vue创建项目流程
Posted 老张在线敲代码
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue创建项目流程相关的知识,希望对你有一定的参考价值。
1.安装node.js环境
可以去node官网下载安装包:https://nodejs.org/
安装好后,输入node -v
npm -v
成功的话会显示相应的版本号
2.安装vue-cli VUE脚本架工具
npm install -g npm
回车,等待安装成功
安装完成之后输入 vue-V 出来vue信息就代表安装成功了
3.用vue-cli构建项目
vue init webpack vuedemo(这个可以是全路径+项目名称)
这里需要进行一些配置,默认一直回车即可,如果还有别的需求,根据百度自己选择即可
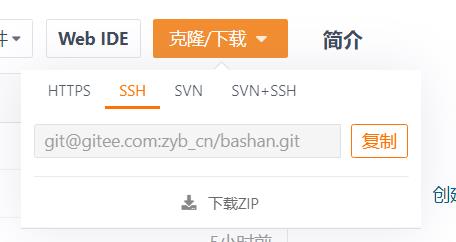
4.git创建仓库并复制ssh地址

5.进入项目文件中
打开git bash here
输入 git clone 仓库ssh地址
vue create 项目名称
等待创建...
创建完成之后
git add --all
git commit -m 'up'
git push
6.项目拖入编码器在终端安装需要的依赖
例如element-ui…
7.例如安装sass直接在终端
yarn add sass-loader
yarn add node-sass
成功执行完成上面的代码,项目就跑起来啦
以上是关于vue创建项目流程的主要内容,如果未能解决你的问题,请参考以下文章