jQuery中的事件考前复习总结
Posted 寂静花开
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jQuery中的事件考前复习总结相关的知识,希望对你有一定的参考价值。
目录
jQuery中的事件
一、事件方法
jQuery中事件方法一般与事件名称相同。


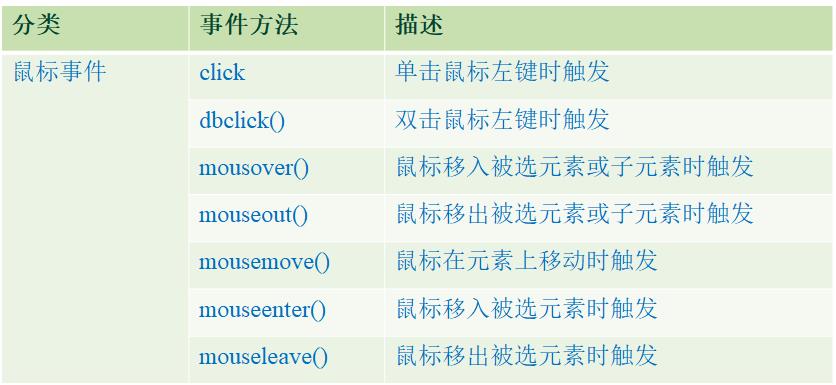
1.鼠标事件
mouseover()方法与mouseenter()方法的区别:
不论鼠标指针穿过被选元素或其子元素,都会触发 mouseover 事件。
只有在鼠标指针穿过被选元素时,才会触发 mouseenter 事件。
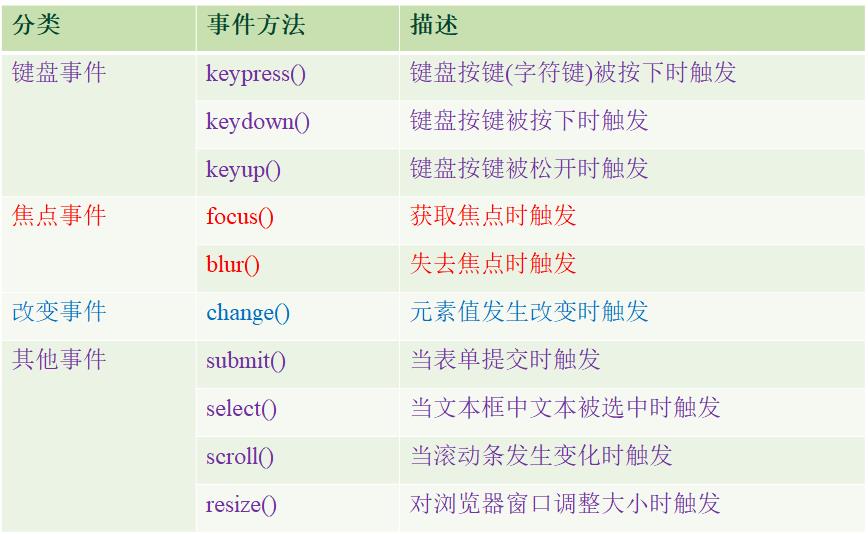
2.键盘事件
1、keydown()事件会在键盘按下时触发.
2、keyup()事件会在按键释放时触发,也就是你按下键盘起来后的事件
3、keypress()事件会在敲击按键时触发,我们可以理解为按下并抬起同一个按键。
3.焦点事件
focus() 方法 获得焦点
blur() 方法 失去焦点
4.合成事件
hover()方法
格式:hover(enter,leave)
用于模拟鼠标悬停事件。当鼠标移动到元素上时,触发第一个函数(enter),当鼠标移出这个元素时,会触发指定的第二个函数(leave)。
hover()合成事件是由mouseenter 事件和mouseleave事件组成的。
toggle()方法
格式:toggle(fn1,fn2,fn3……fnn)
用于模拟鼠标连续单击事件,第一次单击元素, 触发指定的第一个函数, 当再一次单击同一个元素时, 则触发指定的第二个函数, 如果有更多个函数, 则依次触发, 直到最后一个。
5.其他事件
移除事件
在绑定事件的过程中,不仅可以为同一个元素绑定多个不同事件,也可以为一个元素绑定多个同一个事件。
移除事件用off()方法
off()方法用于移除元素上绑定的一个或多个事件的事件处理函数。主要用于解除由on()函数绑定的事件处理函数。
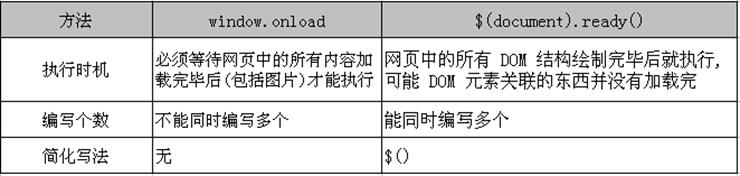
页面加载事件
ready()
在网页开发中,操作DOM时,会因为页面元素还未加载而执行失败,因此引入页面处理函数。

在JS中,放在window.onload方法中。
在jQuery中,放在$(document).ready()方法中。
$(document).ready()可以极大的提高web应用程序的响应速度。
两者区别:
1.一个页面只能编写一个onload事件,并且只能执行一次。
2.一个页面中可以包括多个ready事件,多个事件按照编写顺序依次执行。

load()
由于$(document).ready()方法只要DOM就绪就会被执行,如果此时元素关联的图片文件还未加载完毕,所以图片的高度和宽度这样的属性此时不一定有效。
此时,可以使用jQuery中的load()方法。
1.如果绑定到window对象上$(window).load(function(){ //编写代码});,则会在页面所有内容都加载完毕后执行。
2.如果绑定在元素上window.onload=function(){ //编写代码}; 则会在元素内容加载完毕后执行。
6.模拟事件
事件必须被触发才会执行,但有时需要通过模拟用户操作来达到事件被触发。例如页面加载,就触发click事件,不需要用户去主动单击。
trigger()方法:模拟自定义事件,在模拟时传递参数,以数组形式传递。
二、事件绑定
事件绑定即对匹配的元素在事件发生时注册一个事件处理函数。
on()方法绑定
on()方法绑定事件不仅适用于当前元素,也适用于动态添加的元素。
语法:$(selector).on(events,[selector],[data],fn)
参数说明:

One()方法
One()方法可以为元素绑定事件处理函数,当处理函数触发一次后,立即被删除。书写格式与on()方法一样。
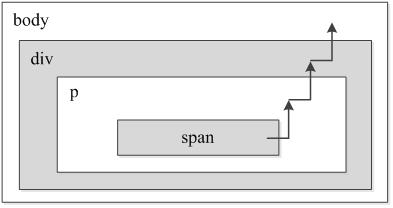
三、事件冒泡
什么是事件冒泡
当页面中多个元素互相嵌套,这些元素都被绑定了相同的事件,当事件触发时,事件会按照 DOM 层次结构像水泡一样不断向上直到顶层即从触发事件元素向最外层元素传递。

停止事件冒泡
利用事件对象的event.stopPropagation()方法设置到需要触发的事件上,可以阻止事件中其他对象的事件处理函数被执行。
阻止默认行为
网页元素有自己的默认行为,例如单击超链接后会跳转、单击“提交”按钮后表单提交,有时需要用event.preventDefault()阻止元素的默认行为。
四、事件委托
事件委托也叫做事件代理。
事件委托即是利用事件冒泡机制实现的,是指定一个事件处理程序,就可以管理某一类型的所有事件。
利用on进行事件绑定可以实现事件委托。
使用事件委托方式,可以实现对动态新添加的元素绑定事件。
五、事件对象
在JS中,当触发事件时, 事件对象就被创建了。在程序中使用事件对象只需要为函数添加一个参数。该事件对象只有事件处理函数才能访问到,事件处理函数执行完毕后, 事件对象就被销毁了。
事件对象的属性

(1) event.type获取事件的类型
(2) event.target获取触发事件的DOM元素
(3) event.data事件调用时传入额外参数(用的很少)给data参数传递一个值,在函数中通过e.data获取到。
(4) event. relatedTarget(在mouseover和mouseout事件)
(5) event. currentTarget(事件冒泡中)
(6) event.pageX和event.pageY鼠标事件中, 事件相对于页面原点的水平/垂直坐标。
(7) screenX/Y 对于鼠标事件, 获取事件相对于屏幕原点的水平/垂直坐标
(8) event.which属性对DOM原生的event.keyCode和event.charCode进行了标准化。
event.which属性适用的事件类型主要有键盘事件:keydown、keypress、keyup,以及鼠标事件:mouseup、mousedown。返回值是Number类型。
该属性属于jQuery的Event对象。
在mousedown、mouseup事件中,event.which属性返回的是对应鼠标按钮的映射代码值。
在keypress事件中,event.which属性返回的是输入的字符的Unicode值(相当于event.charCode),非字符键按下不会触发该事件。
在keydown、keyup事件中,event.which属性返回的是对应按键的映射代码值(相当于event.keyCode)
(9) 除了上面的属性外,还有下面的属性
altKey Alt键是否被按下,按下返回true
ctrlKey ctrl键是否被按下, 按下返回true
shiftKey Shift键是否被按下, 按下返回true
以上是关于jQuery中的事件考前复习总结的主要内容,如果未能解决你的问题,请参考以下文章