Spring+SpringMvc-简单模拟微信红包
Posted CaoPengCheng&
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Spring+SpringMvc-简单模拟微信红包相关的知识,希望对你有一定的参考价值。
Spring+SpringMvc-简单模拟微信红包
环境
tomcat,idea,Spring,SpringMvc
环境搭建:请看idea搭建ssm
controller
package controller;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.http.HttpStatus;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.bind.annotation.ResponseStatus;
import service.HongService;
import javax.servlet.http.HttpServletRequest;
import java.util.List;
@Controller
@RequestMapping(value="/Hong",produces="text/html;charset=UTF-8")
public class HongController {
@Autowired
HongService hongService;
@RequestMapping(method= RequestMethod.POST)
@ResponseStatus(HttpStatus.OK)
public String post(HttpServletRequest request){
hongService.qiang(request.getParameter("money"),request.getParameter("number"));
return "hong";
}
}
package controller;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.http.HttpStatus;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.bind.annotation.ResponseStatus;
import service.HongService;
import service.Impl.HongServiceImpl;
import javax.servlet.http.HttpServletRequest;
import java.math.BigDecimal;
import java.util.List;
@Controller
@RequestMapping(value="/Qiang",produces="text/html;charset=UTF-8")
public class QiangController {
@RequestMapping(method= RequestMethod.POST)
@ResponseStatus(HttpStatus.OK)
public String post(HttpServletRequest request){
String str;
if(HongServiceImpl.x<HongServiceImpl.number) {
str="恭喜您,抢到了!";
List<Double> s = HongServiceImpl.getS();
request.setAttribute("str", str);
request.setAttribute("hhh", s.get(HongServiceImpl.x));
HongServiceImpl.x += 1;
}else{
str="很遗憾,红包已抢完!!";
request.setAttribute("str", str);
}
return "hong";
}
}
service
package service;
public interface HongService {
public void qiang(String m,String n);
}
package service.Impl;
import org.springframework.stereotype.Service;
import service.HongService;
import java.text.DecimalFormat;
import java.util.*;
@Service
public class HongServiceImpl implements HongService {
private static List<Double> s=new ArrayList<Double>() ;
public static int x=0;
public static int number;
@Override
public void qiang(String m, String n) {
double max=Double.parseDouble(m) ;
number=Integer.parseInt(n) ;
DecimalFormat df = new DecimalFormat("#.00");
max= Double.parseDouble(df.format(max));
for(int i=1;i<=Integer.parseInt(n) ;i++) {
// System.out.println("max="+max);
double randomNumber = Math.random() ;
randomNumber*=10;
randomNumber= Double.parseDouble(df.format(randomNumber));
//System.out.println("randomNumber="+randomNumber);
if(randomNumber>=max/2){
i--;
// System.out.println("big");
continue;
}
if (i == Integer.parseInt(n)) {
max= Double.parseDouble(df.format(max));
s.add(max);
break;
}
s.add(randomNumber);
max -= randomNumber;
}
}
public static List<Double> getS() {
return s;
}
}
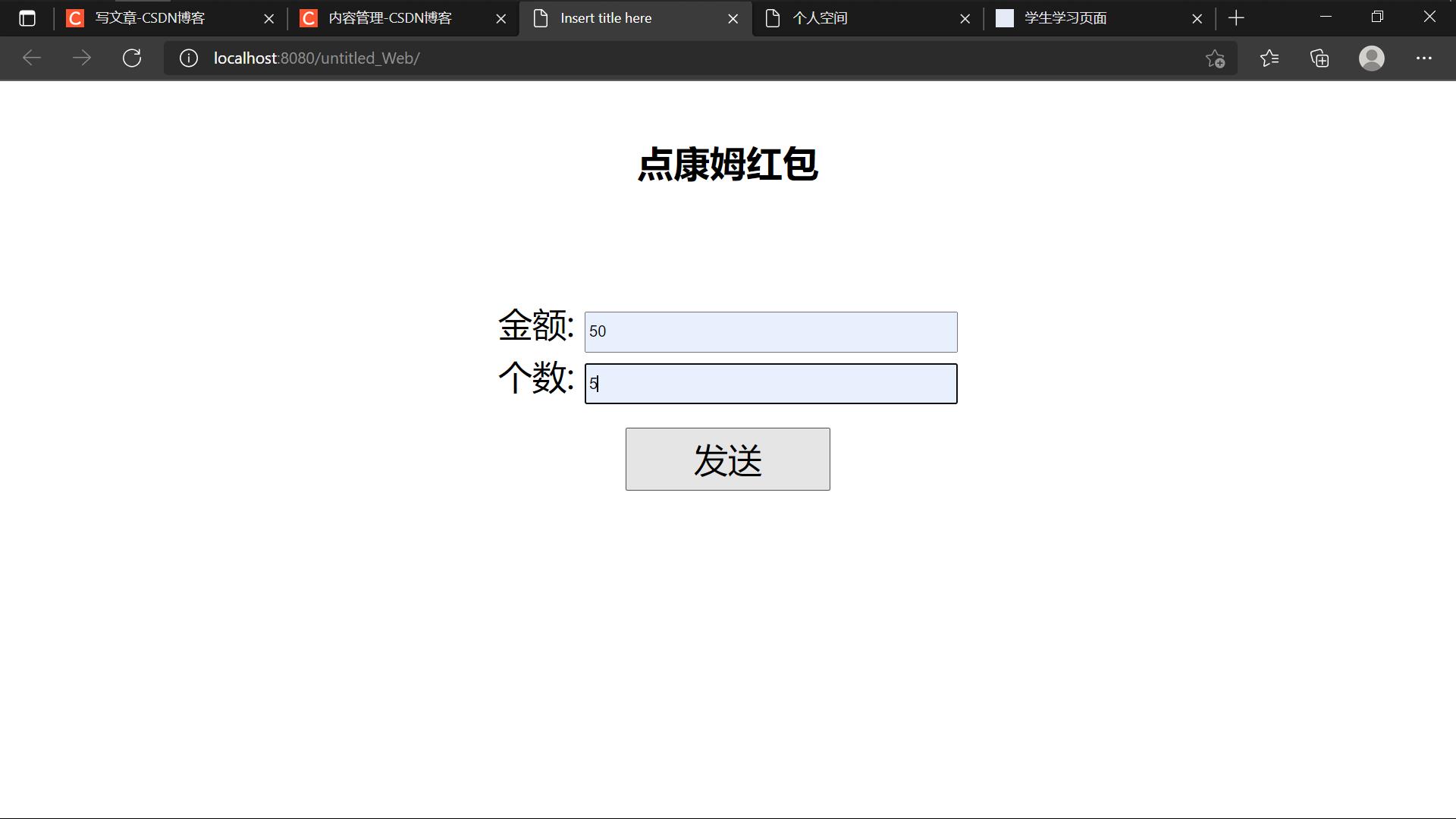
页面
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">
<title>Insert title here</title>
<style type="text/css">
body{
background:url("1.jpeg ");
background-size:100% 100%;
}
.f{
margin-top:50px;
text-align: center;
}
.d{
text-align: center;
font-size:30px;
}
.r{
margin-top:100px;
text-align: center;
}
</style>
</head>
<body>
<div class="f">
<h1>点康姆红包</h1>
<form action="Hong" method="post" class="r">
<div class="d">
<label >金额:</label>
<input style="width: 320px;height: 30px" type="text" name="money">
</div>
<div class="d">
<label >个数:</label>
<input style="width: 320px;height: 30px" type="text" name="number">
</div>
<br>
<input type="submit" style="width: 180px;height: 55px" value="发送" class="d">
</form>
</div>
</body>
</html>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">
<title>Insert title here</title>
<style type="text/css">
body{
background-color:red;
}
.f{
margin-top:50px;
text-align: center;
}
.d{
text-align: center;
font-size:30px;
}
.r{
margin-top:100px;
text-align: center;
}
</style>
</head>
<body>
<div class="f">
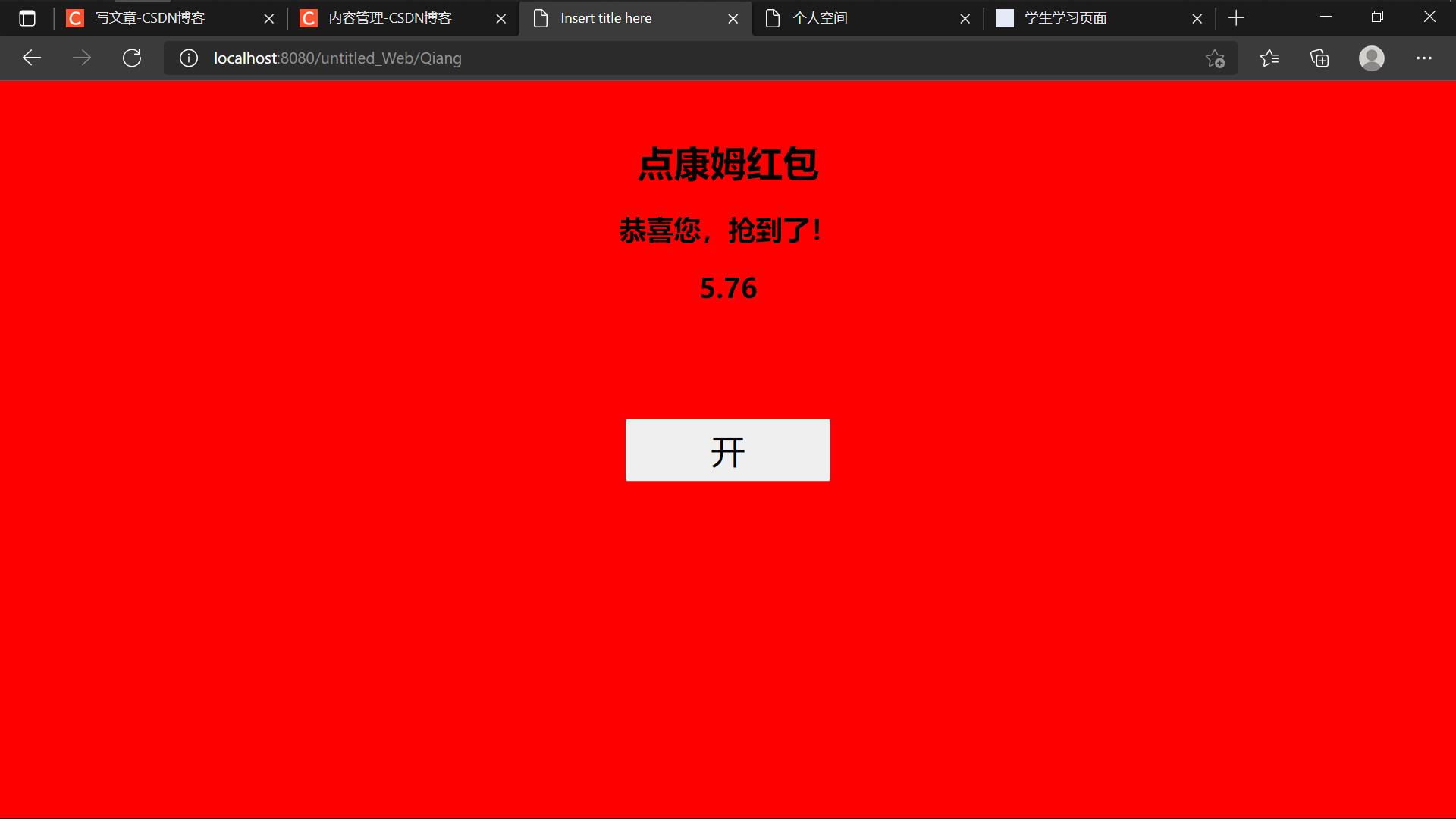
<h1>点康姆红包</h1>
<h2>${str}</h2>
<h2>${hhh}</h2>
<form action="Qiang " method="post" class="r">
<input type="submit" style="width: 180px;height: 55px" value="开" class="d">
</form>
</div>
</body>
</html>








以上是关于Spring+SpringMvc-简单模拟微信红包的主要内容,如果未能解决你的问题,请参考以下文章