Spring Boot制作个人博客-博客详情评论
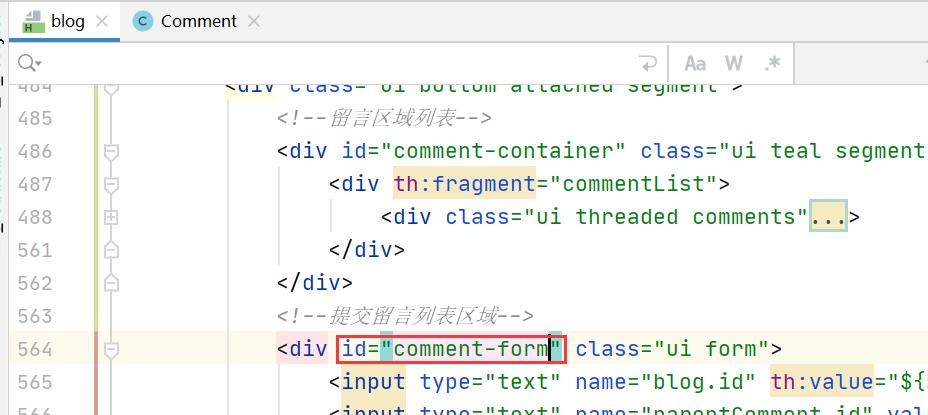
Posted qq_48838980
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Spring Boot制作个人博客-博客详情评论相关的知识,希望对你有一定的参考价值。
文章目录
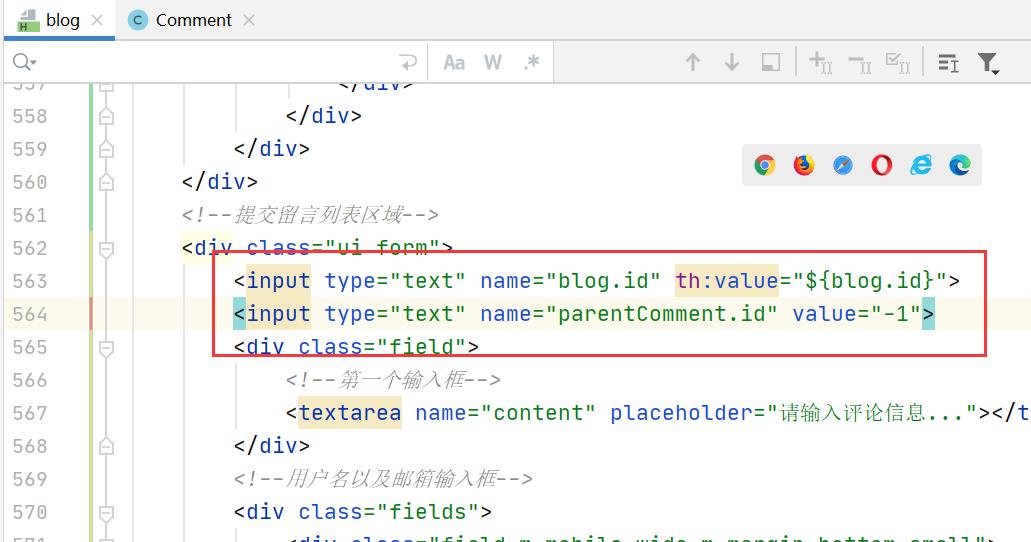
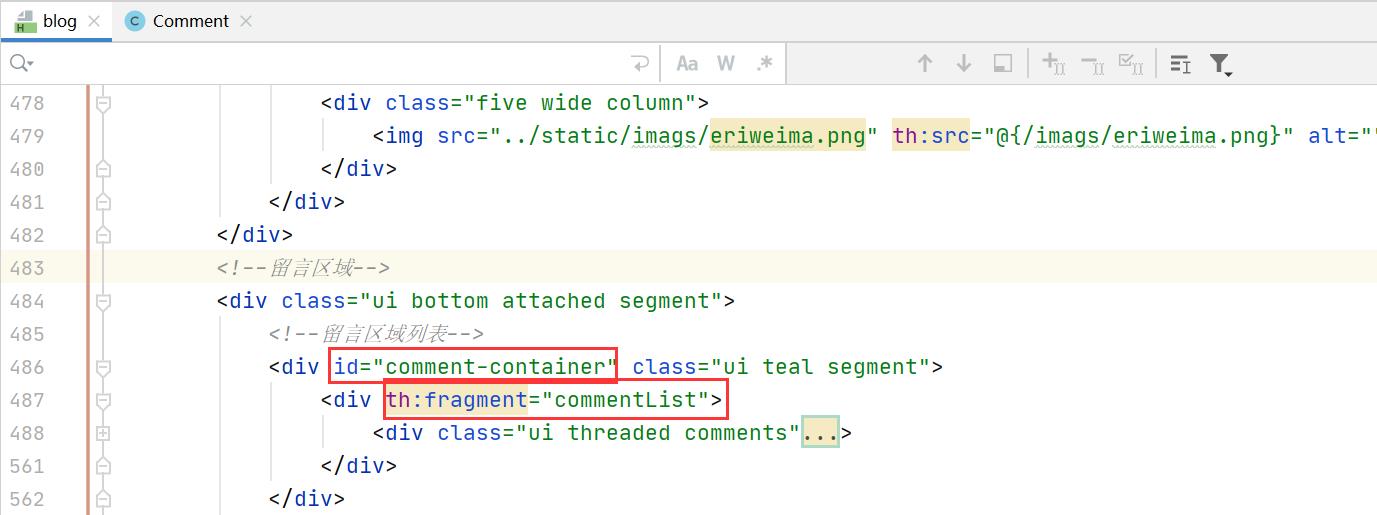
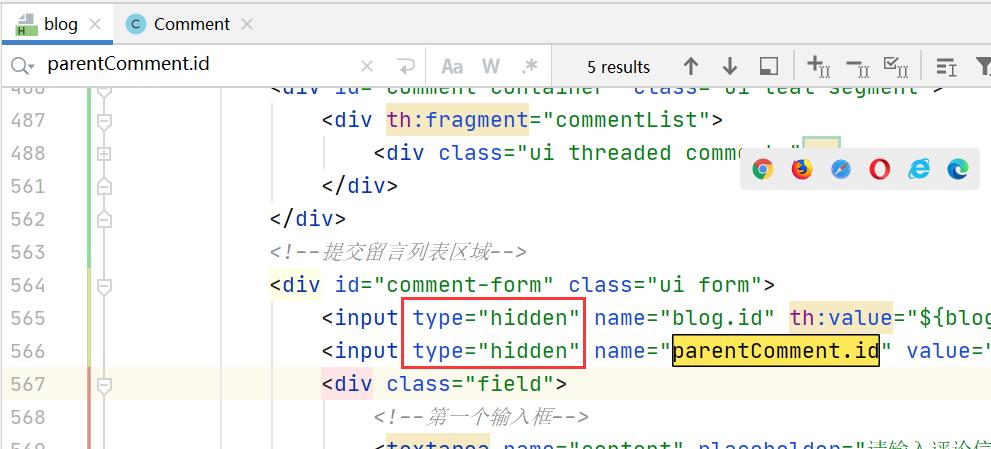
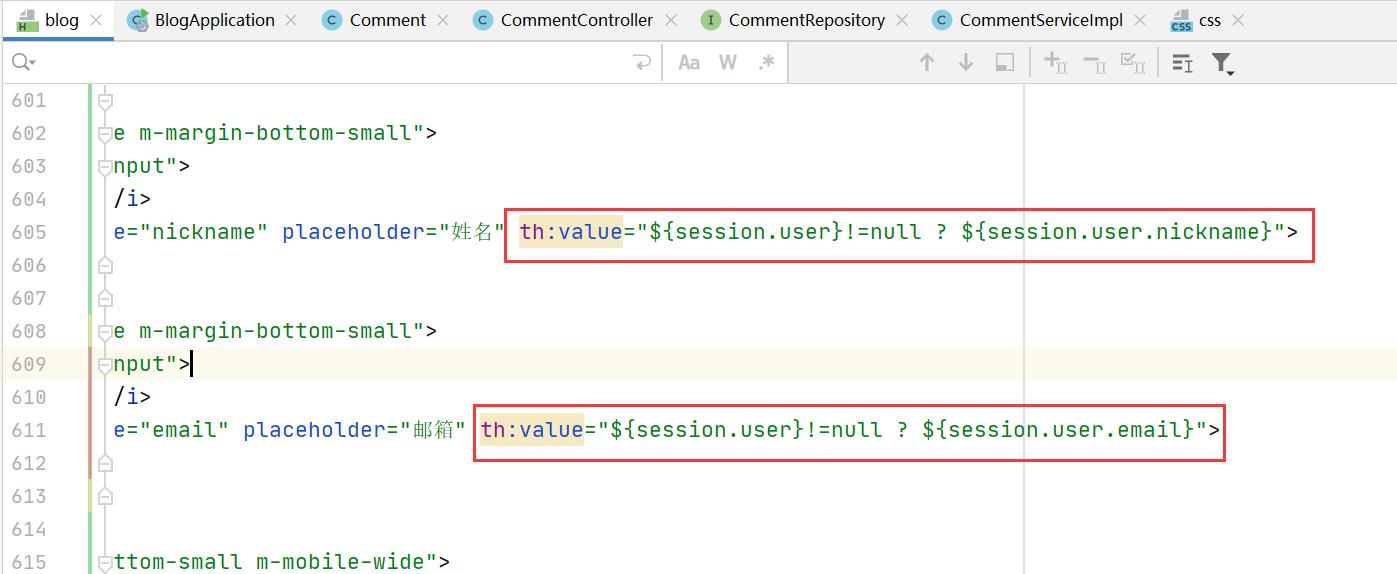
1、设置隐含域

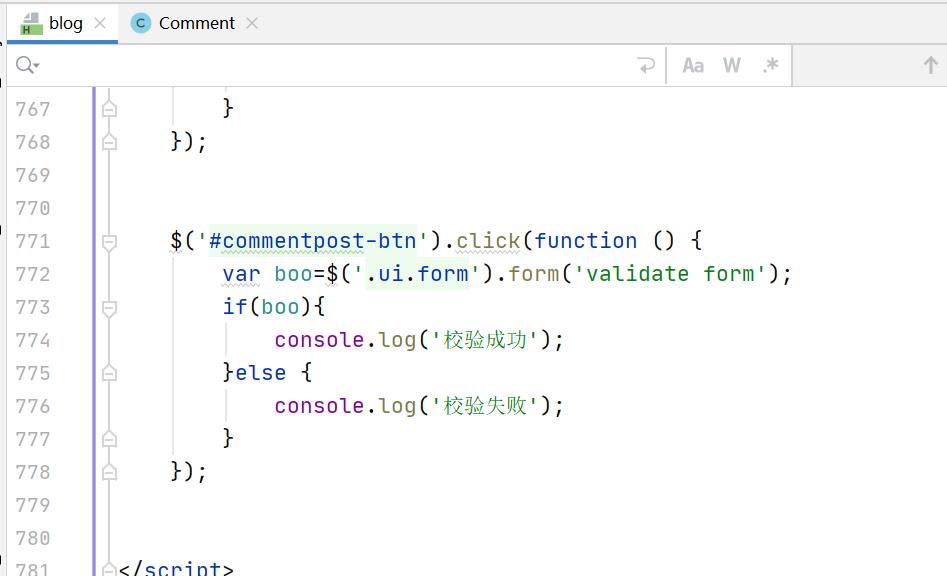
2、评论表单验证
//评论表单验证
$('.ui.form').form({
fields: {
title: {
identifier: 'content',
rules: [{
type: 'empty',
prompt: '请输入评论内容'
}
]
},
content: {
identifier: 'nickname',
rules: [{
type: 'empty',
prompt: '请输入你的大名'
}]
},
type: {
identifier: 'email',
rules: [{
type: 'email',
prompt: '请填写正确的邮箱地址'
}]
}
}
});
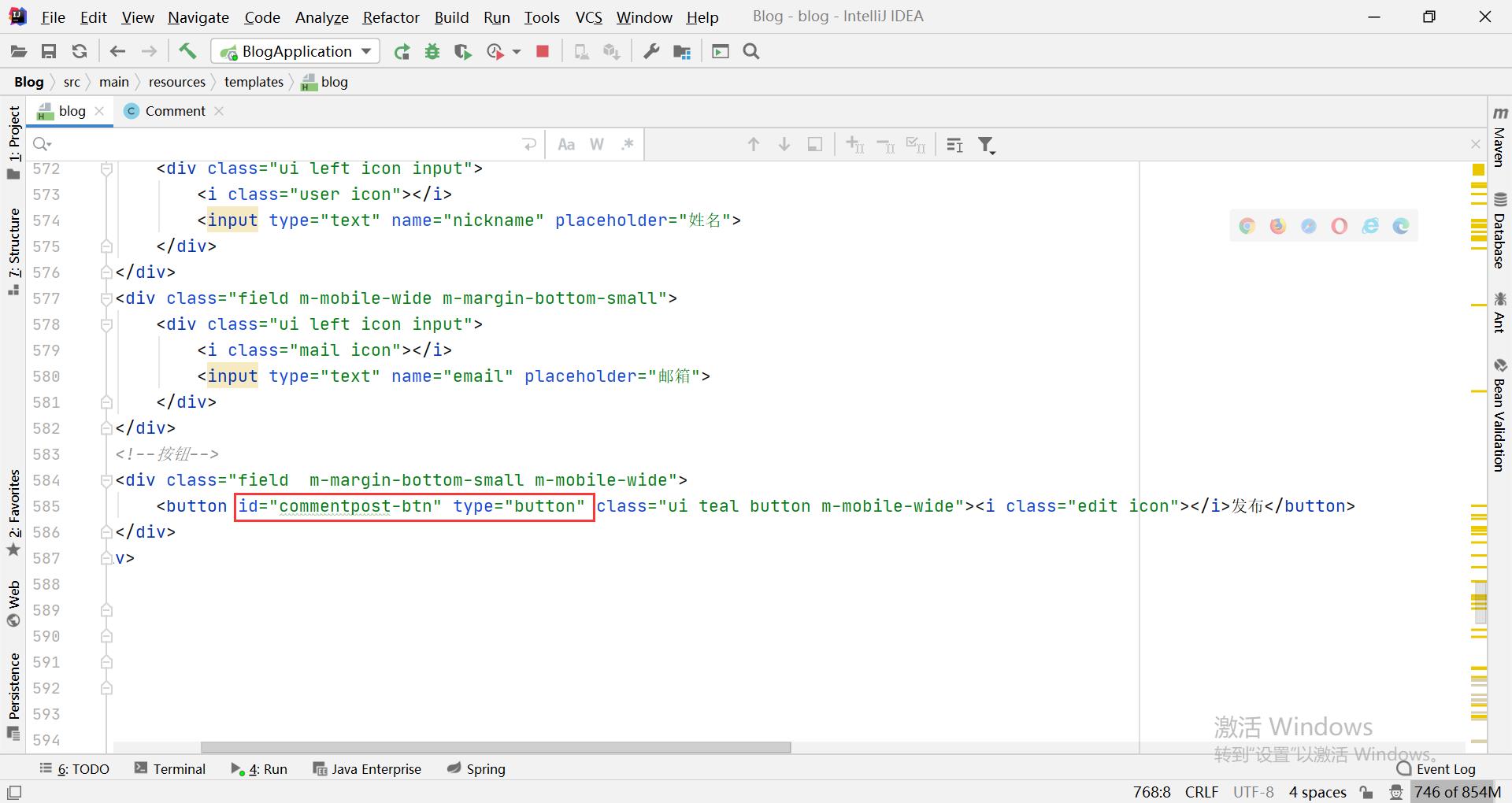
3、发布按钮事件


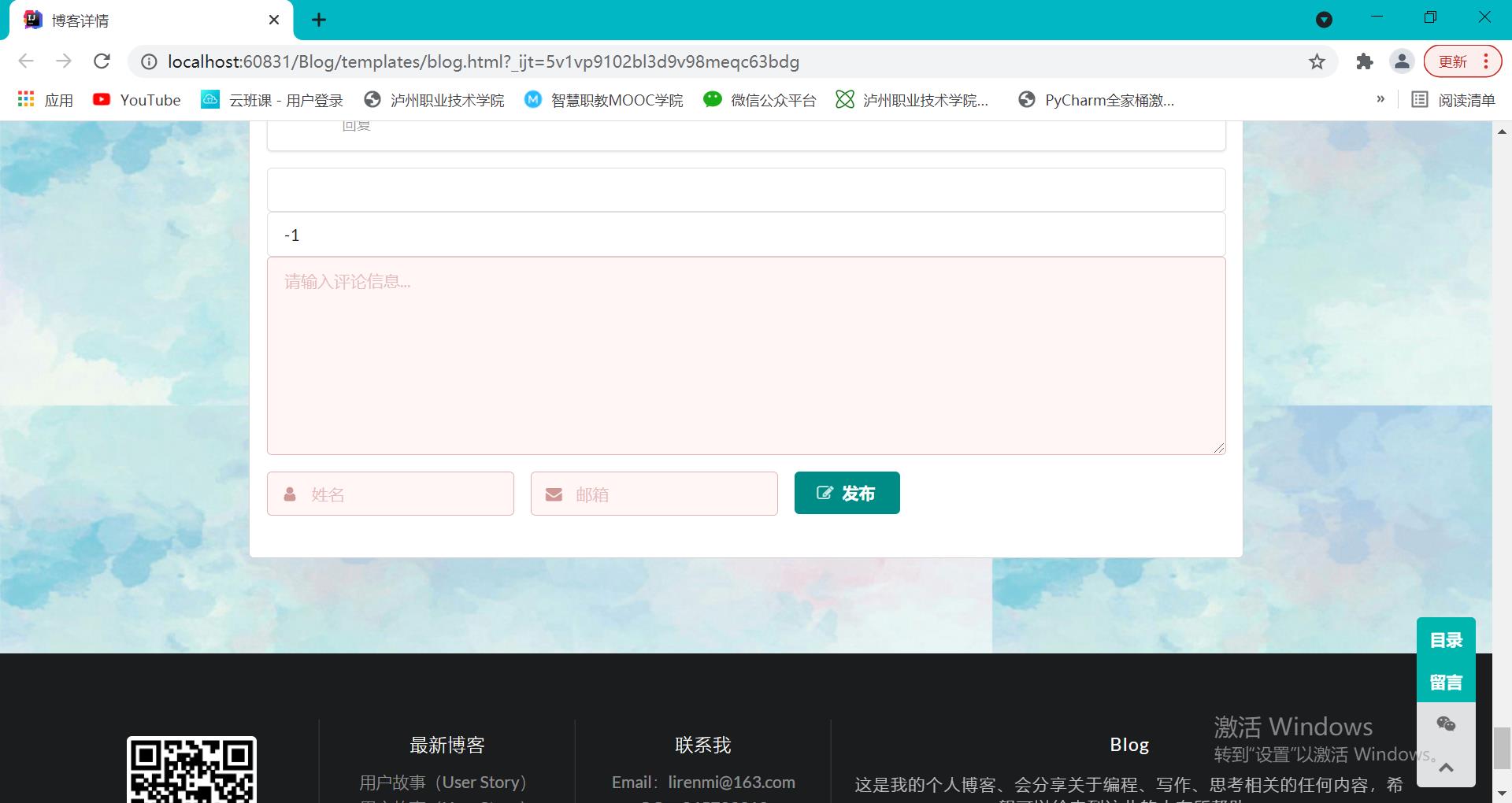
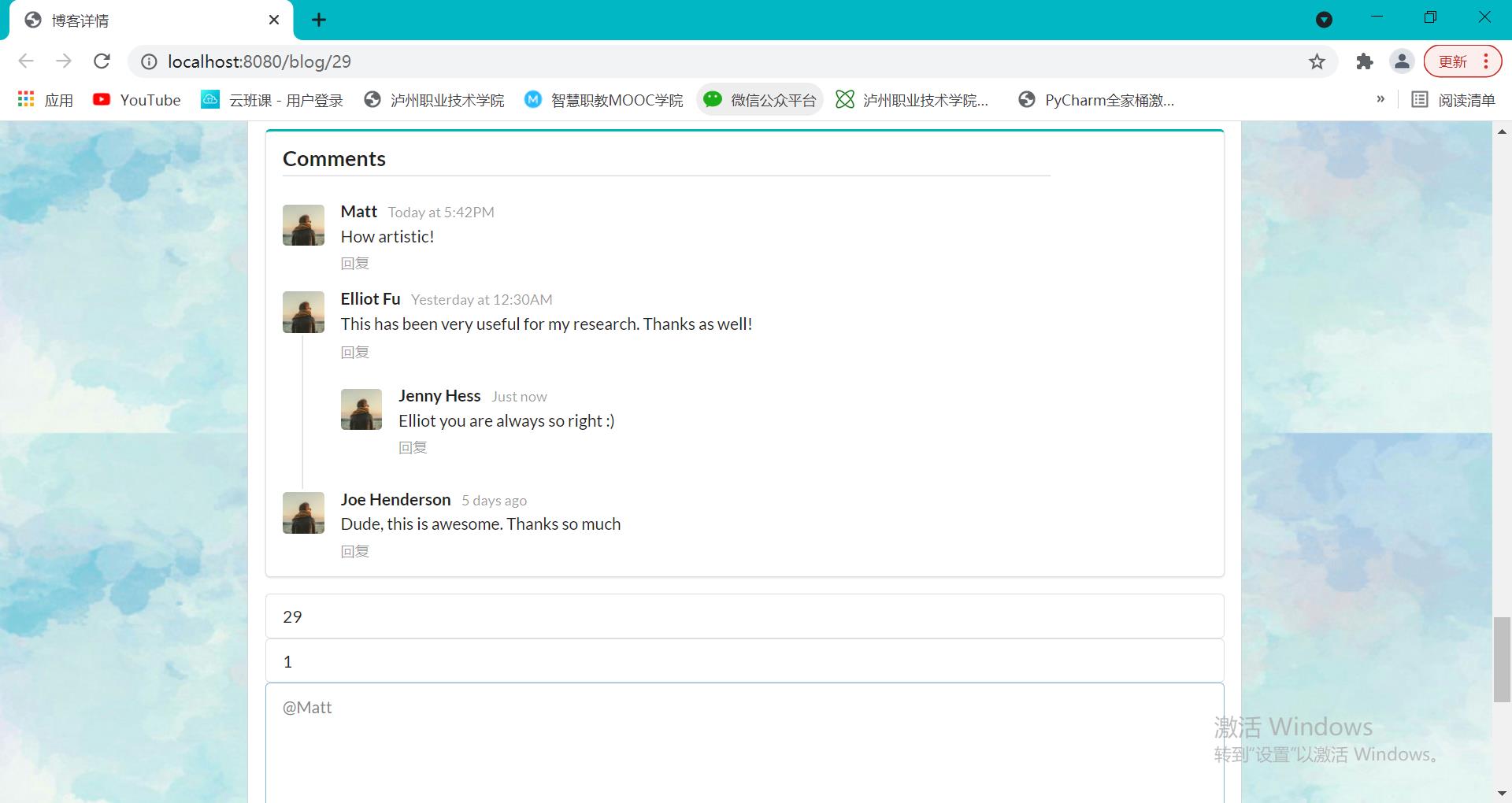
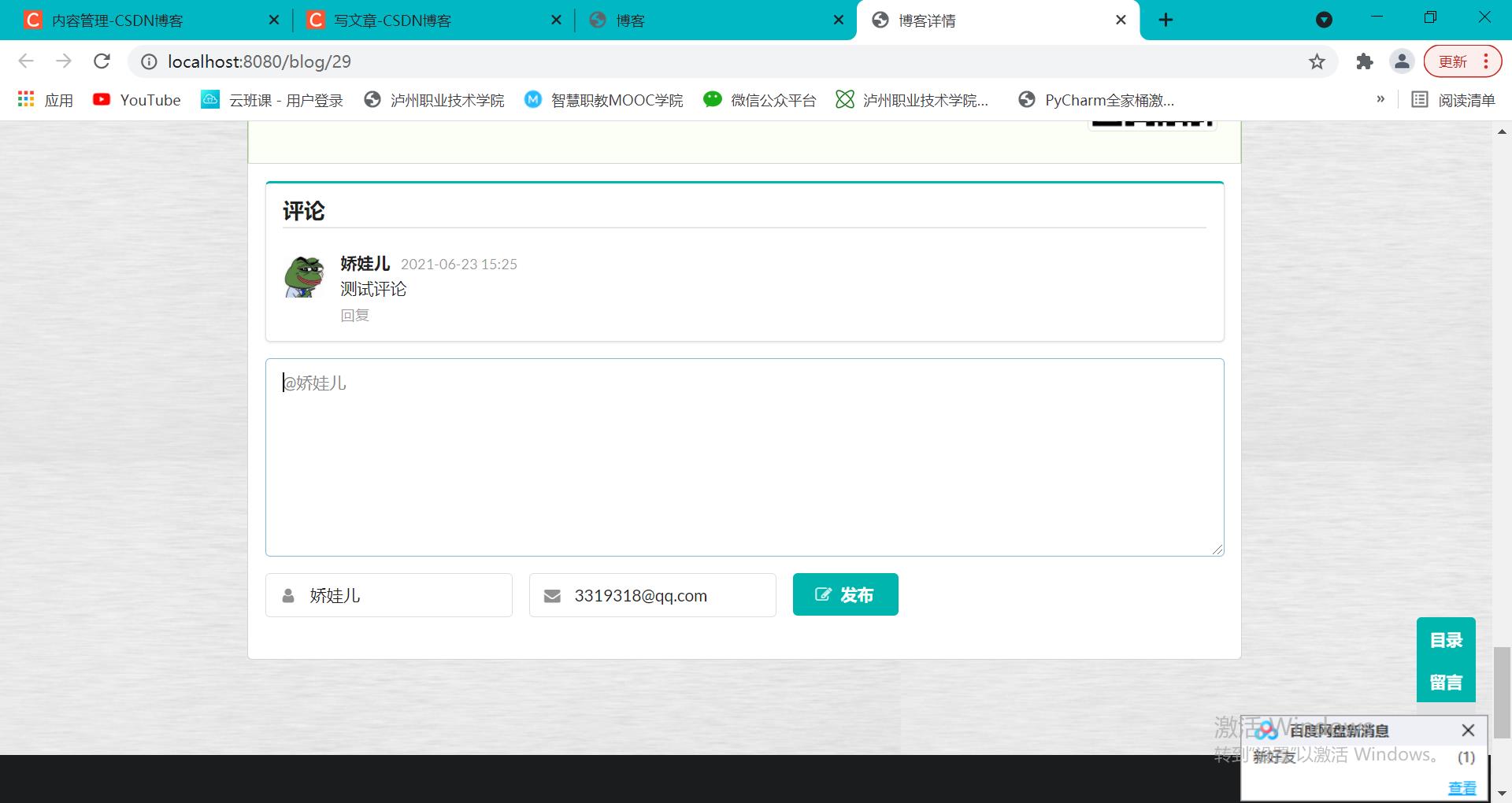
4、效果

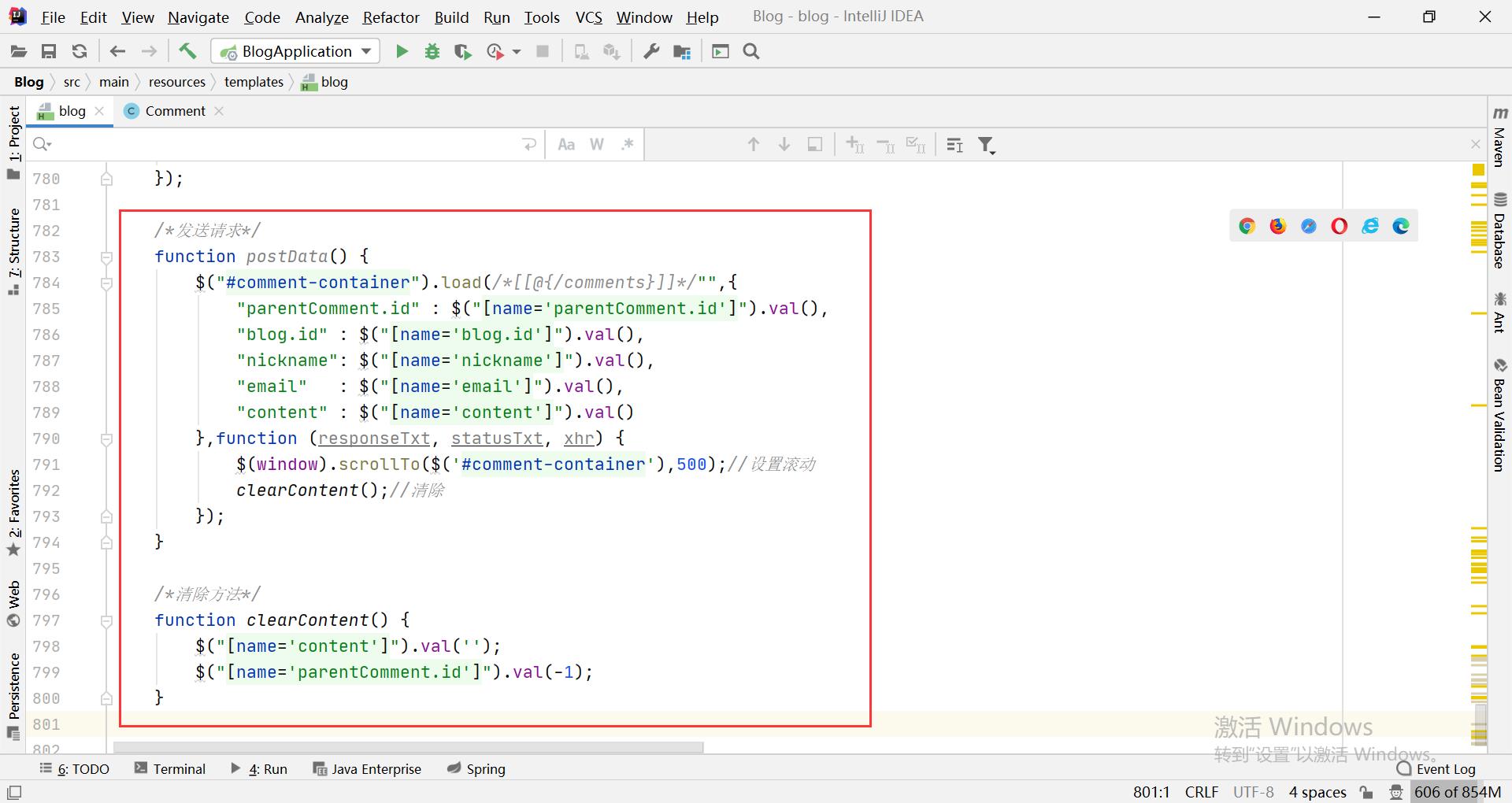
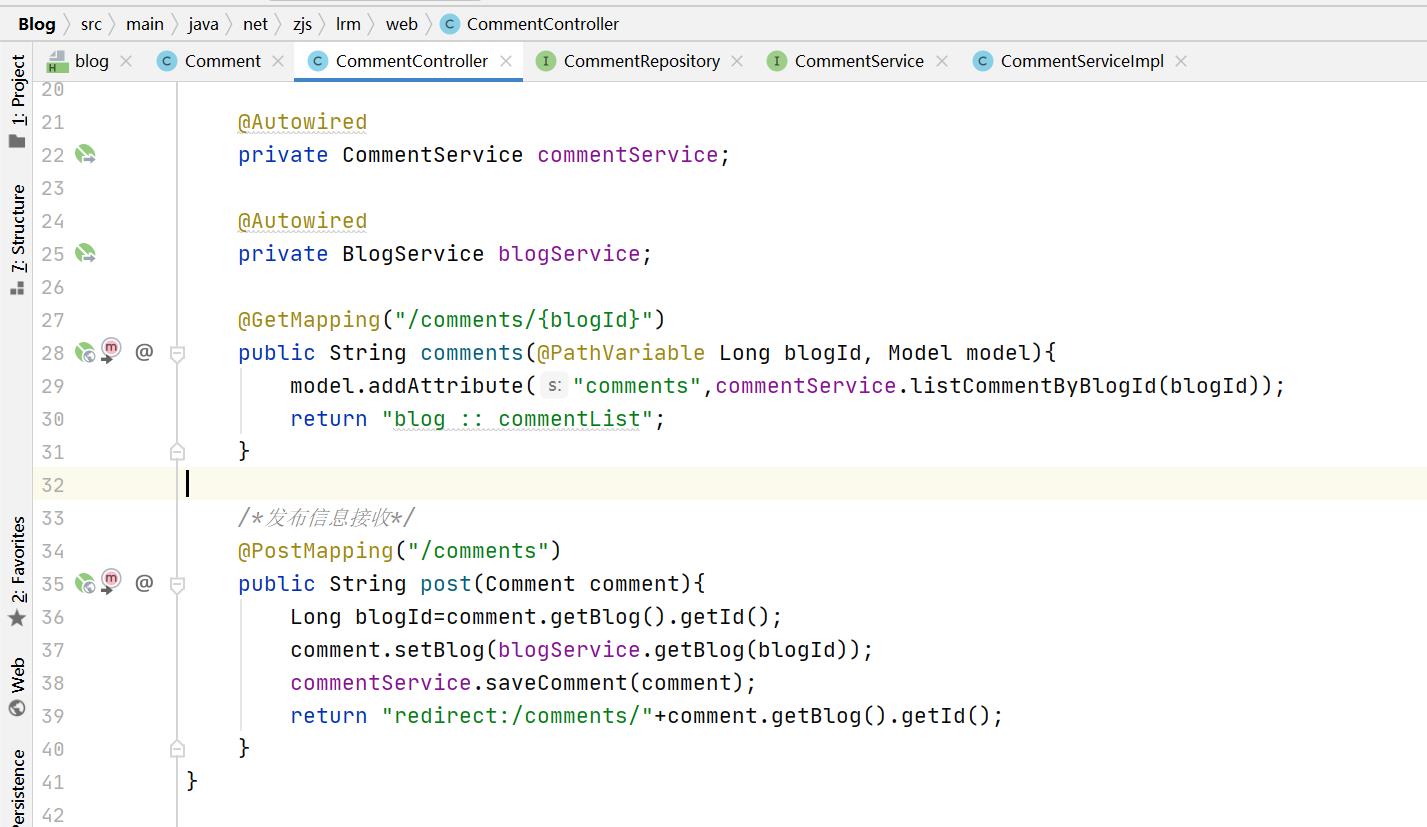
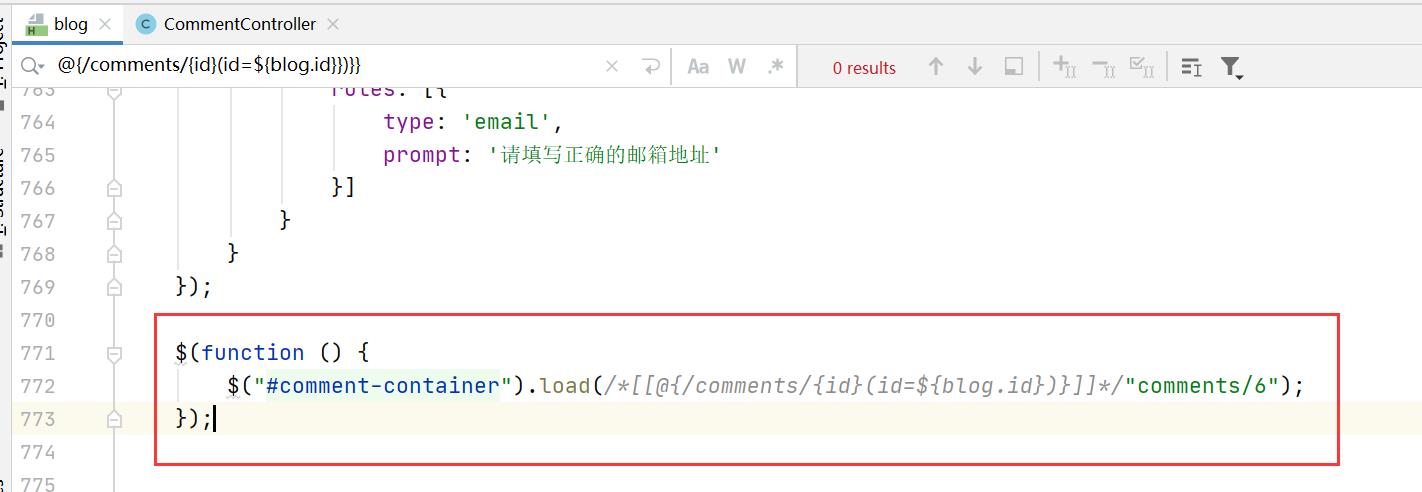
5、发送请求


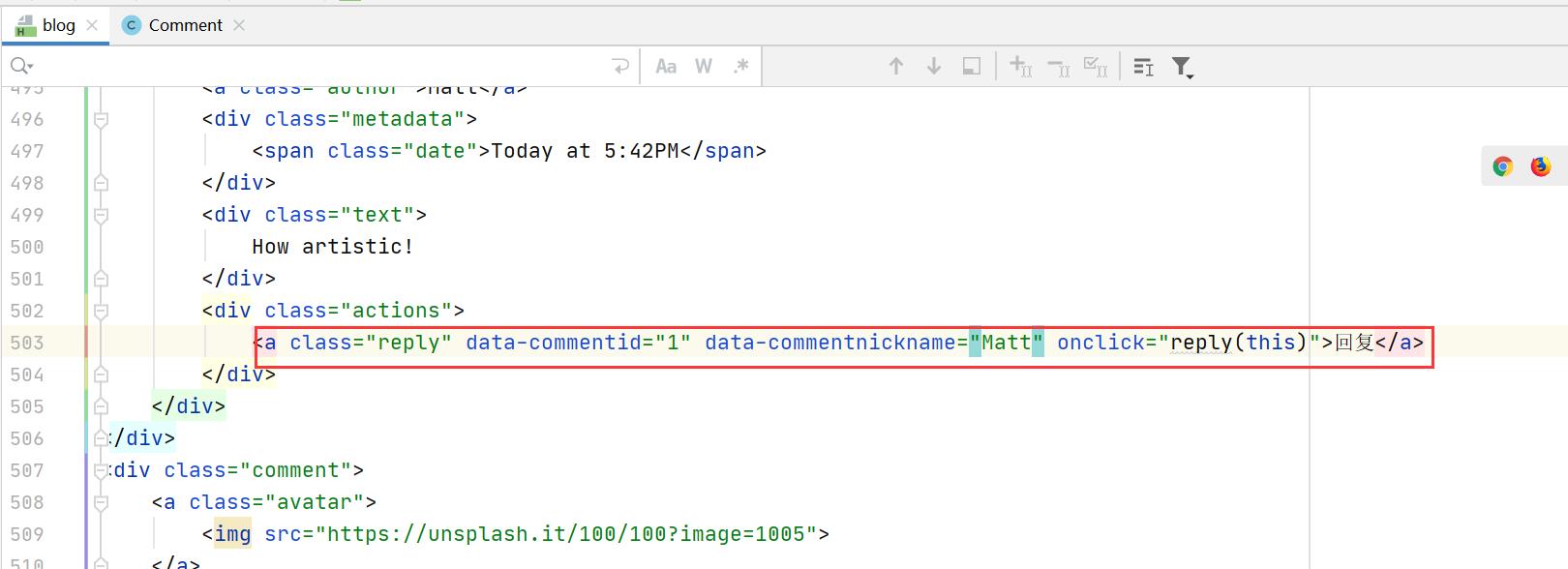
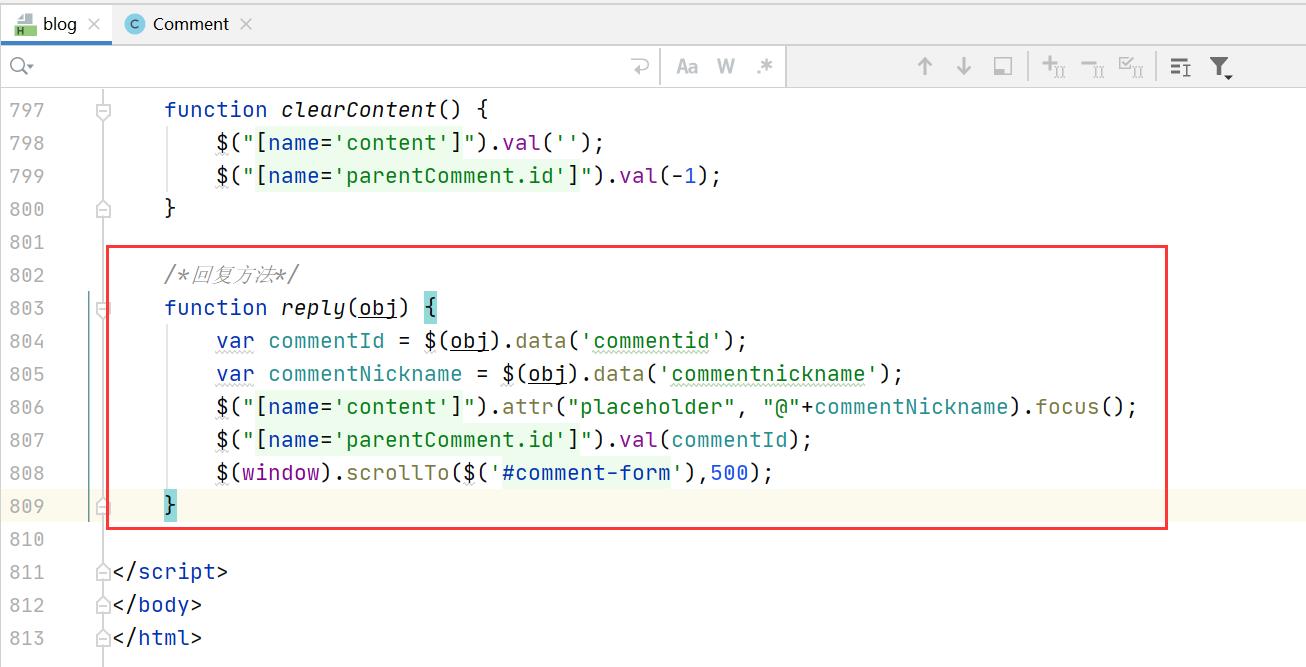
6、回复




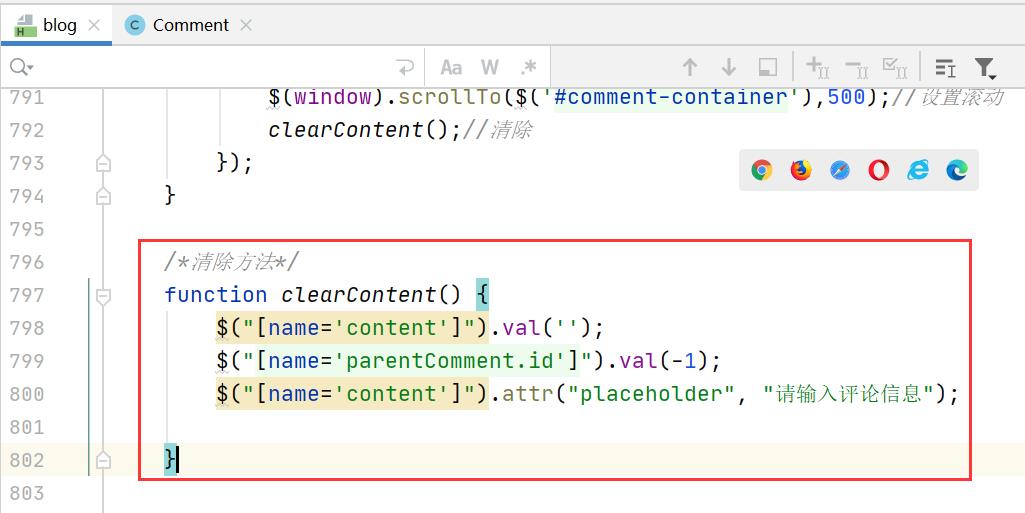
7、修改清除方法


8、功能实现

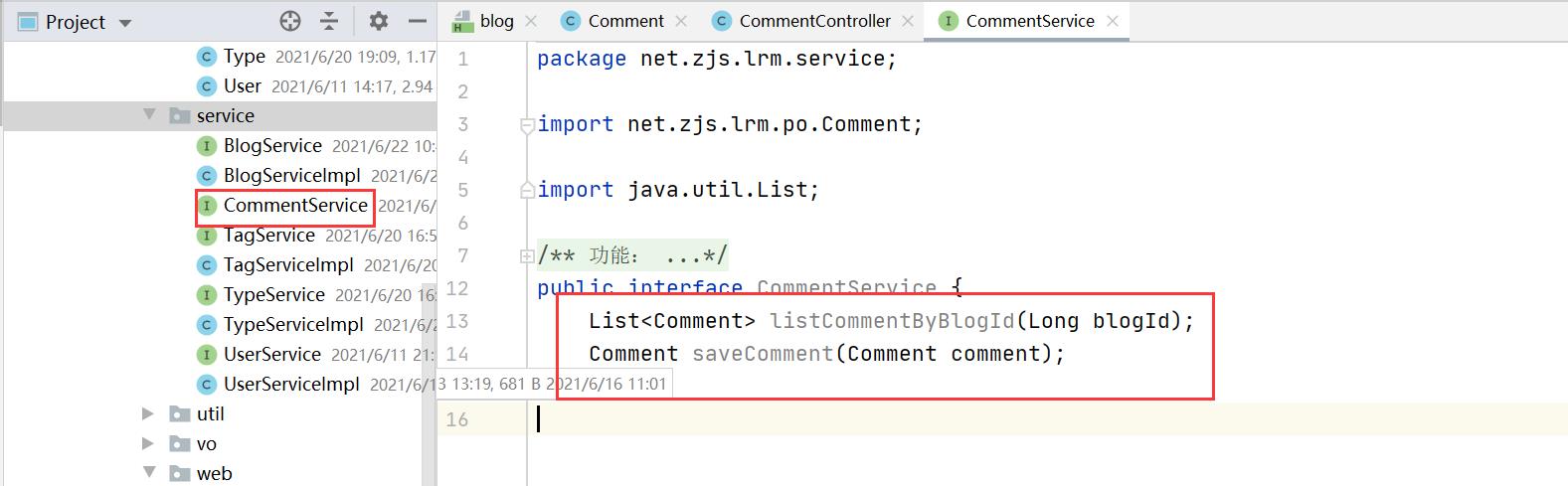
9、定义CommentService接口

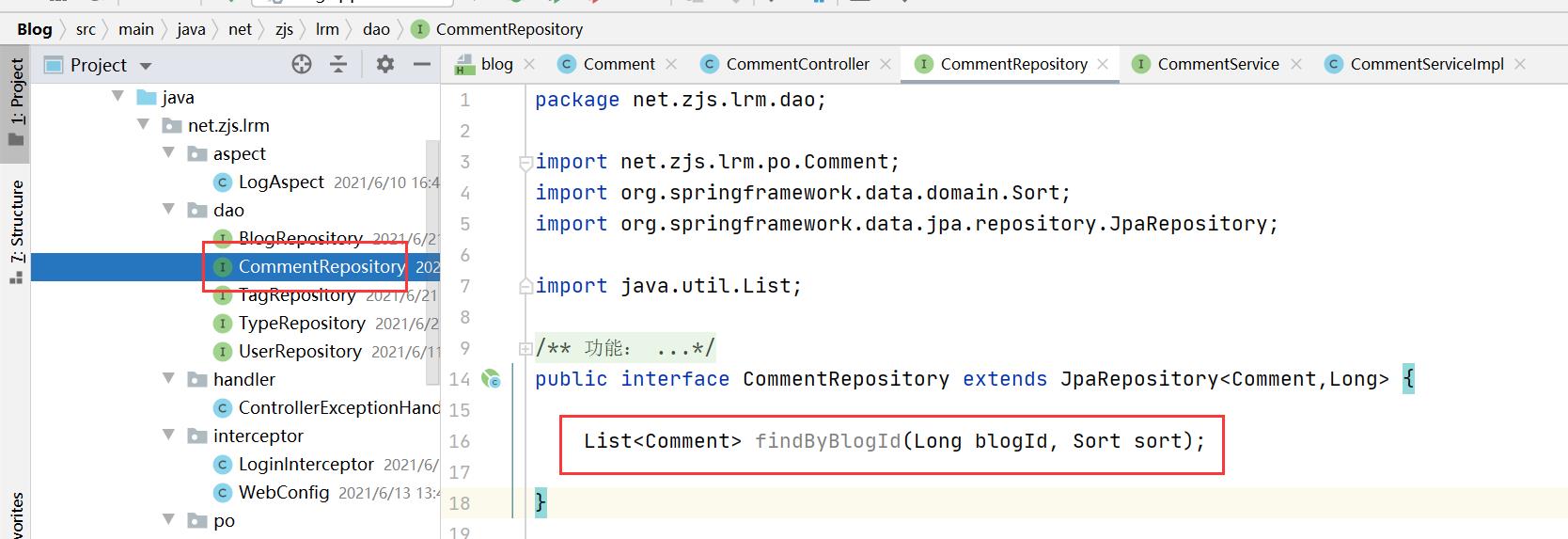
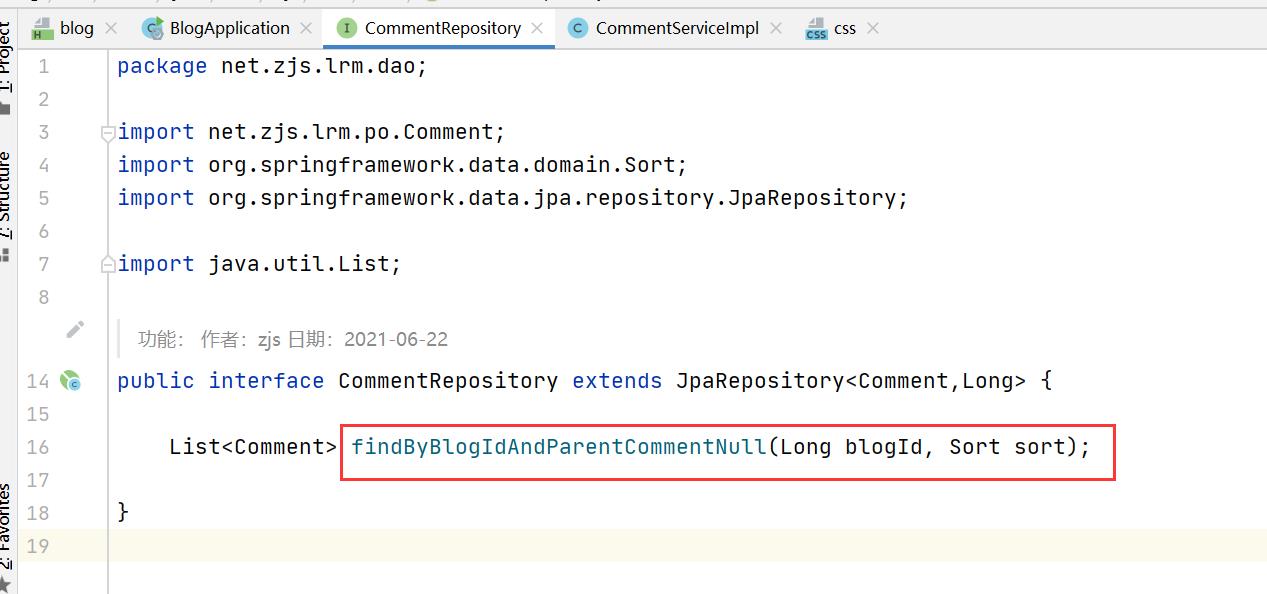
10、定义CommentRepository接口

11、实现接口方法

package net.zjs.lrm.service;
import net.zjs.lrm.dao.CommentRepository;
import net.zjs.lrm.po.Comment;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.data.domain.Sort;
import org.springframework.stereotype.Service;
import org.springframework.transaction.annotation.Transactional;
import java.util.Date;
import java.util.List;
/**
* 功能:
* 作者:zjs
* 日期:2021-06-22
*/
@Service
public class CommentServiceImpl implements CommentService{
@Autowired
private CommentRepository commentRepository;
@Override
public List<Comment> listCommentByBlogId(Long blogId) {
Sort sort=Sort.by(Sort.Direction.DESC,"createTime");
return commentRepository.findByBlogId(blogId,sort);
}
@Transactional
@Override
public Comment saveComment(Comment comment) {
Long parentCommentId=comment.getParentComment().getId();
if(parentCommentId!=-1){
comment.setParentComment(commentRepository.findById(parentCommentId).orElse(null));
}else {
comment.setParentComment(null);
}
comment.setCreateTime(new Date());
return commentRepository.save(comment);
}
}

12、存放一张图片

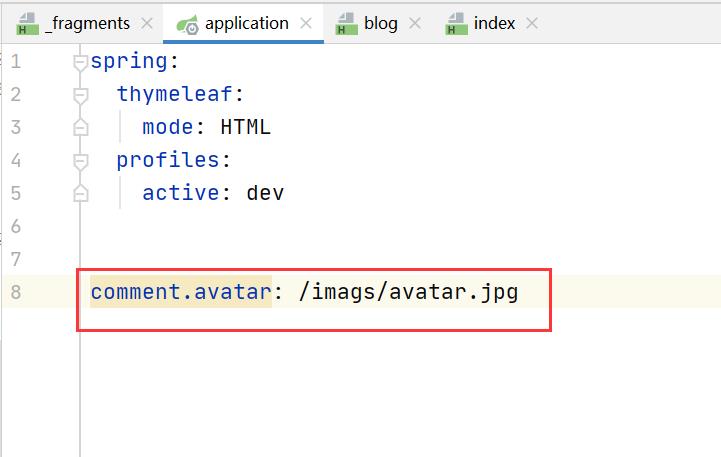
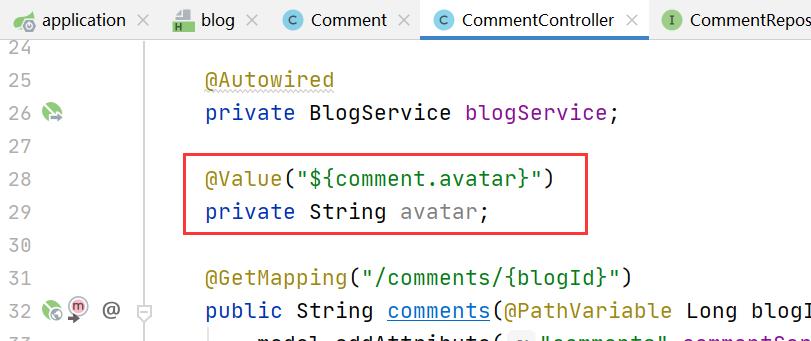
13、定义图片路径


14、效果

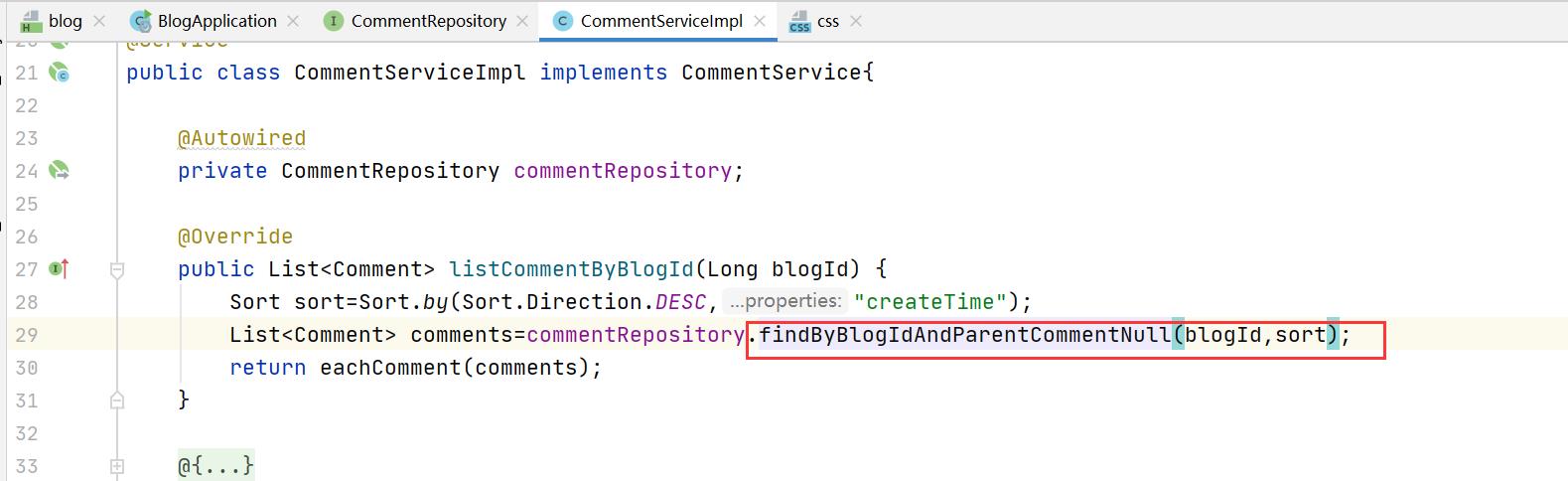
15、评论信息列表展示

16、效果

17、设置多级列表展示
18、添加实现方法

package net.zjs.lrm.service;
import net.zjs.lrm.dao.CommentRepository;
import net.zjs.lrm.po.Comment;
import org.springframework.beans.BeanUtils;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.data.domain.Sort;
import org.springframework.stereotype.Service;
import org.springframework.transaction.annotation.Transactional;
import java.util.ArrayList;
import java.util.Date;
import java.util.List;
/**
* 功能:
* 作者:zjs
* 日期:2021-06-22
*/
@Service
public class CommentServiceImpl implements CommentService{
@Autowired
private CommentRepository commentRepository;
@Override
public List<Comment> listCommentByBlogId(Long blogId) {
Sort sort=Sort.by(Sort.Direction.DESC,"createTime");
List<Comment> comments=commentRepository.findByBlogId(blogId,sort);
return eachComment(comments);
}
@Transactional
@Override
public Comment saveComment(Comment comment) {
Long parentCommentId=comment.getParentComment().getId();
if(parentCommentId != -1){
comment.setParentComment(commentRepository.findById(parentCommentId).orElse(null));
}else {
comment.setParentComment(null);
}
comment.setCreateTime(new Date());
return commentRepository.save(comment);
}
/**
* 循环每个顶级的评论节点
* @param comments
* @return
*/
private List<Comment> eachComment(List<Comment> comments) {
List<Comment> commentsView = new ArrayList<>();
for (Comment comment : comments) {
Comment c = new Comment();
BeanUtils.copyProperties(comment,c);
commentsView.add(c);
}
//合并评论的各层子代到第一级子代集合中
combineChildren(commentsView);
return commentsView;
}
/**
*
* @param comments root根节点,blog不为空的对象集合
* @return
*/
private void combineChildren(List<Comment> comments) {
for (Comment comment : comments) {
List<Comment> replys1 = comment.getReplyComments();
for(Comment reply1 : replys1) {
//循环迭代,找出子代,存放在tempReplys中
recursively(reply1);
}
//修改顶级节点的reply集合为迭代处理后的集合
comment.setReplyComments(tempReplys);
//清除临时存放区
tempReplys = new ArrayList<>();
}
}
//存放迭代找出的所有子代的集合
private List<Comment> tempReplys = new ArrayList<>();
/**
* 递归迭代,剥洋葱
* @param comment 被迭代的对象
* @return
*/
private void recursively(Comment comment) {
tempReplys.add(comment);//顶节点添加到临时存放集合
if (comment.getReplyComments().size()>0) {
List<Comment> replys = comment.getReplyComments();
for (Comment reply : replys) {
tempReplys.add(reply);
if (reply.getReplyComments().size()>0) {
recursively(reply);
}
}
}
}
}


19、留言区域代码

<!--留言区域-->
<div class="ui bottom attached segment">
<!--留言区域列表-->
<div id="comment-container" class="ui teal segment">
<div th:fragment="commentList">
<div class="ui threaded comments" style="max-width: 100%">
<h3 class="ui dividing header">评论</h3>
<div class="comment" th:each="comment : ${comments}">
<a class="avatar">
<img src="https://unsplash.it/100/100?image=1005" th:src="@{${comment.avatar}}">
</a>
<div class="content">
<a class="author" th:text="${comment.nickname}">Matt</a>
<div class="metadata">
<span class="date" th:text="${#dates.format(comment.createTime,'yyyy-MM-dd HH:mm')}">Today at 5:42PM</span>
</div>
<div class="text" th:text="${comment.content}">
How artistic!
</div>
<div class="actions">
<a class="reply" data-commentid="1" data-commentnickname="Matt" th:attr="data-commentid=${comment.id}, data-commentnickname=${comment.nickname}" onclick="reply(this)">回复</a>
</div>
</div>
<!--评论子级-->
<div class="comments" th:if="${#arrays.length(comment.replyComments)}>0">
<div class="comment" th:each="reply : ${comment.replyComments}">
<a class="avatar">
<img src="https://unsplash.it/100/100?image=1005" th:src="@{${reply.avatar}}">
</a>
<div class="content">
<a class="author">
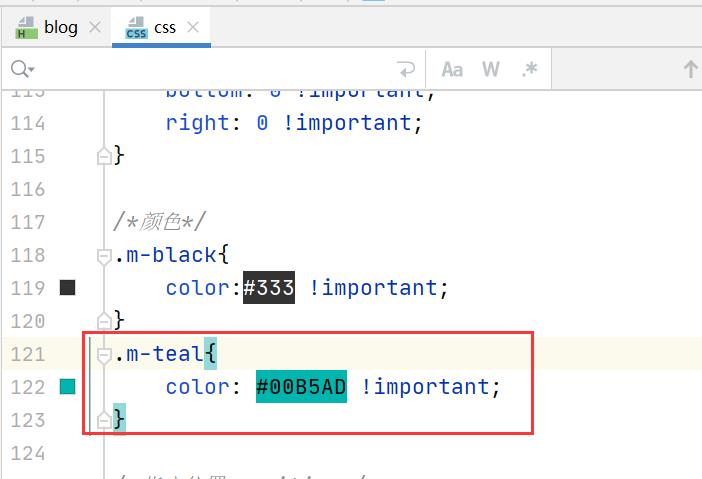
<span th:text="${reply.nickname}">xiao</span><span th:text="|@ ${reply.parentComment.nickname}|" class="m-teal">@ 小红</span>
</a>
<div class="metadata">
<span class="date" th:text="${#dates.format(reply.createTime,'yyyy-MM-dd HH:mm')}">Today at 5:42PM</span>
</div>
<div class="text" th:text="${reply.content}">
How artistic!
</div>
<div class="actions">
<a class="reply" data-commentid="1" data-commentnickname="Matt" th:attr="data-commentid=${reply.id}, data-commentnickname=${reply.nickname}" onclick="reply(this)">回复</a>
</div>
</div>
</div>
</div>
</div>
<!--/*-->
<div class="comment">
<a class="avatar">
<img src="https://unsplash.it/100/100?image=1005">
</a>
<div class="content">
<a class="author">Elliot Fu</a>
<div class="metadata">
<span class="date">Yesterday at 12:30AM</span>
</div>
<div class="text">
<p>This has been very useful for my research. Thanks as well!</p>
</div>
<div class="actions">
<a class="reply">回复</a>
</div>
</div>
<div class="comments">
<div class="comment">
<a class="avatar">
<img src="https://unsplash.it/100/100?image=1005">
</a>
<div class="content">
<a class="author">Jenny Hess</a>
<div class="metadata">
<span class="date">Just now</span>
</div>
<div class="text">
Elliot you are always so right :)
</div>
<div class="actions">
<a class="reply">回复</a>
</div>
</div>
</div>
</div>
</div>
<div class="comment">
<a class="avatar">
<img src="https://unsplash.it/100/100?image=1005">
</a>
<div class="content">
<a class="author">Joe Henderson</a>
<div class="metadata">
<span class="date">5 days ago</span>
</div>
<div class="text">
Dude, this is awesome. Thanks so much
</div>
<div class="actions">
<a class="reply">回复</a>
</div>
</div>
</div>
<!--*/-->
</div>
</div>
</div>

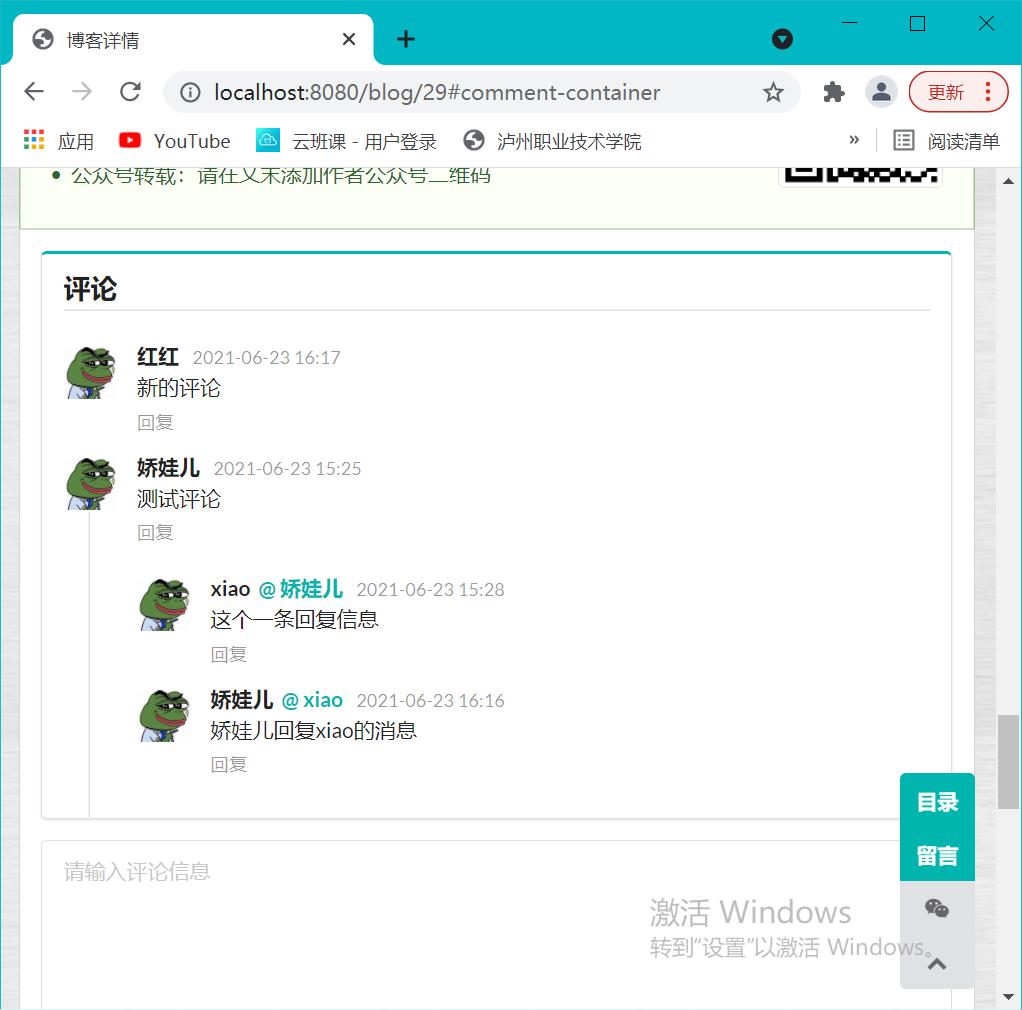
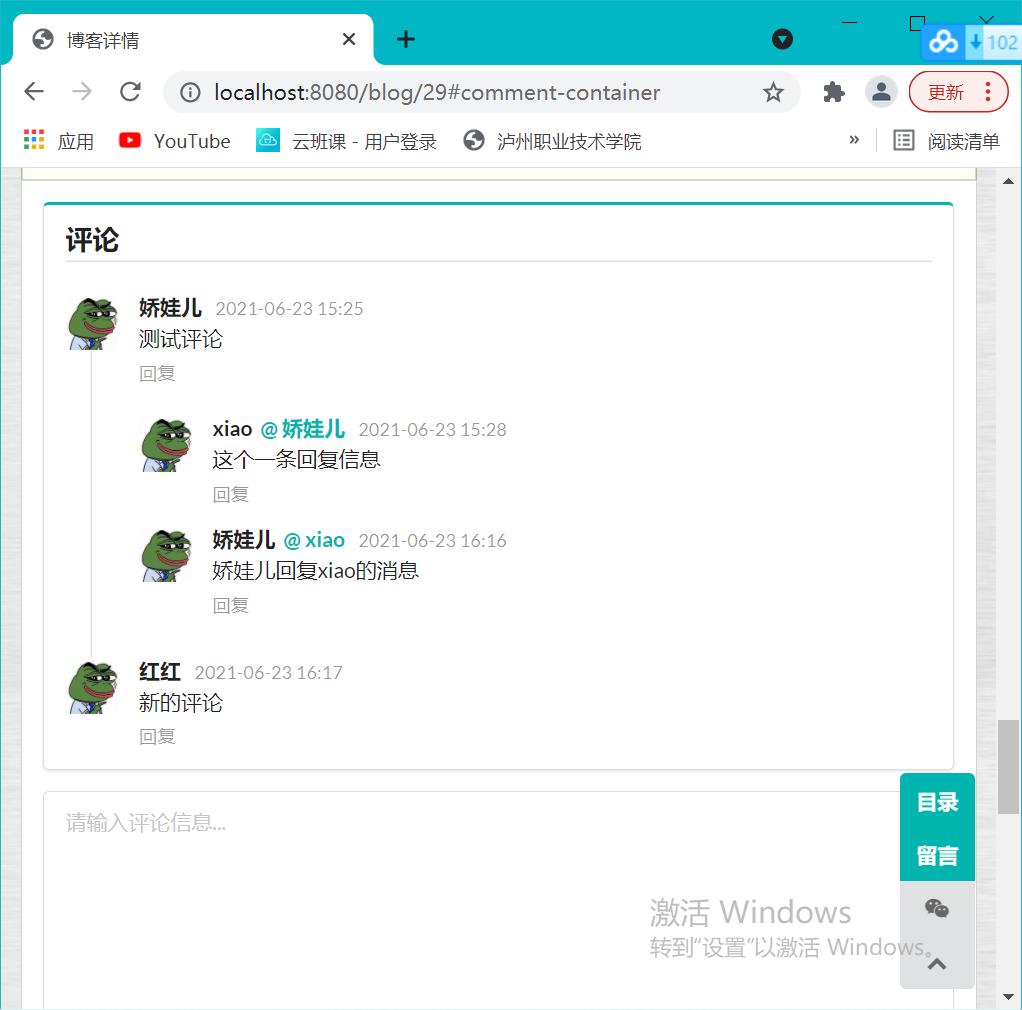
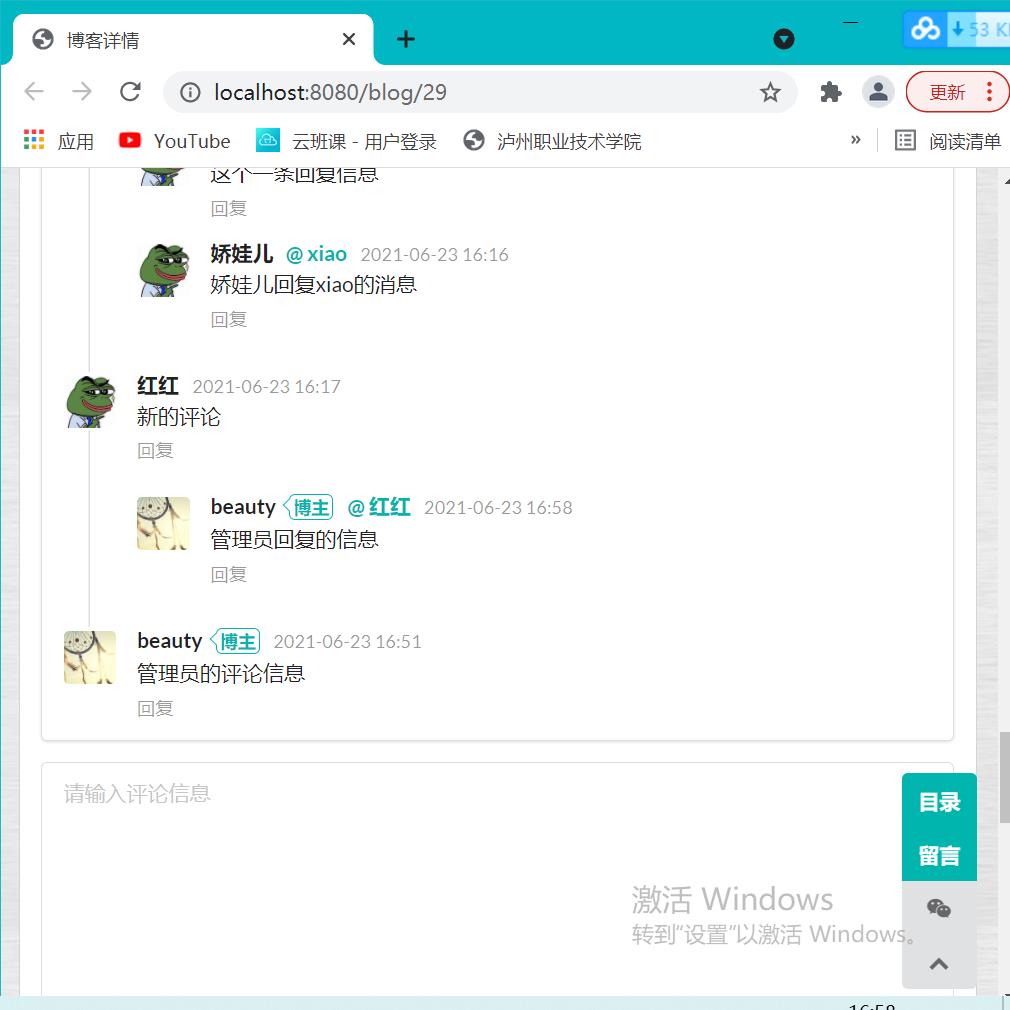
20、效果

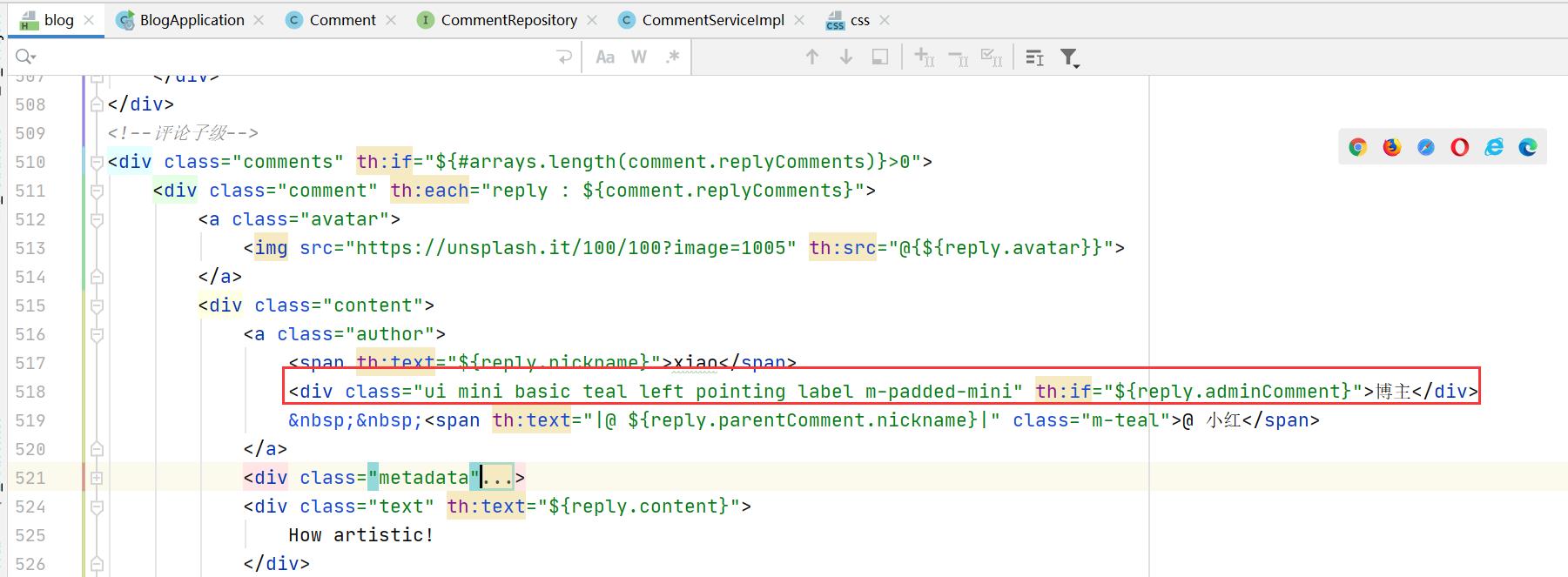
21、管理员回复评论功能
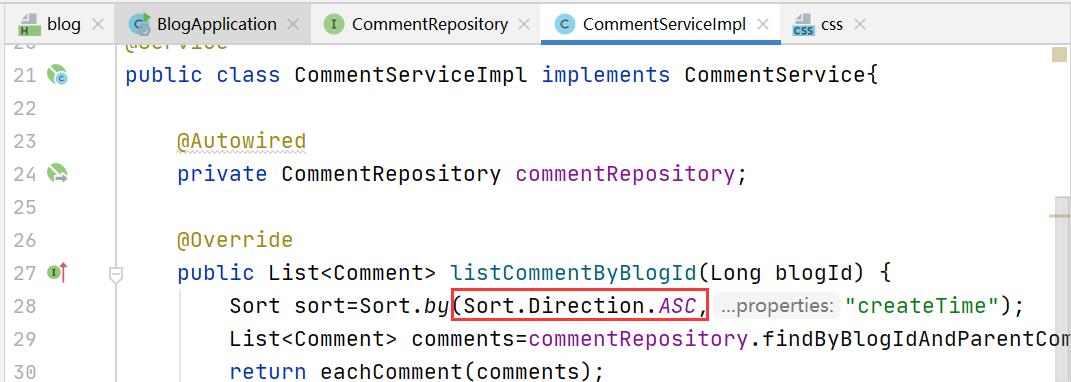
22、修改评论发表顺序为正序(默认也为正序)


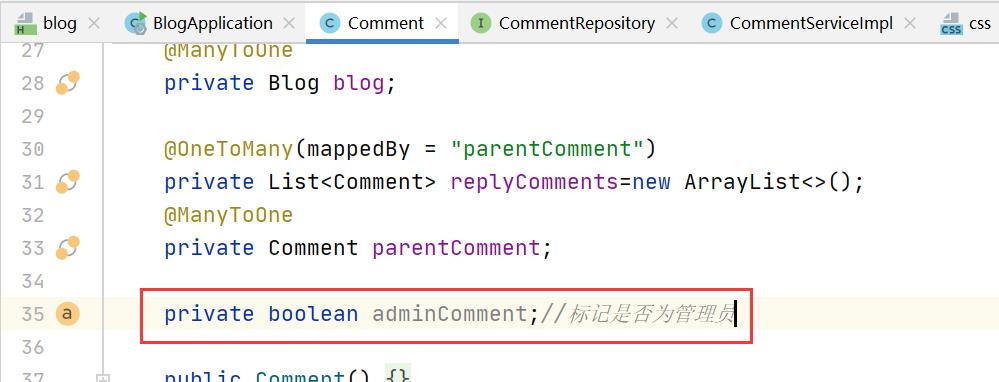
23、添加字段并添加setter、getter

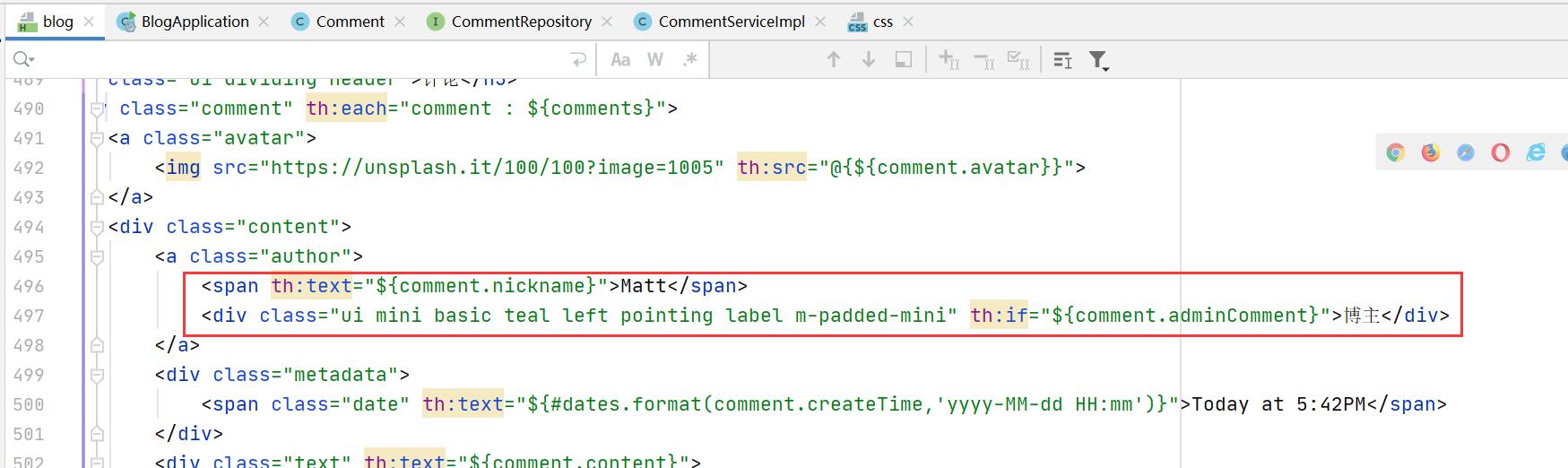
24、页面处理


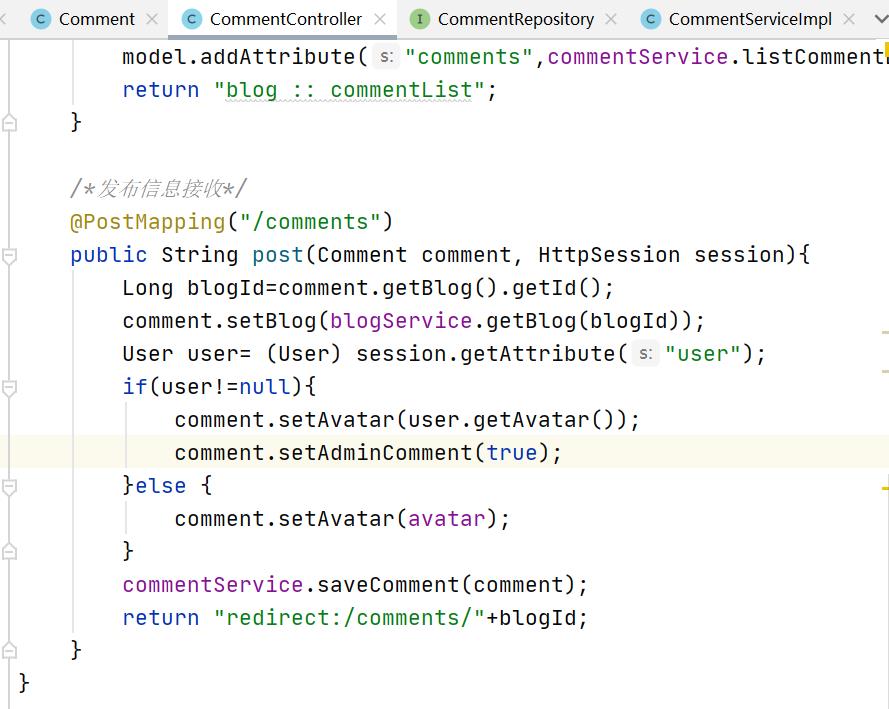
25、获取博主用户名等信息


- 效果

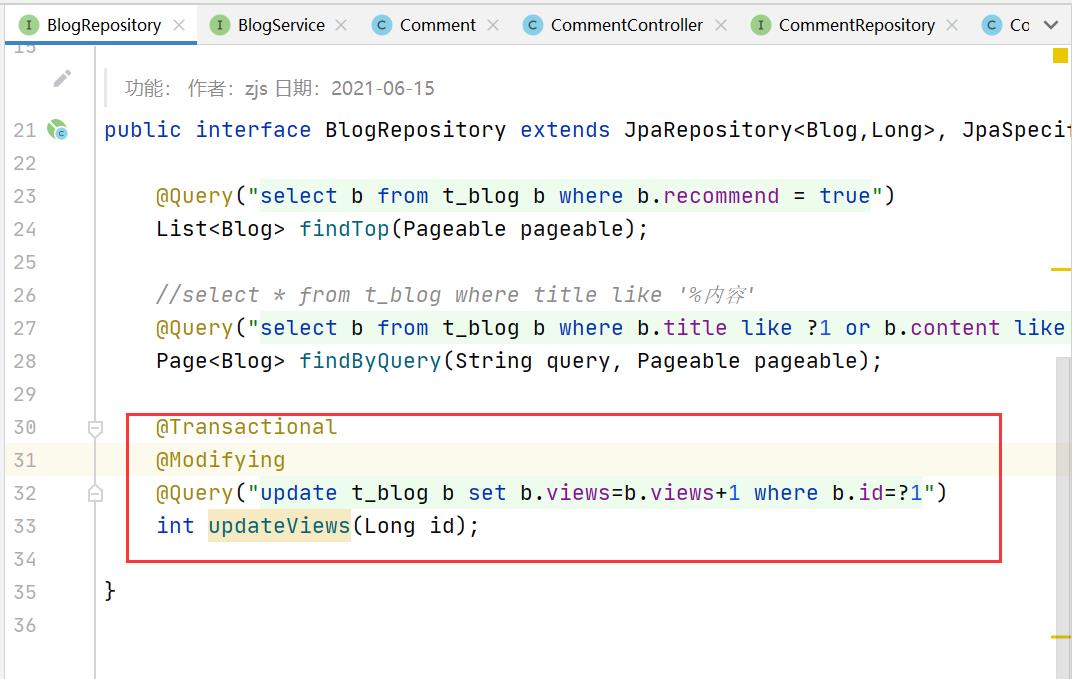
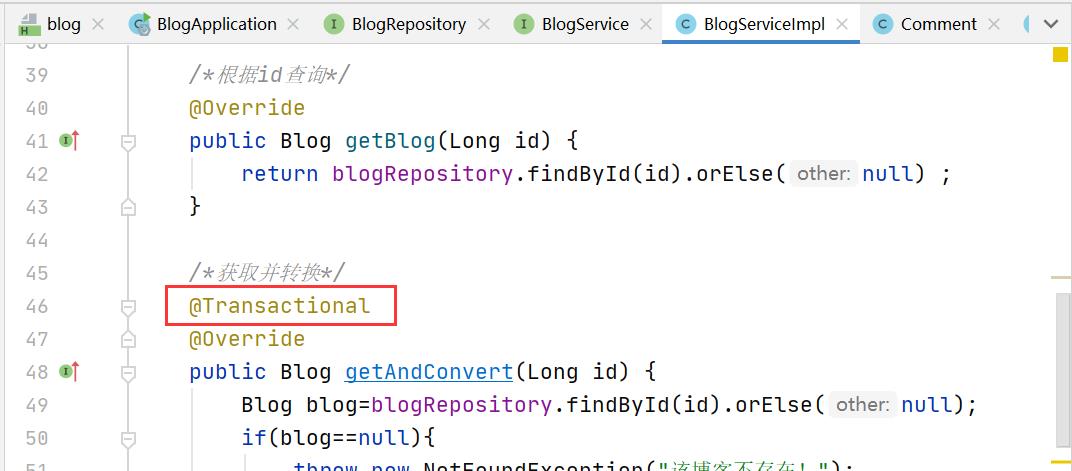
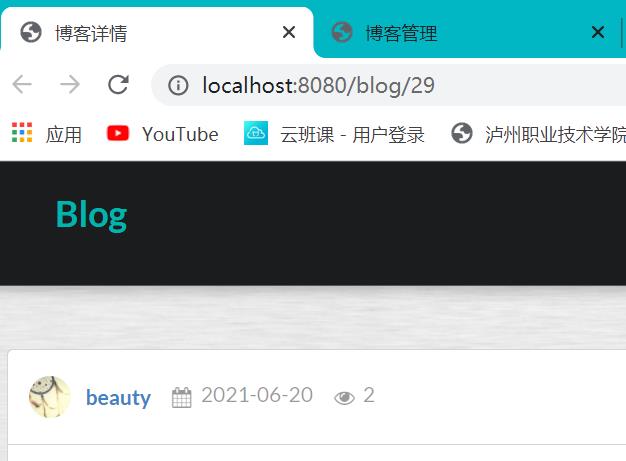
26、浏览次数累加


- 效果

以上是关于Spring Boot制作个人博客-博客详情评论的主要内容,如果未能解决你的问题,请参考以下文章