Android企业级实战-界面篇-3
Posted 计蒙不吃鱼
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android企业级实战-界面篇-3相关的知识,希望对你有一定的参考价值。
文章目录
android企业级实战-界面篇-3
计蒙创作不易,未入驻的其他平台搬运请按协议规则搬运。
文章目录
前言
发表了此系列第二篇文章后,有粉丝要求更新,今天写第三篇,相对来说比较简单,可以分为两个部分,一个为分割线的实现,另一个是条形跳转框,需组合搭配使用,这两类在设置,个人中心等界面中使用非常广泛
以下是本篇文章正文内容
提示:此文章部分工具类需借鉴第一篇,第二篇文章。
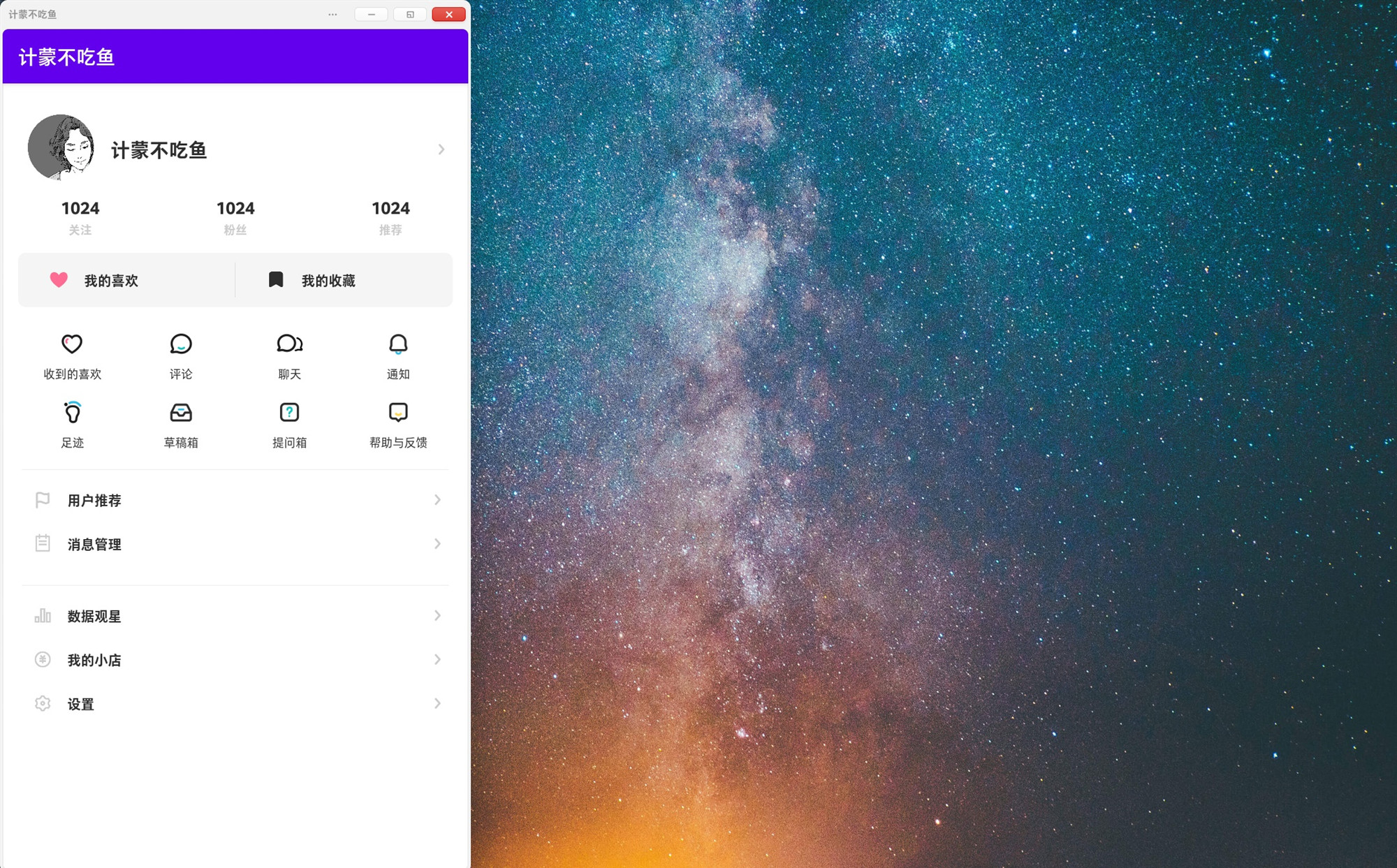
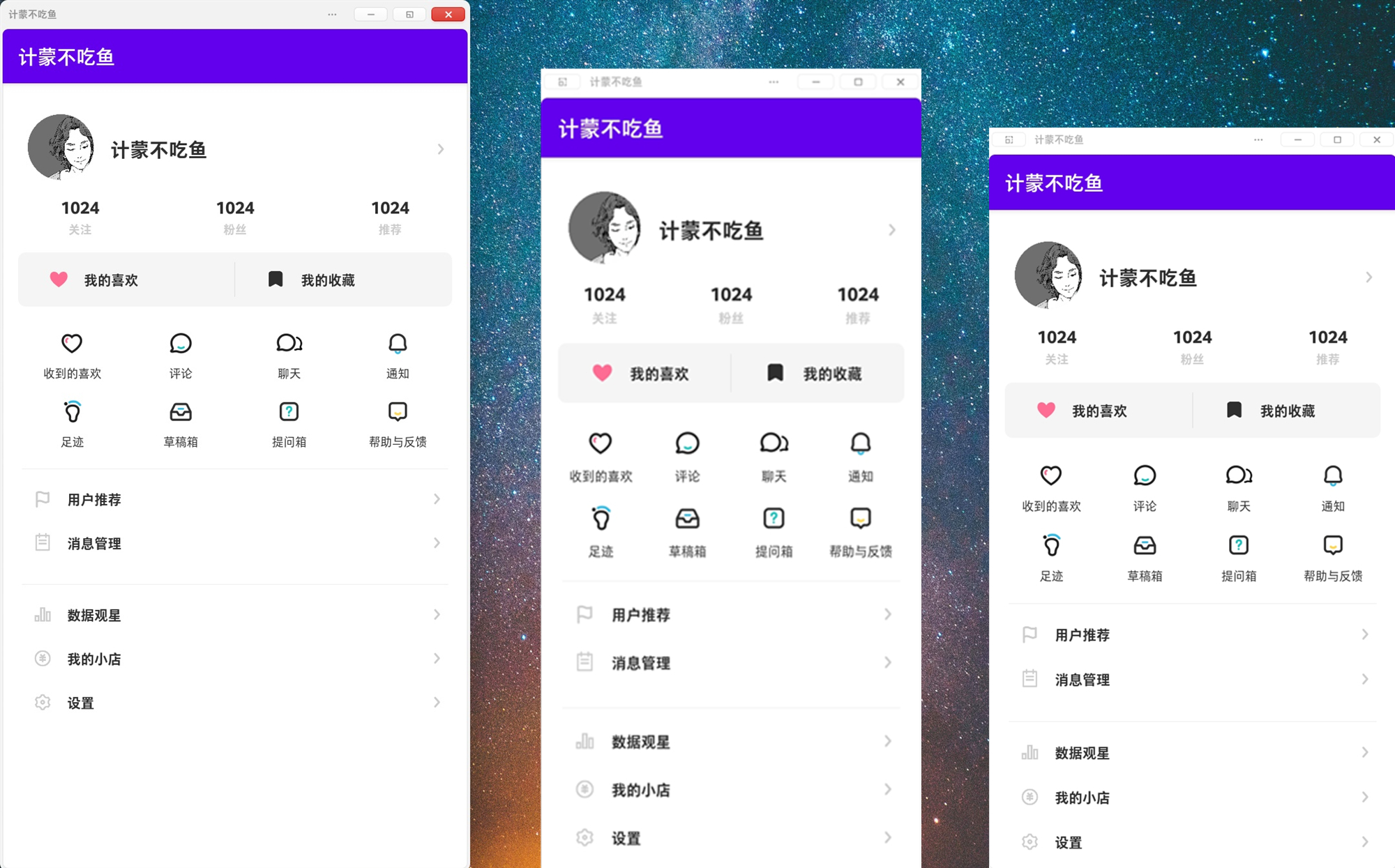
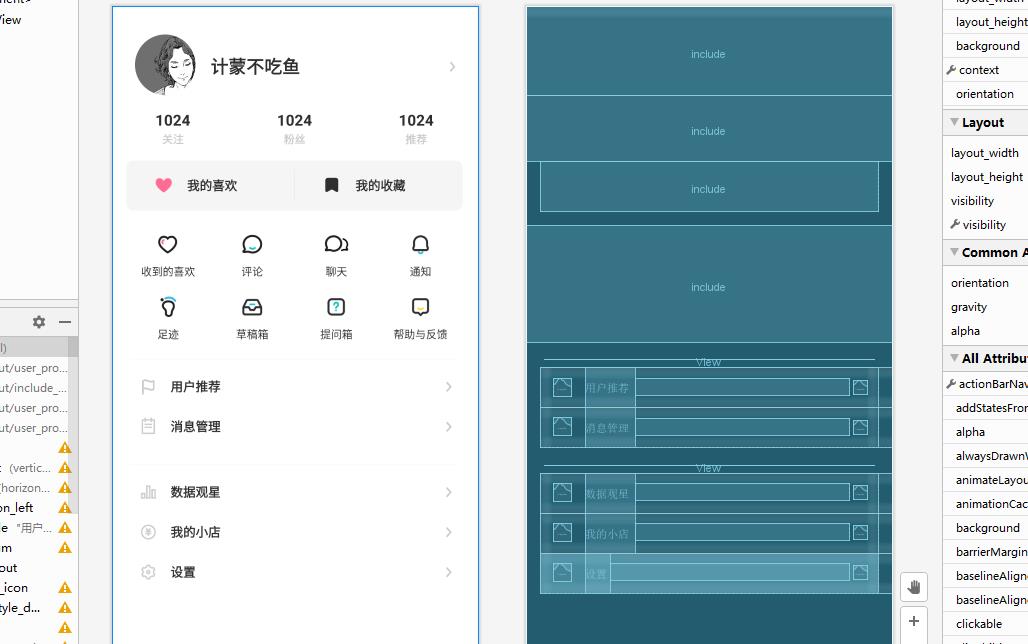
一、先看看实现的效果(与发表前文章的基础上)



二、实现前准备
1.dimens.xml文件内容(与第一个案例为同文件)
不占字了,请于第一篇自取
2.ids.xml文件内容(此案例可用)
<item type="id" name="user_game_layout" />
<item type="id" name="iv_game_icon_left" />
<item type="id" name="iv_game_icon" />
<item type="id" name="iv_hint_style_default" />
<item type="id" name="tv_game_num" />
<item type="id" name="tv_game_title" />
3.colors.xml文件内容(此案例可用)
无特殊颜色,于第一篇,第二篇自取
4.bg_set_item_selector1.xml
<?xml version="1.0" encoding="utf-8"?>
<selector
xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true" android:drawable="@color/jimeng_gray05" />
<item android:drawable="@color/jimeng_white" />
</selector>
5.user_profile_item_background.xml
<?xml version="1.0" encoding="utf-8"?>
<shape android:shape="rectangle"
xmlns:android="http://schemas.android.com/apk/res/android">
<solid android:color="@color/color_ffffff" />
<stroke android:width="1.0dip" android:color="@color/color_ffffff" />
<corners android:radius="8.0dip" />
</shape>
三、实现
1.分割线(一个为例)
<View
android:layout_width="fill_parent"
android:layout_height="1.0px"
android:layout_marginLeft="@dimen/jimeng_dp_20"
android:layout_marginTop="@dimen/jimeng_dp_20"
android:layout_marginRight="@dimen/jimeng_dp_20"
android:layout_marginBottom="@dimen/jimeng_dp_8"
android:background="@color/jimeng_gray05" />
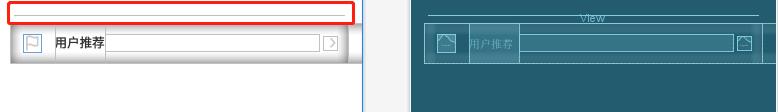
效果图:

2.条形跳转框(一个为例)
<LinearLayout
android:id="@id/user_game_layout"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="16.0dip"
android:background="@drawable/user_profile_item_background"
android:orientation="vertical">
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="@dimen/jimeng_dp_45"
android:layout_marginRight="16.0dip"
android:background="@drawable/bg_set_item_selector1"
android:orientation="horizontal">
<ImageView
android:id="@id/iv_game_icon_left"
android:layout_width="20.0dip"
android:layout_height="20.0dip"
android:layout_gravity="center_vertical"
android:layout_marginLeft="15.0dip"
android:src="@drawable/account_icon_activity_stats" />
<TextView
android:id="@id/tv_game_title"
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:layout_marginLeft="15.0dip"
android:duplicateParentState="true"
android:ellipsize="end"
android:gravity="center_vertical"
android:maxLength="6"
android:maxLines="1"
android:singleLine="true"
android:text="数据观星"
android:textColor="@color/jimeng_text_primary_light"
android:textSize="14.0dip"
android:textStyle="bold" />
<TextView
android:id="@id/tv_game_num"
android:layout_width="0.0dip"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:layout_marginRight="5.0dip"
android:layout_weight="1.0"
android:ellipsize="end"
android:gravity="right"
android:maxLength="12"
android:maxLines="1"
android:text=""
android:textColor="@color/jimeng_gray03"
android:textSize="14.0dip" />
<RelativeLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical">
<ImageView
android:id="@id/iv_game_icon"
android:layout_width="25.0dip"
android:layout_height="25.0dip"
android:layout_marginTop="2.5dip"
android:layout_marginRight="15.0dip"
android:visibility="gone" />
<ImageView
android:id="@id/iv_hint_style_default"
android:layout_width="9.0dip"
android:layout_height="9.0dip"
android:layout_alignParentTop="true"
android:layout_marginLeft="22.0dip"
android:background="@drawable/common_icon_notification_small"
android:visibility="gone" />
</RelativeLayout>
<ImageView
android:layout_width="@dimen/jimeng_dp_16"
android:layout_height="@dimen/jimeng_dp_16"
android:layout_gravity="center_vertical"
android:layout_marginRight="12.0dip"
android:src="@drawable/common_icon_arrow_next_medium" />
</LinearLayout>
</LinearLayout>
效果图

四、使用
//将两个模块组合使用即可,可与效果图为例。
总结
如需交流,可于公众号内联系计蒙(看到消息就回)。
以上是关于Android企业级实战-界面篇-3的主要内容,如果未能解决你的问题,请参考以下文章