三分钟让你也拥有一个很酷炫的GitHub展示页面(保姆级教程)
Posted 海拥✘
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了三分钟让你也拥有一个很酷炫的GitHub展示页面(保姆级教程)相关的知识,希望对你有一定的参考价值。

目录
让我们开始吧!
按照下面这个简单演练中的步骤,在您的 GitHub 个人资料上自定义您的 Readme.md,使其看起来更有吸引力。我还提供了一些很酷的元素来增加趣味!
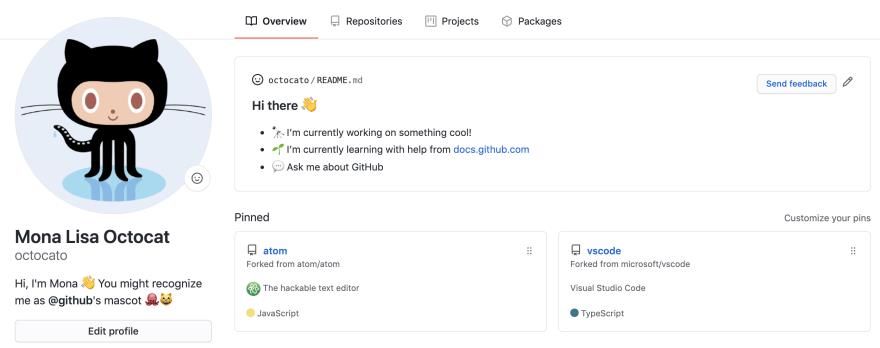
如果您的 GitHub 个人资料看起来像这样 👇…

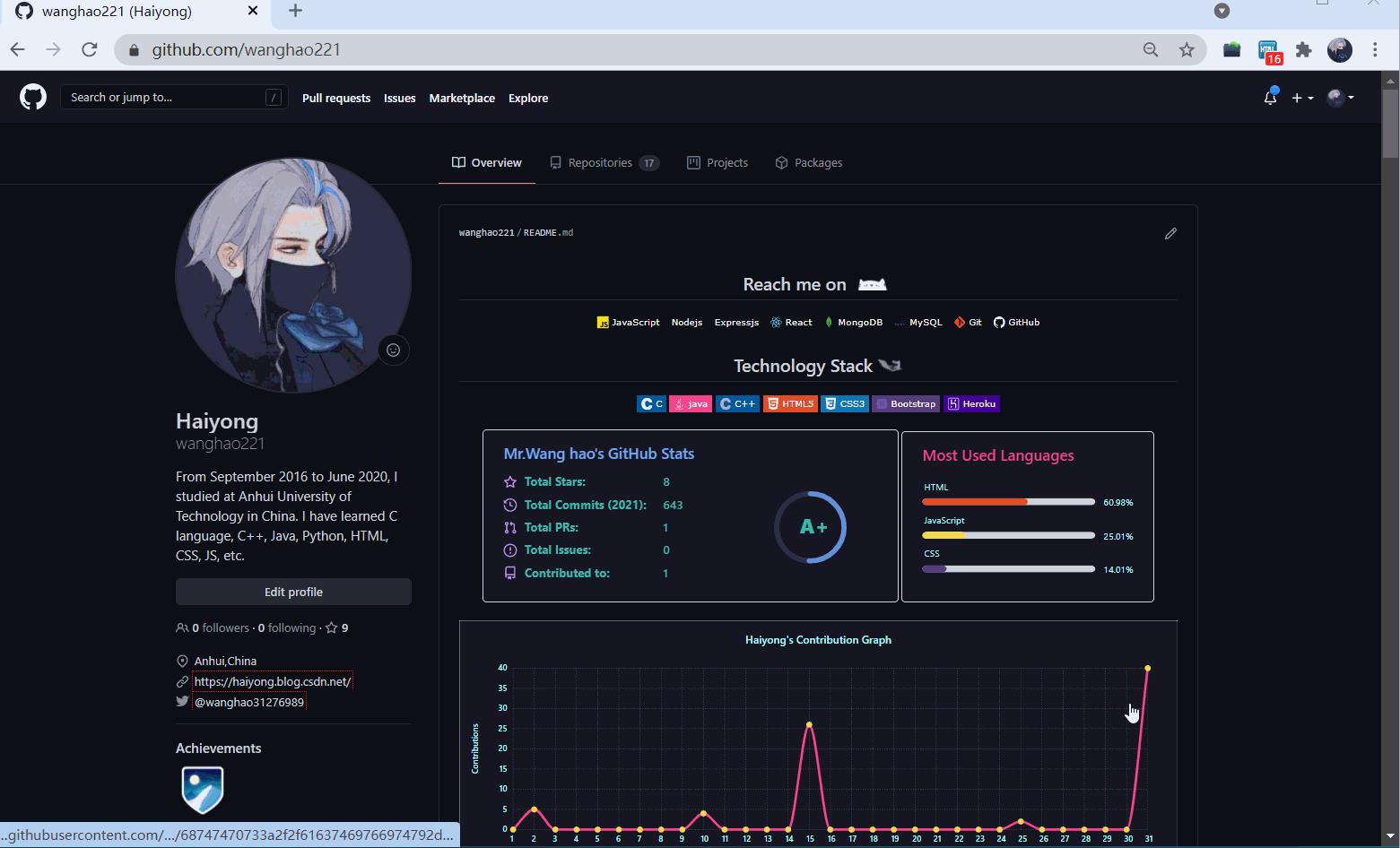
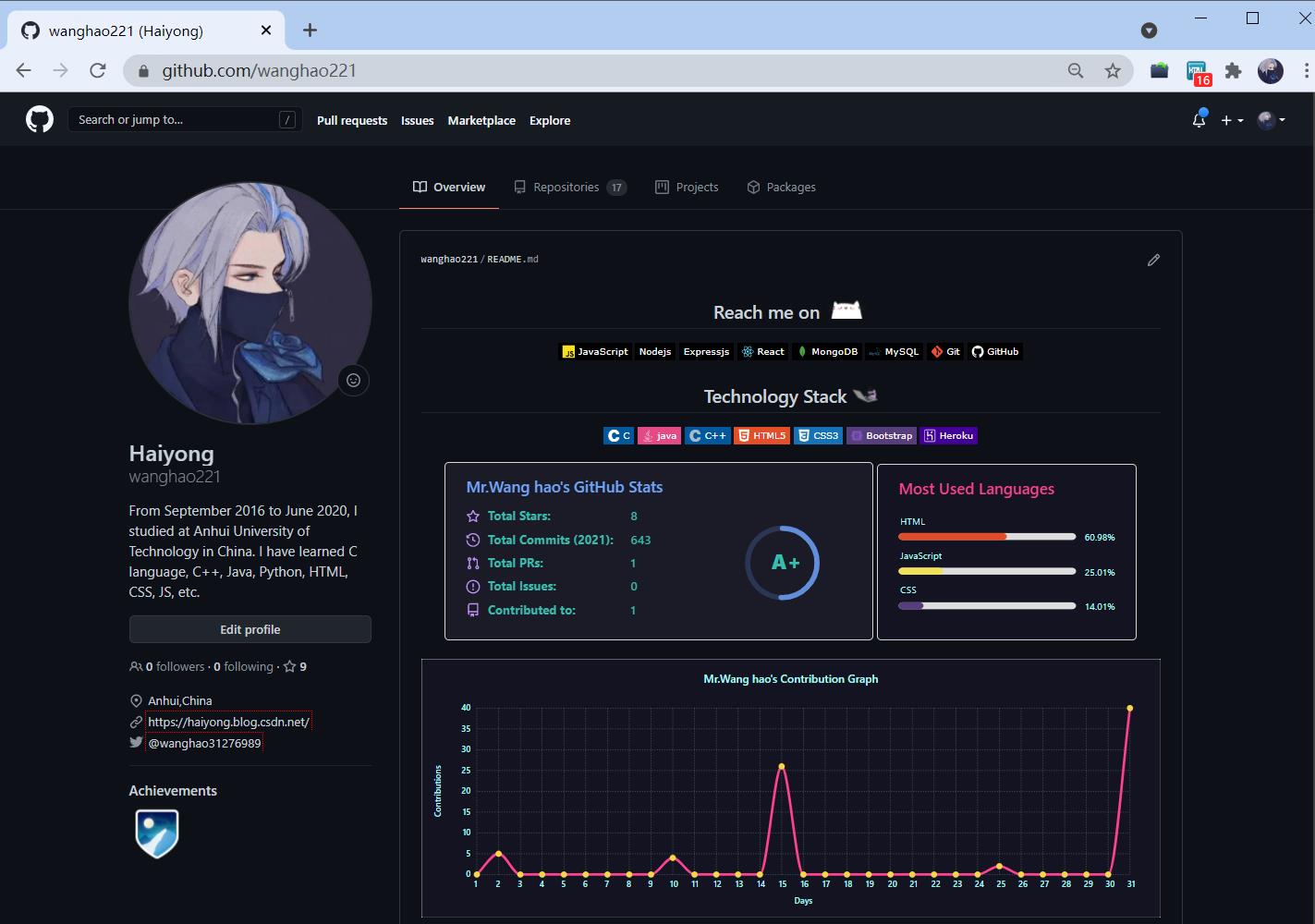
读完本篇文章可以把它变成像我这样 👇 甚至更酷!
https://github.com/wanghao221(可以的话给个星星吧)

来跟我一起操作
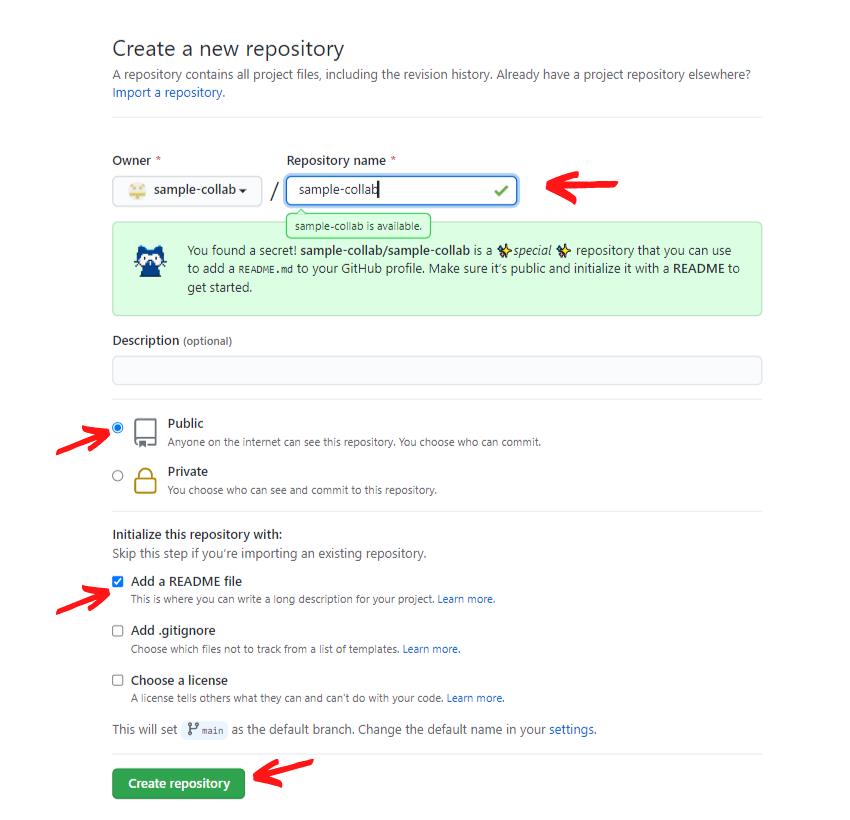
1.创建一个新的存储库
- 近入存储库名称,该名称应与您的用户名相同。这将创建一个秘密存储库。
- 将存储库设为公开。
- 选中该框 - 添加自述文件。
- 然后单击创建存储库。

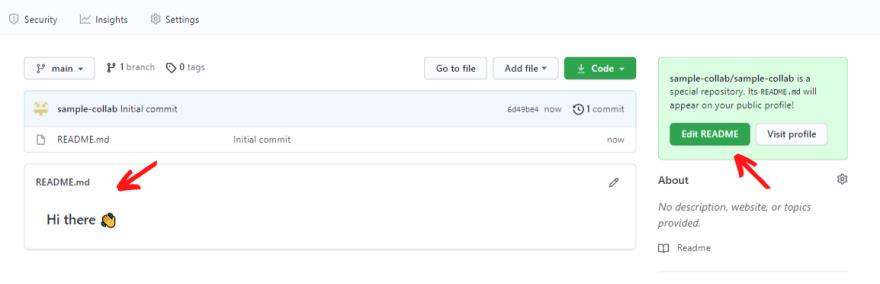
2.更新README文件
- 初始文件看起来像这样,带有一条简单的消息。
- 您可以通过单击 右侧的“编辑自述文件”按钮来编辑文件。

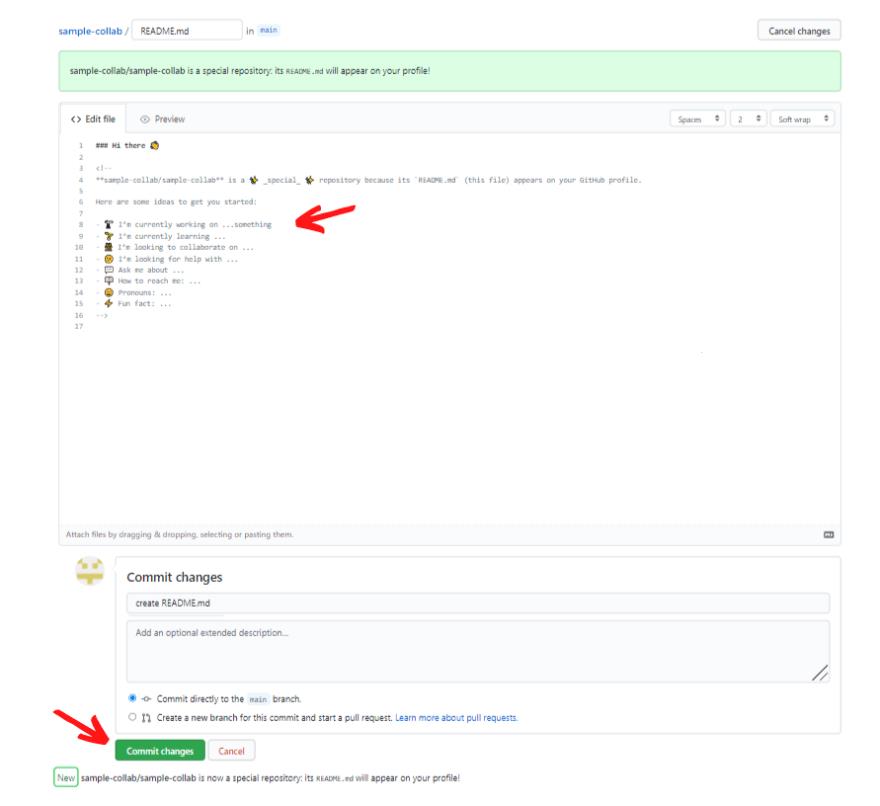
- 如您所见,该文件提供了一个使用 Markdown 制作的模板。
- 您可以根据自己的喜好对其进行编辑。
- 单击Commit changes。您还可以添加提交消息。

3.✨美化您的个人资料!✨
有很多开源元素可用于实现漂亮的个人资料页面。这是可供选择的资源列表!
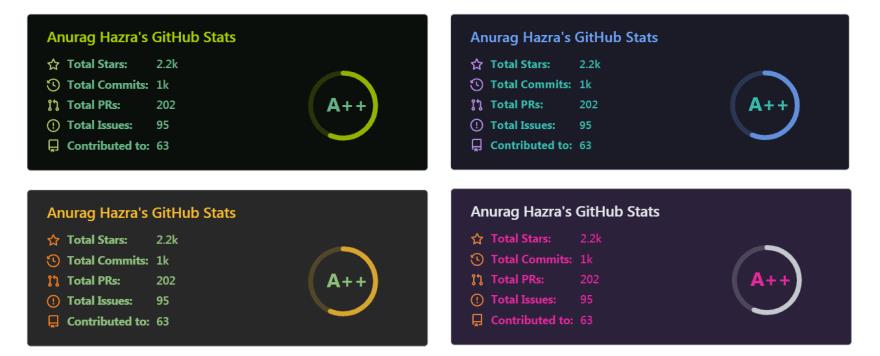
GitHub README 统计


为您的 github 自述文件动态生成的统计信息:
github上查看:https://github.com/anuraghazra/github-readme-stats
GitHub 个人资料奖杯
🏆 在你的自述文件中添加动态生成的 GitHub Trophy

github上查看:https://github.com/ryo-ma/github-profile-trophy
添加标题或封面图片
[](your GitHub link)
添加浮动图像或 GIF
<img align="right" alt="Coding" width="400" src="add your link here">

社交图标部分
<h3 align="left">Connect with me:</h3>
<p align="left">
<a href="your link" target="blank"><img align="center" src="https://cdn.jsdelivr.net/npm/simple-icons@3.0.1/icons/twitter.svg" alt="" height="30" width="40" /></a>
<a href="your link" target="blank"><img align="center" src="https://cdn.jsdelivr.net/npm/simple-icons@3.0.1/icons/linkedin.svg" alt="" height="30" width="40" /></a>
<a href="your link" target="blank"><img align="center" src="https://cdn.jsdelivr.net/npm/simple-icons@3.0.1/icons/instagram.svg" alt="" height="30" width="40" /></a>
<a href="your link" target="blank"><img align="center" src="https://cdn.jsdelivr.net/npm/simple-icons@3.0.1/icons/youtube.svg" alt="" height="30" width="40" /></a>
</p>
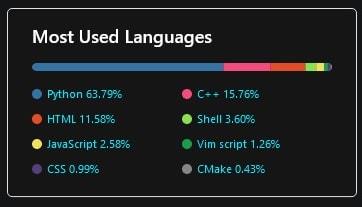
语言和工具部分
<h3 align="left">Languages and Tools:</h3>
<p align="left"> <a href="https://www.cprogramming.com/" target="_blank"> <img src="https://devicons.github.io/devicon/devicon.git/icons/c/c-original.svg" alt="c" width="40" height="40"/> </a> <a href="https://www.w3schools.com/cpp/" target="_blank"> <img src="https://devicons.github.io/devicon/devicon.git/icons/cplusplus/cplusplus-original.svg" alt="cplusplus" width="40" height="40"/> </a> <a href="https://www.w3schools.com/css/" target="_blank"> <img src="https://devicons.github.io/devicon/devicon.git/icons/css3/css3-original-wordmark.svg" alt="css3" width="40" height="40"/> </a> <a href="https://www.figma.com/" target="_blank"> <img src="https://www.vectorlogo.zone/logos/figma/figma-icon.svg" alt="figma" width="40" height="40"/> </a> <a href="https://flutter.dev" target="_blank"> <img src="https://www.vectorlogo.zone/logos/flutterio/flutterio-icon.svg" alt="flutter" width="40" height="40"/> </a> <a href="https://git-scm.com/" target="_blank"> <img src="https://www.vectorlogo.zone/logos/git-scm/git-scm-icon.svg" alt="git" width="40" height="40"/> </a> <a href="https://www.w3.org/html/" target="_blank"> <img src="https://devicons.github.io/devicon/devicon.git/icons/html5/html5-original-wordmark.svg" alt="html5" width="40" height="40"/> </a> <a href="https://www.linux.org/" target="_blank"> <img src="https://devicons.github.io/devicon/devicon.git/icons/linux/linux-original.svg" alt="linux" width="40" height="40"/> </a> <a href="https://www.photoshop.com/en" target="_blank"> <img src="https://devicons.github.io/devicon/devicon.git/icons/photoshop/photoshop-plain.svg" alt="photoshop" width="40" height="40"/> </a> <a href="https://www.python.org" target="_blank"> <img src="https://devicons.github.io/devicon/devicon.git/icons/python/python-original.svg" alt="python" width="40" height="40"/> </a> </p>
GitHub streak

1.将下面的 markdown 复制粘贴到您的 GitHub 个人资料自述文件中
1.将 ?user= 之后的值替换为您的 GitHub 用户名
[](https://git.io/streak-stats)
在这里定制👉点击我!
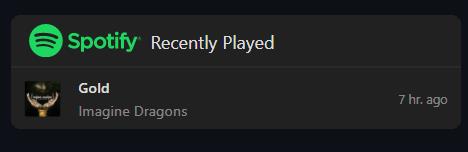
Spotify 播放

github上查看:https://github.com/JeffreyCA/spotify-recently-played-readme
徽章 - 盾牌

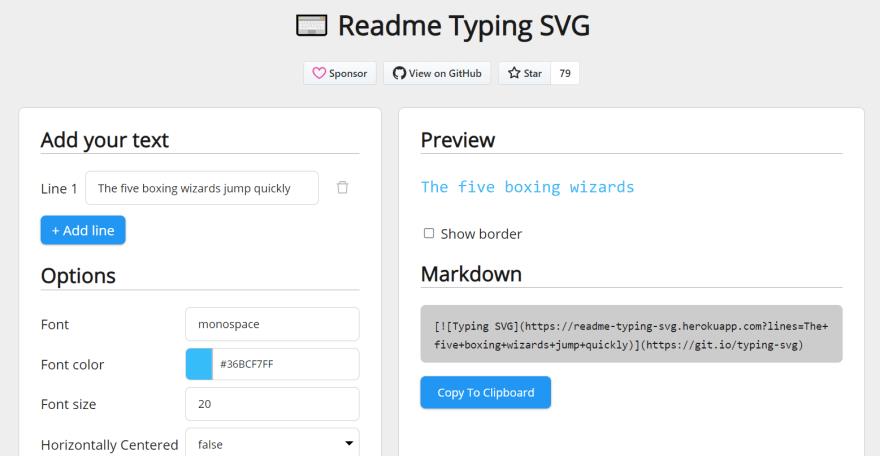
自述文件输入 SVG ⌨️

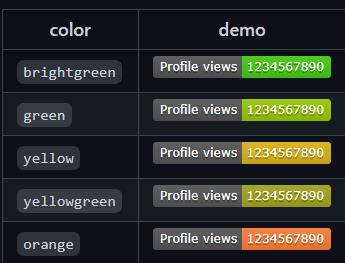
观看次数计数器

GitHub 上查看:https://github.com/antonkomarev/github-profile-views-counter
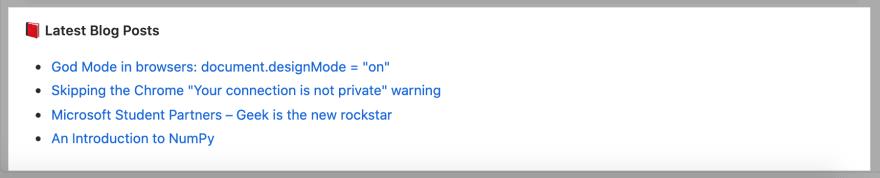
博客帖子工作流程

GitHub 上查看:https://github.com/gautamkrishnar/blog-post-workflow
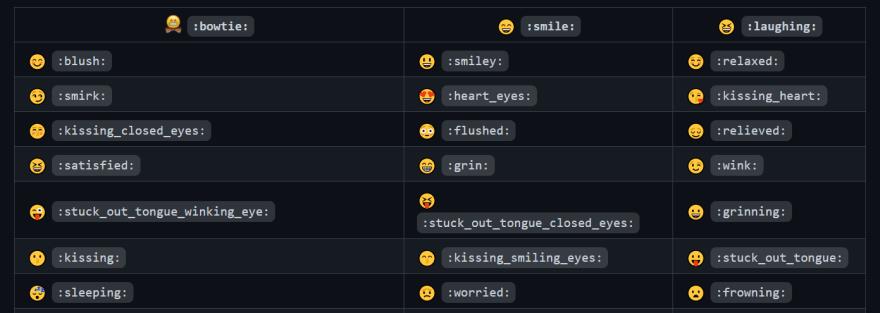
添加表情符号
自述文件引用

GitHub 上查看:https://github.com/PiyushSuthar/github-readme-quotes
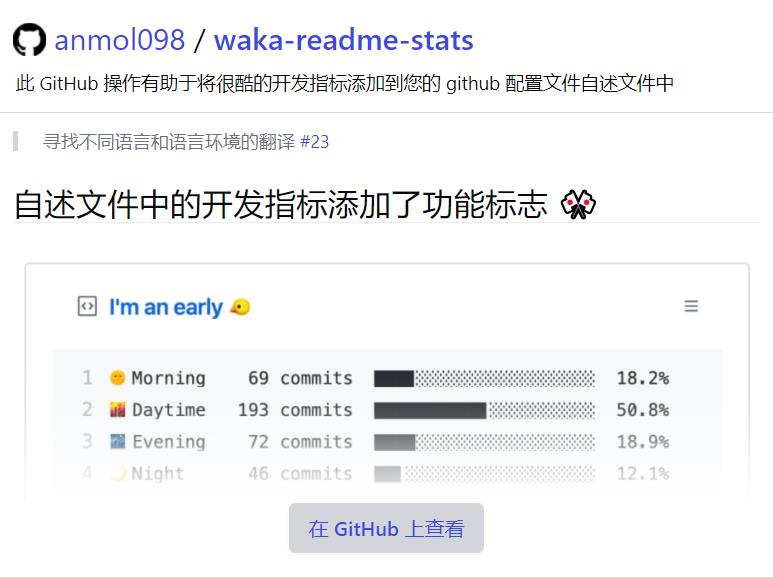
开发指标

GitHub 上查看:https://github.com/anmol098/waka-readme-stats
4. 替代方式!
如果您发现以上有点复杂了,请不要担心!
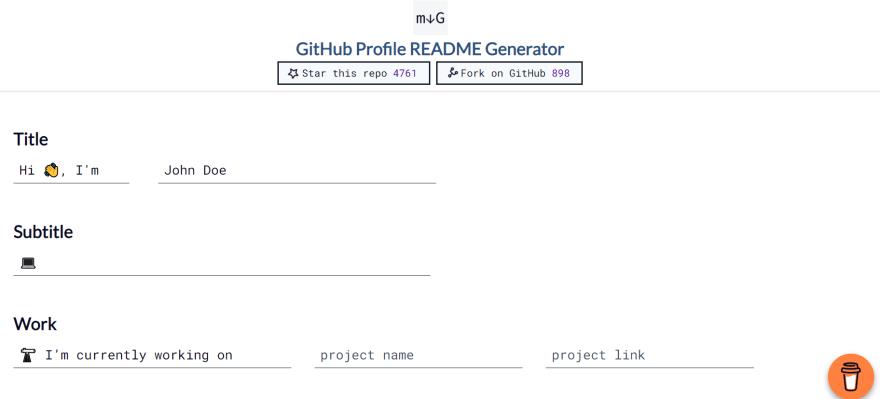
这是如何做到的(简单的方法)
由 rahuldkjain 创建的 GitHub 配置文件 README 生成器
👉( https://rahuldkjain.github.io/gh-profile-readme-generator/ )

- GitHub 分析器
👉试试 GitHub 存储库
或者
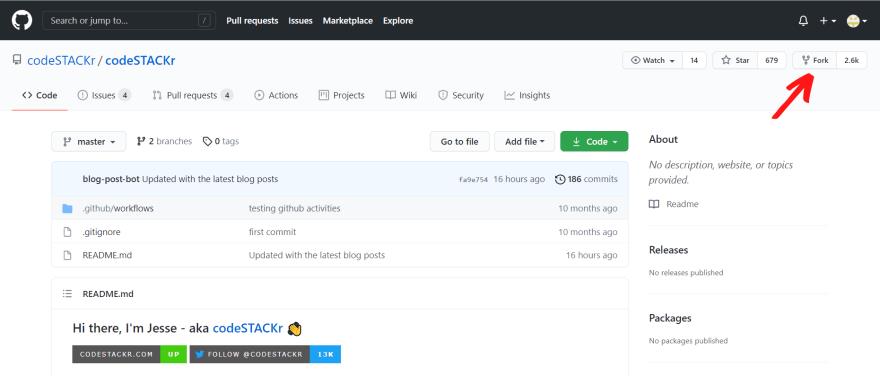
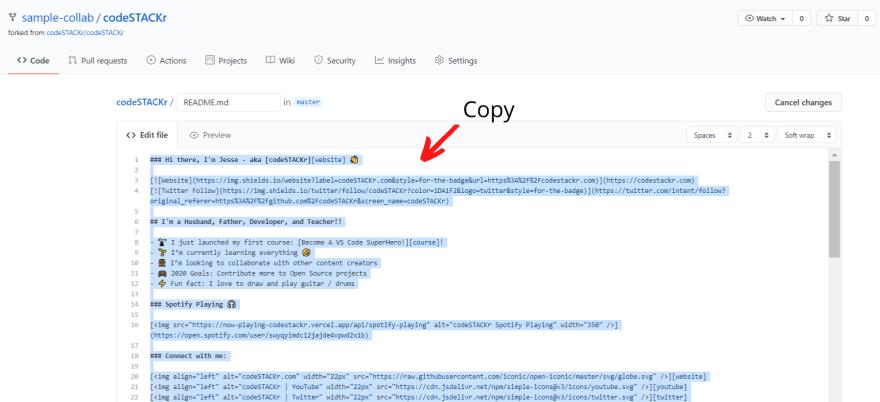
1.您可以简单地分叉某人的存储库

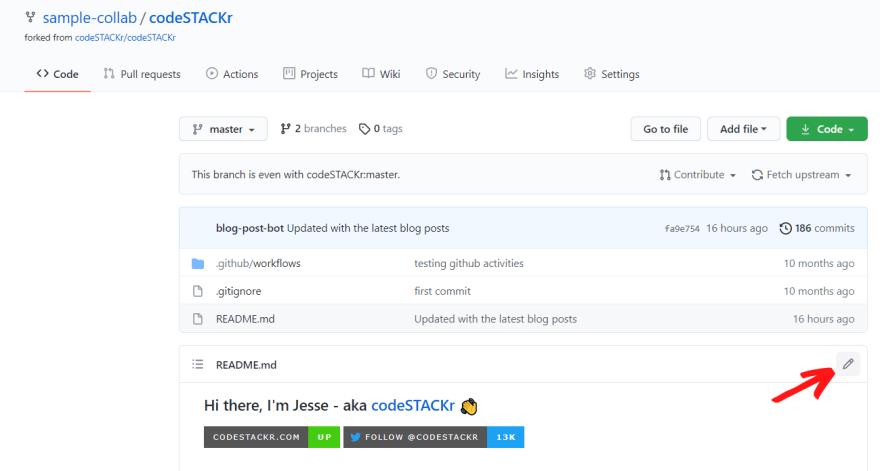
2.单击README 文件中的编辑图标

3.复制代码并将其粘贴到您的自述文件中。当然,您可以根据自己的选择进行修改。

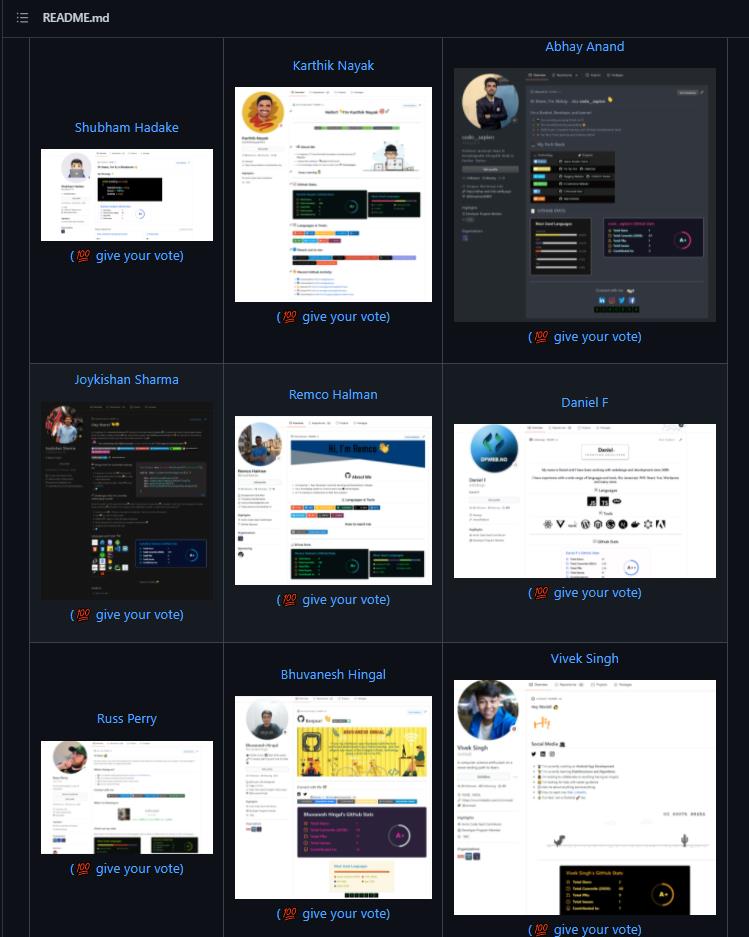
5. 这里有一些灵感和想法!
https://github.com/abhisheknaiidu/awesome-github-profile-readme


https://github.com/EddieHubCommunity/awesome-github-profiles

感谢阅读本篇文章!🙌
在下面的评论中分享你做好的GitHub个人资料,让我们大家都能看到!😃
更多相关文章及我的联系方式我放在这里:
关注作者公众号【海拥】回复【进群】,免费下载CSDN资源和百度文库资源

最后,不要忘了❤或📑支持一下哦
以上是关于三分钟让你也拥有一个很酷炫的GitHub展示页面(保姆级教程)的主要内容,如果未能解决你的问题,请参考以下文章