控件ImageView
Posted 一只小阿大嗷
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了控件ImageView相关的知识,希望对你有一定的参考价值。
主要属性
1.android:src 设置图片资源
2.android:scaleType 设置图片缩放类型
3.android:maxHeight 最大高度
4.android:maxWidth 最大宽度
5.android:adjustViewBounds 调整View的界限
缩放类型
1.fitStart 保持宽高比缩放图片,直到较长的边与Image的边长相等,缩放完成后将图片放在ImageView的左上角
2.fitCenter 默认值,同上,缩放后放于中间
3.fitEnd 同上,缩放后放于右下角
4.fitXY 对图像的横纵方向进行独立缩放,使得该图片完全适应ImageView,但是图片的宽高比可能会发生改变
5.center 保持原图的大小,显示在ImageView的中心。当原图的size大于ImageView的size,超过部分裁剪处理。
6.centerCrop 保持宽高比缩放图片,直到完全覆盖ImageView,可能会出现图片的显示不完全
7.centerInside 保持宽高比缩放图片,直到ImageView能够完全地显示图片
8.matrix 不改变原图的大小,从ImageView的左上角开始绘制原图,原图超过Image View的部分作裁剪处理
注意:5,7,8会根据图片大小不同进行改变,6小的图片缩放会出现模糊
案例
代码
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical">
//图片大的
<ImageView
android:src="@drawable/ic_1"
android:scaleType="matrix"
android:layout_width="200dp"
android:layout_height="200dp"/>
//图片小的
<ImageView
android:src="@drawable/ic_2"
android:scaleType="matrix"
android:layout_width="200dp"
android:layout_height="200dp"/>
//使用maxHeight和maxWidth,一定要加adjustViewBounds,要不没效果
<ImageView
android:src="@drawable/ic_1"
android:maxHeight="200dp"
android:maxWidth="200dp"
android:adjustViewBounds="true"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
</LinearLayout>
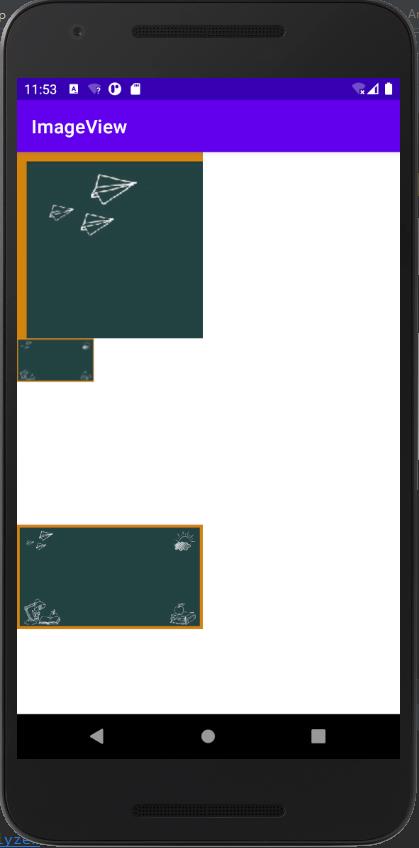
效果图

以上是关于控件ImageView的主要内容,如果未能解决你的问题,请参考以下文章