Android企业级实战-界面篇-2
Posted 计蒙不吃鱼
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android企业级实战-界面篇-2相关的知识,希望对你有一定的参考价值。
文章目录
android企业级实战-界面篇-2
计蒙创作不易,未入驻的其他平台搬运请按协议规则搬运。
文章目录
前言
前几天发表了此系列第一篇文章,比较受欢迎,一天涨的粉丝盖过一年的了,在粉丝的私信下,今天将第二篇赶出来,效果图结合第一篇展示,废话不多说,直接开始
以下是本篇文章正文内容
提示:此文章部分工具类需借鉴第一篇文章。链接如下。(后续将会提示)
Android企业级实战-界面篇-1
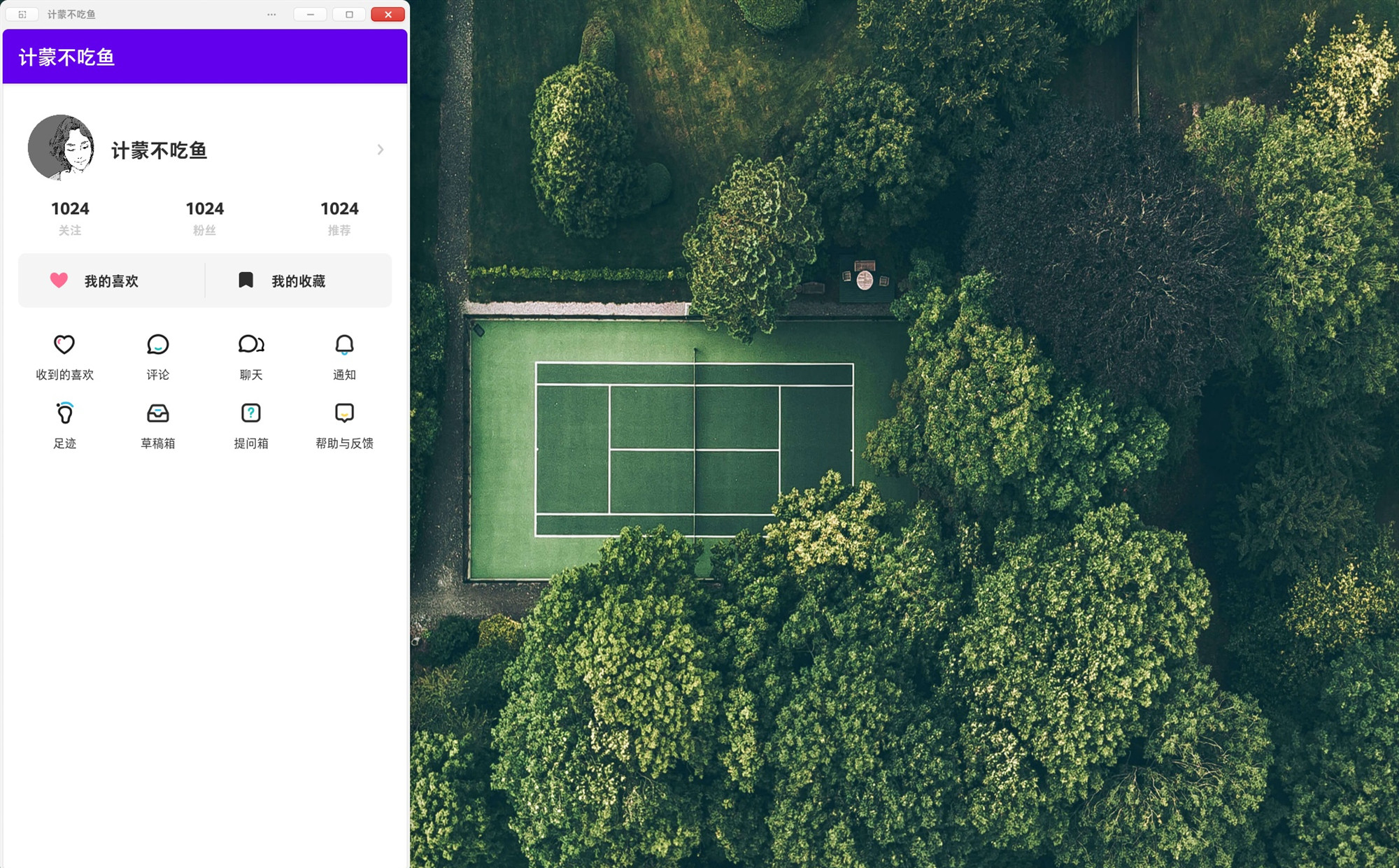
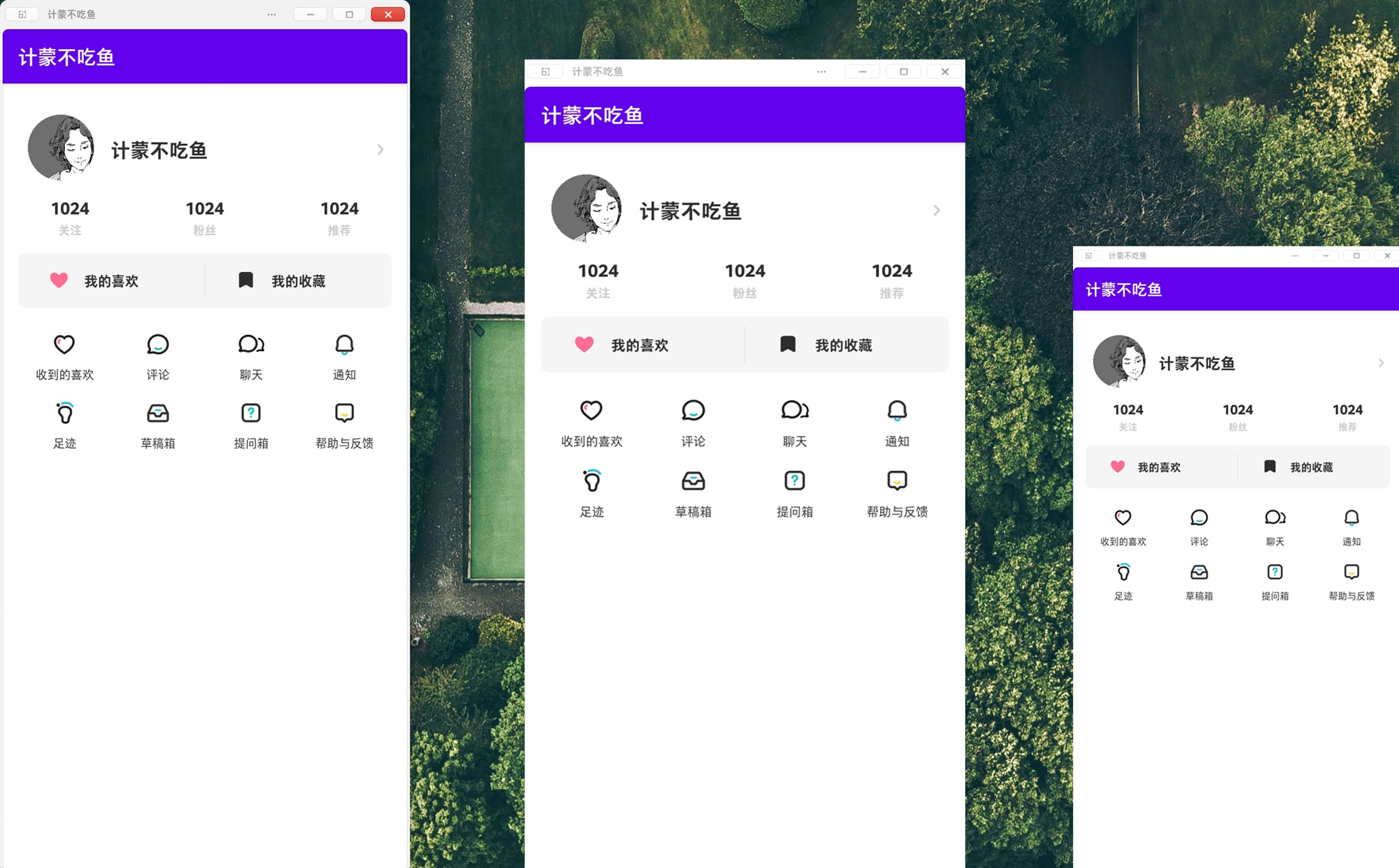
一、先看看实现的效果



二、实现前准备
1.dimens.xml文件内容(与第一个案例为同文件)
不占字了,请于第一篇自取
Android企业级实战-界面篇-1
2.ids.xml文件内容(此案例可用)
<!-- 第一个UI模块id-->
<item type="id" name="user_profile_layout" />
<item type="id" name="profile_cover" />
<item type="id" name="blog_tag" />
<item type="id" name="user_data" />
<item type="id" name="arrow" />
<item type="id" name="arrow_img" />
<item type="id" name="blog_name_text" />
<!-- 第二个UI模块id-->
<item type="id" name="user_focus_layout" />
<item type="id" name="user_focus_num" />
<item type="id" name="user_fans_layout" />
<item type="id" name="user_fans_num" />
<item type="id" name="new_fans_tip" />
<item type="id" name="user_fav_num" />
<item type="id" name="user_tv_recommend_num" />
<!--第三个模块-->
<item type="id" name="ll_owner_like" />
<item type="id" name="iv_like_icon" />
<item type="id" name="ll_owner_fav" />
<item type="id" name="iv_fav_icon" />
3.colors.xml文件内容(此案例可用)
<color name="jimeng_background_primary_light">#ffffffff</color>
<color name="jimeng_white">@color/jimeng_background_primary_light</color>
<color name="jimeng_text_primary_light">#ff2e2e2e</color>
<color name="jimeng_black">@color/jimeng_text_primary_light</color>
<color name="jimeng_red_light">#ffff6c93</color>
<color name="jimeng_text_quarternary_light">#ffcccccc</color>
<color name="color_dddddd">#ffdddddd</color>
<color name="jimeng_background_secondary_light">#fff5f5f5</color>
<color name="jimeng_separator_line_light">#ffededed</color>
<color name="jimeng_gray05">@color/jimeng_separator_line_light</color>
<color name="color_ffffff">#ffffffff</color>
<color name="jimeng_gray03">@color/jimeng_text_quarternary_light</color>
三、实现
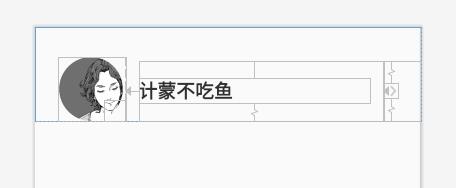
1.user_profile_layout.xml(第一个模块)
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@id/user_profile_layout"
android:layout_width="fill_parent"
android:layout_height="100.0dip"
android:clickable="true"
android:clipChildren="false">
<ImageView
android:id="@id/profile_cover"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:alpha="1.0" />
<ImageView
android:id="@id/image"
android:layout_width="72.0dip"
android:layout_height="72.0dip"
android:layout_marginLeft="24.0dip"
android:layout_marginTop="@dimen/jimeng_dp_32"
android:layout_marginRight="15.0dip"
android:src="@drawable/venda_default_icon_jimeng" />
<ImageView
android:id="@id/blog_tag"
android:layout_width="22.0dip"
android:layout_height="22.0dip"
android:layout_alignRight="@id/image"
android:layout_alignBottom="@id/image"
android:layout_marginTop="2.0dip"
android:scaleType="centerCrop" />
<RelativeLayout
android:id="@id/user_data"
android:layout_width="fill_parent"
android:layout_height="72.0dip"
android:layout_marginTop="36.0dip"
android:layout_toLeftOf="@id/arrow"
android:layout_toRightOf="@id/image"
>
<TextView
android:id="@id/blog_name_text"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginTop="4.0dip"
android:layout_marginRight="15.0dip"
android:duplicateParentState="true"
android:singleLine="true"
android:text="计蒙不吃鱼"
android:layout_centerVertical="true"
android:textColor="@color/jimeng_black"
android:textSize="@dimen/jimeng_dp_20"
android:textStyle="bold"/>
</RelativeLayout>
<RelativeLayout
android:id="@id/arrow"
android:layout_width="40.0dip"
android:layout_height="72.0dip"
android:layout_marginTop="36.0dip"
android:layout_alignParentRight="true"
>
<ImageView
android:id="@id/arrow_img"
android:layout_width="16.0dip"
android:layout_height="16.0dip"
android:layout_centerVertical="true"
android:layout_marginRight="24.0dip"
android:src="@drawable/common_icon_arrow_next_medium" />
</RelativeLayout>
</RelativeLayout>
效果图:

2.include_user_profile_feature.xml(第二个模块)
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="@color/white"
android:orientation="horizontal"
android:paddingTop="@dimen/jimeng_dp_16"
android:paddingBottom="@dimen/jimeng_dp_16">
<LinearLayout
android:id="@id/user_focus_layout"
android:layout_width="0.0dip"
android:layout_height="fill_parent"
android:layout_weight="1.0"
android:gravity="center"
android:orientation="vertical">
<TextView
android:id="@id/user_focus_num"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="1024"
android:textColor="@color/jimeng_text_primary_light"
android:textSize="@dimen/jimeng_dp_17"
android:textStyle="bold" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="@dimen/jimeng_dp_2"
android:text="关注"
android:textColor="@color/jimeng_text_quarternary_light"
android:textSize="@dimen/jimeng_dp_12"
android:textStyle="bold" />
</LinearLayout>
<RelativeLayout
android:id="@id/user_fans_layout"
android:layout_width="0.0dip"
android:layout_height="fill_parent"
android:layout_weight="1.0"
android:gravity="center">
<RelativeLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content">
<TextView
android:id="@id/user_fans_num"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:text="1024"
android:textColor="@color/jimeng_text_primary_light"
android:textSize="@dimen/jimeng_dp_17"
android:textStyle="bold" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/user_fans_num"
android:layout_centerHorizontal="true"
android:layout_marginTop="@dimen/jimeng_dp_2"
android:text="粉丝"
android:textColor="@color/jimeng_text_quarternary_light"
android:textSize="@dimen/jimeng_dp_12"
android:textStyle="bold" />
<TextView
android:id="@id/new_fans_tip"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="3.0dip"
android:layout_marginBottom="3.0dip"
android:layout_toRightOf="@id/user_fans_num"
android:text="+0"
android:textColor="@color/jimeng_red_light"
android:textSize="10.0dip"
android:visibility="gone" />
</RelativeLayout>
</RelativeLayout>
<LinearLayout
android:id="@id/user_fav_num"
android:layout_width="0.0dip"
android:layout_height="fill_parent"
android:layout_weight="1.0"
android:gravity="center"
android:orientation="vertical">
<TextView
android:id="@id/user_tv_recommend_num"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="1024"
android:textColor="@color/jimeng_text_primary_light"
android:textSize="@dimen/jimeng_dp_17"
android:textStyle="bold" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="@dimen/jimeng_dp_2"
android:text="推荐"
android:textColor="@color/jimeng_text_quarternary_light"
android:textSize="@dimen/jimeng_dp_12"
android:textStyle="bold" />
</LinearLayout>
</LinearLayout>
效果图

3.user_profile_mylove_collect.xml(第三个模块)
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:background="@drawable/user_profile_background_like"
android:layout_height="@dimen/jimeng_dp_56"
android:layout_marginLeft="@dimen/jimeng_dp_16"
android:layout_marginRight="@dimen/jimeng_dp_16"
android:layout_width="fill_parent"
android:orientation="horizontal">
<RelativeLayout
android:id="@id/ll_owner_like"
android:layout_height="fill_parent"
android:layout_weight="1.0"
android:layout_width="wrap_content">
<ImageView
android:id="@id/iv_like_icon"
android:layout_centerVertical="true"
android:layout_height="44.0dip"
android:layout_marginLeft="20.0dip"
android:layout_width="44.0dip"
android:src="@drawable/account_icon_messages_love_light1" />
<TextView
android:layout_centerVertical="true"
android:layout_height="wrap_content"
android:layout_marginLeft="4.0dip"
android:layout_toRightOf="@id/iv_like_icon"
android:layout_width="wrap_content"
android:text="我的喜欢"
android:textColor="@color/jimeng_black"
android:textSize="@dimen/jimeng_dp_14"
android:textStyle="bold" />
</RelativeLayout>
<View
android:background="@color/color_dddddd"
android:layout_height="fill_parent"
android:layout_marginBottom="@dimen/dp_10"
android:layout_marginTop="@dimen/dp_10"
android:layout_width="1.0px" />
<RelativeLayout
android:id="@id/ll_owner_fav"
android:layout_height="fill_parent"
android:layout_weight="1.0"
android:layout_width="wrap_content">
<ImageView
android:id="@id/iv_fav_icon"
android:layout_centerVertical="true"
android:layout_height="44.0dip"
android:layout_marginLeft="20.0dip"
android:layout_width="44.0dip"
android:src="@drawable/account_icon_messages_collect_light" />
<TextView
android:layout_centerVertical="true"
android:layout_height="wrap_content"
android:layout_marginLeft="4.0dip"
android:layout_toRightOf="@id/iv_fav_icon"
android:layout_width="wrap_content"
android:text="我的收藏"
android:textColor="@color/jimeng_black"
android:textSize="@dimen/jimeng_dp_14"
android:textStyle="bold" />
</RelativeLayout>
</LinearLayout>
效果图

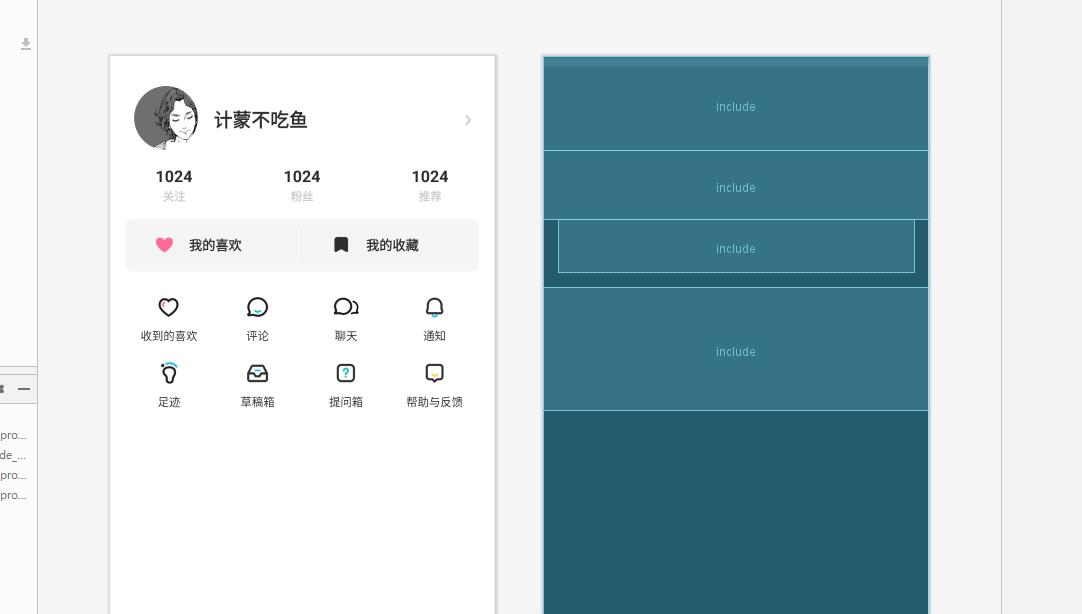
四、使用
<include layout="@layout/user_profile_layout"/>
<include
layout="@layout/include_user_profile_feature"
android:layout_width="fill_parent"
android:layout_height="wrap_content" />
<include layout="@layout/user_profile_mylove_collect" />
总结
如需交流,可于公众号内联系计蒙(看到消息就回)。
以上是关于Android企业级实战-界面篇-2的主要内容,如果未能解决你的问题,请参考以下文章