css3阴影box-shadow
Posted 一腔诗意醉了酒
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了css3阴影box-shadow相关的知识,希望对你有一定的参考价值。
语法
box-shadow: h-shadow v-shadow blur spread color inset;
**注意:**boxShadow 属性把一个或多个下拉阴影添加到框上。该属性是一个用逗号分隔阴影的列表,每个阴影由 2-4 个长度值、一个可选的颜色值和一个可选的 inset 关键字来规定。省略长度的值是 0。
| 值 | 说明 |
|---|---|
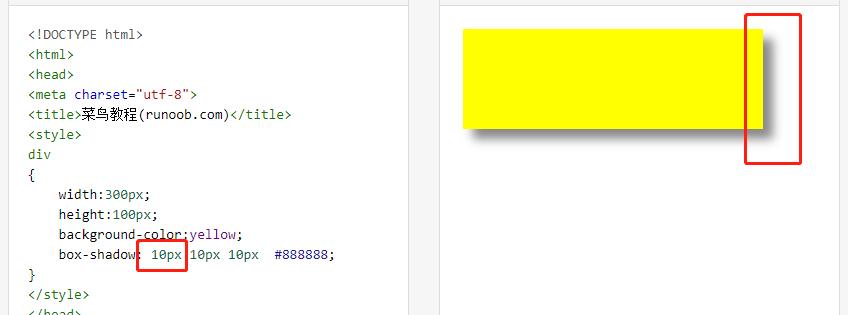
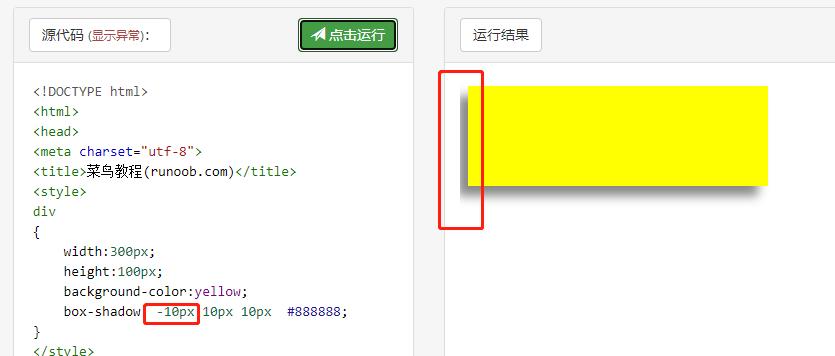
| h-shadow | 必需的。水平阴影的位置。(正右负左单位px) |
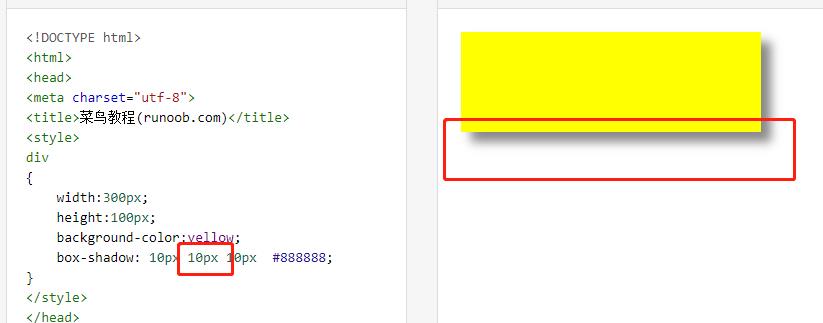
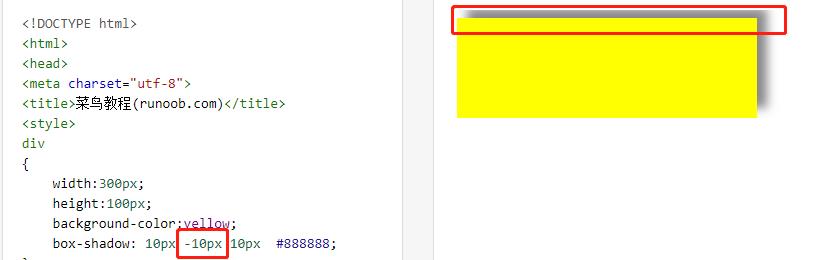
| v-shadow | 必需的。垂直阴影的位置。(正下负上单位px) |
| blur | 可选。模糊距离 |
| spread | 可选。阴影的大小 |
| color | 可选。阴影的颜色。在CSS颜色值寻找颜色值的完整列表 |
| inset | 可选。从外层的阴影(开始时)改变阴影内侧阴影 |
使用控制变量法,学习
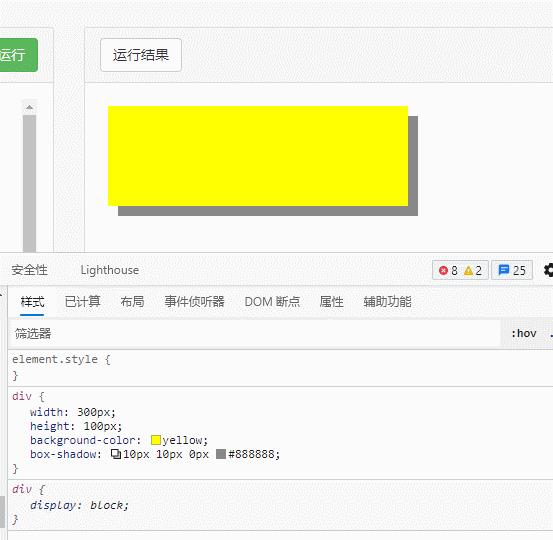
h-shadow


v-shadow


blur

注意 h跟v都是0 则做四周的阴影
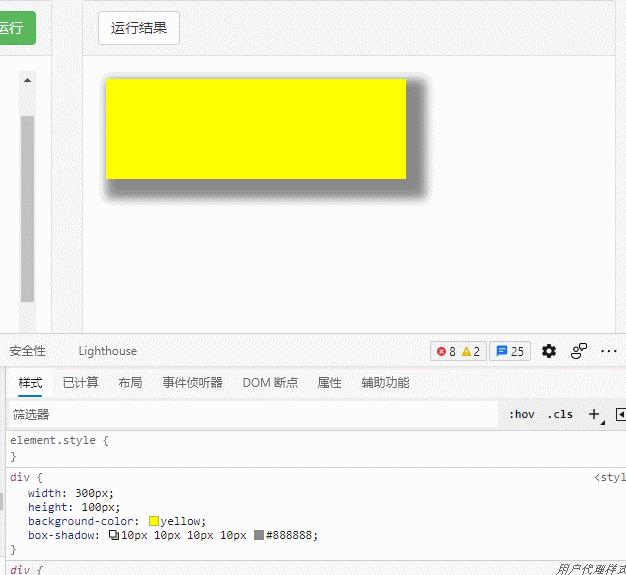
- spread
阴影大小,单位px

以上是关于css3阴影box-shadow的主要内容,如果未能解决你的问题,请参考以下文章