router-link-active使用
Posted 安之ccy
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了router-link-active使用相关的知识,希望对你有一定的参考价值。
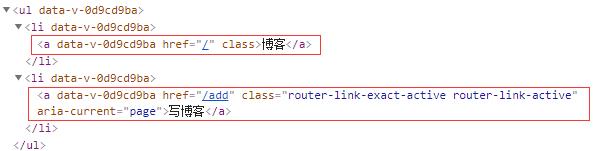
路由切换时,选中哪个路由,这个路由就被激活,当前页面所有与此路由匹配的链接(父级/子级)都会被加上这个class:router-link-active,绑定的css样式也就生效了
与exact(严格模式)属性配合使用,只匹配被选中的那个链接,相关的链接不会被匹配到
<template>
<nav>
<ul>
<li><router-link to="/" exact>博客</router-link></li>
<li><router-link to="/add" exact>写博客</router-link></li>
</ul>
</nav>
</template>
.router-link-active {
color: #444;
background: rgba(255,255,255,0.8);
}

当我点击”写博客“时,只有”写博客“字样才有粉色背景


如果没有加exact,当我点”写博客“时,两者都被加上了粉色背景:

以上是关于router-link-active使用的主要内容,如果未能解决你的问题,请参考以下文章
.router-link-active 在 vue css 中不起作用
router-link-active 与 router-link-exact-active 区别