Vue路由基本使用
Posted 安之ccy
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue路由基本使用相关的知识,希望对你有一定的参考价值。
1.安装vue-router
我用的win10系统,命令为:npm install --save vue-router;
这是按照官网安装vue-router不成功却导入vue-router时,终端提示的命令;
我没有用管理员身份打开终端;
后面安装vue-resource也是差不多如此,记录一下
安装好vue-router和vue-source,终端关闭再开启一下,然后打开Vue CLI项目
2.在main.js导入vue-router
import VueRouter from 'vue-router'
3.定义路由组件,导入之前定义好的组件Home和HelloWorld,用做路由跳转的案例:
import HelloWorld from "./components/HelloWorld"
import Home from "./components/Home"
4.定义路由并创建路由实例
// 定义路由
const routes = [
{path:"/helloworld",component:HelloWorld},
{path:"/",component:Home}
]
// 创建router实例
const router = new VueRouter({
routes,
mode:"history"
})
5.在vue实例中使用路由
new Vue({
router,
render: h => h(App),
}).$mount('#app')
6.在页面展示路由效果,此处App为根组件,在此根组件展示router的效果:
<template>
<div id="app">
<ul>
<!--使用router-link标签,命令路线,根据路由切换页面时不会重新刷新页面-->
<!--to值必须与定义路由时的路径一致-->
<li><router-link to="/">Home</router-link></li>
<li><router-link to="/helloworld">HelloWorld</router-link></li>
</ul>
<!--命令视图,将router展示出来-->
<router-view></router-view>
</div>
</template>
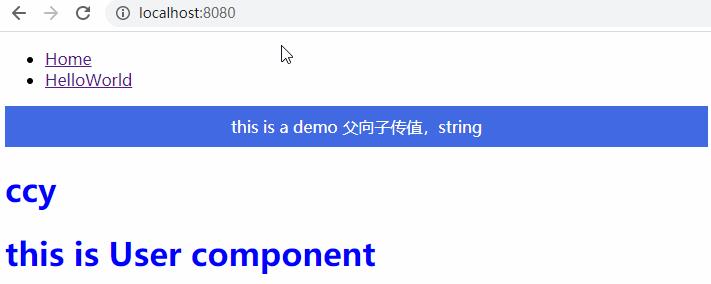
效果:
默认展示home页面("/"),点击HelloWorld,跳转到HelloWorld,再点击Home,回到home页面,可以看到,左上角第三个图标——表示页面刷新的图标,没有刷新动作

7.使用第三方数据
安装vue-resource:npm install --save vue-resource
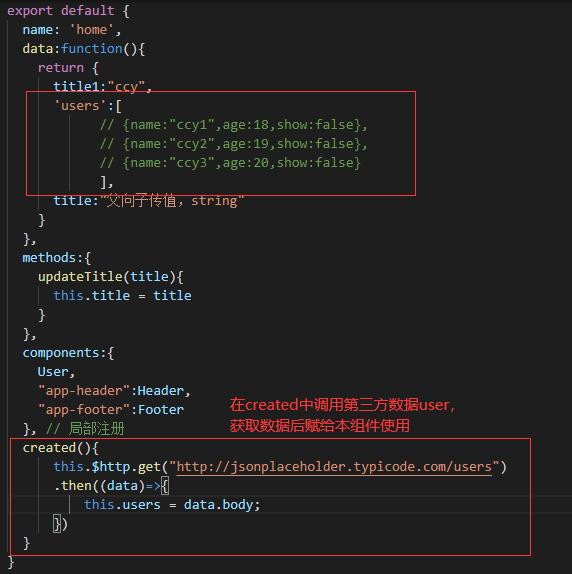
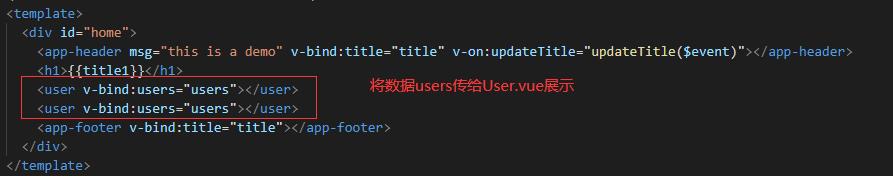
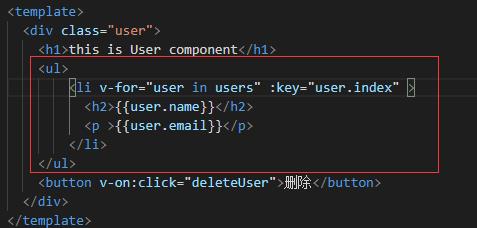
home.vue:



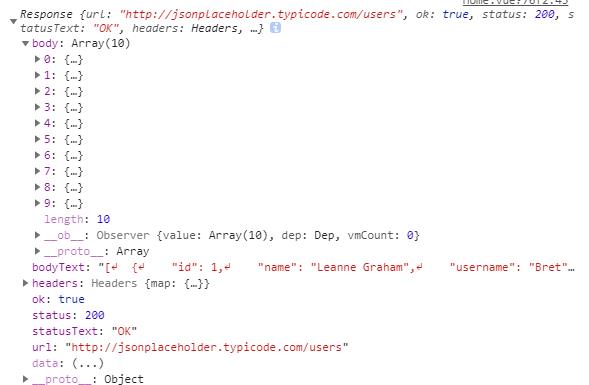
从第三方获取的users格式为:

此处获取的users的body属性下存储着我们想要的数据,其中有name和email可以获取;

不同的数据,格式不一定相同,存储数据的位置也不一定相同,需提前明确
以上是关于Vue路由基本使用的主要内容,如果未能解决你的问题,请参考以下文章