Spring Boot制作个人博客-页面插件集成
Posted qq_48838980
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Spring Boot制作个人博客-页面插件集成相关的知识,希望对你有一定的参考价值。
文章目录
- 前端页面制作已完成,接下来将进行插件集成。
- 能快速帮助我们完成一些交互式的用户体验,丰富我们的用户展示
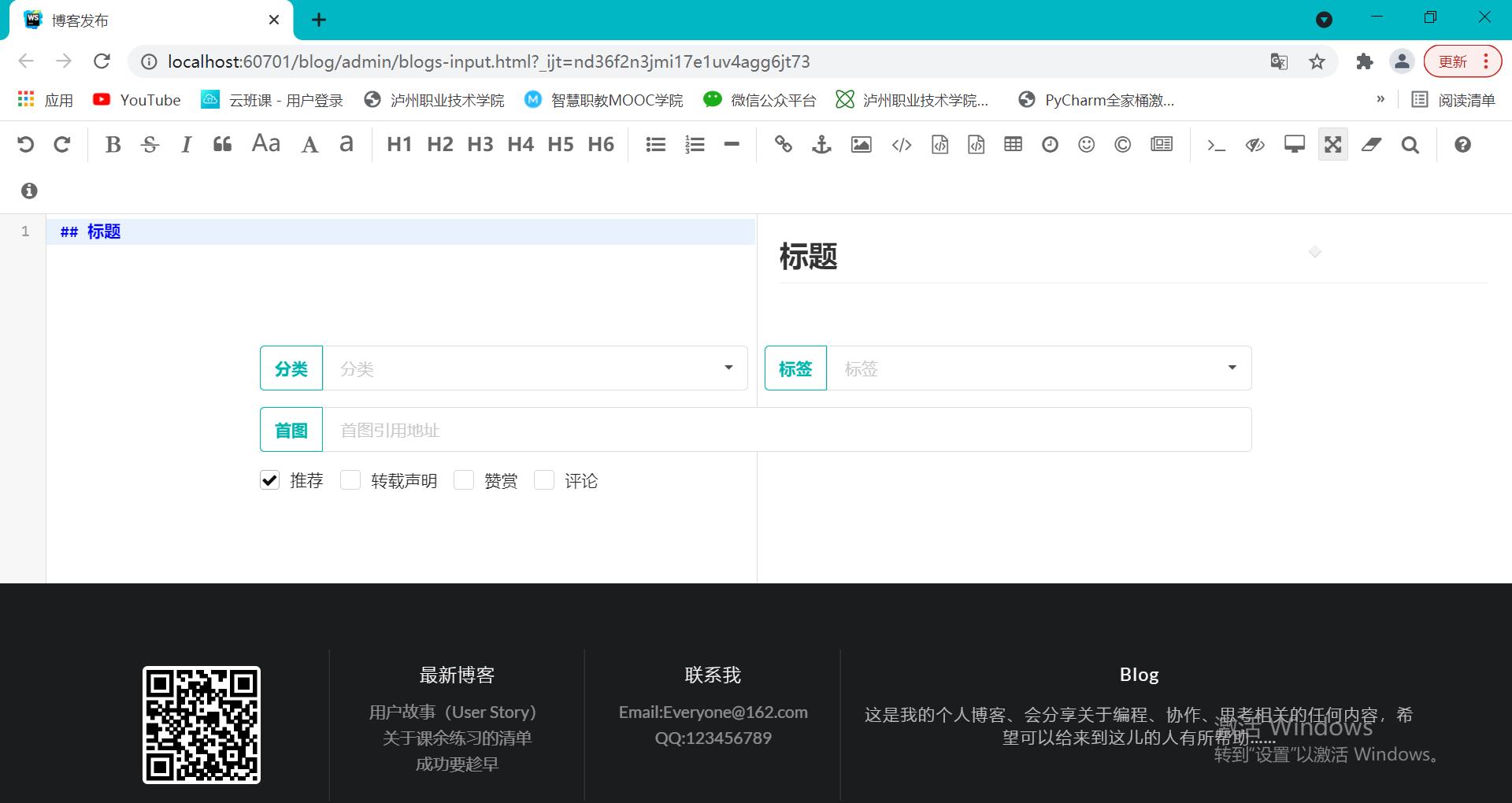
一、给blogs-input.html页面添加插件集成(编辑器 Markdown)
- 访问:https://pandao.github.io/editor.md/
- 点击下载

- 下载完成之后,解压

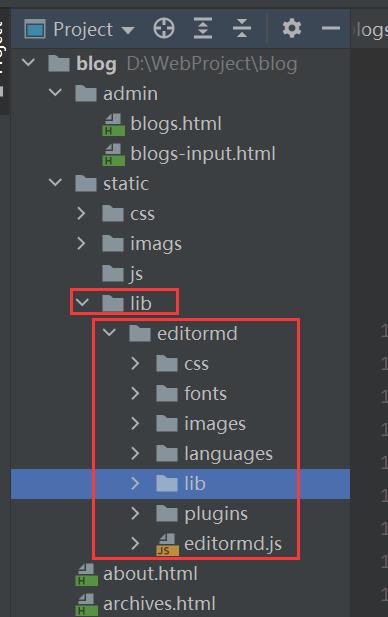
- 创建lib文件夹,将部分插件拷贝过来

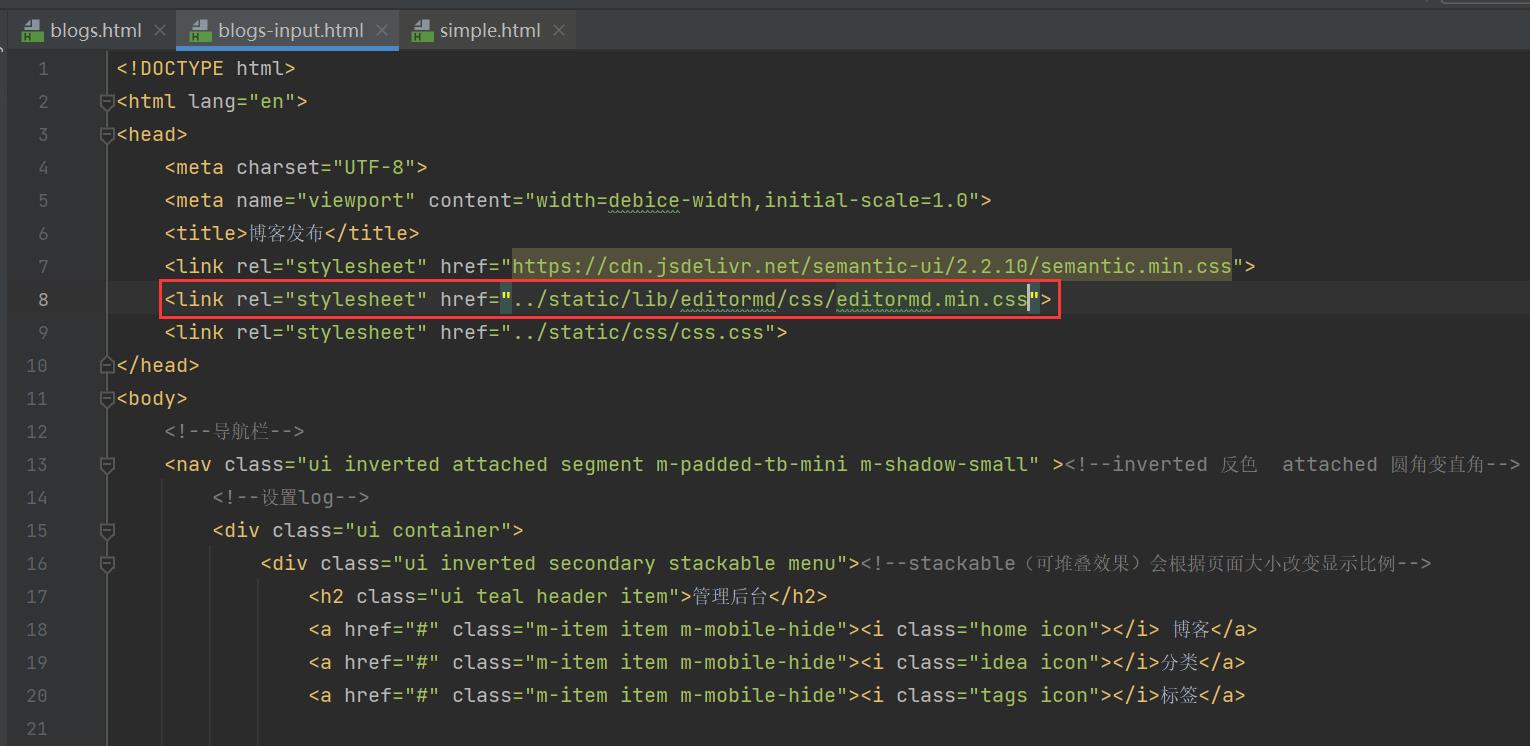
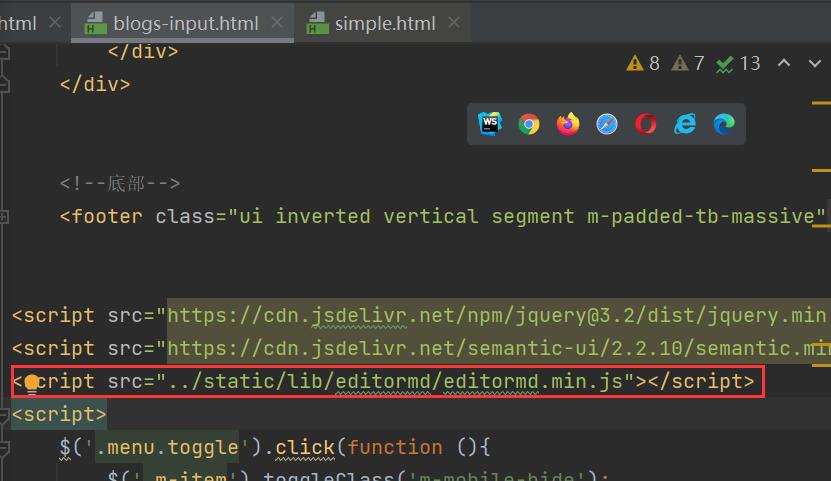
1、引入editormd.min.css


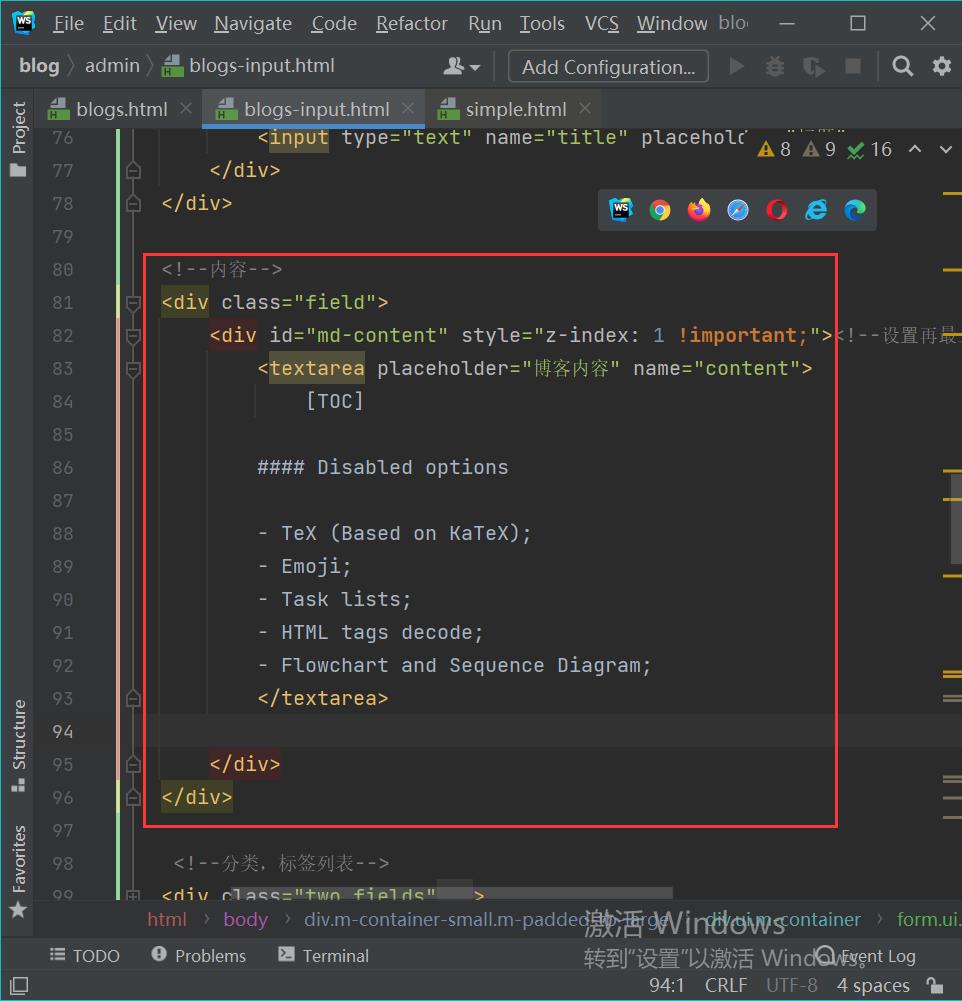
2、添加初始化内容

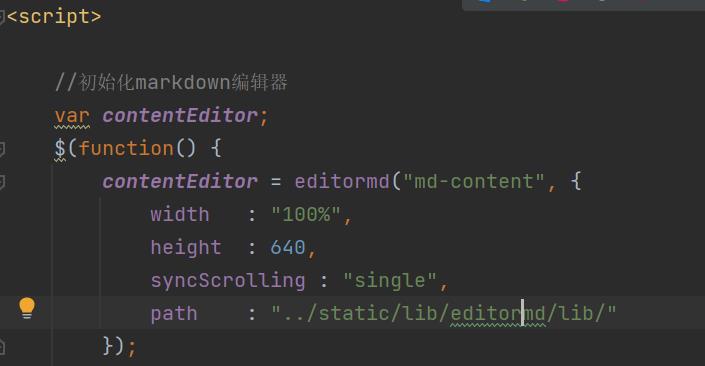
3、初始化markdown编辑器


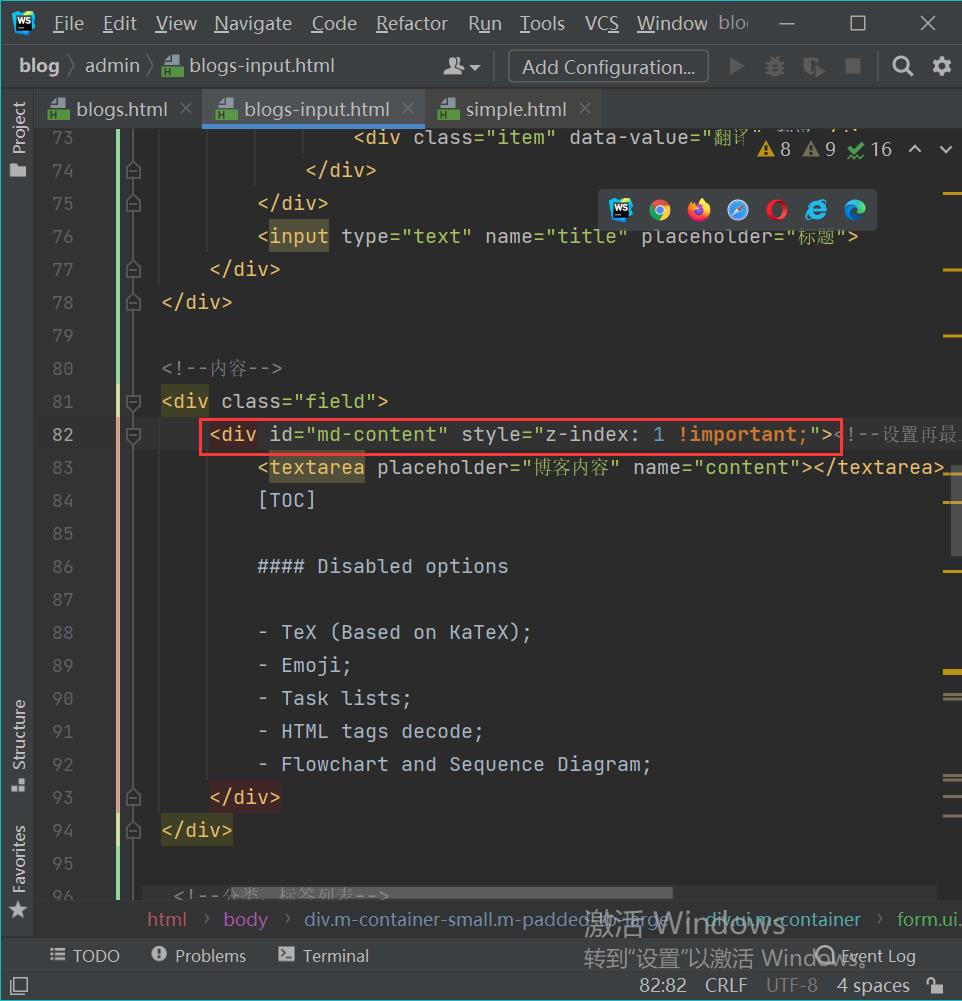
4、优化代码
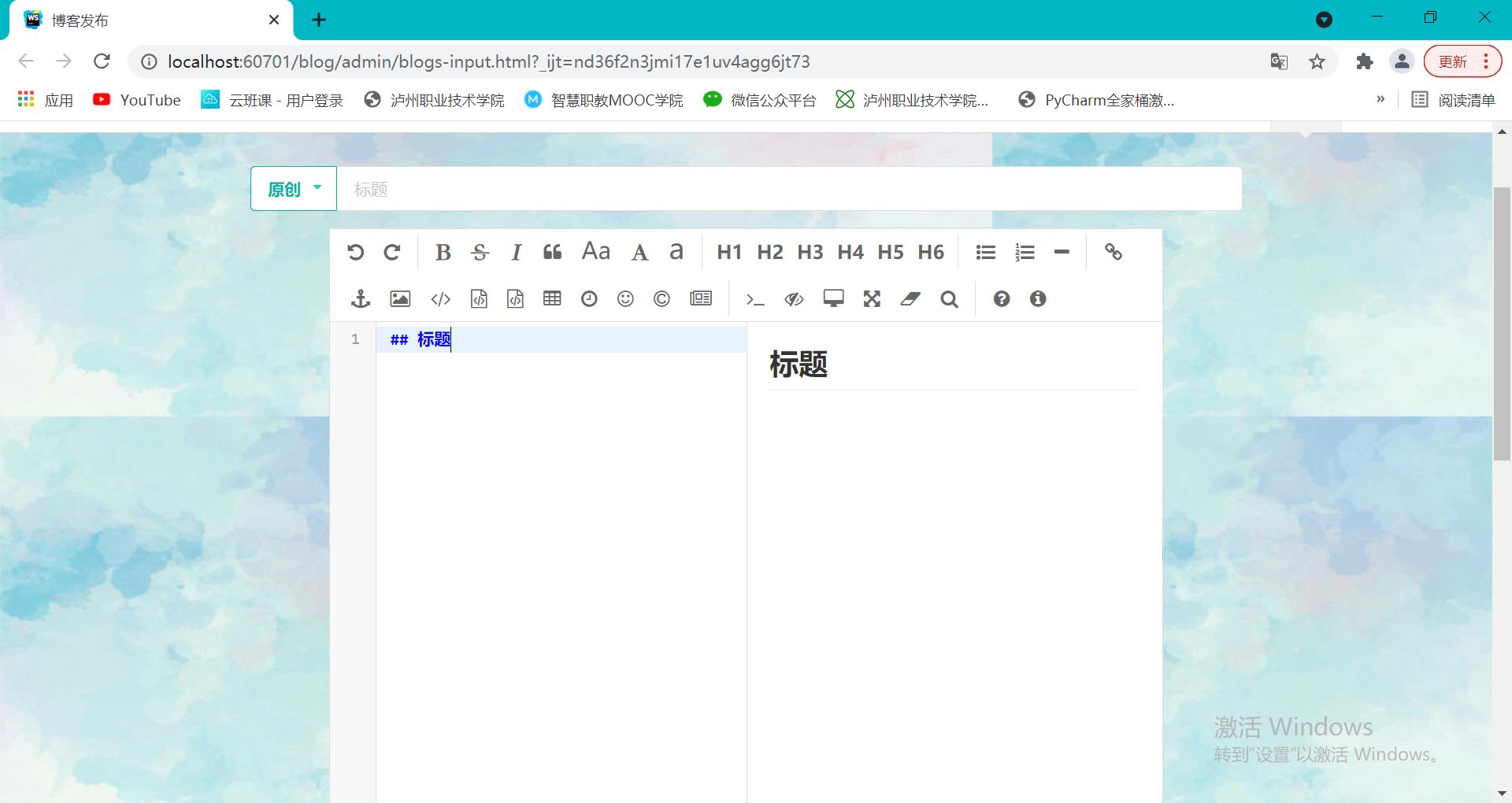
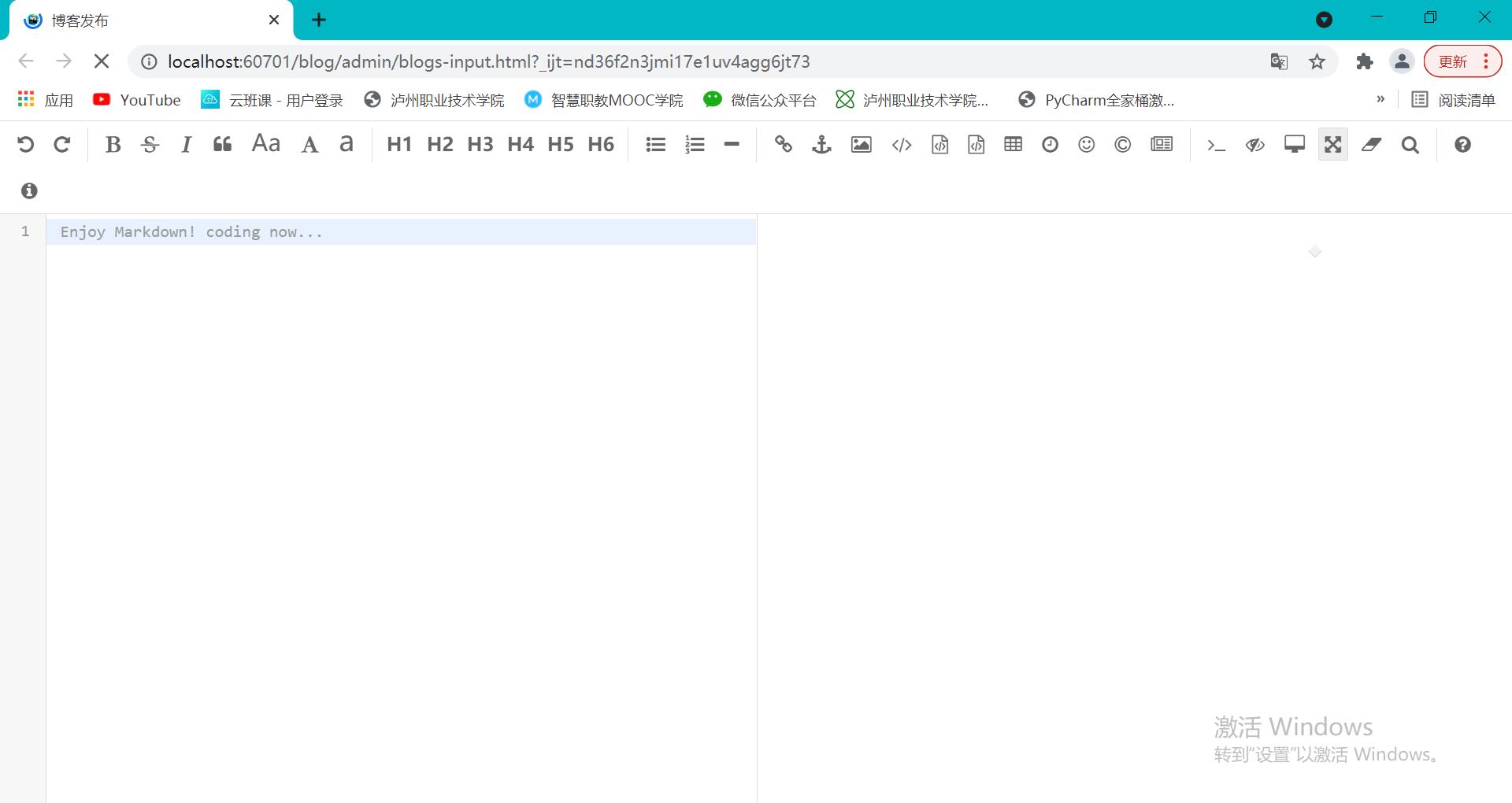
- 点击全屏显示时,会出现如下效果

- 设置在最上层即可


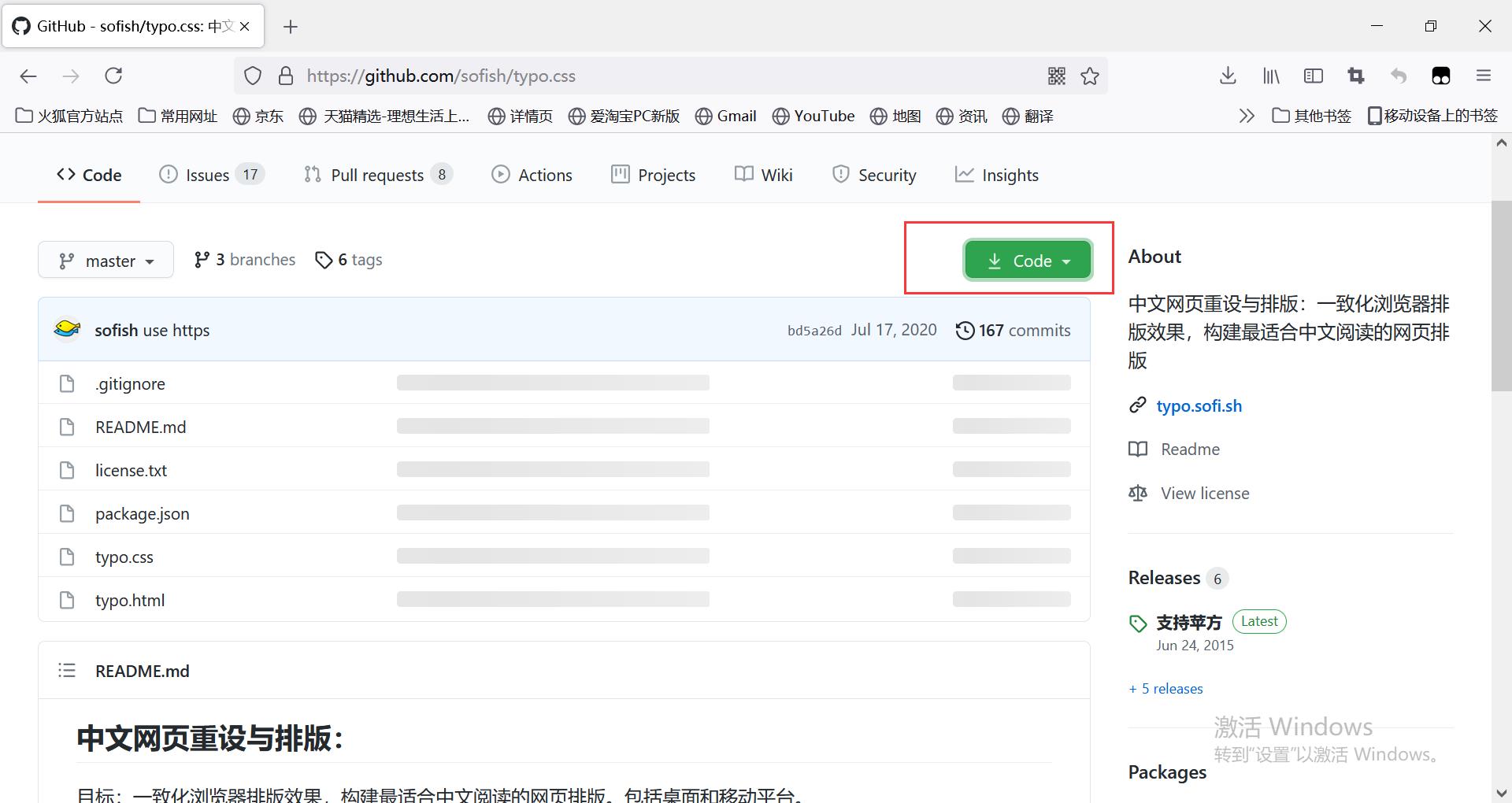
二、给博客详情页面添加插件集成(内容排版typo.css)
1、下载样式
- 访问:https://github.com/sofish/typo.css

2、解压压缩包,拷贝typo.css

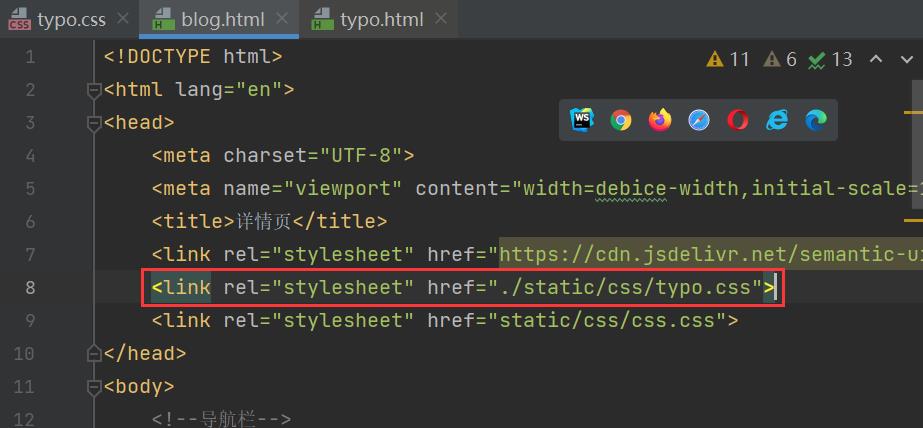
3、引用typo.css

4、添加样式

5、修改typo.css样式
@charset "utf-8";
/* 要注意表单元素并不继承父级 font 的问题 */
.typo button, .typo input,.typo select, .typo textarea {
font: 300 1em/1.8 PingFang SC, Lantinghei SC, Microsoft Yahei, Hiragino Sans GB, Microsoft Sans Serif, WenQuanYi Micro Hei, sans-serif;
}
.typo button::-moz-focus-inner,
.typo input::-moz-focus-inner {
padding: 0;
border: 0;
}
/* 去掉各Table cell 的边距并让其边重合 */
.typo table {
border-collapse: collapse;
border-spacing: 0;
}
/* 去除默认边框 */
.typo fieldset,.typo img {
border: 0;
}
/* 块/段落引用 */
.typo blockquote {
position: relative;
color: #999;
font-weight: 400;
border-left: 1px solid #1abc9c;
padding-left: 1em;
margin: 1em 3em 1em 2em;
}
@media only screen and ( max-width: 640px ) {
blockquote {
margin: 1em 0;
}
}
/* Firefox 以外,元素没有下划线,需添加 */
.typo acronym,.typo abbr {
border-bottom: 1px dotted;
font-variant: normal;
text-decoration: none;
}
/* 添加鼠标问号,进一步确保应用的语义是正确的(要知道,交互他们也有洁癖,如果你不去掉,那得多花点口舌) */
.typo abbr {
cursor: help;
}
/* 一致的 del 样式 */
.typo del {
text-decoration: line-through;
}
.typo address, .typo caption,.typo cite,.typo code,.typo dfn,.typo em,.typo th,.typo var {
font-style: normal;
font-weight: 400;
}
/* 去掉列表前的标识, li 会继承,大部分网站通常用列表来很多内容,所以应该当去 */
.typo ul,.typo ol {
list-style: none;
}
/* 对齐是排版最重要的因素, 别让什么都居中 */
.typo caption,.typo th {
text-align: left;
}
.typo q:before,.typo q:after {
content: '';
}
/* 统一上标和下标 */
.typo sub,.typo sup {
font-size: 75%;
line-height: 0;
position: relative;
}
.typo :root sub, .typo :root sup {
vertical-align: baseline; /* for ie9 and other modern browsers */
}
.typo sup {
top: -0.5em;
}
.typo sub {
bottom: -0.25em;
}
/* 让链接在 hover 状态下显示下划线 */
.typo a {
color: #1abc9c;
}
.typo a:hover {
text-decoration: underline;
}
.typo a {
border-bottom: 1px solid #1abc9c;
}
.typo a:hover {
border-bottom-color: #555;
color: #555;
text-decoration: none;
}
/* 默认不显示下划线,保持页面简洁 */
.typo ins, .typo a {
text-decoration: none;
}
/* 专名号:虽然 u 已经重回 html5 Draft,但在所有浏览器中都是可以使用的,
* 要做到更好,向后兼容的话,添加 class="typo-u" 来显示专名号
* 关于 <u> 标签:http://www.whatwg.org/specs/web-apps/current-work/multipage/text-level-semantics.html#the-u-element
* 被放弃的是 4,之前一直搞错 http://www.w3.org/TR/html401/appendix/changes.html#idx-deprecated
* 一篇关于 <u> 标签的很好文章:http://html5doctor.com/u-element/
*/
.typo u, .typo-u {
text-decoration: underline;
}
/* 标记,类似于手写的荧光笔的作用 */
.typo mark {
background: #fffdd1;
border-bottom: 1px solid #ffedce;
padding: 2px;
margin: 0 5px;
}
/* 代码片断 */
.typo pre, .typo code,.typo pre tt {
font-family: Courier, 'Courier New', monospace;
}
.typo pre {
background: #f8f8f8;
border: 1px solid #ddd;
padding: 1em 1.5em;
display: block;
-webkit-overflow-scrolling: touch;
}
/* 一致化 horizontal rule */
.typo hr {
border: none;
border-bottom: 1px solid #cfcfcf;
margin-bottom: 0.8em;
height: 10px;
}
/* 底部印刷体、版本等标记 */
.typo small, .typo-small,
/* 图片说明 */
.typo figcaption {
font-size: 0.9em;
color: #888;
}
.typo strong, b {
font-weight: bold;
color: #000;
}
/* 可拖动文件添加拖动手势 */
.typo [draggable] {
cursor: move;
}
.clearfix:before, .clearfix:after {
content: "";
display: table;
}
.clearfix:after {
clear: both;
}
.clearfix {
zoom: 1;
}
/* 强制文本换行 */
.textwrap, .textwrap td, .textwrap th {
word-wrap: break-word;
word-break: break-all;
}
.textwrap-table {
table-layout: fixed;
}
/* 提供 serif 版本的字体设置: ios 下中文自动 fallback 到 sans-serif */
.serif {
font-family: Palatino, Optima, Georgia, serif;
}
/* 保证块/段落之间的空白隔行 */
.typo p, .typo pre, .typo ul, .typo ol, .typo dl, .typo form, .typo hr, .typo table,
.typo-p, .typo-pre, .typo-ul, .typo-ol, .typo-dl, .typo-form, .typo-hr, .typo-table, blockquote {
margin-bottom: 1.2em
}
.typo h1,.typo h2,.typo h3,.typo h4,.typo h5,.typo h6 {
font-family: PingFang SC, Verdana, Helvetica Neue, Microsoft Yahei, Hiragino Sans GB, Microsoft Sans Serif, WenQuanYi Micro Hei, sans-serif;
font-weight: 100;
color: #000;
line-height: 1.35;
}
/* 标题应该更贴紧内容,并与其他块区分,margin 值要相应做优化 */
.typo h1, .typo h2, .typo h3, .typo h4, .typo h5, .typo h6,
.typo-h1, .typo-h2, .typo-h3, .typo-h4, .typo-h5, .typo-h6 {
margin-top: 1.2em;
margin-bottom: 0.6em;
line-height: 1.35;
}
.typo h1, .typo-h1 {
font-size: 2em;
}
.typo h2, .typo-h2 {
font-size: 1.8em;
}
.typo h3, .typo-h3 {
font-size: 1.6em;
}
.typo h4, .typo-h4 {
font-size: 1.4em;
}
.typo h5, .typo h6, .typo-h5, .typo-h6 {
font-size: 1.2em;
}
/* 在文章中,应该还原 ul 和 ol 的样式 */
.typo ul, .typo-ul {
margin-left: 1.3em;
list-style: disc;
}
.typo ol, .typo-ol {
list-style: decimal;
margin-left: 1.9em;
}
.typo li ul, .typo li ol, .typo-ul ul, .typo-ul ol, .typo-ol ul, .typo-ol ol {
margin-bottom: 0.8em;
margin-left: 2em;
}
.typo li ul, .typo-ul ul, .typo-ol ul {
list-style: circle;
}
/* 同 ul/ol,在文章中应用 table 基本格式 */
.typo table th, .typo table td, .typo-table th, .typo-table td, .typo table caption {
border: 1px solid #ddd;
padding: 0.5em 1em;
color: #666;
}
.typo table th, .typo-table th {
background: #fbfbfb;
}
.typo table thead th, .typo-table thead th {
background: #f1f1f1;
}
.typo table caption {
border-bottom: none;
}
/* 去除 webkit 中 input 和 textarea 的默认样式 */
.typo-input, .typo-textarea {
-webkit-appearance: none;
border-radius: 0;
}
.typo-em, .typo em, legend, caption {
color: #000;
font-weight: inherit;
}
/* 着重号,只能在少量(少于100个字符)且全是全角字符的情况下使用 */
.typo-em {
position: relative;
}
.typo-em:after {
position: absolute;
top: 0.65em;
left: 0;
width: 100%;
overflow: hidden;
white-space: nowrap;
content: "・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・";
}
/* Responsive images */
.typo img {
max-width: 100%;
}
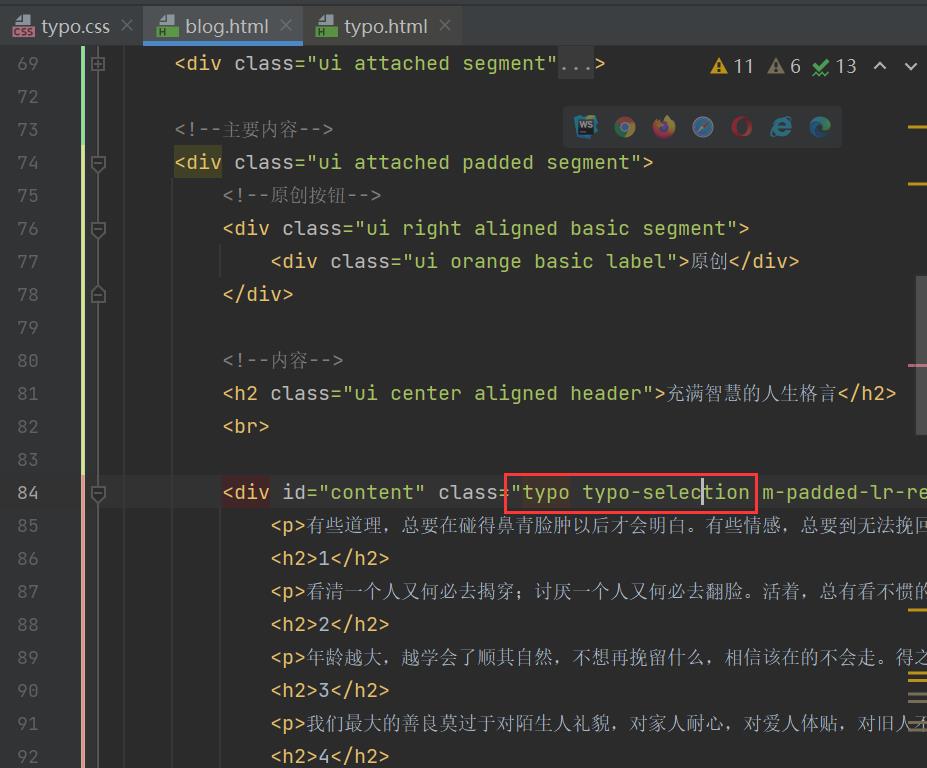
6、修改blog.html中间内容
<!--中间内容-->
<div class="m-container-small m-padded-tb-large">
<div class="ui container">
<!--头部-->
<div class="ui top attached segment">
<!--左侧-->
<div class="ui horizontal link list">
<div class="item">
<!--头像-->
<img src="https://picsum.photos/100/100?image=1010" alt="" class="ui avatar image">
<!--名称-->
<div class="content">
<a href="#" class="header">beauty</a>
</div>
</div>
<!--发文时间-->
<div class="item">
<i class="calendar icon"></i>2017-10-01
</div>
<!--浏览次数和眼睛-->
<div class="item">
<i class="eye icon">2032</i>
</div>
</div>
</div>
<!--图片区域-->
<div class="ui attached segment"><!--attached 将div之间连接没有间隙-->
<img src="https://picsum.photos/800/450?image=1025" alt="" class="ui fluid rounded image"><!--rounded 圆角-->
</div>
<!--主要内容-->
<div class="ui attached padded segment">
<!--原创按钮-->
<div class="ui right aligned basic segment">
<div class="ui orange basic label">原创</div>
</div>
<!--内容-->
<h2 class="ui center aligned header">充满智慧的人生格言</h2>
<br>
<div id="content" class="typo typo-selection m-padded-lr-responsive m-padded-tb-large">
<h2 id="section1">一、关于 <i class="serif">Typo.css</i></h2>
<p><i class="serif">Typo.css</i> 的目的是,在一致化浏览器排版效果的同时,构建最适合中文阅读的网页排版。</p>
<h4>现状和如何去做:</h4>
<p class="typo-first">排版是一个麻烦的问题 <sup><a href="#appendix1"># 附录一</a></sup>,需要精心设计,而这个设计却是常被视觉设计师所忽略的。前端工程师更常看到这样的问题,但不便变更。因为在多个 OS 中的不同浏览器渲染不同,改动需要多的时间做回归测试,所以改变变得更困难。而像我们一般使用的
Yahoo、Eric Meyer 和 Alice base.css 中采用的 Reset 都没有很好地考虑中文排版。<i class="serif">Typo.css</i> 要做的就是解决中文排版的问题。</p>
<p><strong><i class="serif">Typo.css</i> 测试于如下平台:</strong></p>
<table summary="Typo.css 的测试平台列表">
<thead>
<tr>
<th>OS/浏览器</th>
<th>Firefox</th>
<th>Chrome</th>
<th>Safari以上是关于Spring Boot制作个人博客-页面插件集成的主要内容,如果未能解决你的问题,请参考以下文章