js更改网页默认右键菜单
Posted 一腔诗意醉了酒
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js更改网页默认右键菜单相关的知识,希望对你有一定的参考价值。
1. 基础
2. 实现思路
- 使用
ul配合li写出你想要自定义的菜单,并给每个li绑定处理事件 - 写自定义菜单的样式
- 隐藏ul
- 对
document.oncontextmenu绑定函数,阻止默认行为 - 显示自定义菜单
- 菜单被点击完之后,隐藏自定义的菜单
3. 测试代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style type="text/css">
ul,li{
list-style: none;
padding: 0;
margin: 0;
}
ul{
display: none;
width:200px;
position: absolute;
background: #fff;
box-shadow: 10px 10px 5px #8888;
}
li{
height: 50px;
line-height: 50px;
width: 150;
padding-left: 50px;
}
li:hover{
background:rgb(243, 247, 247);
cursor: pointer;
}
</style>
<script type="text/javascript">
window.onload = function(){
const menu = document.getElementById('menu')
document.oncontextmenu = function(e){
console.log("document.oncontextmenu e=",e)
var clintX = e.clientX; //ev获取的只是屏幕可视范围的x,y值
var clintY=e.clientY;
// console.log("x=",clintX)
// console.log("y=",clintY)
var scollTop=document.documentElement.scrollTop|| document.body.scrollTop; //当有下拉条的时候必须加上当前屏幕不可视范围的left,和top值
var scollLeft=document.documentElement.scrollLeft || document.body.scrollLeft
menu.style.left=clintX+scollLeft+'px';
menu.style.top=clintY+scollTop+'px';
menu.style.display='block';
return false; //阻止鼠标右键菜单出现
}
}
function copy(){
console.log("复制")
menu.style.display = "none" // 事件处理完,菜单隐藏
}
function show(){
console.log("粘贴")
menu.style.display = "none"
}
</script>
</head>
<body>
<ul id="menu">
<li onclick="copy()">复制</li>
<li onclick="show()">粘贴</li>
</ul>
</body>
</html>
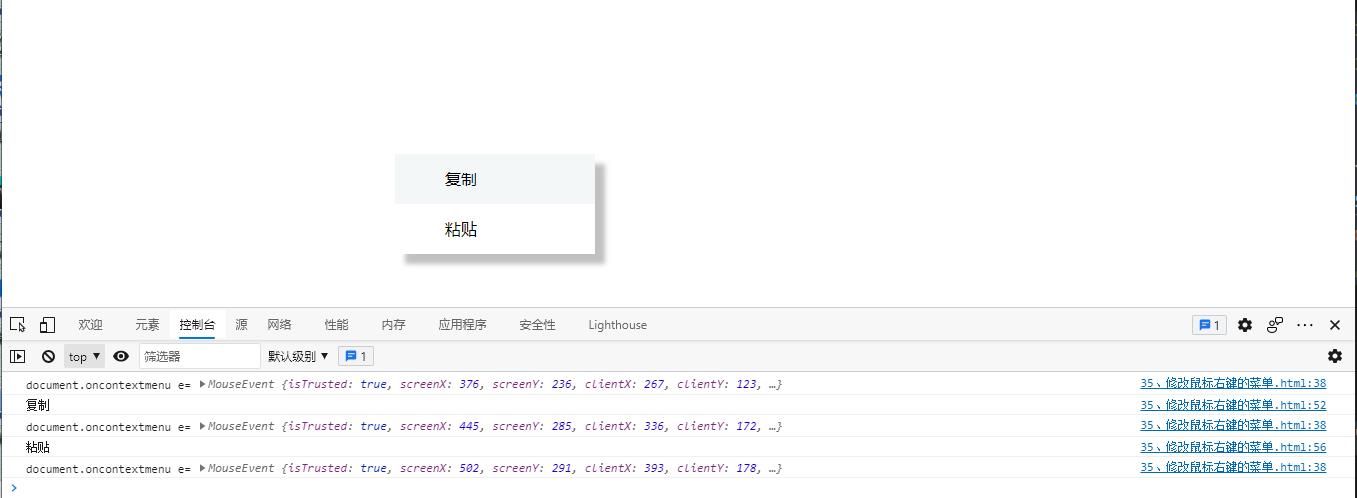
4. 结果

以上是关于js更改网页默认右键菜单的主要内容,如果未能解决你的问题,请参考以下文章