js常用事件
Posted 一腔诗意醉了酒
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js常用事件相关的知识,希望对你有一定的参考价值。
文章目录
1. 点击事件(绑定事件的模板)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<button id="btn">按键</button>
<script>
const btn = document.getElementById('btn')
// console.log("获取到的元素",btn) 可以开这一行代码看获取到的元素
btn.onclick = function(){
console.log("按钮被点击")
}
</script>
<noscript>您的浏览器不支持js哦</noscript>
</body>
</html>
等价于以下代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<button id="btn" onclick="show()">按键</button>
<script>
const btn = document.getElementById('btn')
// console.log("获取到的元素",btn) 可以开这一行代码看获取到的元素
function show(){
console.log("按键被点击")
}
</script>
<noscript>您的浏览器不支持js哦</noscript>
</body>
</html>
2. 鼠标事件
- 贴一个MDN
The MouseEvent interface represents events that occur due to the user interacting with a pointing device (such as a mouse). Common events using this interface include click, dblclick, mouseup, mousedown.
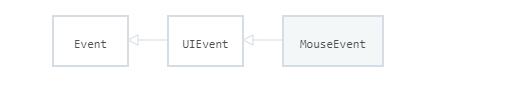
MouseEvent derives from UIEvent, which in turn derives from Event. Though the MouseEvent.initMouseEvent() method is kept for backward compatibility, creating of a MouseEvent object should be done using the MouseEvent() constructor.
Several more specific events are based on MouseEvent, including WheelEvent and DragEvent.

2.1 鼠标左键被单击或者双击
- 实践经验告诉我:在一定的时间间隔单击两次鼠标就算双击哦
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<button id="btn">按键</button>
<script>
const btn = document.getElementById('btn')
// console.log("获取到的元素",btn) // 可以开这一行代码看获取到的元素
btn.onclick = function(){
console.log("按钮被点击")
}
btn.ondblclick = function(){
console.log("按钮被双击了")
}
</script>
<noscript>您的浏览器不支持js哦</noscript>
</body>
</html>
或者这样添加
btn.addEventListener('click',()=>{
console.log("按钮被点击了")
})
btn.addEventListener('dblclick',()=>{
console.log("按钮被双击了")
})
2.2 鼠标进去或离开
btn.addEventListener('mouseenter',()=>{
console.log("鼠标进入")
})
btn.addEventListener('mouseleave',()=>{
console.log("鼠标离开")
})
- 或者
btn.onmouseenter = function(){
console.log("鼠标进入")
}
btn.onmouseleave = function(){
console.log("鼠标离开")
}
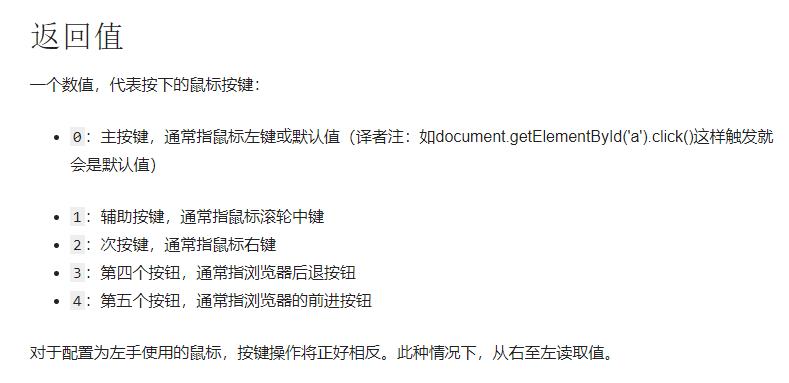
2.3 鼠标mouseup识别哪个按钮被点击
e.button

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<button id="btn">按键</button>
<script>
const btn = document.getElementById('btn')
btn.addEventListener('mouseup',(e)=>{
switch(e.button){
case 0:{
console.log("鼠标左键被点击")
break
}
case 1:{
console.log("1号被点击")
break
}
case 2:{
console.log("鼠标右键被点击")
break
}
}
})
</script>
<noscript>您的浏览器不支持js哦</noscript>
</body>
</html>

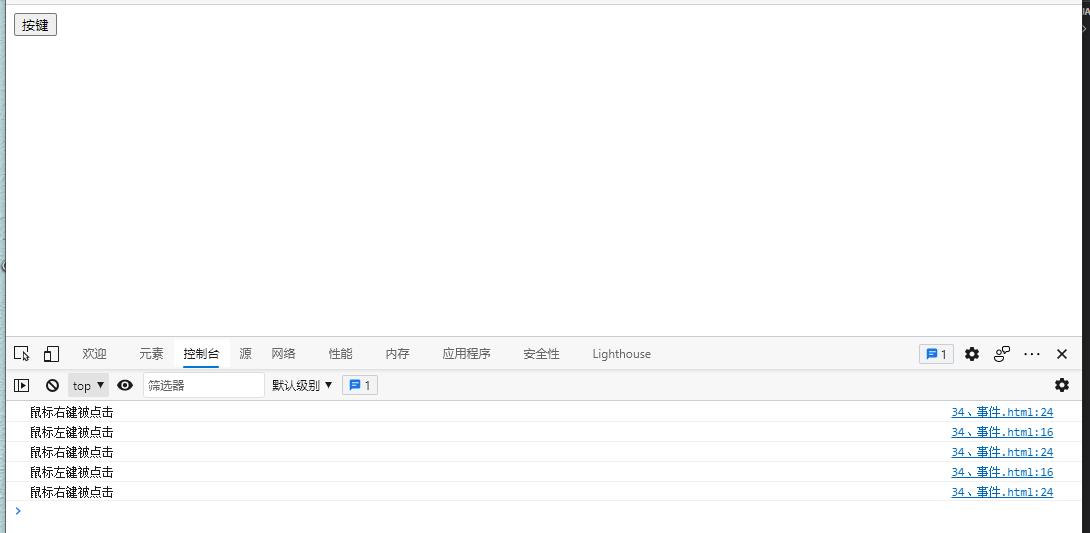
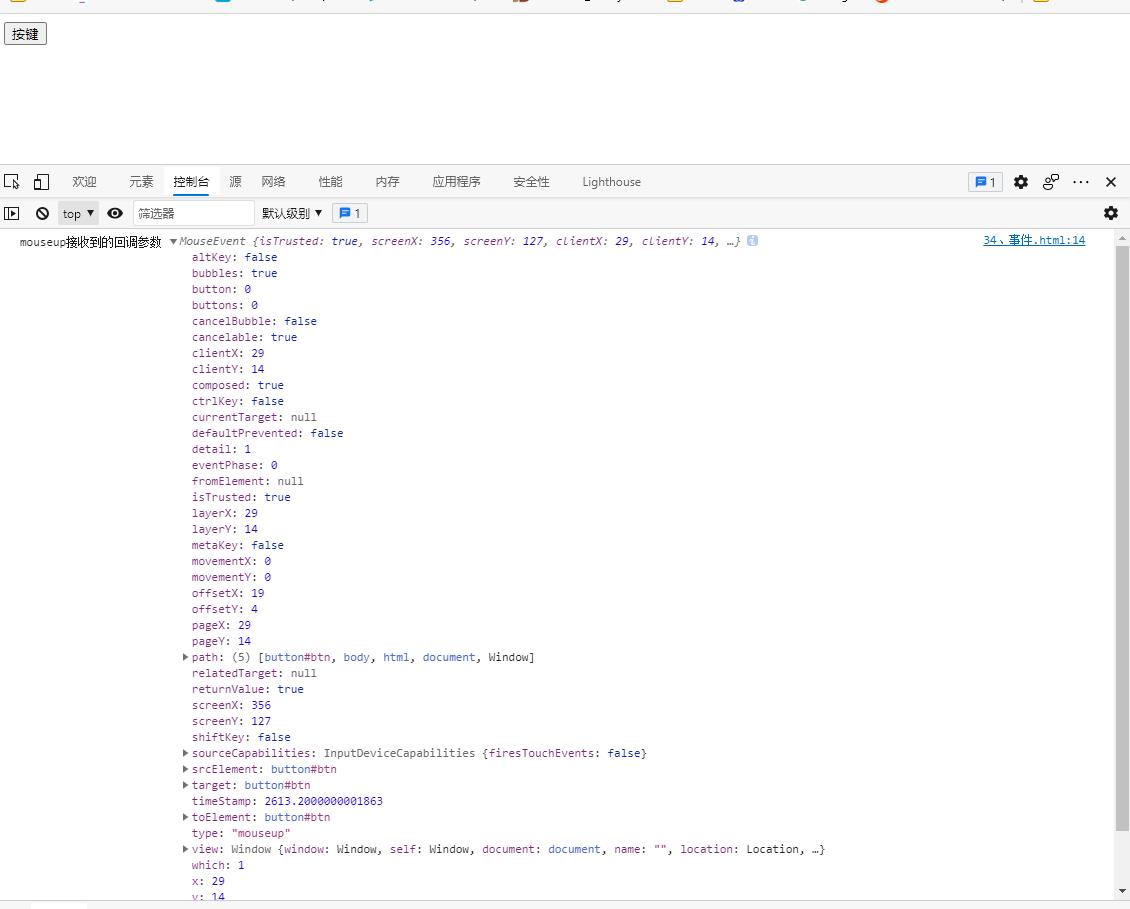
2.4 mouseup的回调参数
- 测试代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<button id="btn">按键</button>
<script>
const btn = document.getElementById('btn')
btn.addEventListener('mouseup',(e)=>{
console.log("mouseup接收到的回调参数",e)
})
</script>
<noscript>您的浏览器不支持js哦</noscript>
</body>
</html>
- 结果

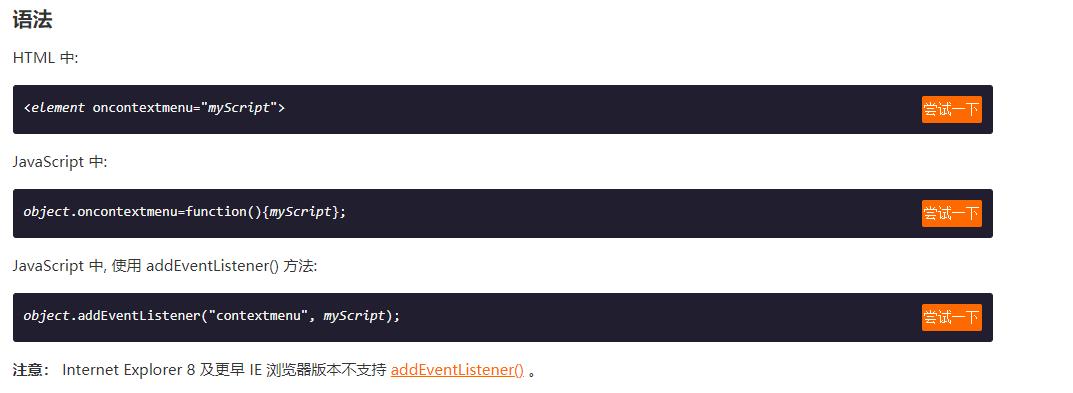
2.5 oncontextmenu 事件
oncontextmenu 是用来设置或获取全局事件(GlobalEventHandlers)中 上下文菜单事件(contextmenu (en-US)) 的处理函数(event handler)。
当在窗口上单击鼠标右键时,通常会触发 contextmenu 事件。 除非阻止默认行为,否则浏览器上下文菜单将被激活。
3. 键盘事件(keydown)
eventTarget.addEventListener("keydown", event => {
if (event.isComposing || event.keyCode === 229) {
return;
}
// do something
});
更多事件属性见MDN
以上是关于js常用事件的主要内容,如果未能解决你的问题,请参考以下文章