Toolbar在Android中的使用
Posted 我想月薪过万
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Toolbar在Android中的使用相关的知识,希望对你有一定的参考价值。
背景知识
Toobar与ActionBar
从android3.0(API level 11)开始,所有使用默认主题的activity都自带一个ActionBar,但是随着Android版本的迭代,ActionBar的特性不断增加,从而导致了在不同Android系统的设备上,ActionBar的显示不一致。从Android5.0(API level 21)开始,引进了Toolbar,它包含了ActionBar最近添加的大多数特性,同时添加到了支持库中,使得在低版本设备上也可以使用Toolbar。
Toolbar与ActionBar的区别:
- ToolBar就是一个View,跟其它View一样包含在布局中。
- 像常规View一样,Toolbar很容易来放置、实现动画以及控制。
- 一个Activity中可以有多个Toolbar。
包之间的关系
由于这个 Toobar 产生的历史悠久,他所涉及的包啊 也是相当的复杂,就像Fragment包一样,下面,我就给大家来梳理一下:
android.widget.Toolbar 对应 setActionBar()
androidx.appcompat.widget.Toolbar 对应 setSupportActionBar()简单的使用
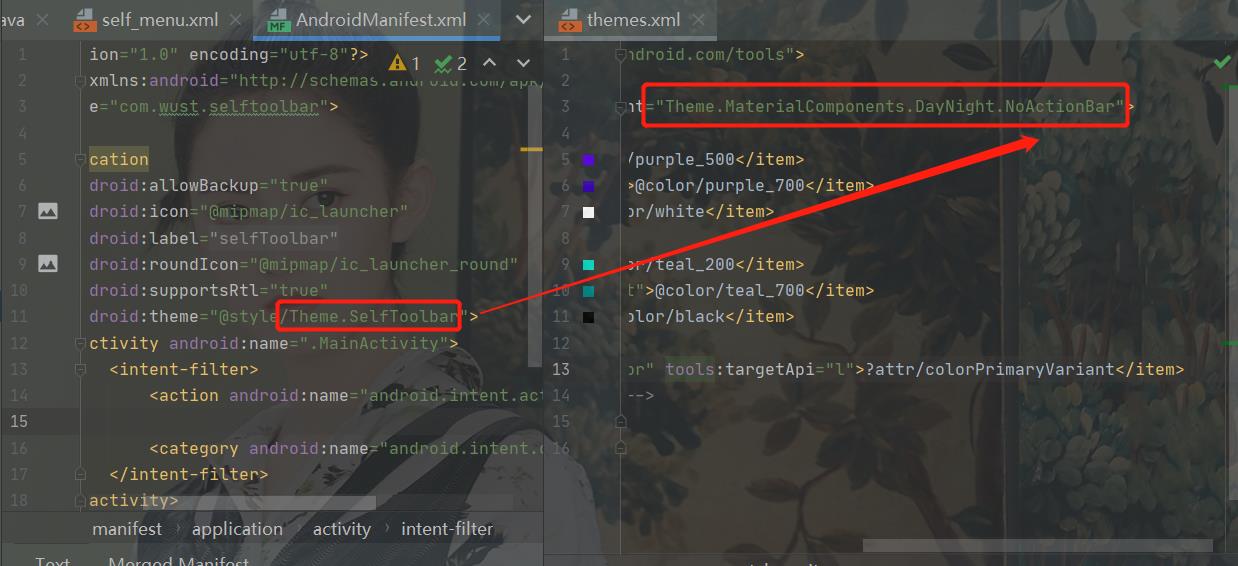
第一步,在 AndroidManifest.xml 中把那个主题改成带 NoActionBar 的

第二步:在布局文件中申明 Toolbar
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<Toolbar
android:id="@+id/tb_self_tool_bar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#0000ff"
android:titleTextColor="#ffffff"
android:title="这是我自己定义的标题"/>
</LinearLayout>第三步:设置 Toolbar
package com.wust.selftoolbar;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.Toolbar;
public class MainActivity extends AppCompatActivity {
private Toolbar tb_self_tool_bar;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
tb_self_tool_bar = findViewById(R.id.tb_self_tool_bar);
setActionBar(tb_self_tool_bar);
}
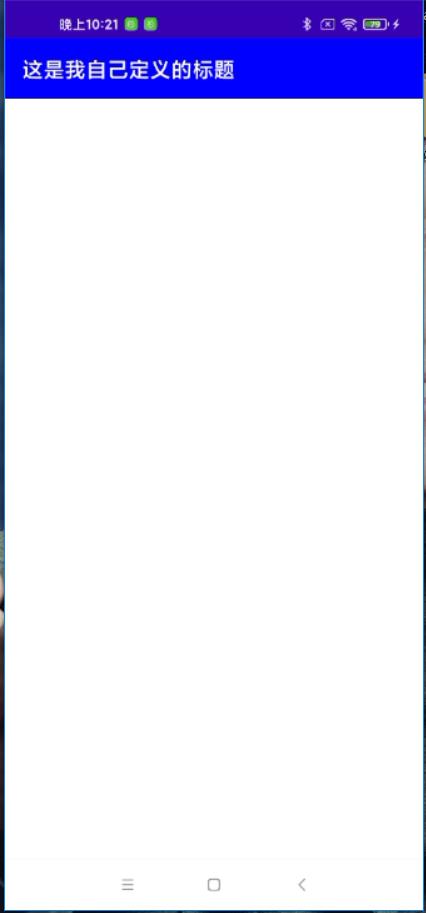
}效果展示

高级使用
重要提示:经过我自己的测试,我觉得想进行高级设置最好使用下面这个包
androidx.appcompat.widget.Toolbar 对应 setSupportActionBar()- 设置导航图标并监听事件


package com.wust.selftoolbar;
import android.os.Bundle;
import android.view.Menu;
import android.view.View;
import android.widget.Toast;
import androidx.appcompat.app.AppCompatActivity;
import androidx.appcompat.widget.Toolbar;
public class MainActivity extends AppCompatActivity {
private Toolbar tb_self_tool_bar;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
tb_self_tool_bar = findViewById(R.id.tb_self_tool_bar);
//设置 Toolbar
setSupportActionBar(tb_self_tool_bar);
//设置 左边导航
tb_self_tool_bar.setNavigationIcon(R.drawable.ic_launcher_foreground);
tb_self_tool_bar.setNavigationOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.this,"导航按钮",Toast.LENGTH_SHORT).show();
}
});
}
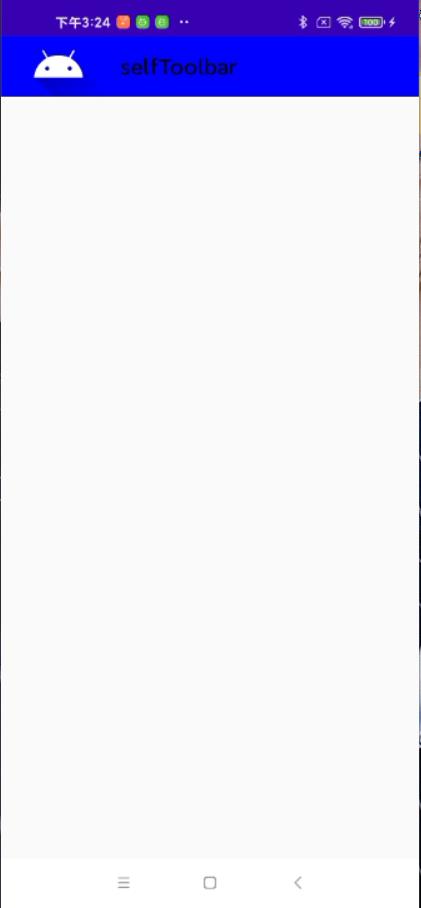
}- 设置logon

package com.wust.selftoolbar;
import android.os.Bundle;
import android.view.Menu;
import android.view.View;
import android.widget.Toast;
import androidx.appcompat.app.AppCompatActivity;
import androidx.appcompat.widget.Toolbar;
public class MainActivity extends AppCompatActivity {
private Toolbar tb_self_tool_bar;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
tb_self_tool_bar = findViewById(R.id.tb_self_tool_bar);
//设置 Toolbar
setSupportActionBar(tb_self_tool_bar);
//设置 左边导航
tb_self_tool_bar.setNavigationIcon(R.drawable.ic_launcher_foreground);
tb_self_tool_bar.setNavigationOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.this,"导航按钮",Toast.LENGTH_SHORT).show();
}
});
//设置 logon
tb_self_tool_bar.setLogo(R.mipmap.ic_launcher_round);
}
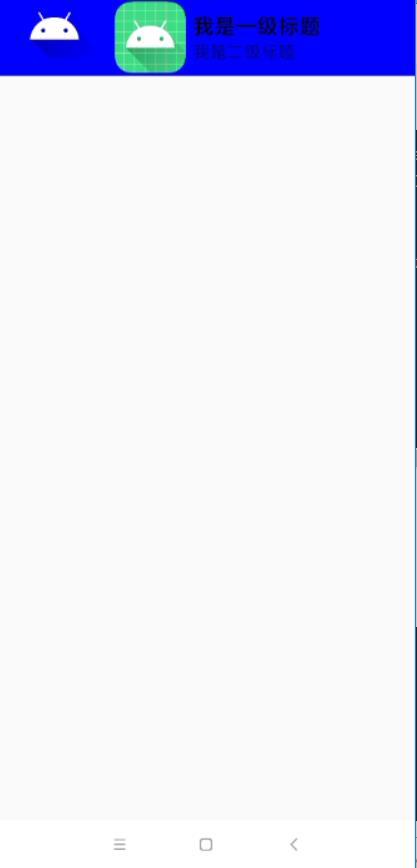
}- 设置父子级标题

package com.wust.selftoolbar;
import android.os.Bundle;
import android.view.Menu;
import android.view.View;
import android.widget.Toast;
import androidx.appcompat.app.AppCompatActivity;
import androidx.appcompat.widget.Toolbar;
public class MainActivity extends AppCompatActivity {
private Toolbar tb_self_tool_bar;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
tb_self_tool_bar = findViewById(R.id.tb_self_tool_bar);
//设置 Toolbar
setSupportActionBar(tb_self_tool_bar);
//设置 左边导航
tb_self_tool_bar.setNavigationIcon(R.drawable.ic_launcher_foreground);
tb_self_tool_bar.setNavigationOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.this,"导航按钮",Toast.LENGTH_SHORT).show();
}
});
//设置 logon
tb_self_tool_bar.setLogo(R.mipmap.ic_launcher_round);
//设置 父子级标题 注意:这里不能使用 tb_self_tool_bar.setTitle("我是一级标题"); 要不然还是应用的名字
getSupportActionBar().setTitle("我是一级标题");
tb_self_tool_bar.setSubtitle("我是二级标题");
}
}- 设置 Menu

package com.wust.selftoolbar;
import android.os.Bundle;
import android.view.Menu;
import android.view.View;
import android.widget.Toast;
import androidx.appcompat.app.AppCompatActivity;
import androidx.appcompat.widget.Toolbar;
public class MainActivity extends AppCompatActivity {
private Toolbar tb_self_tool_bar;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
tb_self_tool_bar = findViewById(R.id.tb_self_tool_bar);
//设置 Toolbar
setSupportActionBar(tb_self_tool_bar);
}
//设置Menu
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.self_menu,menu);
return super.onCreateOptionsMenu(menu);
}
}<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<item
android:id="@+id/menu_settings"
android:orderInCategory="1"
android:title="one"
app:showAsAction="never" />
<item
android:id="@+id/menu_about"
android:orderInCategory="2"
android:title="two"
app:showAsAction="ifRoom"/>
<item
android:id="@+id/menu_quit"
android:orderInCategory="3"
android:title="three"
app:showAsAction="always"/>
</menu>- 设置 Menu 的样式

<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:orientation="vertical"
tools:context=".MainActivity">
<androidx.appcompat.widget.Toolbar
android:id="@+id/tb_self_tool_bar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#0000ff"
android:titleTextColor="#ffffff"
app:popupTheme="@style/popupStyle"/>
</LinearLayout><?xml version="1.0" encoding="utf-8"?>
<resources>
<style name="popupStyle">
<item name="android:textColor">#ff0000</item>
</style>
</resources>
以上是关于Toolbar在Android中的使用的主要内容,如果未能解决你的问题,请参考以下文章