react悬案,组件间通信巨坑
Posted 一腔诗意醉了酒
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了react悬案,组件间通信巨坑相关的知识,希望对你有一定的参考价值。
- 事情的起因是这样的, 在一个小业务中,需要使用到
react开发,希望子组件通过父组件控制是否渲染,本来是一个很简单的业务,但是在实际开发确到处碰壁,比如父组件的值发生了变化,但是子组件收到的值与父组件发生变化的值却不一样,千古奇案。
当使用Vue开发的小菜鸟遇上了react的巨坑!!!
1. 父组件
import {
Component
} from 'react';
import './RightClick.css';
import Add from '../Add/Add';
class RightClick extends Component{
state = {
show: false
}
componentDidUpdate(){
console.log('R组件发生变化',this.state.show)
}
render(){
return(
<div id='box' >
<ul id='menu'>
<li className='menuItem' onClick={ () => this.setState({show:true}) }>添加</li>
</ul>
<Add show={this.state.show}/>
</div>
)
}
}
export default RightClick
2. 子组件
import {
Component
} from 'react';
import propTypes from 'prop-types';
import './Add.css'
export default class Add extends Component{
static propTypes = {
show: propTypes.bool.isRequired
}
state = {
show: this.props.show
}
componentDidUpdate(){
console.log('show=',this.state.show)
}
render(){
return(
!this.state.show
? null
:
<div className="add">
<div className="val">
<label htmlFor='name'>名称:</label><input id='name' placeholder='请输入财物的名字' />
<br />
<label htmlFor='value'>价值:</label><input id='value' placeholder='请输入财物的价值'/>
</div>
<div className="btn">
<button >确认添加</button>
<button onClick = {e=>this.setState({show:false})} >取消添加</button>
</div>
</div>
)
}
}
3. 期望结果
- 通过父组件的点击事件更改
state,触发组件更新,然后更新传给子组件的props
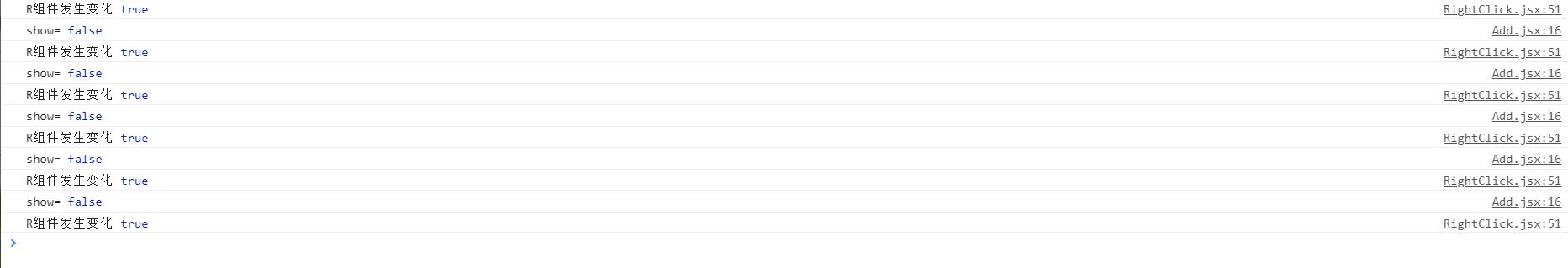
4. 实际结果


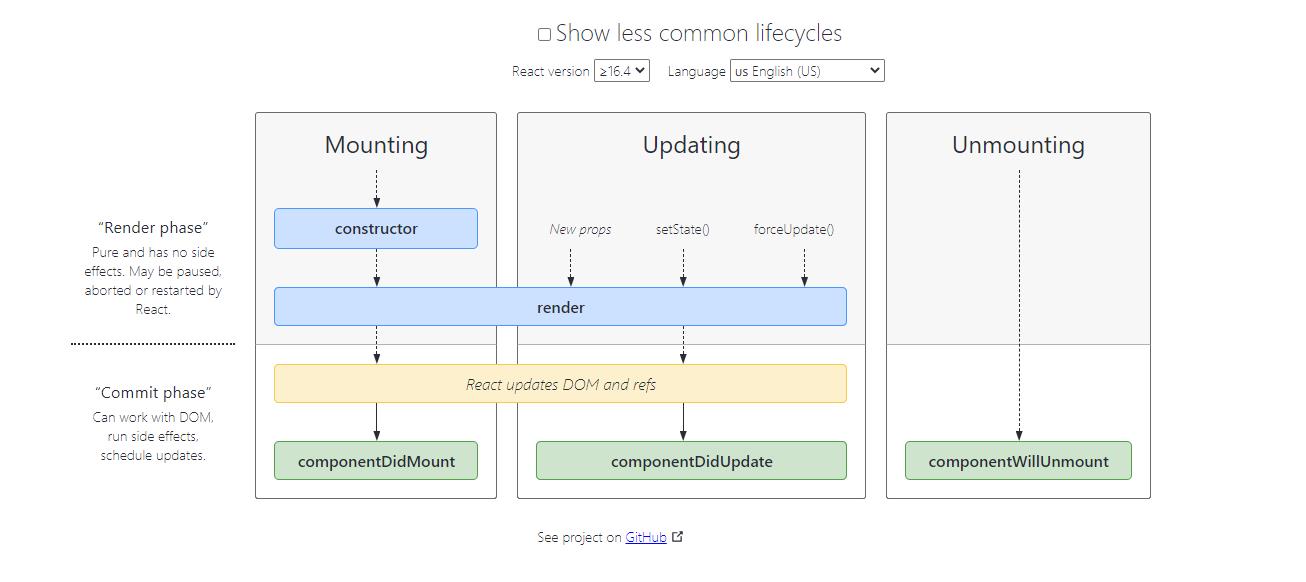
- 讲道理的话,
setState以及new props都是触发componentDidUpdate的,但是为什么,父子收的值不一样呢???
5.原因分析

6. 解决办法
- 父组件直接传给子组件一个方法,子组件调用父组件的方法
7. 最后的代码
- 父组件
import {
Component
} from 'react';
import './RightClick.css';
import Add from '../Add/Add';
class RightClick extends Component{
state = {
show: false
}
render(){
return(
<div id='box' >
<ul id='menu'>
<li className='menuItem' onClick={ () => this.setState({show:true}) }>添加</li>
</ul>
<Add show={this.state.show} change = {e=>{this.setState({show:false})}} />
</div>
)
}
}
export default RightClick
- 子组件
import {
Component
} from 'react';
import propTypes from 'prop-types';
import './Add.css'
export default class Add extends Component{
static propTypes = {
show: propTypes.bool.isRequired,
change: propTypes.func.isRequired
}
render(){
return(
!this.props.show
? null
:
<div className="add">
<div className="val">
<label htmlFor='name'>名称:</label><input id='name' placeholder='请输入财物的名字' />
<br />
<label htmlFor='value'>价值:</label><input id='value' placeholder='请输入财物的价值'/>
</div>
<div className="btn">
<button >确认添加</button>
<button onClick = {e=>this.props.change()} >取消添加</button>
</div>
</div>
)
}
}
- 2021-5-30
以上是关于react悬案,组件间通信巨坑的主要内容,如果未能解决你的问题,请参考以下文章