TableLayout布局
Posted 一只小阿大嗷
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了TableLayout布局相关的知识,希望对你有一定的参考价值。
在TableLayout布局布局中加入按钮,会占据一行,想要多按钮在同一行就需要TableRow,但是超出的部分不会换行,不会显示。


常用属性
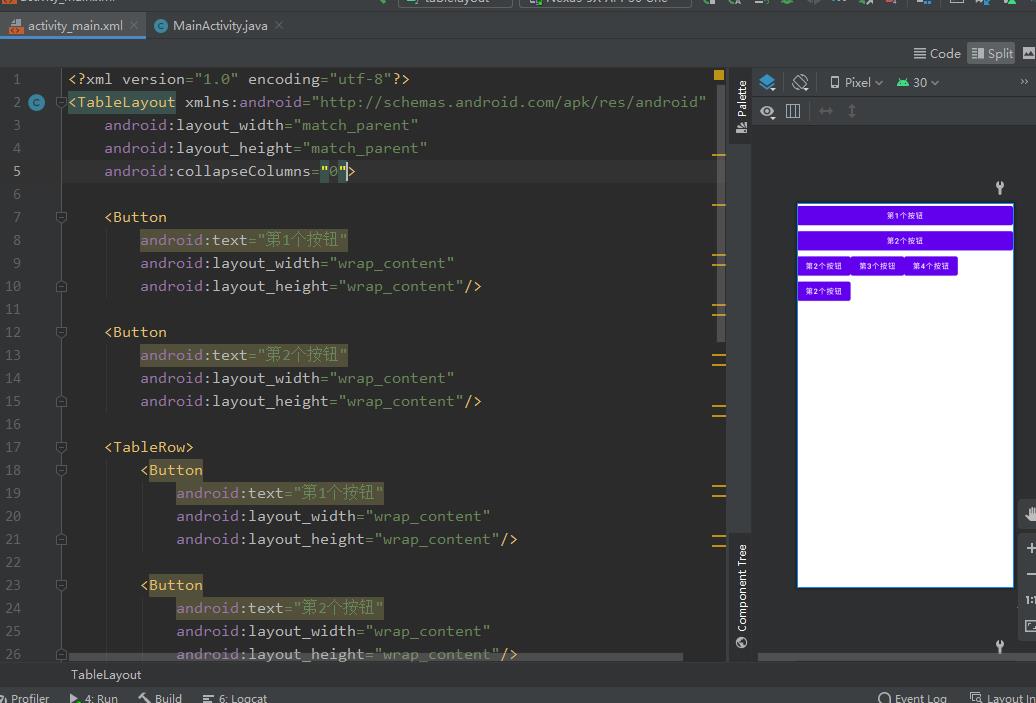
android:collapseColumns 设置需要被隐藏的列的序号,从0开始
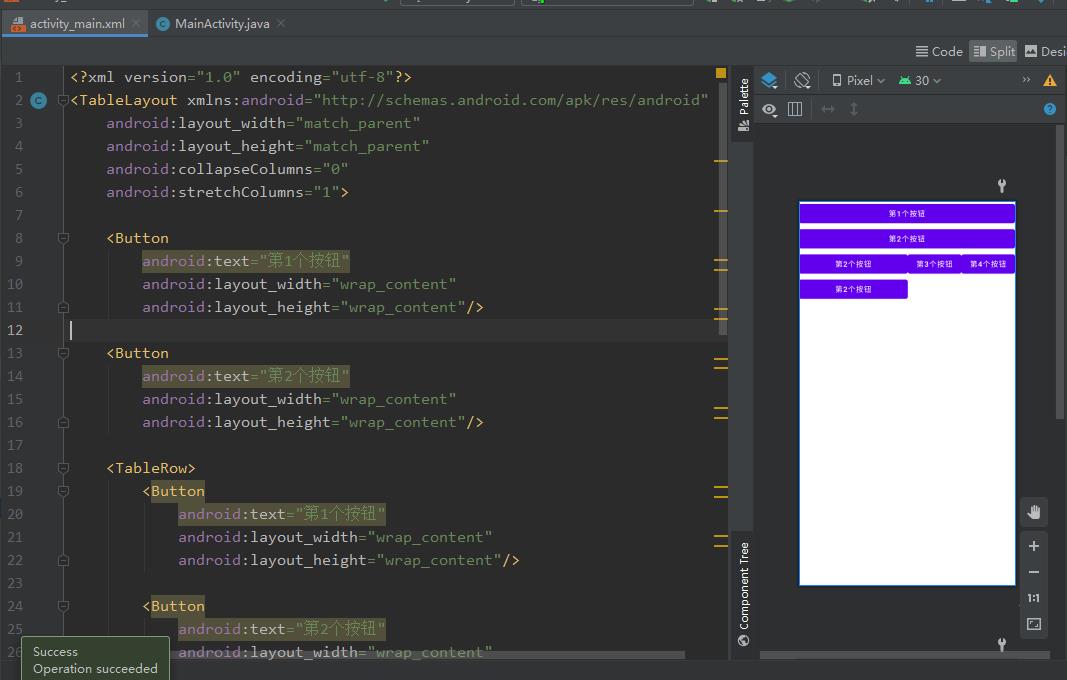
android:stretchColumns 设置允许被拉伸的列的列序号,从0开始
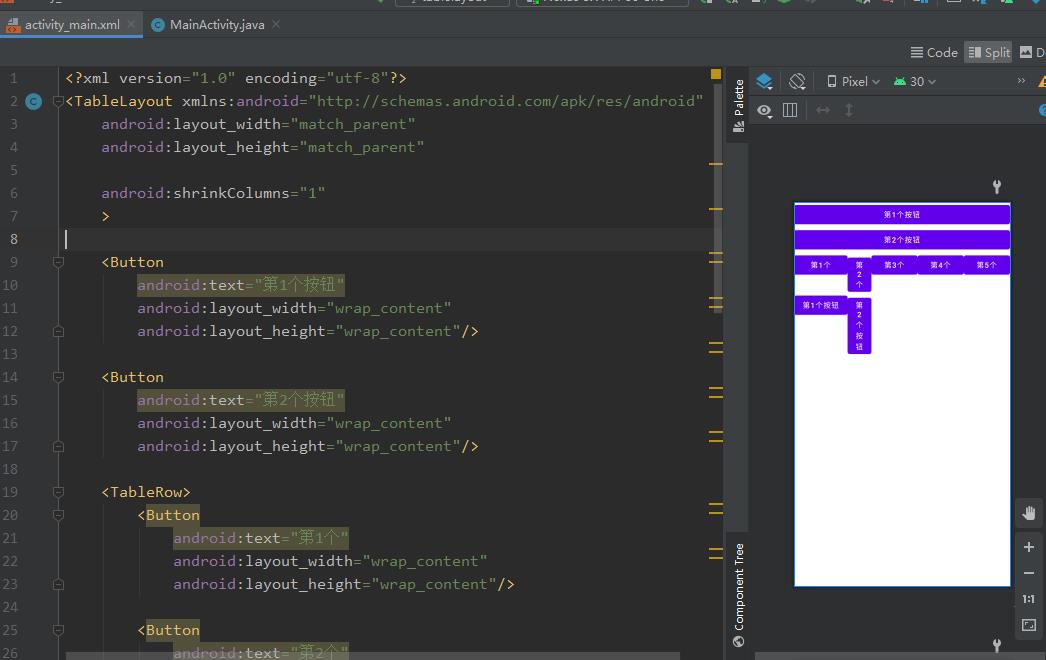
android:shrinkColumns 设置允许被收缩的列的列序号,从0开始
子控件设置属性
android:layout_column 显示在第几列(默认第0列)
android:layout_span 横向跨几列
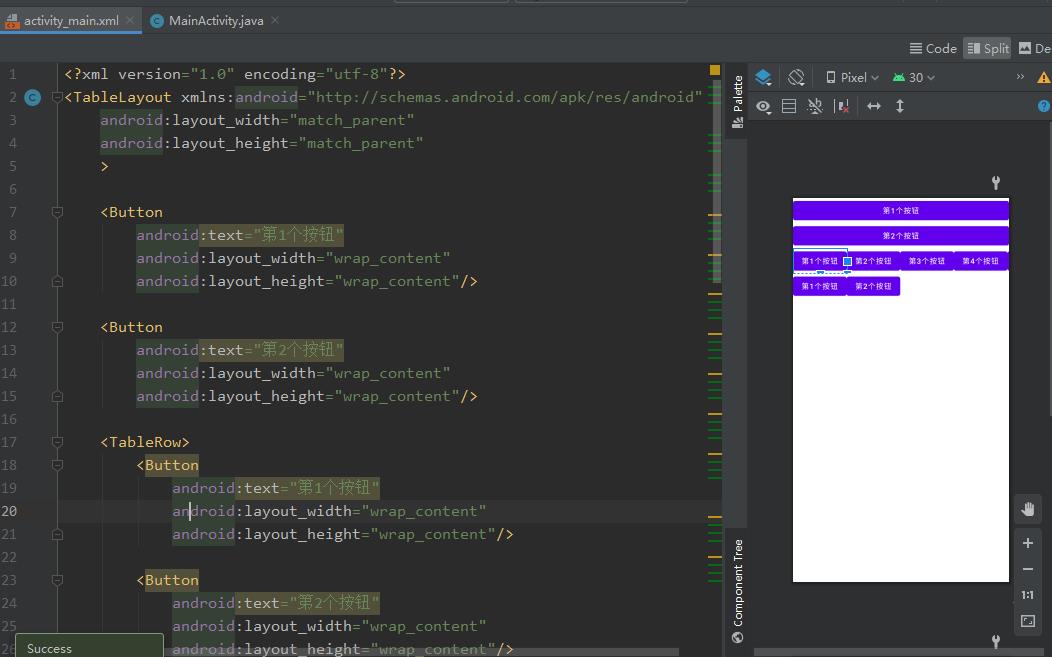
隐藏

常用属性中的拉伸,占用的是剩余空间,没有空间就不会被拉伸,这有4个按钮(包括隐藏的那个),5个按钮的话就不会拉伸


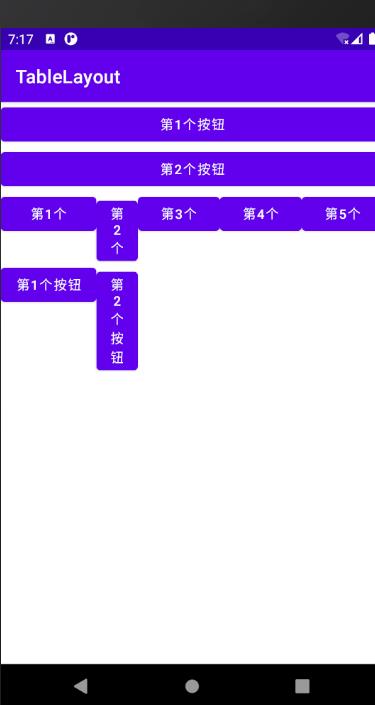
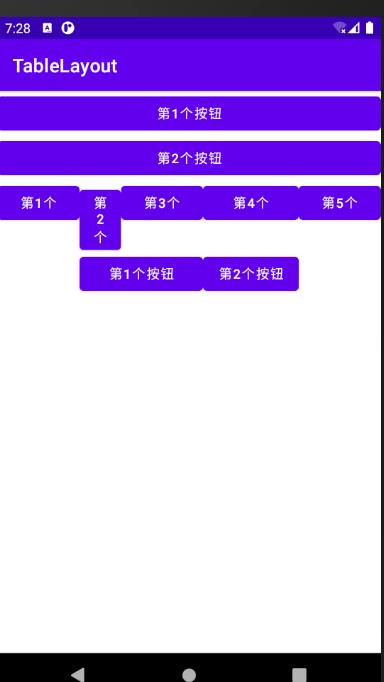
常用属性中的收缩,需要有按钮超出屏幕, 如果没超出屏幕,不会收缩,由于之前按钮长度正好在边缘,收缩的话相当于隐藏了,所以我更改的按钮的text,让按钮在边界超出一半
收缩前

收缩后


案例代码
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:shrinkColumns="1"
android:layout_column="2"
>
<Button
android:text="第1个按钮"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<Button
android:text="第2个按钮"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<TableRow>
<Button
android:text="第1个"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<Button
android:text="第2个"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<Button
android:text="第3个"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<Button
android:text="第4个"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<Button
android:text="第5个"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
</TableRow>
<TableRow>
<Button
android:text="第1个按钮"
android:layout_column="1"
android:layout_span="2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<Button
android:text="第2个按钮"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
</TableRow>
</TableLayout>

以上是关于TableLayout布局的主要内容,如果未能解决你的问题,请参考以下文章