Spring Boot制作个人博客-博客关于我页面
Posted qq_48838980
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Spring Boot制作个人博客-博客关于我页面相关的知识,希望对你有一定的参考价值。
文章目录
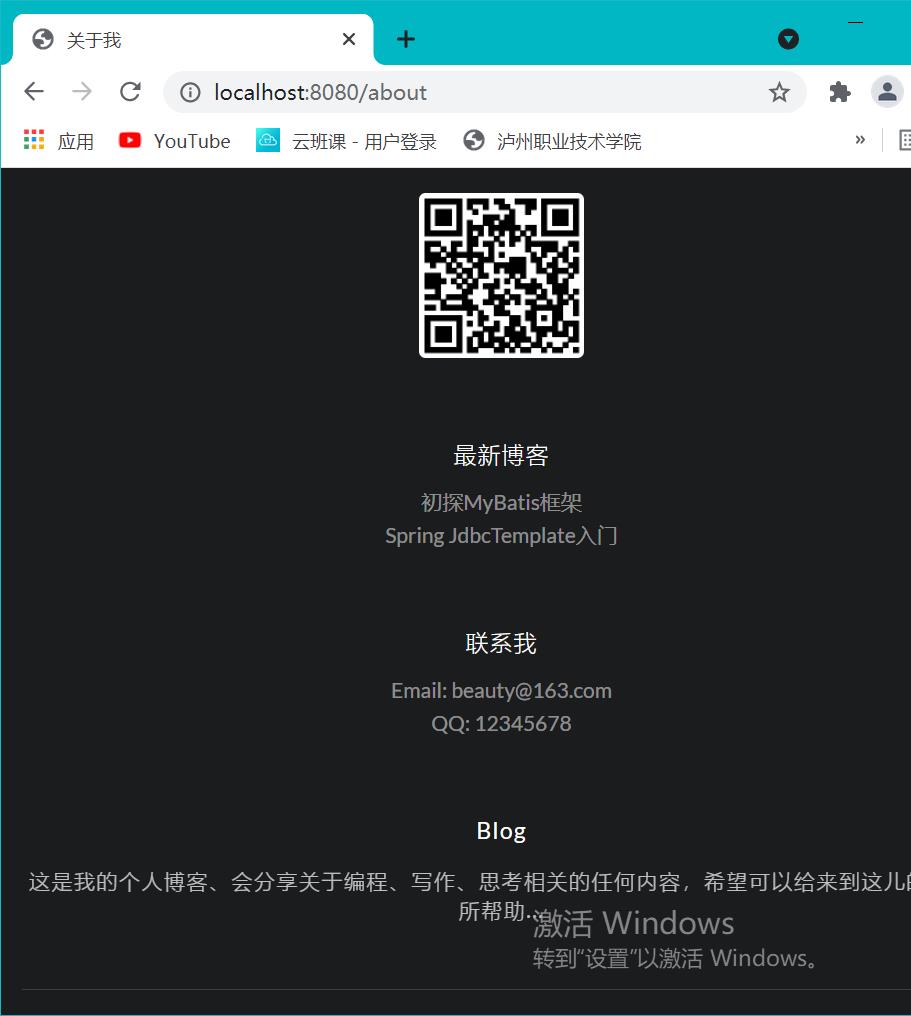
1、关于我页面

2、创建AboutShowController

package net.zjs.lrm.web;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
/**
* 功能:
* 作者:zjs
* 日期:2021-06-24
*/
@Controller
public class AboutShowController {
@GetMapping("/about")
public String about(){
return "about";
}
}
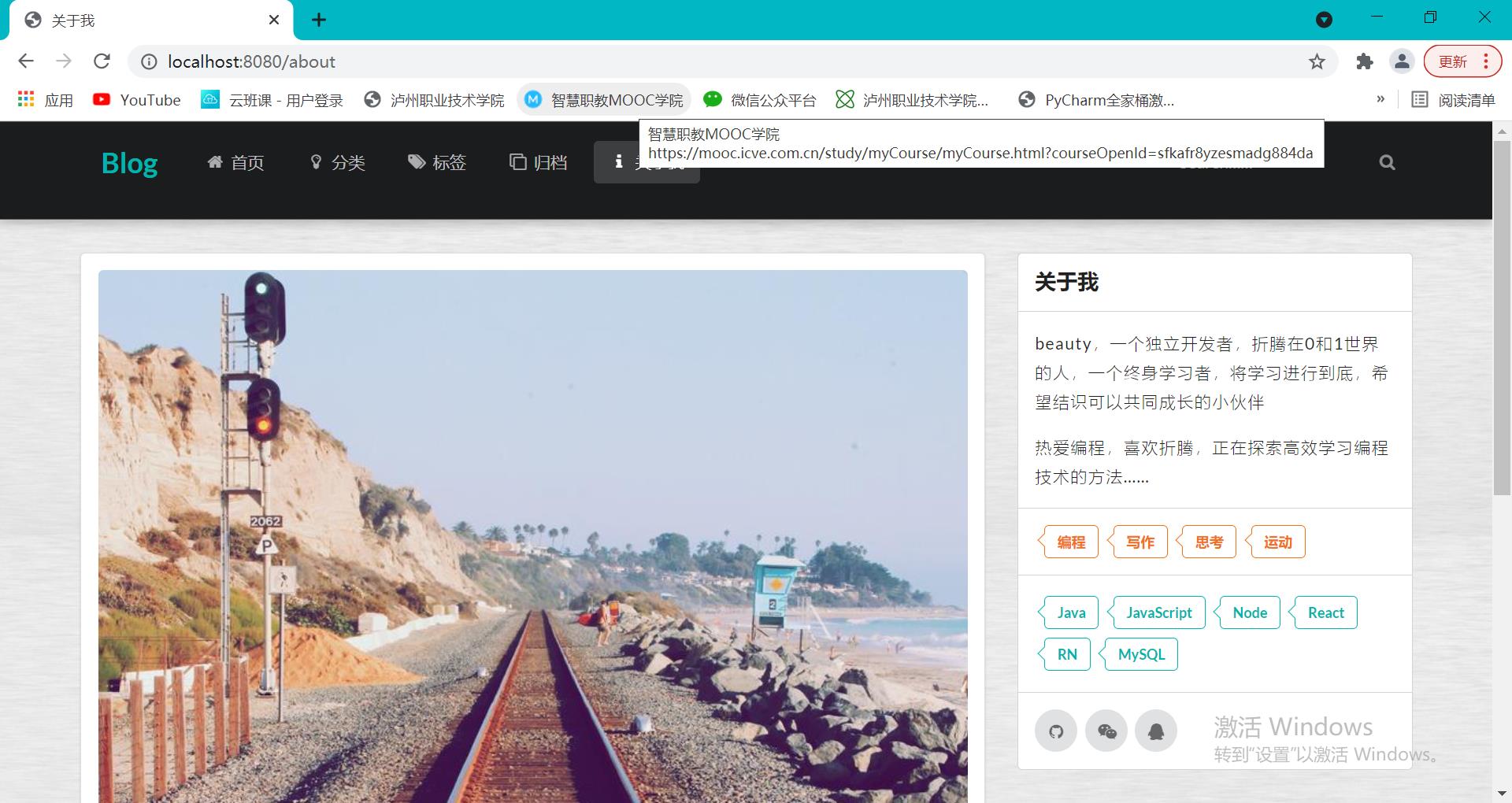
3、测试是否能连接到关于我页面

4、修改_fragments.html
- 修改_fragments.html底部公共部分代码,所连接页面都可统一样式

<!--底部footer-->
<footer th:fragment="footer" class="ui inverted vertical segment m-padded-tb-massive">
<div class="ui center aligned container">
<div class="ui inverted divided stackable grid">
<div class="three wide column">
<div class="ui inverted link list">
<div class="item">
<img src="../static/imags/erweima.png" th:src="@{/imags/erweima.png}" class="ui rounded image" alt="" style="width: 110px">
</div>
</div>
</div>
<div class="three wide column">
<h4 class="ui inverted header m-text-thin m-text-spaced " >最新博客</h4>
<div id="newblog-container">
<div class="ui inverted link list" th:fragment="newblogList">
<a href="#" th:href="@{/blog/{id}(id=${blog.id})}" target="_blank" class="item" th:each="blog : ${newblogs}" th:text="${blog.title}">用户故事(User Story)</a>
<!--/*-->
<a href="#" class="item">关于课余练习的清单</a>
<a href="#" class="item">成功要趁早</a>
<!--*/-->
</div>
</div>
</div>
<div class="three wide column">
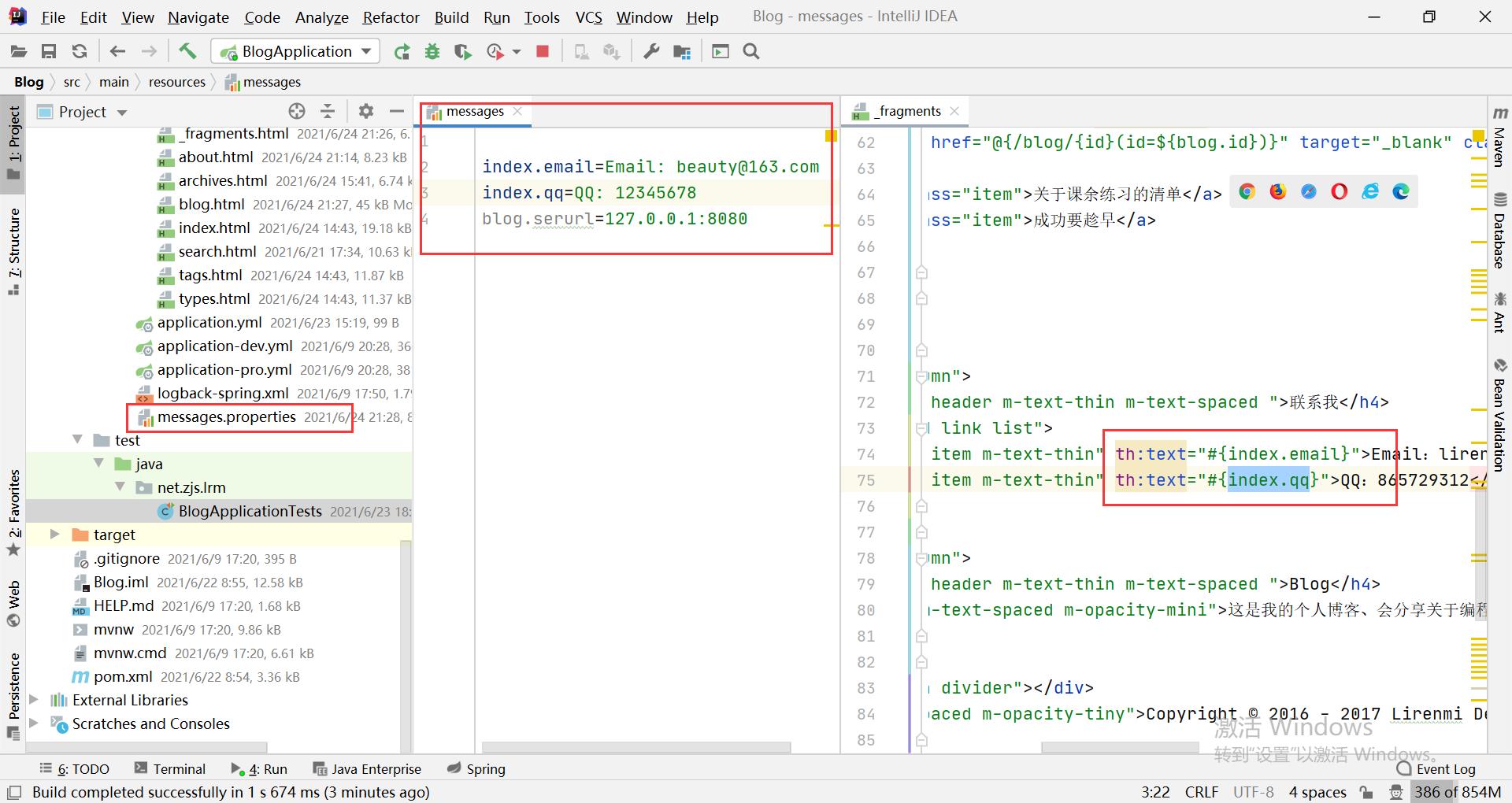
<h4 class="ui inverted header m-text-thin m-text-spaced ">联系我</h4>
<div class="ui inverted link list">
<a href="#" class="item m-text-thin" th:text="#{index.email}">Email:lirenmi@163.com</a>
<a href="#" class="item m-text-thin" th:text="#{index.qq}">QQ:865729312</a>
</div>
</div>
<div class="seven wide column">
<h4 class="ui inverted header m-text-thin m-text-spaced ">Blog</h4>
<p class="m-text-thin m-text-spaced m-opacity-mini">这是我的个人博客、会分享关于编程、写作、思考相关的任何内容,希望可以给来到这儿的人有所帮助...</p>
</div>
</div>
<div class="ui inverted section divider"></div>
<p class="m-text-thin m-text-spaced m-opacity-tiny" th:text="#{index.cp}">Copyright © 2016 - 2017 beauty Designed by beauty</p>
</div>
</footer>
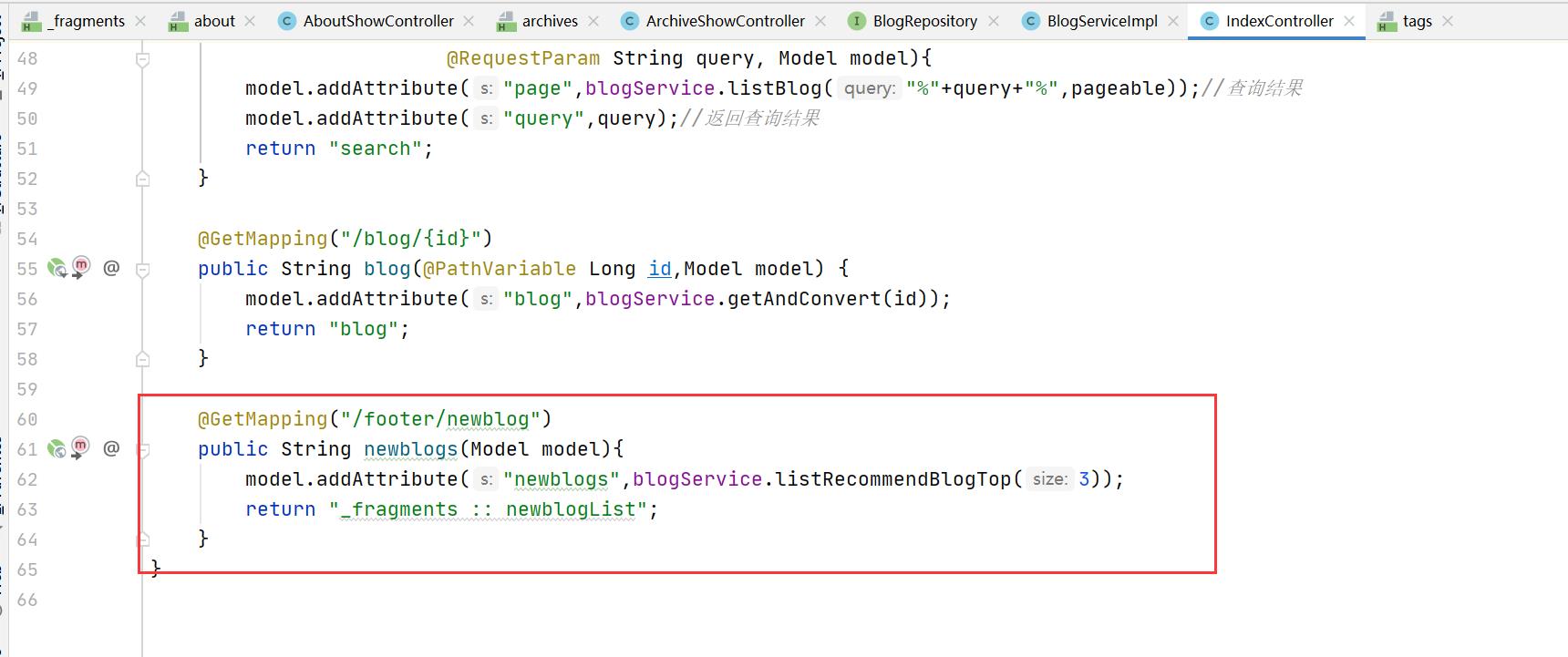
5、增加方法

6、创建连接

7、查看效果

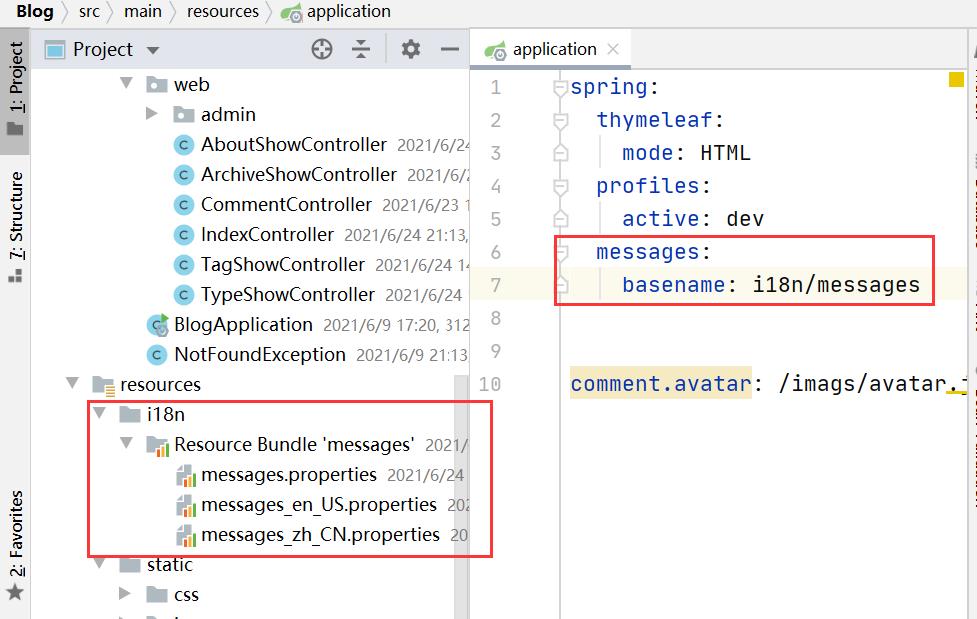
8、此方法可以配置路径

9、代码优化
- index.html页面
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.w3.org/1999/xhtml">
<head th:replace="_fragments::head(~{::title})">
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<title>博客</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/semantic-ui/2.2.4/semantic.min.css" >
<link rel="stylesheet" href="../static/css/css.css" >
</head>
<body>
<!--导航栏-->
<nav th:replace="_fragments::menu(1)" class="ui inverted attached segment m-padded-tb-mini m-shadow-small" ><!--inverted 反色 attached 圆角变直角-->
<!--设置log-->
<div class="ui container">
<div class="ui inverted secondary stackable menu"><!--stackable(可堆叠效果)会根据页面大小改变显示比例-->
<h2 class="ui teal header item">Blog</h2>
<a href="#" class="m-item item m-mobile-hide"><i class="home icon"></i> 首页</a>
<a href="#" class="m-item item m-mobile-hide"><i class="idea icon"></i>分类</a>
<a href="#" class="m-item item m-mobile-hide"><i class="tags icon"></i>标签</a>
<a href="#" class="m-item item m-mobile-hide"><i class="clone icon"></i>归档</a>
<a href="#" class="m-item item m-mobile-hide"><i class="info icon"></i>关于我</a>
<!--搜索框-->
<div class="right m-item item m-mobile-hide"><!--使用div框可以靠右-->
<div class="ui icon inverted transparent input"><!--原本是白色的框,加上transparent将输入框变为透明的-->
<input type="text" placeholder="Search……">
<i class="search link icon"></i>
</div>
</div>
</div>
<!--移动端响应图标-->
<a href="#" class="ui menu toggle black icon button m-right-top m-mobile-show">
<i class="sidebar icon"></i>
</a>
</div>
</nav>
<!--中间内容-->
<div class="m-container m-padded-tb-large">
<div class="ui container"><!--container 响应式效果,会根据屏幕不同的尺寸显示最适用的效果-->
<div class="ui stackable grid">
<!--左侧博客列表-->
<div class="eleven wide column">
<!--文章列表的头部(显示篇数)-->
<div class="ui top attached segment">
<div class="ui middle aligned two column grid"><!--middle 代表垂直方向的居中 two column grid将div框分为2列的布局设置-->
<!--第一列-->
<div class="column">
<h3 class="ui teal header">博客</h3><!--tear 一种色彩-->
</div>
<!--第二列-->
<div class="right aligned column"><!--靠右-->
共 <h3 class="ui orange header m-inline-block m-text-thin" th:text="${page.totalElements}">14</h3>篇<!--h3标签会自动换行,-->
</div>
</div>
</div>
<!--列表内容(博客文章内容)-->
<div class="ui attached segment m-padded-tb-large"><!--attached 将两个div框连接起来,两个div框都要设置,否则没有效果-->
<div class="ui padded vertical segment"><!--vertical设置垂直的效果-->
<div class="ui middle aligned mobile reversed stackable grid" th:each="blog : ${page.content}"><!--mobile reversed 在手机移动端时可将图片放在标题上方-->
<!--文章内容-->
<div class="eleven wide column">
<h3 class="ui header"><a href="#" th:href="@{/blog/{id}(id=${blog.id})}" target="_blank" class="m-black" th:text="${blog.title}">你真的理解什么是财富自由吗?</a></h3>
<p class="m-text" th:text="|${blog.description}.....|">正确做好任何一件事情的前提是清晰、正确的理解目标。而事实是,我们很多人很多时候根本没有对目标的正确的定义……</p>
<div class="ui grid">
<!--添加头像,更新时间,阅读数等-->
<div class="eleven wide column">
<div class="ui mini horizontal link list">
<div class="item">
<!--头像-->
<img src="https://picsum.photos/100/100?image=1010" th:src="@{${blog.user.avatar}}" alt="" class="ui avatar image">
<!--名称-->
<div class="content">
<a href="#" class="header" th:text="${blog.user.nickname}">beauty</a>
</div>
</div>
<!--发文时间-->
<div class="item">
<i class="calendar icon"></i><span th:text="${#dates.format(blog.updateTime,'yyyy-MM-dd')}">2017-10-01</span>
</div>
<!--浏览次数和眼睛-->
<div class="item">
<i class="eye icon"></i><span th:text="${blog.views}">2032</span>
</div>
</div>
</div>
<!--添加lable标签-->
<div class="right aligned five wide column">
<a href="#" target="_blank" class="ui mini teal basic label m-text-thin" th:text="${blog.type.name}">认知升级</a>
</div>
</div>
</div>
<!--文章右侧图片-->
<div class="five wide column">
<a href="#" th:href="@{/blog/{id}(id=${blog.id})}" target="_blank">
<img src="https://picsum.photos/800/450?image=1025" th:src="@{${blog.firstPicture}}" alt="" class="ui rounded image"><!--连接的在线网站图片,800/450设置其图片显示大小-->
</a>
</div>
</div>
</div>
</div>
<!--列表底部(上下页按钮)-->
<div class="ui bottom attached segment" th:if="${page.totalPages}>1">
<div class="ui middle aligned two column grid"><!--middle 代表垂直方向的居中 two column grid将div框分为2列的布局设置-->
<!--第一列-->
<div class="column">
<a href="#" th:href="@{/(page=${page.number}-1)}" th:unless="${page.first}" class="ui mini teal basic button">上一页</a><!--设置button按钮 teal basic设置按钮样式 mini控制其大小-->
</div>
<!--第二列-->
<div class="right aligned column"><!--靠右-->
<a href="#" th:href="@{/(page=${page.number}+1)}" th:unless="${page.last}" class="ui mini teal basic button">下一页</a>
</div>
</div>
</div>
</div>
<!--右侧列表顶部-->
<div class="five wide column">
<!--分类-->
<div class="ui segments">
<div class="ui secondary segment">
<div class="ui two column grid">
<!--分类列表-->
<div class="column">
<i class="idea icon"></i>分类
</div>
<div class="right aligned column">
<a href="#" th:href="@{types/-1}" target="_blank">more <i class="angle double right icon"></i><!--显示>>图标--></a>
</div>
</div>
</div>
<!--分类列表内容-->
<div class="ui teal segment">
<div class="ui fluid vertical menu"><!--竖着的菜单-->
<a href="#" th:href="@{/types/{id}(id=${type.id})}" target="_blank" class="item" th:each="type:${types}">
<span th:text="${type.name}">学习日志</span>
<div class="ui teal basic left pointing label" th:text="${#arrays.length(type.blogs)}">13</div>
</a>
<!--/*-->
<a href="#" class="item">
思考与感悟
<div class="ui teal basic left pointing label">13</div>
</a>
<a href="#" class="item">
清单
<div class="ui teal basic left pointing label">13</div>
</a>
<a href="#" class="item">
javascript
<div class="ui teal basic left pointing label">13</div>
</a>
<a href="#" class="item">
创业
<div class="ui teal basic left pointing label">13</div>
</a>
<a href="#" class="item">
认知升级
<div class="ui teal basic left pointing label">13</div>
</a>
<!--*/-->
</div>
</div>
</div>
<!--标签-->
以上是关于Spring Boot制作个人博客-博客关于我页面的主要内容,如果未能解决你的问题,请参考以下文章