搭建Vue项目
Posted CaoPengCheng&
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了搭建Vue项目相关的知识,希望对你有一定的参考价值。
搭建Vue项目
一,安装node.js
去官网:https://nodejs.org/en/

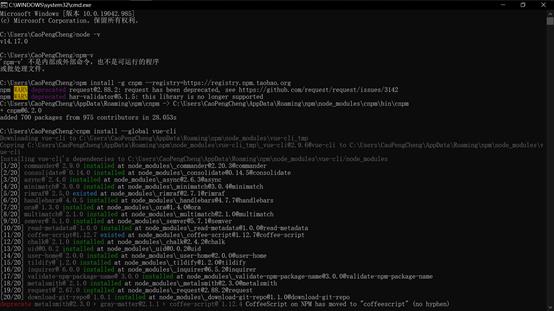
node –v node.js版本
安装npm命令:npm install -g cnpm --registry=https://registry.npm.taobao.org
Npm -v npm版本


标题二,安装vue-cli脚手架
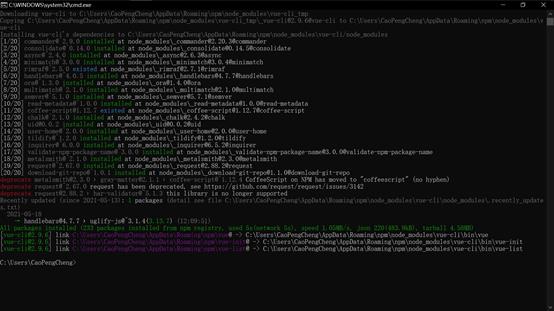
cnpm install --global vue-cli
二, 搭建vue项目
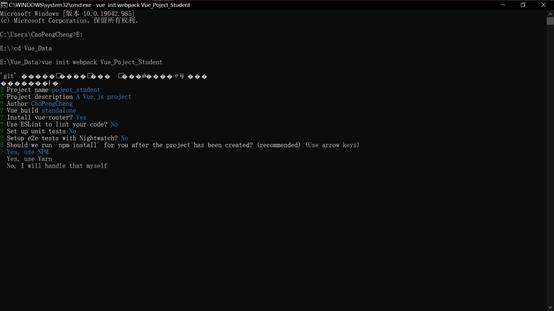
在本地磁盘选择一个磁盘,然后创建一个文件夹用来存放即将创建的Vue项目,然后在命令窗口切换到该目录下。
vue init webpack 项目名
Poject name:名字不能大写
第一个是否安装路由,选yes


标题三,安装依赖
进入项目文件夹
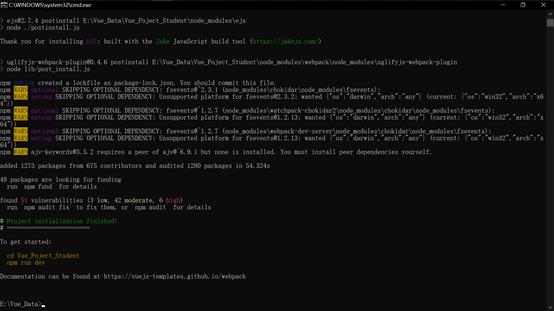
安装所需依赖,此依赖安装会产生node_modules文件夹,所有依赖都会安装在此文件夹内
使用cnpm install

标题四, 启动项目
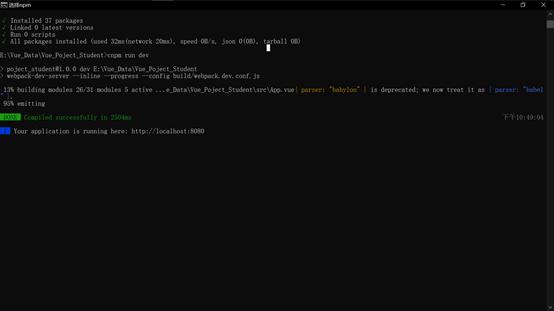
启动项目,cnpm run dev

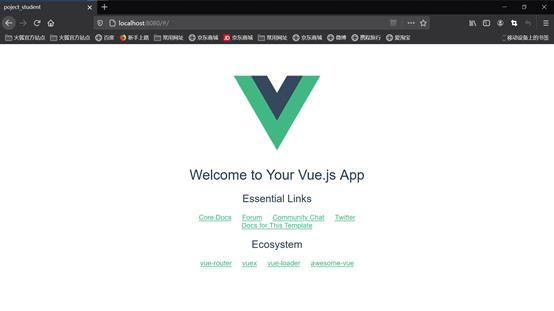
代表启动成功,浏览器访问http://localhost:8080/#/,出现以下页面代表创建成功了

以上是关于搭建Vue项目的主要内容,如果未能解决你的问题,请参考以下文章