jQuery考试操作题复习总结(乱序)
Posted 寂静花开
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jQuery考试操作题复习总结(乱序)相关的知识,希望对你有一定的参考价值。
目录
一、菜单关联
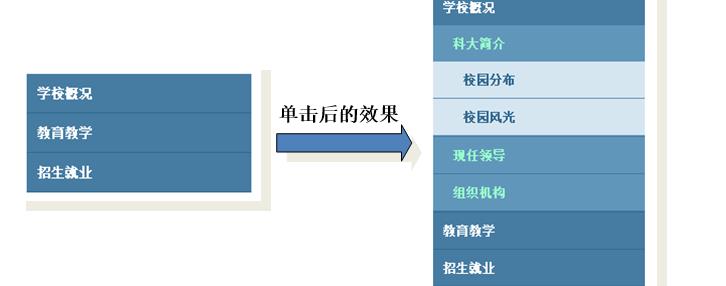
完善程序,实现功能和效果如下:
(1)单击“学校概况”、“教育教学”和“招生就业”时,如果它下面的ul列表是显示的,则让其隐藏,否则让其显示;
(2)单击“学校概况”、“教育教学”和“招生就业”时,它们下面的ul列表显示时是互斥的。

已给代码:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>菜单关联</title>
<style type="text/css">
*{margin:0;padding:0}
body{font-size:12px;font-family:"宋体","微软雅黑";}
ul,li{list-style: none;}
a:link,a:visited{text-decoration:none;}
div.list{width:210px;margin:40px auto 0 auto;}
.list a{display:block;font-weight:bold;height:36px;line-height:36px;}
.list ul li{background-color:#467ca2;border-bottom:solid 1px #316a91;}
.list ul li a{padding-left:10px;color:#fff;}
.list ul li ul{display:none;}
.list ul li ul li{background-color:#6196bb;border-bottom:solid 1px #467ca2;}
.list ul li ul li ul{display:none;}
.list ul li ul li a{ padding-left:20px; color:#9FC;}
.list ul li ul li ul li { background-color:#d6e6f1; border-bottom:solid 1px #6196bb; }
.list ul li ul li ul li a{padding-left:30px;color:#316a91;}
</style>
<script src="jquery-3.4.1.min.js" type="text/javascript"></script>
<script>
//需写代码
</script>
</head>
<body>
<div class="list">
<ul class="yiji">
<li><a href="#" class="inactive">学校概况</a>
<ul>
<li><a href="#">科大简介</a></li>
<li><a href="#">现任领导</a></li>
<li><a href="#">组织机构</a></li>
</ul>
</li>
<li><a href="#" class="inactive">教育教学</a>
<ul >
<li><a href="#">本科生教育</a></li>
<li><a href="#">研究生教育</a></li>
<li><a href="#">继续教育</a></li>
</ul>
</li>
<li><a href="#" class="inactive">招生就业</a>
<ul >
<li><a href="#">本科生招生</a></li>
<li><a href="#">研究生招生</a></li>
<li><a href="#">继续教育招生</a></li>
<li><a href="#">就业信息网</a></li>
</ul>
</li>
</ul>
</div>
</body>
</html>
答案:
//写法一
<script>
$(function(){
$(".inactive").click(function(){
if($(this).next().is(":visible")) //如果临近的元素是可见的
{
$(this).next().hide(); //将其隐藏
}
else{
$(this).next().show().parent().siblings().children("ul").hide();
//将当前临近元素显示出来
//并将 与父辈同辈的子元素隐藏
//siblings():取得匹配元素前后所有的同辈元素。
}
})
})
</script>
//写法二
<script src="../jquery-1.12.4.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(function(){
$("a.inactive").click(function(){
$(this).next("ul").show().parent().siblings().find("ul").hide();
})
})
</script>
二、复制、插入节点
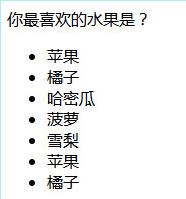
完善上面的程序,实现功能和效果图如下:
(1)将"哈密瓜"添加在"菠萝"之前;
(2)将 “苹果” 和"橘子"复制一份插入到"雪梨"后。

已给代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="jquery-3.4.1.min.js" type="text/javascript"></script>
<script type="text/javascript">
</script>
</head>
<body>
<p title="选择你最喜欢的水果">你最喜欢的水果是?</p>
<ul>
<li>苹果</li>
<li>橘子</li>
<li>菠萝</li>
<li>雪梨</li>
</ul>
</body>
</html>
答案:
<script type="text/javascript">
$(function(){
$("<li>哈密瓜</li>").insertBefore($("ul li:eq(2)"));
//insertBefore()、insertAfter():要插入的节点的方法,把方法前部分的内容插入其后部分的内容(before是之前after是之后)
$("ul li:lt(2)").clone().appendTo("ul");
//clone():参数为true,复制元素的同时也复制元素绑定的事件
//appendTo()、prependTo():要插入的节点的方法,把方法前部分的内容插入其后部分的内容中
//
//:eq(index) 列表中的第index个元素(index 从О开始)
//:gt(index)列出大于index的元素
//:lt(index)列出小于index的元素
})
</script>
三、计算器
完善程序,实现如下功能和效果:
(1)利用Vue.js框架实现简易计算器的功能;
(2)初始页面效果如下图。

已给代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script type="text/javascript" src="vue.min.js"></script>
</head>
<body>
<div id="app">
<input type="text" v-model="n1">
<select v-model="opt">
<option value="+">+</option>
<option value="-">-</option>
<option value="*">*</option>
<option value="/">/</option>
</select>
<input type="text" v-model="n2">
<input type="button" value="=" @click="calc">
<input type="text" v-model="result">
</div>
<script type="text/javascript">
</script>
</body>
</html>
答案:
<script type="text/javascript">
var vu = new Vue({
el:"#app",//表示在当前这个元素内开始使用vue,el为element的缩写
data:{
opt:"+",n1:0, n2:0, result:0,
//数据,初始化v-model的值
},
methods:{ //方法中
calc:function()//绑定单击事件方法
{
switch(this.opt){
case "+":this.result=parseInt(this.n1)+parseInt(this.n2);break;
case "-":this.result=parseInt(this.n1)-parseInt(this.n2);break;
case "*":this.result=parseInt(this.n1)*parseInt(this.n2);break;
case "/":this.result=parseInt(this.n1)/parseInt(this.n2);break;
}
}
}
})
</script>
四、全选、全不选、反选
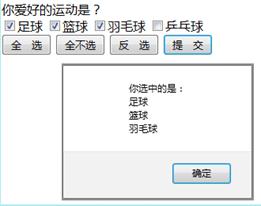
效果如下图所示,使用jQuery实现功能如下:
(1jQuery实现鼠标单击“全选”、“全不选”和“反选”按钮时完成对上面复选框的选择。
(2)单击“提交”按钮时在提示框中输出选中的球类。

已给代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<form method="post" action="">
你爱好的运动是?<br/>
<input type="checkbox" name="items" value="足球"/>足球
<input type="checkbox" name="items" value="篮球"/>篮球
<input type="checkbox" name="items" value="羽毛球"/>羽毛球
<input type="checkbox" name="items" value="乒乓球"/>乒乓球
<br/>
<input type="button" value="全 选"/>
<input type="button" value="全不选"/>
以上是关于jQuery考试操作题复习总结(乱序)的主要内容,如果未能解决你的问题,请参考以下文章