Vue:在CLI上注册全局/局部组件
Posted 安之ccy
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue:在CLI上注册全局/局部组件相关的知识,希望对你有一定的参考价值。
vue注册全局/局部组件的基本操作 和 CLI安装步骤,在之前的文章可以找到
本文内容:在CLI创建的vue项目中注册全局/局部组件
我的src目录:

其中HelloWorld.vue是系统默认的组件,User.vue是自定义的,注册案例使用User.vue
User.vue内容:
<template>
<div class="user">
<ul>
<li v-for="user in users">{{user}}</li>
</ul>
</div>
</template>
<script>
export default {
name: 'user',
data:function(){
return {
'users':['ccy1','ccy2','ccy3']
}
}
}
</script>
注册全局组件User:
1.使用Vue.component注册
2.在main.js中注册,且需引入该组件
在main.js中注册:
// 引入
import User from './components/User'
// 注册
Vue.component("user", User)
在任一组件中使用:
<template>
<div id="app">
<h1>{{title}}</h1>
<!--使用-->
<user></user>
</div>
</template>
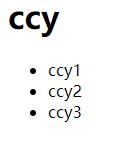
效果:li列表的内容是通过调用全局组件User得到的

注册局部组件User:
1.使用components字段注册局部组件
2.局部组件只能在注册该组件的组件里使用
注意点:通常局部组件与根组件文件不在同一个文件,需要引入局部组件
在根组件App下注册User:
// 引入组件
import User from "./components/User"
export default {
name: 'App',
data:function(){
return {
title:"ccy"
}
},
components:{
User
} // 注册
}
在App中使用User:
<template>
<div id="app">
<h1>{{title}}</h1>
<user></user>
</div>
</template>
效果:同注册为全局组件时一致
通常都是一个根组件,多个子组件,即组件嵌套:在根组件下注册多个局部组件,拼成一个页面
以上是关于Vue:在CLI上注册全局/局部组件的主要内容,如果未能解决你的问题,请参考以下文章