vue v-bind
Posted //我是小白
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue v-bind相关的知识,希望对你有一定的参考价值。
v-bind 的使用
v-bind 主要用于属性绑定,比方你的class属性,style属性,value属性,href属性等等,只要是属性,就可以用v-bind指令进行绑定
使用示例:
<!-- 绑定一个属性 -->
<img v-bind:src="imageSrc">
<!-- 缩写 -->
<img :src="imageSrc">
<!-- 内联字符串拼接 -->
<img :src="'/path/to/images/' + fileName">
<!-- class 绑定 -->
<div :class="{ red: isRed }"></div>
<div :class="[classA, classB]"></div>
<div :class="[classA, { classB: isB, classC: isC }]">
<!-- style 绑定 -->
<div :style="{ fontSize: size + 'px' }"></div>
<div :style="[styleObjectA, styleObjectB]"></div>
<!-- 绑定一个有属性的对象 -->
<div v-bind="{ id: someProp, 'other-attr': otherProp }"></div>
<!-- 通过 prop 修饰符绑定 DOM 属性 -->
<div v-bind:text-content.prop="text"></div>
<!-- prop 绑定。“prop”必须在 my-component 中声明。-->
<my-component :prop="someThing"></my-component>
<!-- 通过 $props 将父组件的 props 一起传给子组件 -->
<child-component v-bind="$props"></child-component>
<!-- XLink -->
<svg><a :xlink:special="foo"></a></svg>
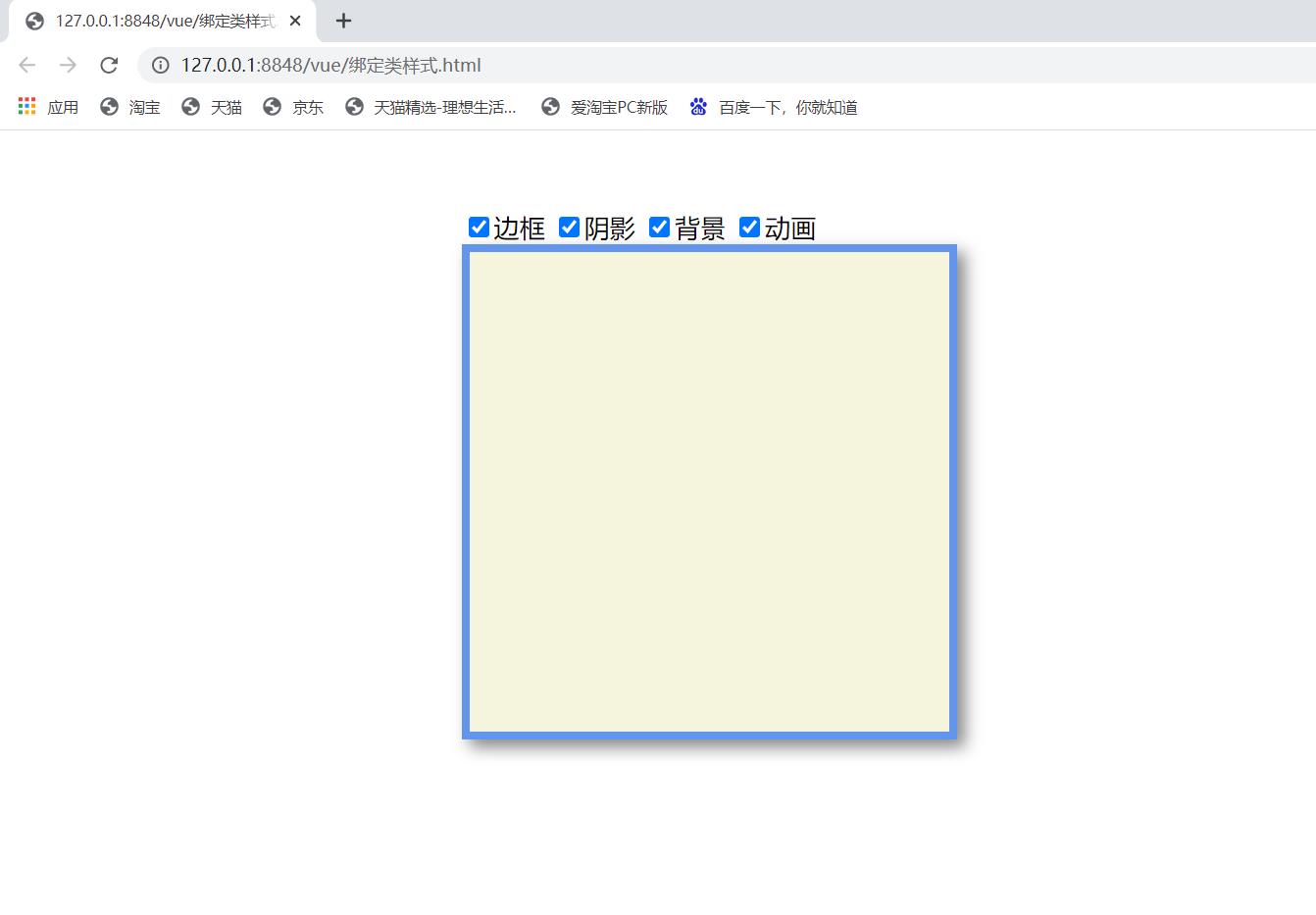
案例
通过复选框来选择我们需要的属性
html代码:
<body>
<div id="box">
<input type="checkbox" v-model="isborder"/>边框
<input type="checkbox" v-model="isshadow"/>阴影
<input type="checkbox" v-model="isbackcolor"/>背景
<input type="checkbox" v-model="ishover"/>动画
<div class="boxmin"
v-bind:class="{
border:isborder,
shadow:isshadow,
backcolor:isbackcolor,
hover:ishover
}">
</div>
</div>
</body>
css代码:
<style type="text/css">
#box{
width: 600px;
height: 300px;
margin: 50px auto;
}
.boxmin{
width: 300px;
height: 300px;
}
.border{
border: 5px solid #6495ED;
}
.shadow{
box-shadow: 5px 5px 10px #888888;
}
.backcolor{
background-color: beige;
}
.hover{
transition:all 1s 0s;
}
.hover:hover{
width:200px;
height:200px;
transition:all 1s 0s;
}
</style>
js代码:
<script type="text/javascript">
var ve=new Vue({
el:"#box",
data:{
isborder:true,
isshadow:true,
isbackcolor:true,
ishover:true
}
})
</script>
效果
我们可以根据复选框的勾选与否,来改变div所具有的属性

以上是关于vue v-bind的主要内容,如果未能解决你的问题,请参考以下文章