控件Toolbar
Posted 一只小阿大嗷
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了控件Toolbar相关的知识,希望对你有一定的参考价值。




常用属性
android:layout_width=“match_parent” 宽度
android:layout_height="?attr/actionBarSize" 高度
android:background="#FFFF0000" 背景颜色
app:navigationIcon="@drawable/ic_baseline_arrow_back_24" 左上角的图标
app:title=“主标题” 主标题
app:titleTextColor="@color/white" 主标题颜色
app:titleMarginStart=“90dp” 间距
app:subtitle=“子标题” 子标题
app:subtitleTextColor="#ff00ff00" 子标题颜色
app:logo="@mipmap/ic_launcher" 设置安卓logo
注意:Toolbar的包是AndroidX的包
import androidx.appcompat.widget.Toolbar;
代码
MainActivity.java
package com.example.toolbar;
import androidx.annotation.RequiresApi;
import androidx.appcompat.app.AppCompatActivity;
import androidx.appcompat.widget.Toolbar;
import android.os.Build;
import android.os.Bundle;
import android.util.Log;
import android.view.View;
public class MainActivity extends AppCompatActivity {
@RequiresApi(api = Build.VERSION_CODES.LOLLIPOP)
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//Toolbar第一种设置方式通过xml设置
Toolbar toolbar = findViewById(R.id.tb_one);
toolbar.setNavigationOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Log.e("Finny", "onClick: toolbar被点击了" );
}
});
//Toolbar第二种设置方式通过java代码设置
Toolbar toolbar2 = findViewById(R.id.tb_two);
toolbar2.setTitle("主标题二");
toolbar2.setNavigationIcon(R.drawable.ic_baseline_arrow_back_24);
toolbar2.setSubtitle("小标题2");
toolbar2.setNavigationOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Log.e("Finny", "onClick: toolbar2被点击了" );
}
});
//设置标题居中,在Toolbar控件中加个textview控件
Toolbar toolbar3 = findViewById(R.id.tb_three);
toolbar3.setNavigationOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Log.e("Finny", "onClick: toolbar3被点击了" );
}
});
}
}
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:orientation="vertical">
<androidx.appcompat.widget.Toolbar
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:id="@+id/tb_one"
android:background="#FFFF0000"
app:navigationIcon="@drawable/ic_baseline_arrow_back_24"
app:title="主标题"
app:titleTextColor="@color/white"
app:titleMarginStart="90dp"
app:subtitle="子标题"
app:subtitleTextColor="#ff00ff00"
app:logo="@mipmap/ic_launcher"/>
<androidx.appcompat.widget.Toolbar
android:id="@+id/tb_two"
android:layout_marginTop="10dp"
android:background="#FF0000FF"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"/>
<androidx.appcompat.widget.Toolbar
android:id="@+id/tb_three"
android:background="#FF00FF00"
android:layout_marginTop="20dp"
app:navigationIcon="@drawable/ic_baseline_arrow_back_24"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize">
<TextView
android:text="标题"
android:textColor="@color/white"
android:layout_gravity="center"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
</androidx.appcompat.widget.Toolbar>
</LinearLayout>
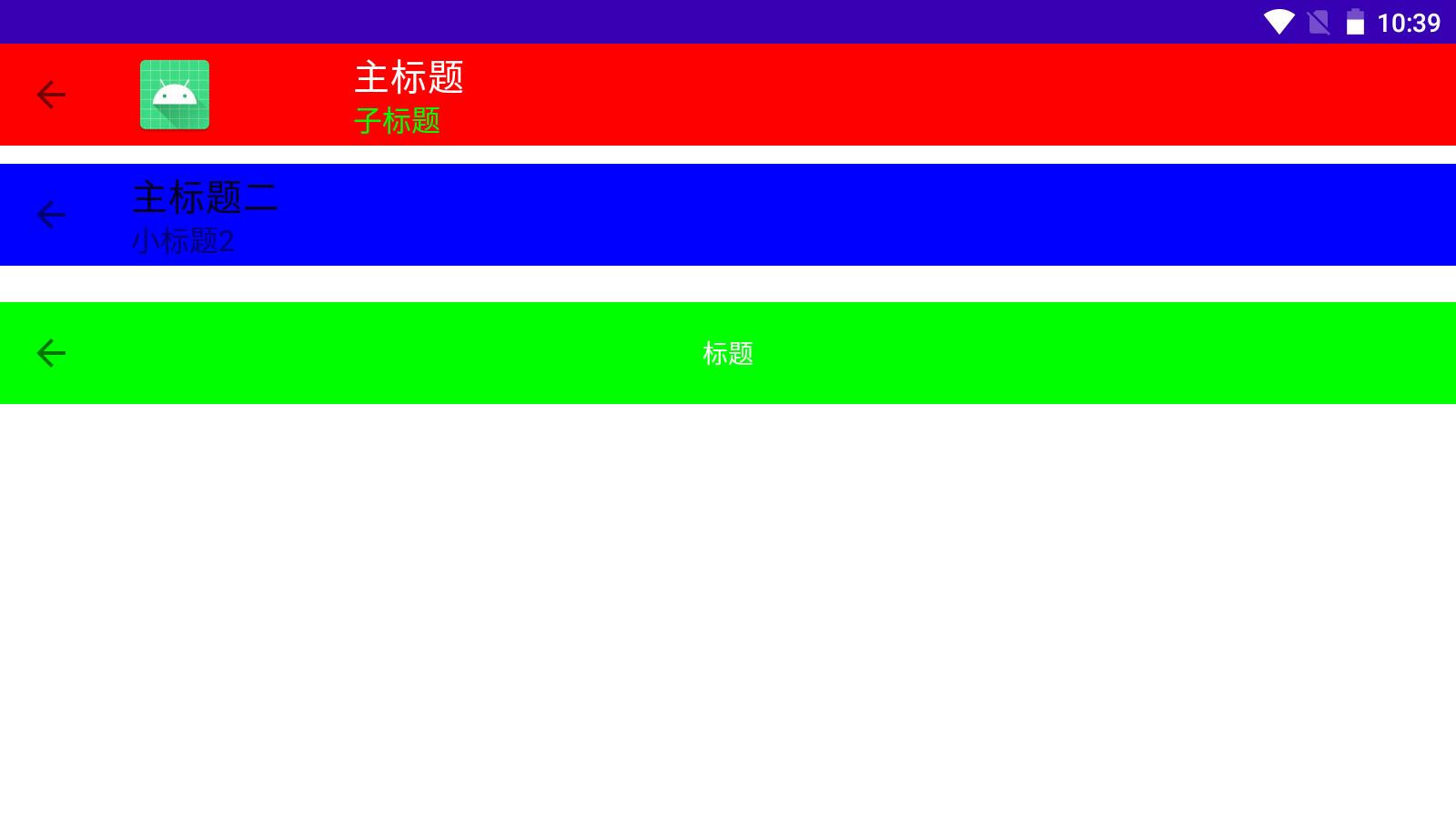
效果图


以上是关于控件Toolbar的主要内容,如果未能解决你的问题,请参考以下文章