Web聊天室项目
Posted 赵jc
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Web聊天室项目相关的知识,希望对你有一定的参考价值。
项目描述
实现一个类似于在线QQ聊天的功能,不同的用户可以在相同的频道里发送和接受消息从而达到在线聊天的功能。
- 项目的主要功能有:注册用户、用户登陆、频道主页、进入频道聊天、获取历史消息
- 数据传输使用AJAX 技术来将JSON数据格式传输实现前后端数据交互
- 用户的登陆后的状态保持采用的是Session技术
- 消息的发送采用的是WebSocket
- 使用JDBC操作mysql管理用户表、频道表和消息表
- 使用Maven来管理项目
所用技术
项目主要涉及到的知识:MySQL、Servlet、JSON、AJAX 、WebSocket
业务分析
主要功能分析
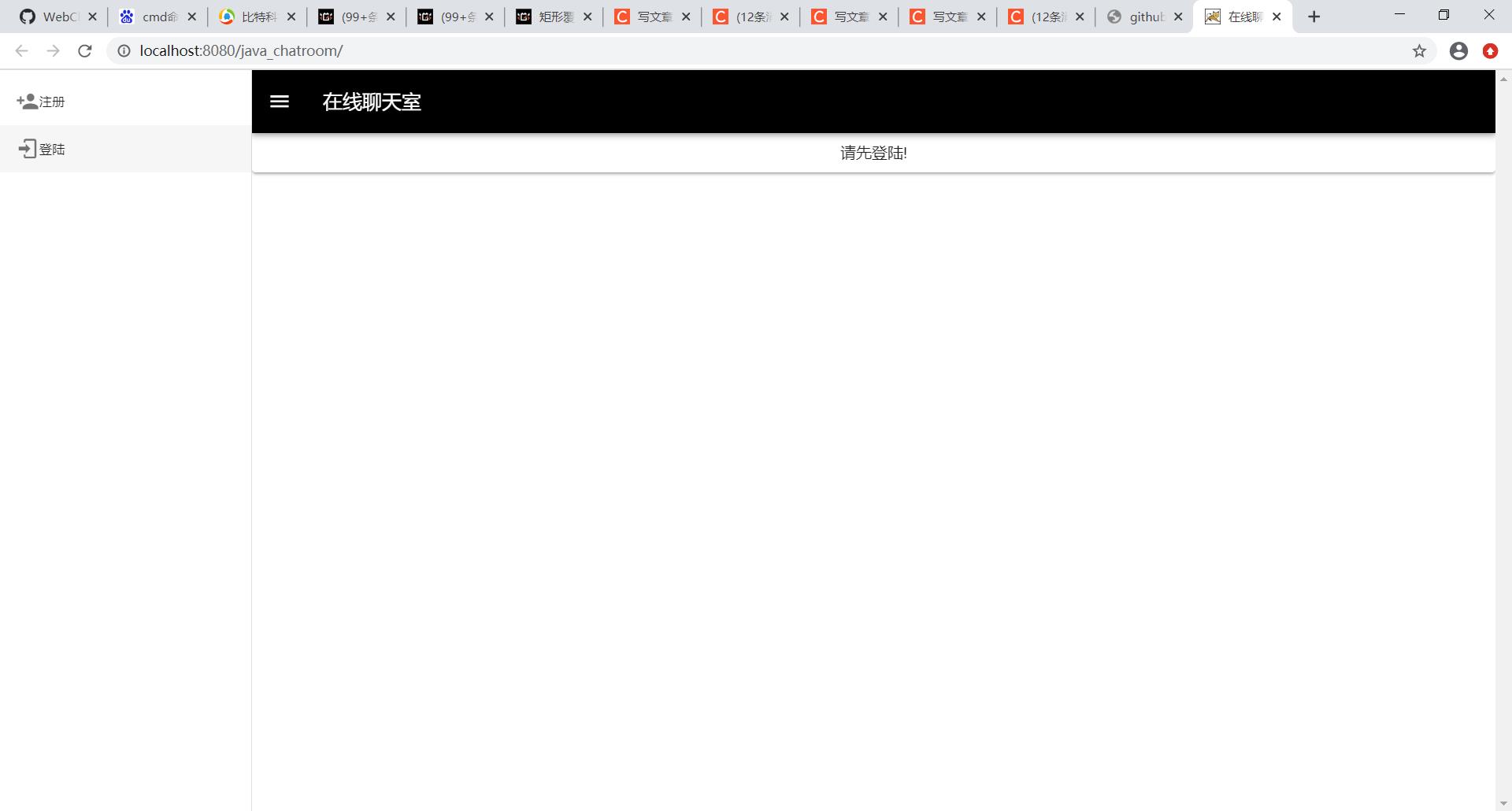
- 登录:同一个网页登录可以看到用户信息,不登录看到登录注册按钮
- 有多个消息频道,对应的消息频道可以收发消息,不同的消息频道不能收发消息
- 用户退出登录后,再次登录后可以看到上次登录后的消息
消息推送
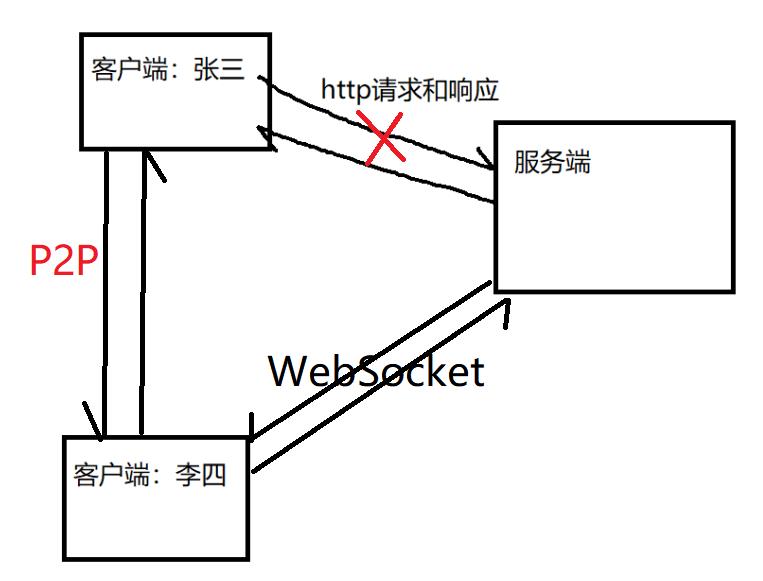
首先我们遇到的第一个问题便是如何收发消息呢,我们需要实现客户端到客户端之间的通讯。

一般都会想到http,但是这里使用http是无法实现的,主要原因有两点
- http是短连接无状态的,但我们需要建立一个长连接来进行聊天,所以不符合要求
- http发送消息需要ip地址,但客户端ip地址是不公开在公网上的,所以无法从客户端使用http进行发送消息
所以这里我们使用了WebSocket的技术(可以实现服务端主动向客户端发送消息),客户端保持和服务端的长连接,其实服务端向客户端发消息的方式有许多
- 轮询方式:客户端定时向服务端发送Ajax请求,服务端接收到请求之后立马返回并关闭连接,但TCP的建立和关闭会浪费时间和带宽
- 长轮询:客户端向服务器发送Ajax请求,服务器接收到请求之后hold住连接,直到有新消息才返回相应,但服务端hold住链接会消耗资源,返回的数据顺序无保证,难以管理。
- 长连接:在页面里嵌入一个隐藏的iframe,将这个隐藏iframe的src属性设置为对一个长连接的请求,服务端就能源源不要短的向客户端发消息了,服务器维护一个长连接会增加开销,当客户端越来越多的时候,server压力大!
上面的几种方式都有一定的缺点,综合考虑WebSocket是最优的WebSocket设计出来的目的就是取代轮询和长连接,使客户端浏览器具备像C/S 框架下桌面系统的即时通讯能力,实现了浏览器和服务器全双工通信,建立在TCP之上,虽然WebSocket和HTTP一样通过TCP来传输数据,但WebSocket可以主动的向对方发送或接收数据,就像Socket一样;并且WebSocket需要类似TCP的客户端和服务端通过握手连接,连接成功后才能互相通信。
WebSocket的核心:双向通信、事件驱动、异步
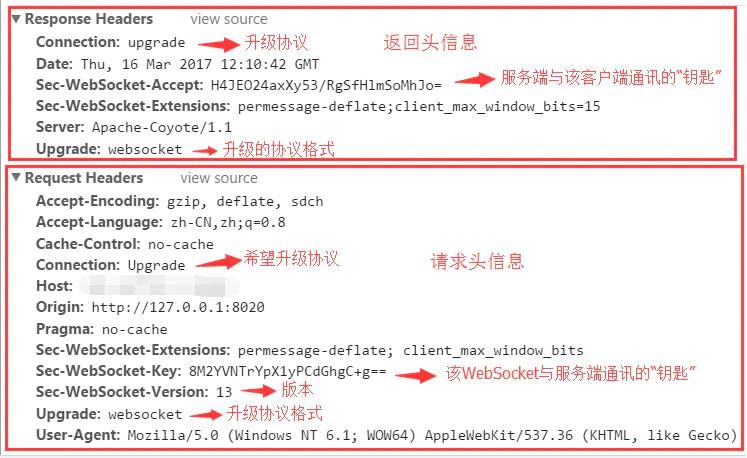
WebSocket 原理:WebSocket 协议本质上是一个基于 TCP 的协议。为了建立一个 WebSocket 连接,客户端浏览器首先要向服务器发起一个 HTTP 请求,这个请求和通常的 HTTP 请求不同,包含了一些附加头信息,附加信息

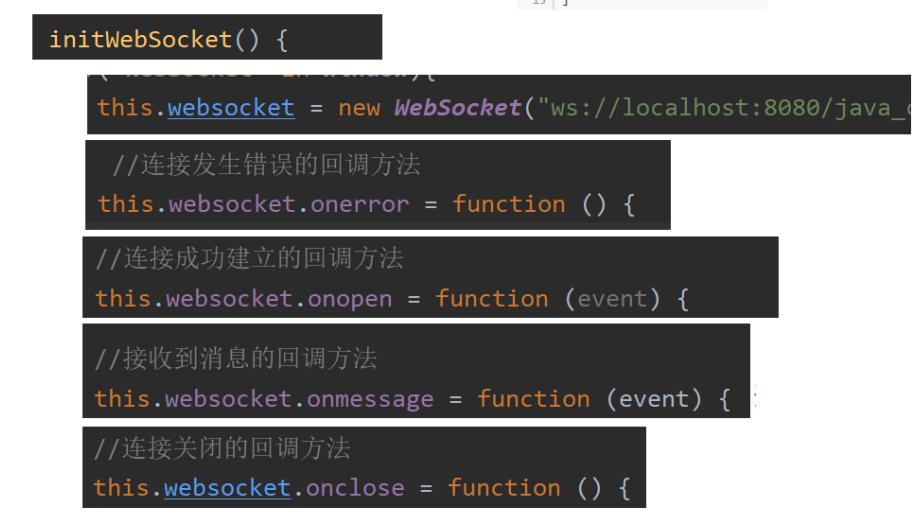
WebSocket实现消息推送的流程
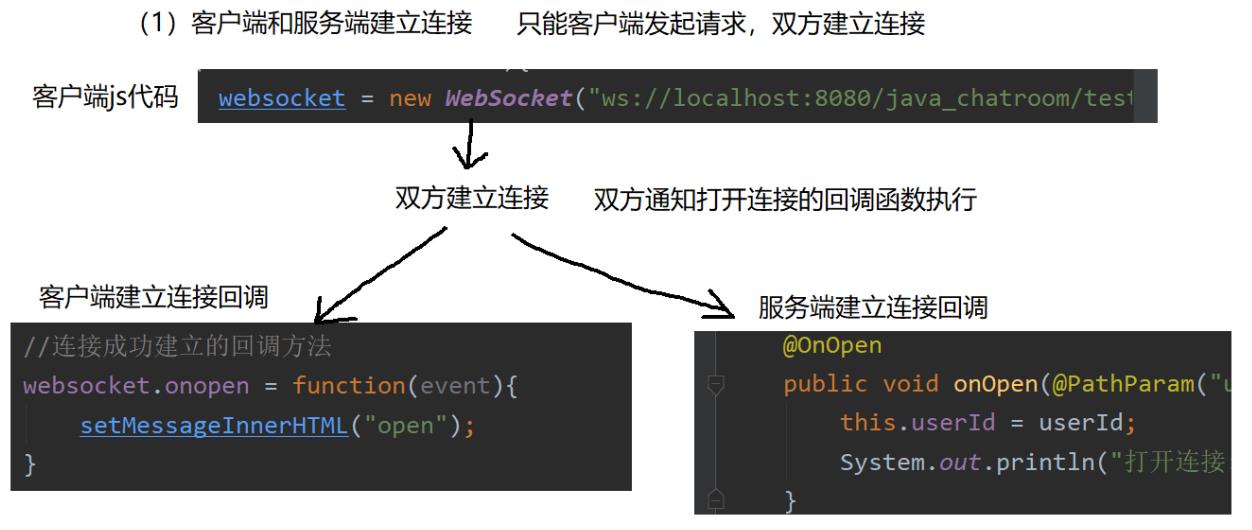
- 客户端和服务端建立连接(只能由客户端发起请求)

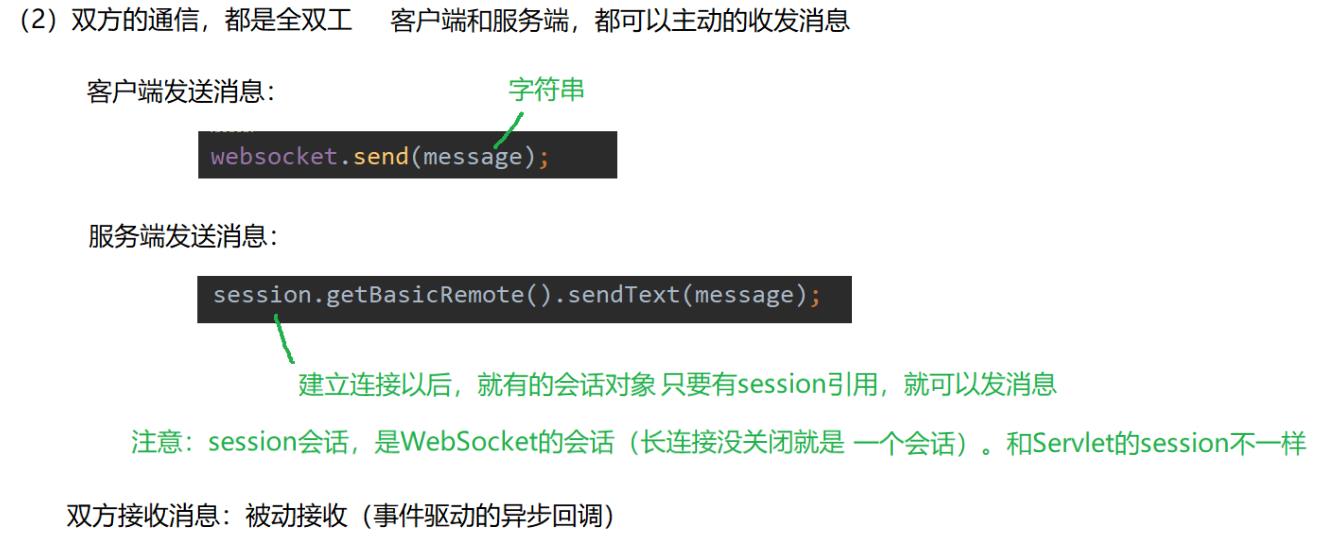
- 双方通信(全双工)


接口设计和整体业务流程
前后端相关接口
- 注册
- 登录(输入账号密码,点击登录后调用的接口)
- 检查登录状态(页面初始化后调用的接口)加粗样式
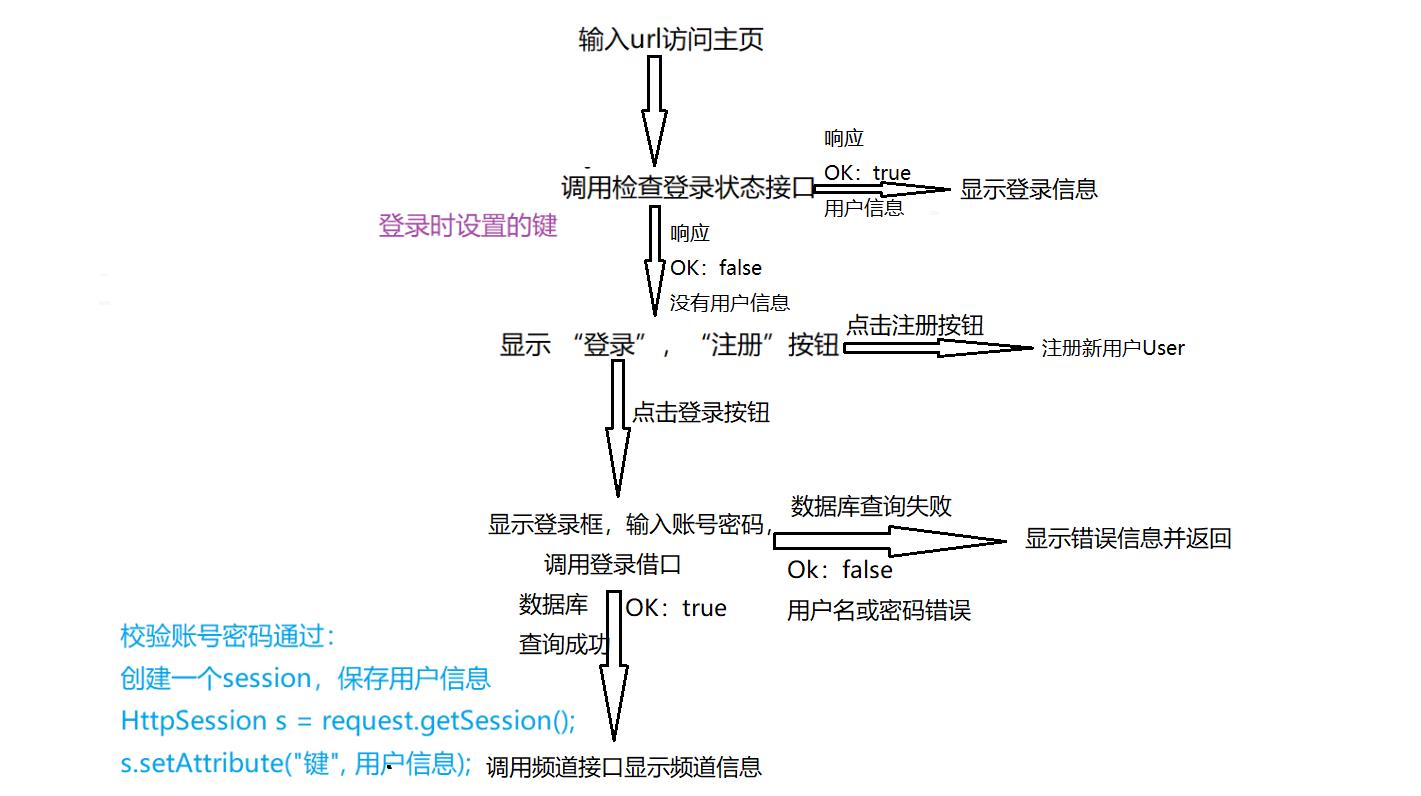
整体流程

登录之后会调用频道列表消息和初始化WebSocket接口

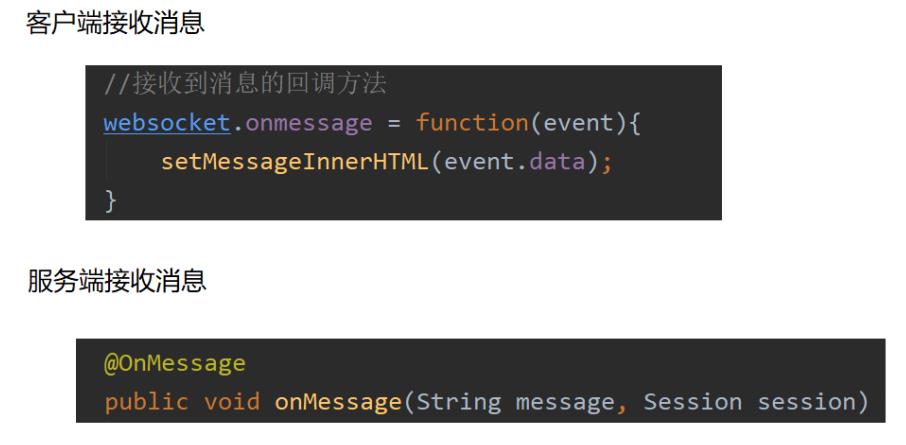
基于上面的业务,客户端接收消息有两个场景
上次登录以后的消息(发送的消息要保存在数据库当中,所以直接在数据库中查询即可,要在服务端建立连接事件中便返回数据)新的消息(服务端接受到消息后要保存到数据库当中,并且转发给所有在线的客户端)
虽然需求比较简单,但在具体实现时还是有许多需要注意的地方,还需不断改进。
相关代码
源码链接:https://github.com/jw1028/WebChat
程序演示



以上是关于Web聊天室项目的主要内容,如果未能解决你的问题,请参考以下文章
maven web项目的web.xml报错The markup in the document following the root element must be well-formed.(代码片段