Fragment的使用
Posted 我想月薪过万
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Fragment的使用相关的知识,希望对你有一定的参考价值。
效果展示

创建方法
总的来说,有两种方法:静态调用 和 动态调用
代码演示
静态调用
- 第一步,编写xml文件,直接使用 fragment,配合class使用
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<fragment
android:id="@+id/one"
class="com.wust.twofragrement.OneFragrement"
android:layout_width="match_parent"
android:layout_height="300dp"/>
<fragment
android:id="@+id/two"
class="com.wust.twofragrement.TwoFragrement"
android:layout_width="match_parent"
android:layout_height="300dp"/>
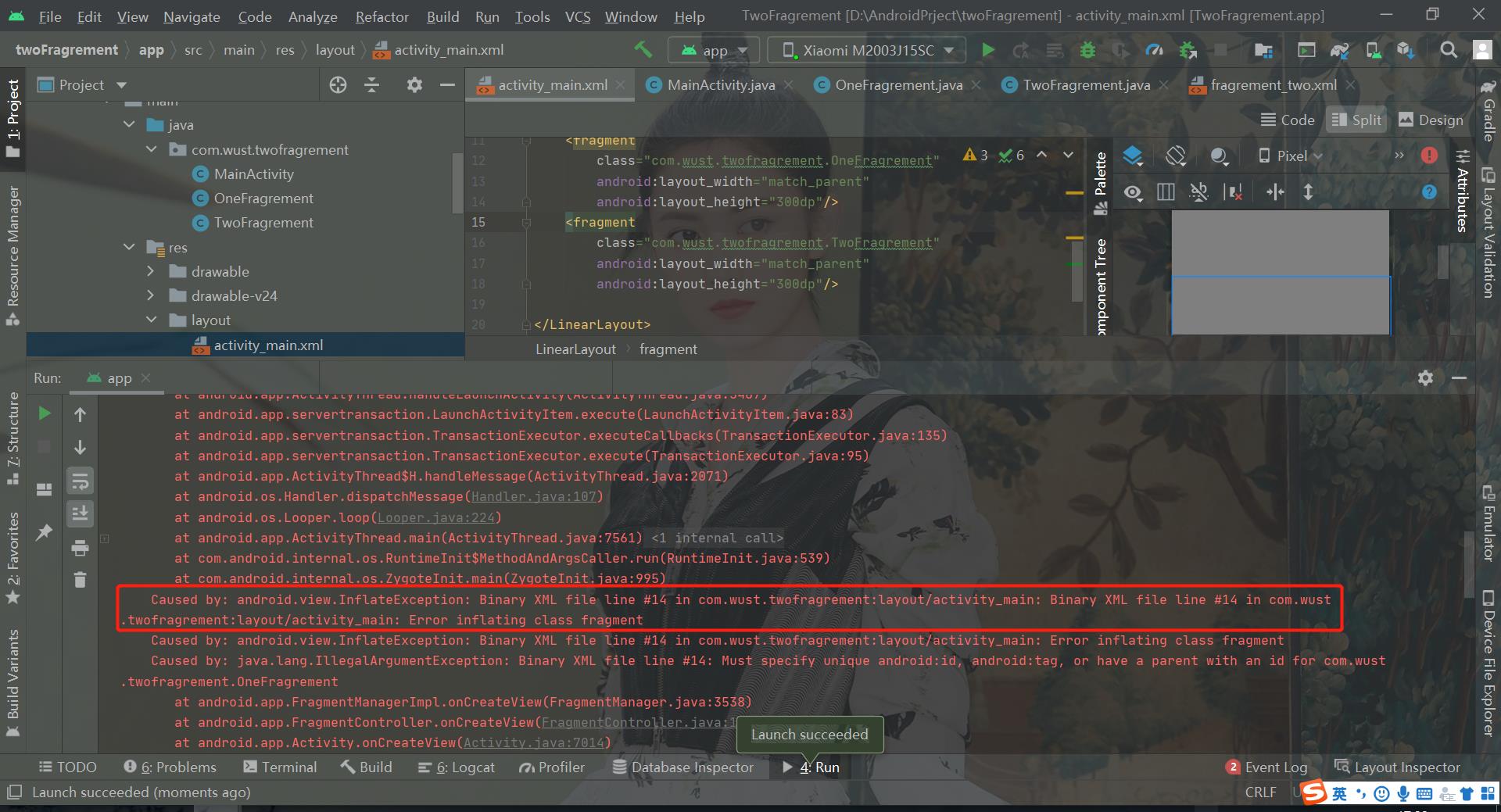
</LinearLayout>注意:这个 fragment 一定要加 id,要不然会报如下错误
Caused by: android.view.InflateException: Binary XML file line #14 in com.wust.twofragrement:layout/activity_main: Binary XML file line #14 in com.wust.twofragrement:layout/activity_main: Error inflating class fragment
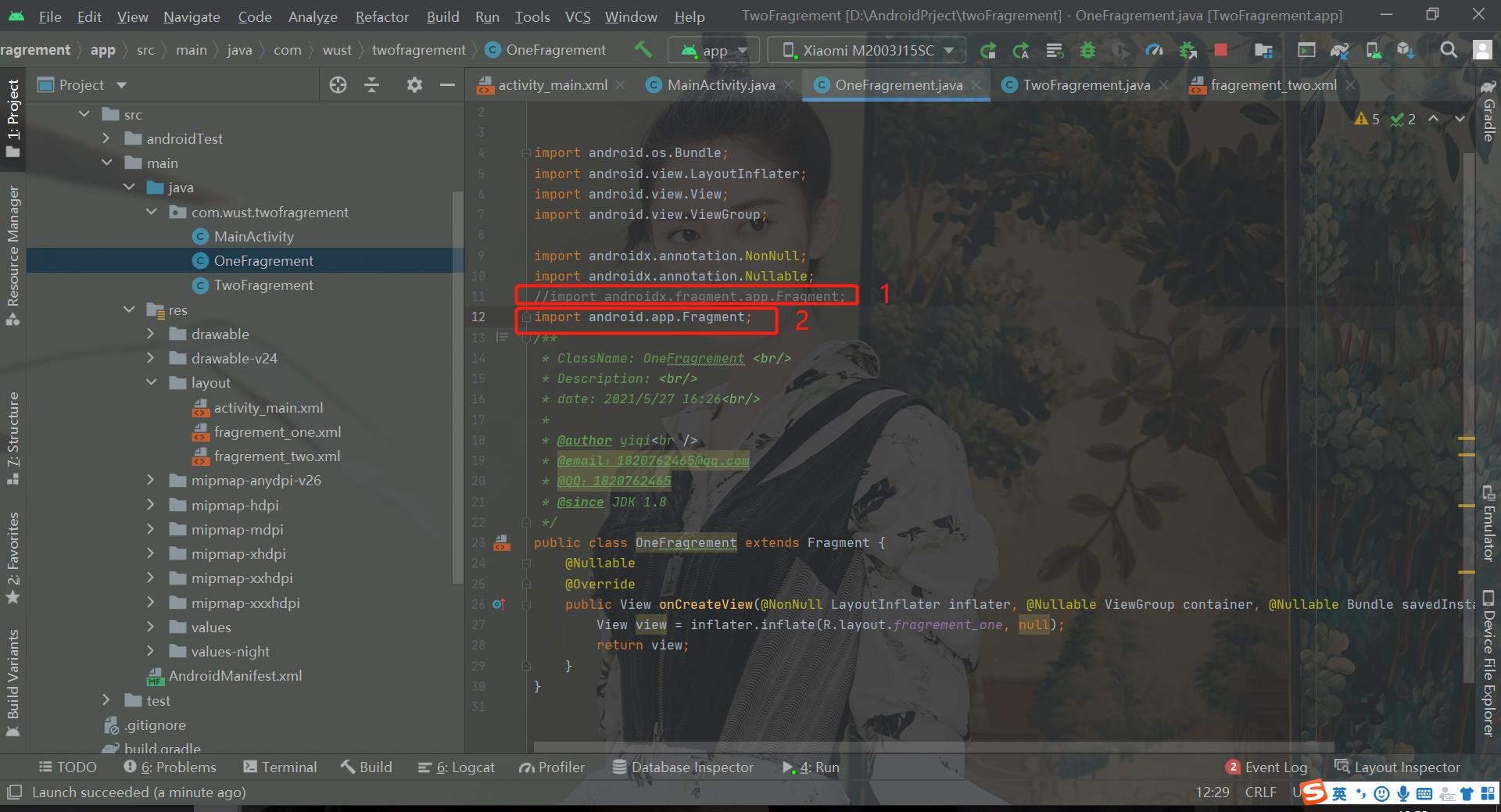
- 第二步,编写 fragment 类代码
package com.wust.twofragrement;
import android.app.Fragment;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import androidx.annotation.NonNull;
import androidx.annotation.Nullable;
/**
* ClassName: OneFragrement <br/>
* Description: <br/>
* date: 2021/5/27 16:26<br/>
*
* @author yiqi<br />
* @email:1820762465@qq.com
* @QQ:1820762465
* @since JDK 1.8
*/
public class OneFragrement extends Fragment {
@Nullable
@Override
public View onCreateView(@NonNull LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.fragrement_one, null);
return view;
}
}
package com.wust.twofragrement;
import android.app.Fragment;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import androidx.annotation.NonNull;
import androidx.annotation.Nullable;
/**
* ClassName: OneFragrement <br/>
* Description: <br/>
* date: 2021/5/27 16:26<br/>
*
* @author yiqi<br />
* @email:1820762465@qq.com
* @QQ:1820762465
* @since JDK 1.8
*/
public class TwoFragrement extends Fragment {
@Nullable
@Override
public View onCreateView(@NonNull LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.fragrement_two, null);
return view;
}
}
注意:在这一步中你引入的 fragment 包要正确,一定要是 android.app.Fragment; 另外一个是 androidx.fragment.app.Fragment; 在这种静态调用方法里,两个包任选其一即可。

动态调用
- 第一步,编写xml布局文件,使用 FrameLayout 占位
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<FrameLayout
android:id="@+id/fl_one"
android:layout_width="match_parent"
android:layout_height="300dp"/>
<FrameLayout
android:id="@+id/fl_two"
android:layout_width="match_parent"
android:layout_height="300dp"/>
</LinearLayout>- 第二步,编写 fragment 类代码
package com.wust.twofragrement;
import android.app.Fragment;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import androidx.annotation.NonNull;
import androidx.annotation.Nullable;
/**
* ClassName: OneFragrement <br/>
* Description: <br/>
* date: 2021/5/27 16:26<br/>
*
* @author yiqi<br />
* @email:1820762465@qq.com
* @QQ:1820762465
* @since JDK 1.8
*/
public class OneFragrement extends Fragment {
@Nullable
@Override
public View onCreateView(@NonNull LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.fragrement_one, null);
return view;
}
}
package com.wust.twofragrement;
import android.app.Fragment;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import androidx.annotation.NonNull;
import androidx.annotation.Nullable;
/**
* ClassName: OneFragrement <br/>
* Description: <br/>
* date: 2021/5/27 16:26<br/>
*
* @author yiqi<br />
* @email:1820762465@qq.com
* @QQ:1820762465
* @since JDK 1.8
*/
public class TwoFragrement extends Fragment {
@Nullable
@Override
public View onCreateView(@NonNull LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.fragrement_two, null);
return view;
}
}
注意:在这一步中你引入的 fragment 包要正确,一定要是 android.app.Fragment; 而我们的静态调用方法中,你引入两个包中的任何一个都是可以的
- 第三步,动态添加 fragment 到 FrameLayout 中
package com.wust.twofragrement;
import androidx.fragment.app.FragmentActivity;
import android.os.Bundle;
public class MainActivity extends FragmentActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//第一步,获取 Fragrement
OneFragrement oneFragrement = new OneFragrement();
TwoFragrement twoFragrement = new TwoFragrement();
//第二步,占坑
getFragmentManager().beginTransaction().replace(R.id.fl_one,oneFragrement,"one").commit();
getFragmentManager().beginTransaction().replace(R.id.fl_two,twoFragrement,"two").commit();
}
}看到这里,你基本上已经掌握了 fragment 的基本引入。下一节 我们将讲解 fragment 之间的通信。
以上是关于Fragment的使用的主要内容,如果未能解决你的问题,请参考以下文章