程序逸的Java项目之旅-图书管理系统之验证码和用户数据的后台获取
Posted 程序逸
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了程序逸的Java项目之旅-图书管理系统之验证码和用户数据的后台获取相关的知识,希望对你有一定的参考价值。
通过上篇博客>>>>>程序逸的Java项目之旅-图书管理系统之后端接口的快速实现,我们就可以快速搭建出基础的项目代码了,今天我们就先来实现一个验证码和后台获取管理员的账号和密码信息的实现,以及我在写项目时遇到的一些问题。
1.使用Easy-Captcha来生成验证码
- 我们先看一下这个插件生成的验证码吧:

- Ok,我们接下里看如何使用。
- 首先引入依赖:
<dependency>
<groupId>com.github.whvcse</groupId>
<artifactId>easy-captcha</artifactId>
<version>1.6.2</version>
</dependency>
- 然后我们写一个控制器CaptchaController,然后用来返回验证码图片,这次我使用的是png格式的验证码,对于easy-Captcha它有多种验证码形式,感兴趣的可以自己学习使用。控制器代码如下:
/**
* 用于验证密的显示
* @author ctvit
*/
@Controller
public class CaptchaController {
@RequestMapping("/captcha")
public void captcha(HttpServletRequest request,HttpServletResponse response) throws IOException {
CaptchaUtil.out(request,response);
}
}
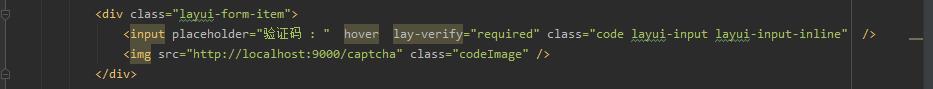
- 这个时候,我们只需要去html页面去使用img标签就可以使用了。这里的src路径就是控制器的路径,这里我配置了后端项目的端口是9000

- 到此就完成了,是不是很简单,然后启动springboot和前端的tomcat就可以了,这里我们先设置一下启动页:去web.xml中设置:

2.实现管理员账号密码数据传输到后台控制器中
- 我们的登录页面已经写好,这个时候就要开始实现怎么将数据传入到后台,这里我们去AdminController中书写管理员登录的控制器代码:
import com.ctvit.library.pojo.Admin;
import org.springframework.web.bind.annotation.*;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
/**
* <p>
* 前端控制器
* </p>
* * @author 程序逸
* @since 2021-06-16
*/
@RestController
@RequestMapping("/admin")
public class AdminController {
/**
* 管理员登录
* @CrossOrigin 用于实现跨域请求的问题
*/
@PostMapping("/login")
@CrossOrigin
public void login(@RequestBody Admin admin, HttpServletRequest request, HttpServletResponse response){
System.out.println(admin);
}
}
- 这里只是一个简单的打印前台传入后台的数据,但我碰到了ajax请求跨域的问题,使用@CrossOrigin注解就可以解决了,因为我们前端的端口是8080,后端端口是9000,所以就会出现跨域问题。
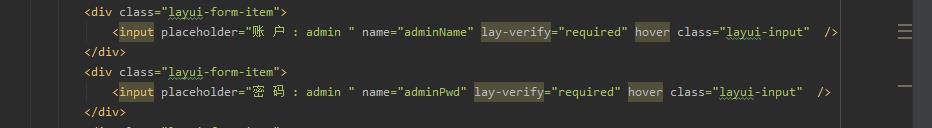
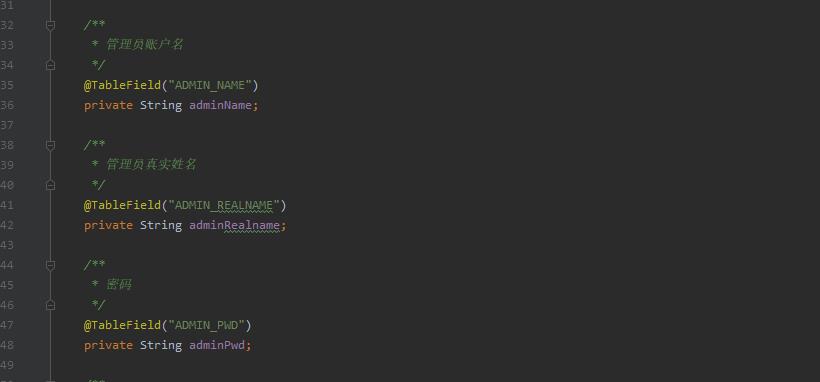
- 后端代码写好了,我们去看前端代码:首先要让两个输入框的name属性和pojo中的属性名一样:


- 这里使用一个ajax请求一下后端接口就可以了,下面是部分代码,而且需要引入JQ的js文件。还有就是一个将数组转换成JSON,因为后台使用了@RequestBody注解。
<script>
layui.use(['form', 'button', 'popup'], function() {
var form = layui.form;
var button = layui.button;
var popup = layui.popup;
// 登 录 提 交
form.on('submit(login)', function(data) {
/// 验证
/// 登录
var articleFrom = data.field;
$.ajax({
url: 'http://localhost:9000/admin/login',
type: 'POST',
data: JSON.stringify(articleFrom),
contentType : 'application/json',
dateType:"json",
success: function (r) {
if (r.code === 200) {
button.load({
elem: '.login',
time: 1500,
done: function() {
popup.success("登录成功", function() {
location.href = "Pear-Admin-Layui/index.html"
});
}
})
} else {
layer.msg(r.message);
}
}
});
/// 动画
return false;
});
})
</script>
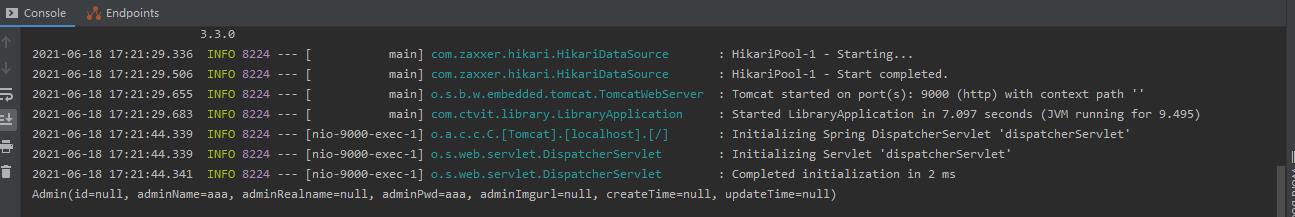
- 当我们点击时就可以看到后台打印了我们的数据:

- 到此,我们可以获取前台的数据了。这样就方便后续的数据保存操作了。
以上是关于程序逸的Java项目之旅-图书管理系统之验证码和用户数据的后台获取的主要内容,如果未能解决你的问题,请参考以下文章