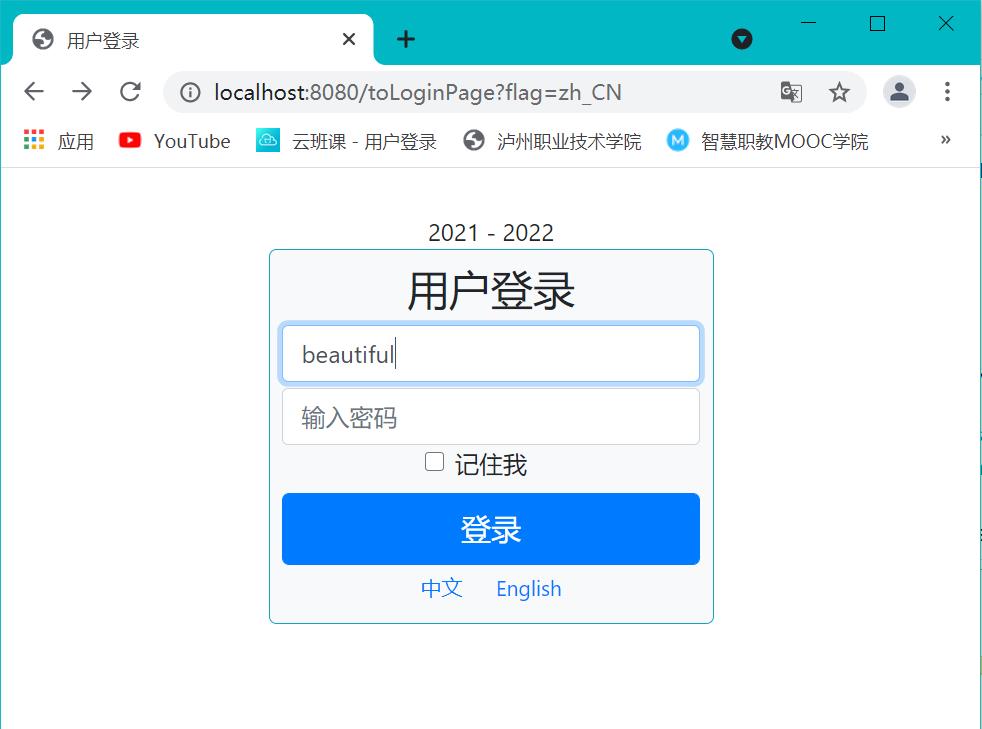
10、运行服务器
- 访问http://localhost:8080/toLoginPage

- 点击可切换中英文

二、Thymeleaf复杂数据的展示
1、创建用户实体类

package net.zjs.lesson10.bean;
/**
* 功能:用户实体类
* 作者:zjs
* 日期:2021-05-26
*/
public class User {
private Integer id;
private String name;
private String gender;
private Integer age;
public User() {
}
public User(Integer id, String name, String gender, Integer age) {
this.id = id;
this.name = name;
this.gender = gender;
this.age = age;
}
public Integer getId() {
return id;
}
public void setId(Integer id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getGender() {
return gender;
}
public void setGender(String gender) {
this.gender = gender;
}
public Integer getAge() {
return age;
}
public void setAge(Integer age) {
this.age = age;
}
@Override
public String toString() {
return "User{" +
"id=" + id +
", name='" + name + '\\'' +
", gender='" + gender + '\\'' +
", age=" + age +
'}';
}
}
2、创建用户控制器

package net.zjs.lesson10.controller;
import net.zjs.lesson10.bean.User;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
import java.util.ArrayList;
import java.util.List;
/**
* 功能:用户控制器
* 作者:zjs
* 日期:2021-05-26
*/
@Controller
public class UserController {
@RequestMapping("/allUsers")
public String allUsers(Model model){
//获取用户列表
List<User> users=getUsers();
//将用户列表写入模型里
model.addAttribute("users",users);
//返回逻辑视图名
return "allUsers";
}
/*
* 返回用户列表
* */
private List<User> getUsers() {
List<User> users = new ArrayList<>();
users.add(new User(1, "李红玉", "女", 20));
users.add(new User(2, "肖雨涵", "男", 18));
users.add(new User(3, "唐忠刚", "男", 19));
users.add(new User(4, "郑小红", "女", 18));
users.add(new User(5, "陆文君", "女", 19));
return users;
}
}
3、创建显示全部用户信息模板页面

<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org/">
<head>
<meta charset="UTF-8">
<title>用户信息</title>
<link th:href="@{/bootstrap-4.0.0/css/bootstrap.css}" rel="stylesheet">
<javascript th:src="@{/bootstrap-4.0.0/js/jquery-3.4.1.min.js}"></javascript>
<javascript th:src="@{/bootstrap-4.0.0/js/bootstrap.bundle.js}"></javascript>
<javascript th:src="@{/bootstrap-4.0.0/js/bootstrap.js}"></javascript>
</head>
<body>
<div class="col-sm-12 col-md-8 col-xl-4 text-center m-auto border-warning border bg-light"
style="margin-top:20px!important;">
<p class="text-success h4">查询到的用户信息</p>
<table class="table table-hover">
<tr class="row">
<th class="col-sm-3 col-md-3 col-xl-3 text-center">编号</th>
<th class="col-sm-3 col-md-3 col-xl-3 text-center">姓名</th>
<th class="col-sm-3 col-md-3 col-xl-3 text-center">性别</th>
<th class="col-sm-3 col-md-3 col-xl-3 text-center">年龄</th>
</tr>
<tr class="row " th:if="${users} ne null" th:each="user:${users}">
<td class="col-sm-3 col-md-3 col-xl-3 text-center" th:text="${user.id}"></td>
<td class="col-sm-3 col-md-3 col-xl-3 text-center" th:text="${user.name}"></td>
<td class="col-sm-3 col-md-3 col-xl-3 text-center" th:text="${user.gender}"></td>
<td class="col-sm-3 col-md-3 col-xl-3 text-center" th:text="${user.age}"></td>
</tr>
</table>
</div>
</body>
</html>
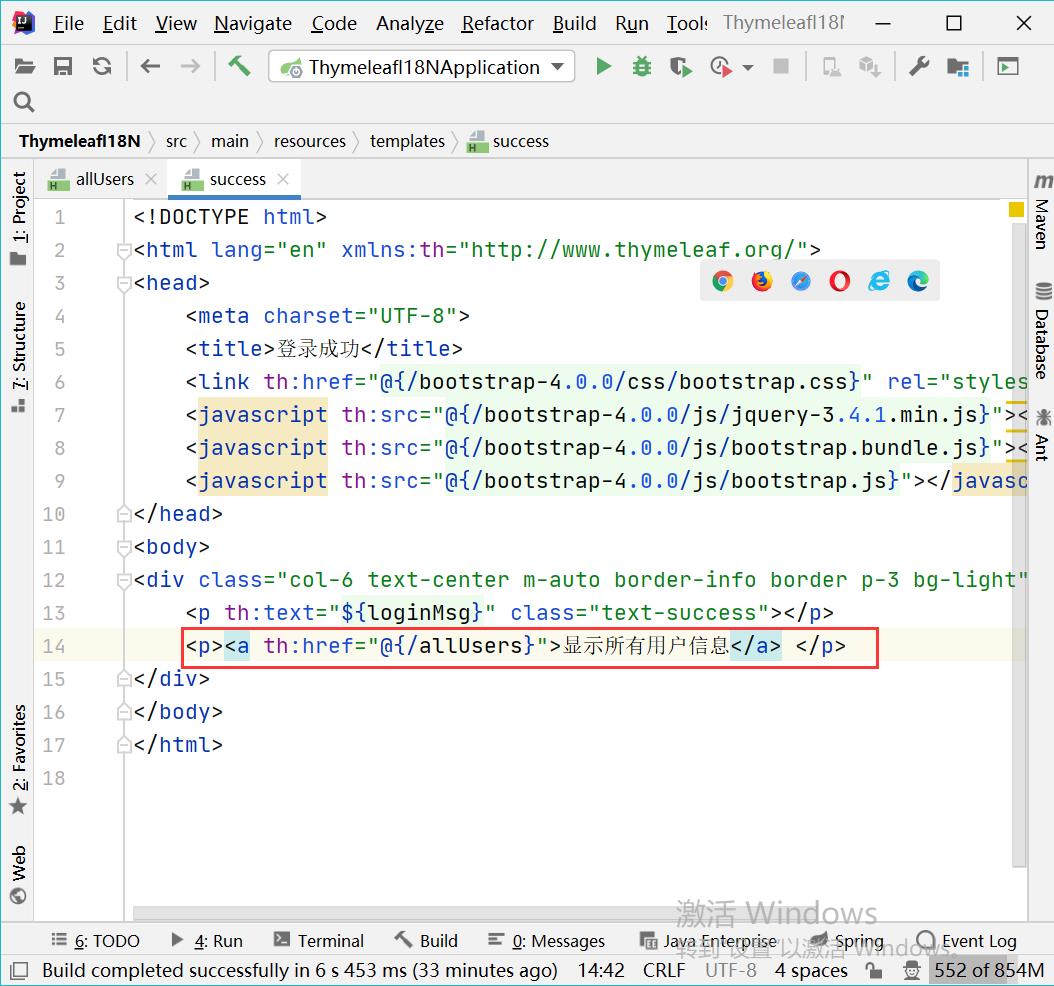
4、修改登录成功界面

5、启动项目,查看结果
-
用户名:beautiful
-
密码:123456

-
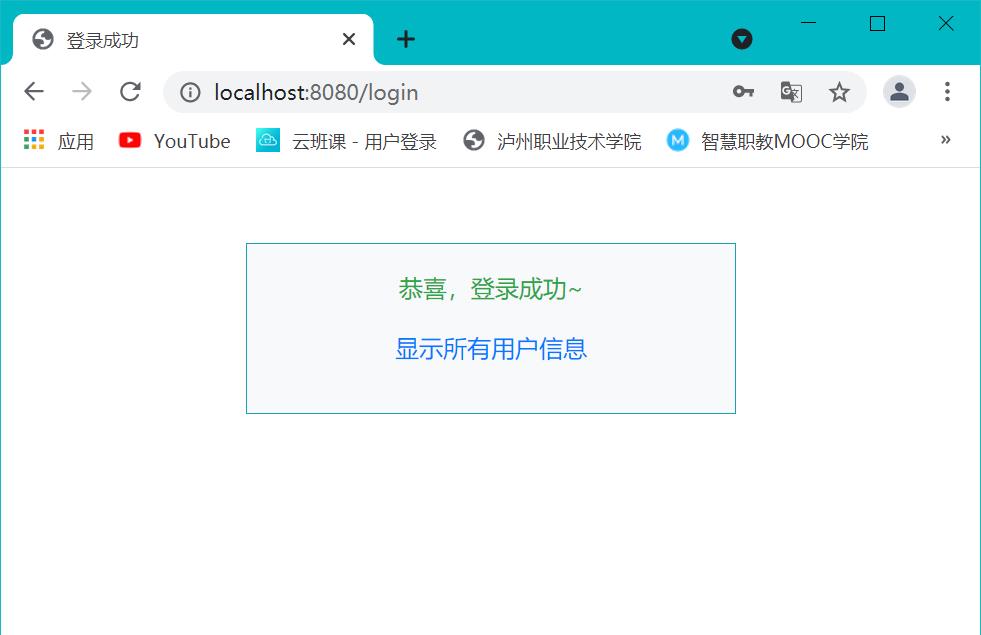
登录成功

- 点击蓝色字体,显示所有用户信息

课后作业
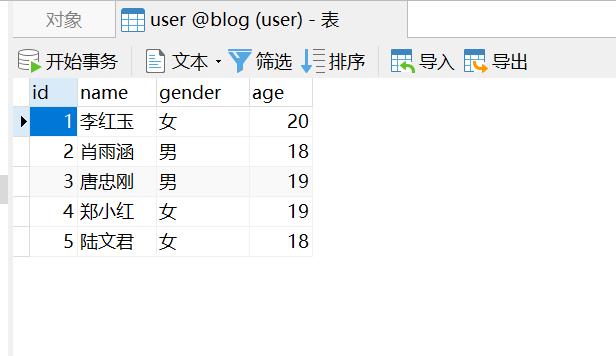
1、创建用户表

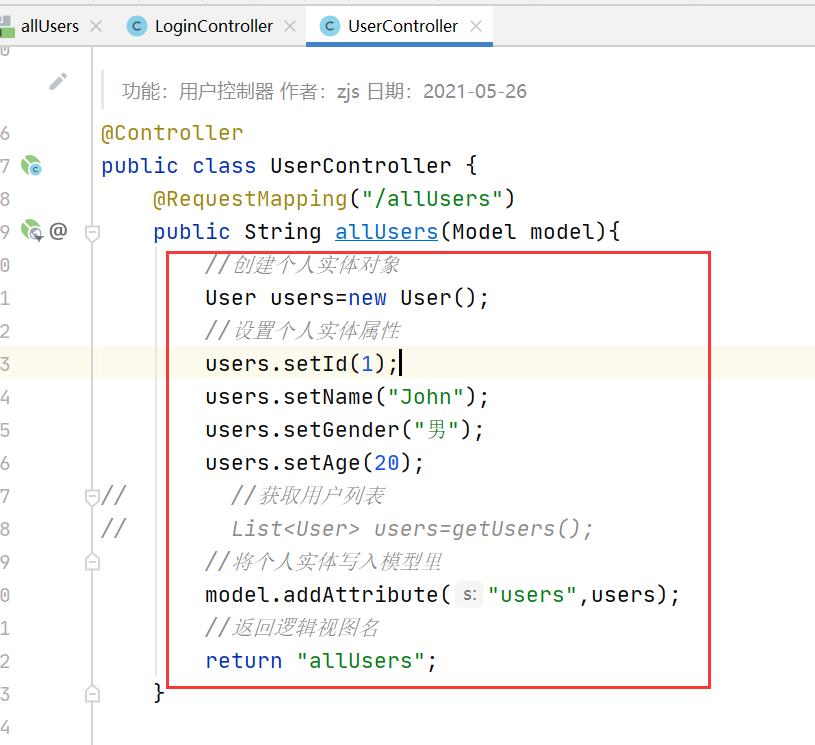
2、在用户控制器里添加获取个人信息方法

以上是关于使用Thymeleaf配置国际化页面的主要内容,如果未能解决你的问题,请参考以下文章