Vue3.0-ui创建项目
Posted CaoPengCheng&
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue3.0-ui创建项目相关的知识,希望对你有一定的参考价值。
Vue3.0-ui创建项目
安装Vue3.0(先安装node.js)
查看版本号:vue -V
查看是否有ui功能:vue -h
卸载老版本:npm uninstall vue-cli -g
下载新版本:npm install @vue/cli -g
dos端输入vue ui 启动界面创建项目

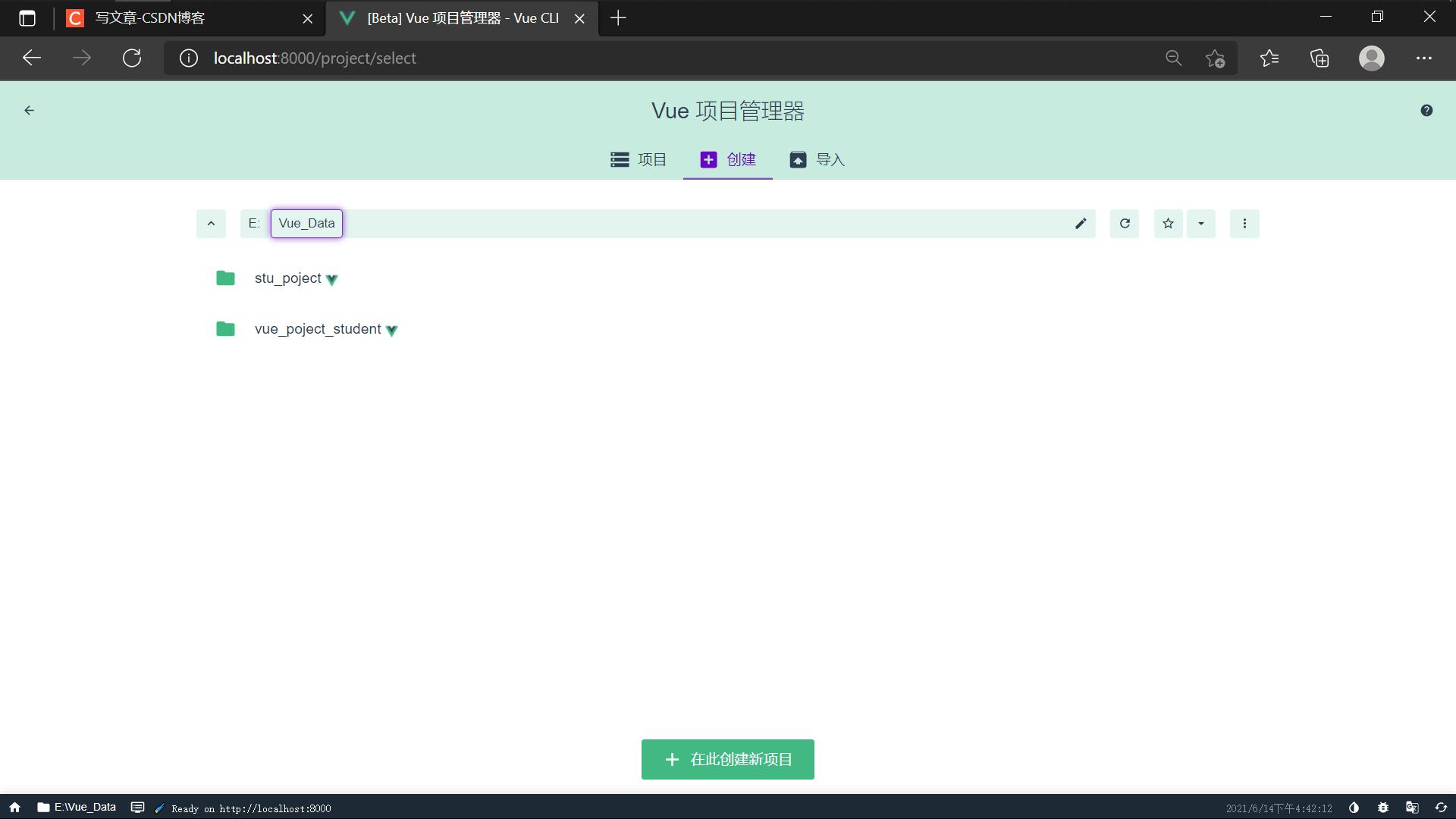
通过ui创建vue项目
点击创建项目

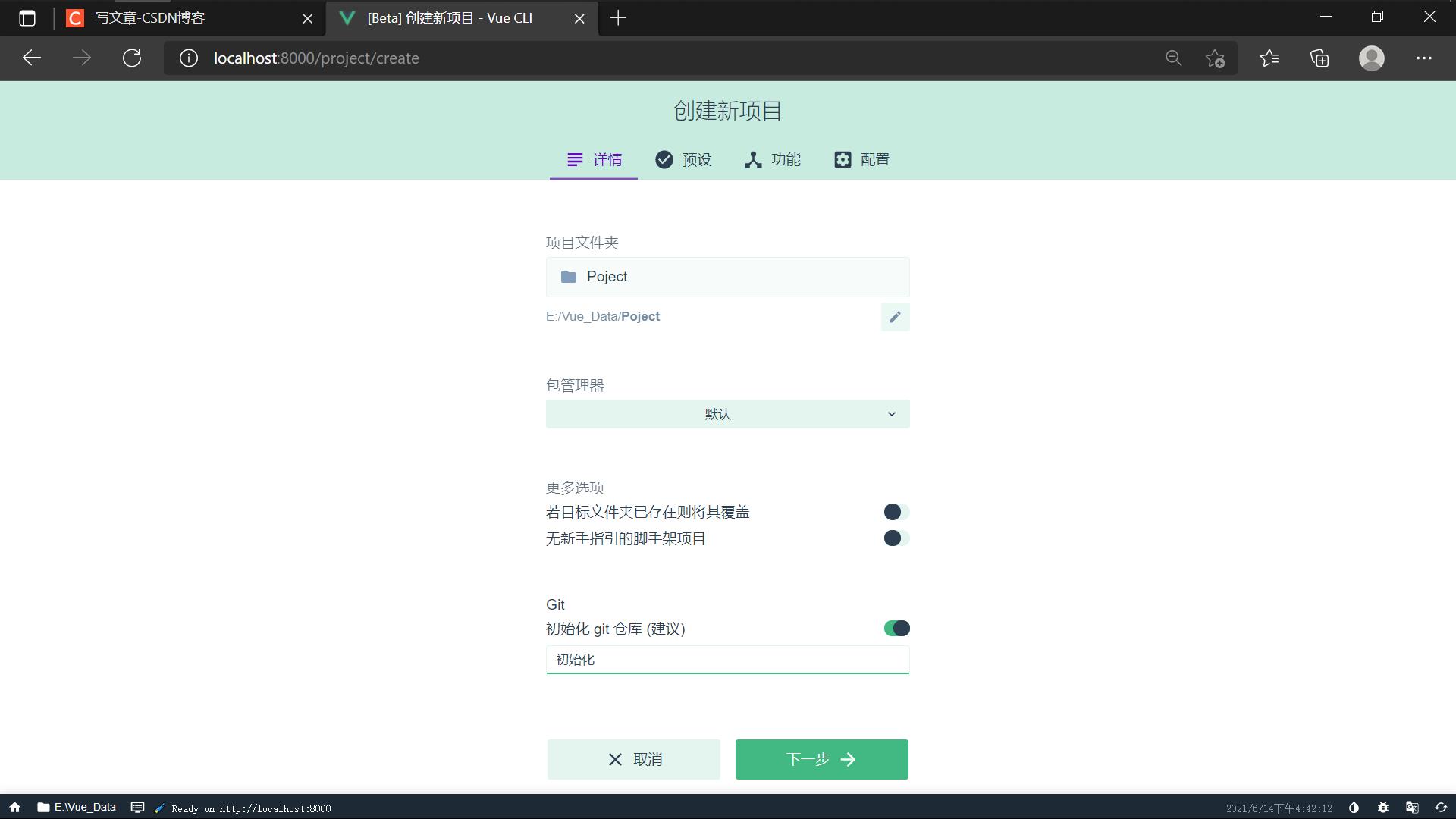
包管理更改为npm

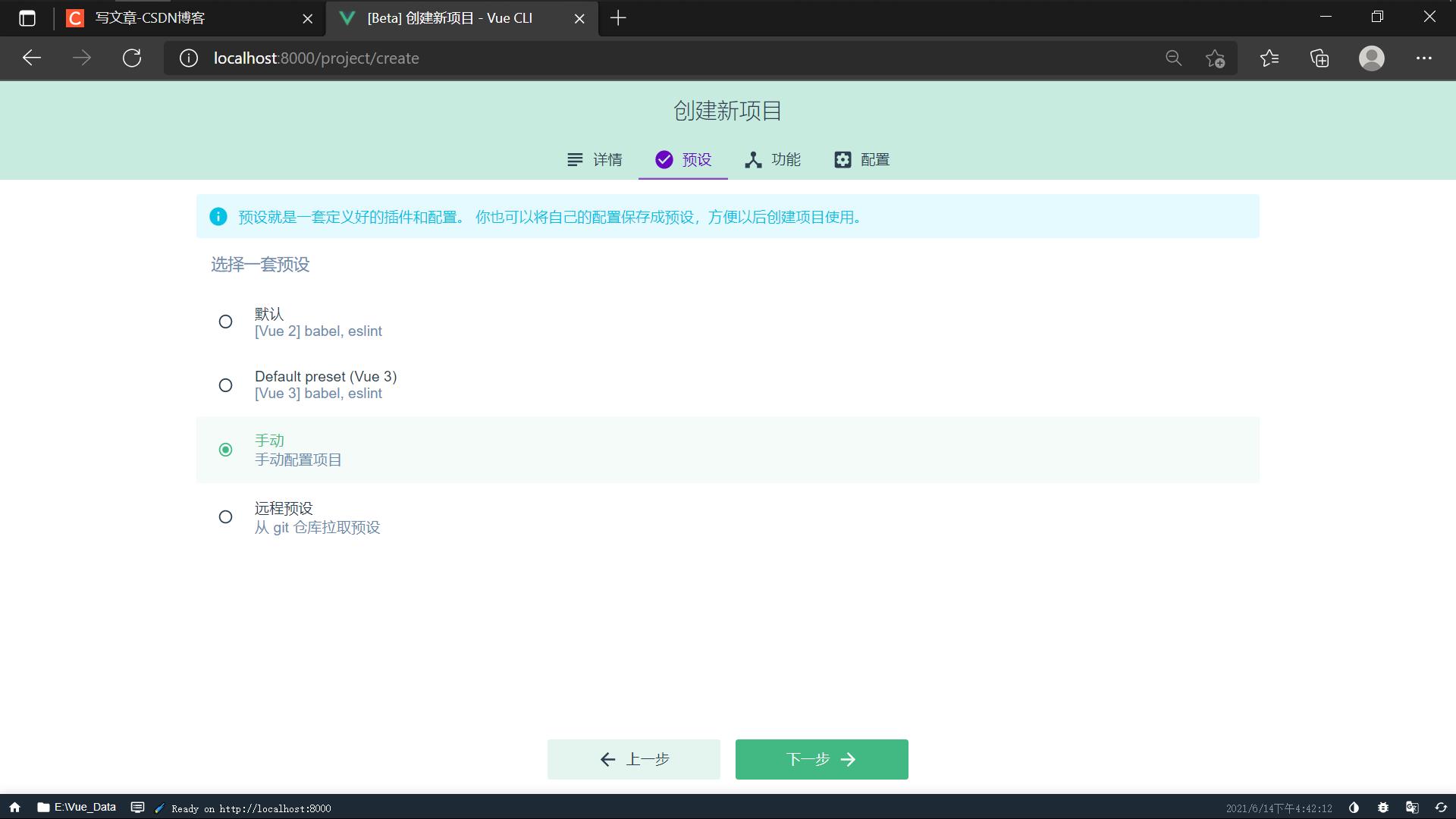
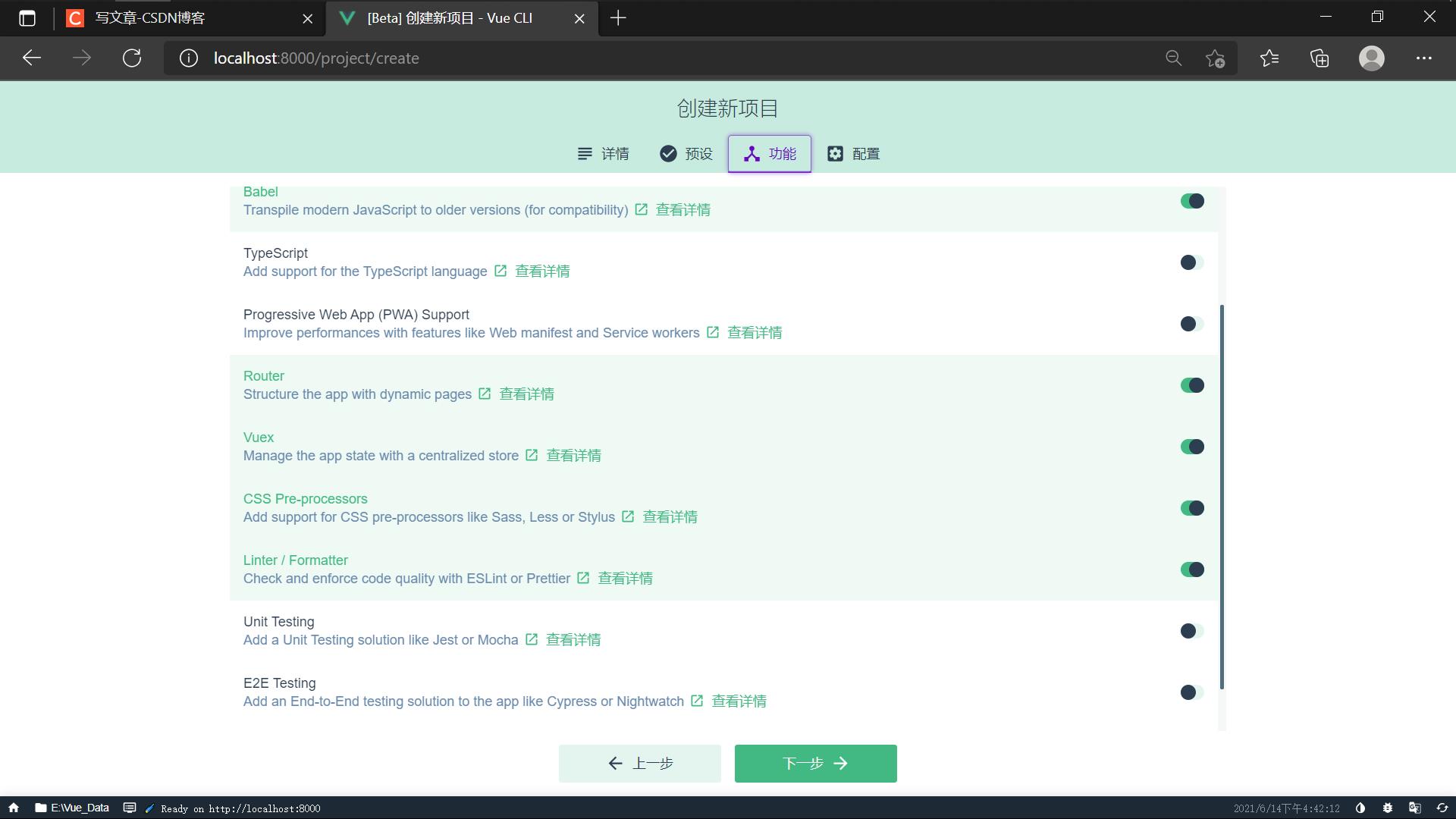
手动配置预设

勾选路由和vuex服务,还有css服务,项目可使用scss

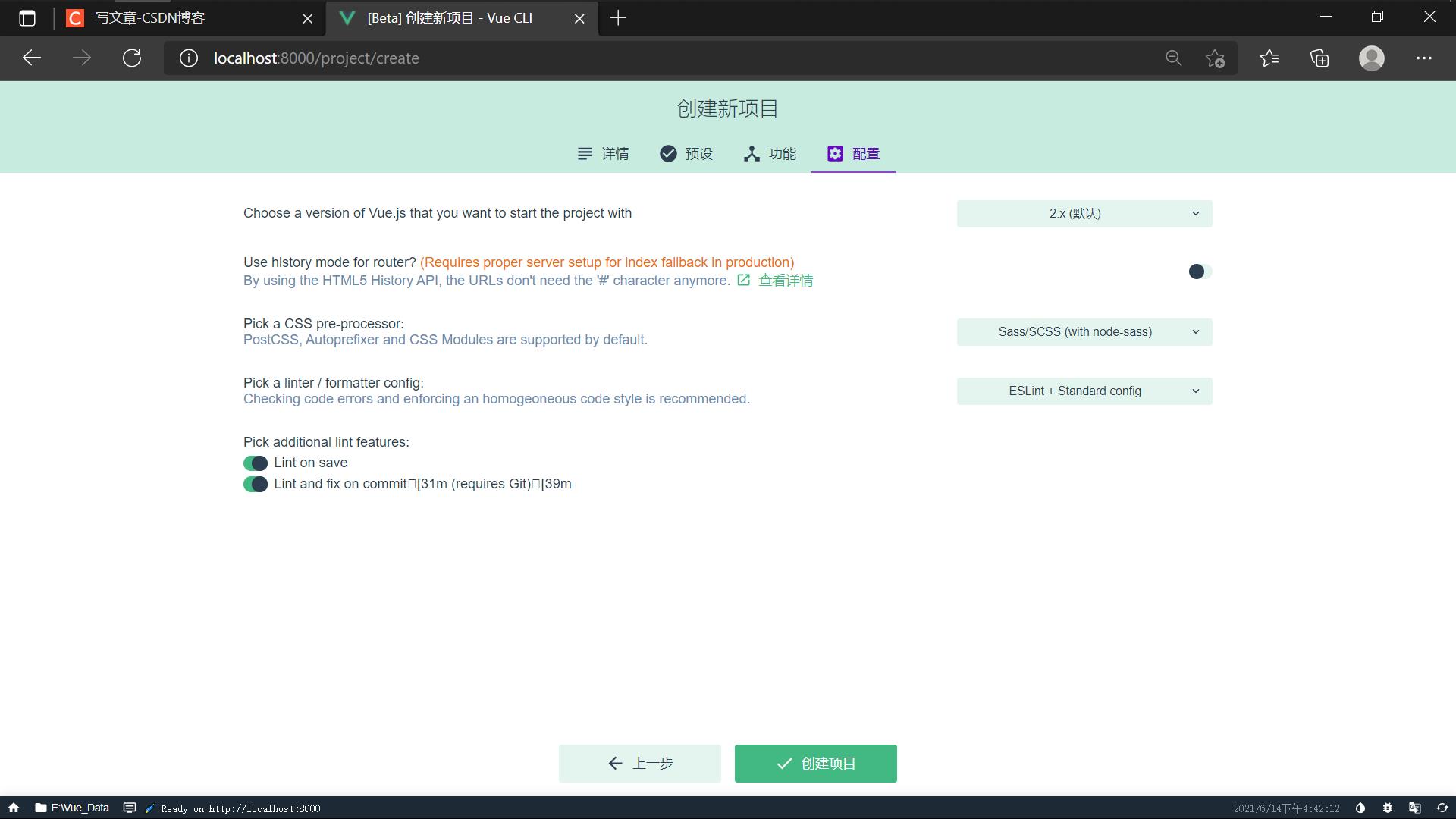
选择scss和下面那个,选择图中的

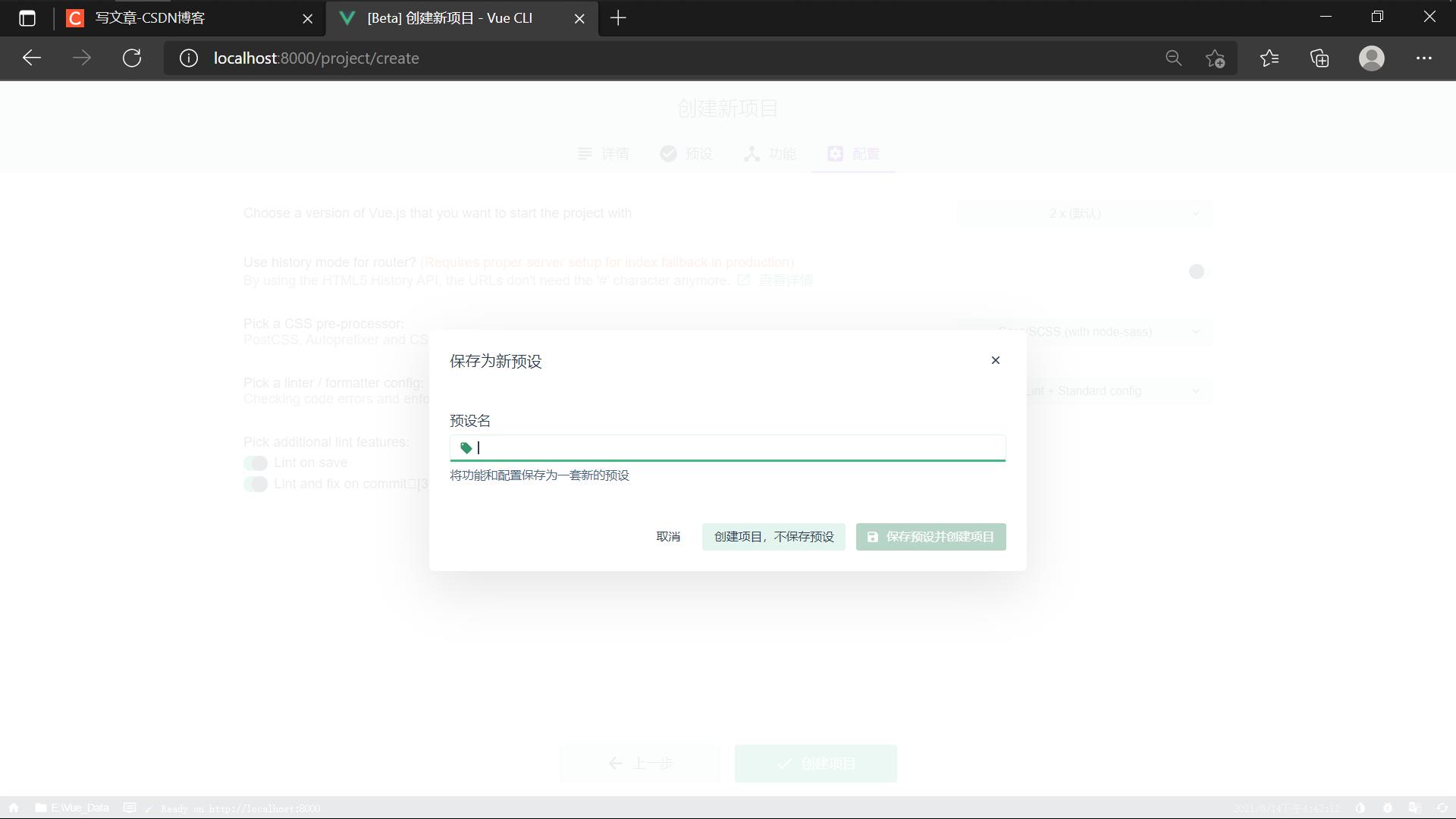
点击创建项目,直接创建,不保存预设

创建时间很长,等待就好

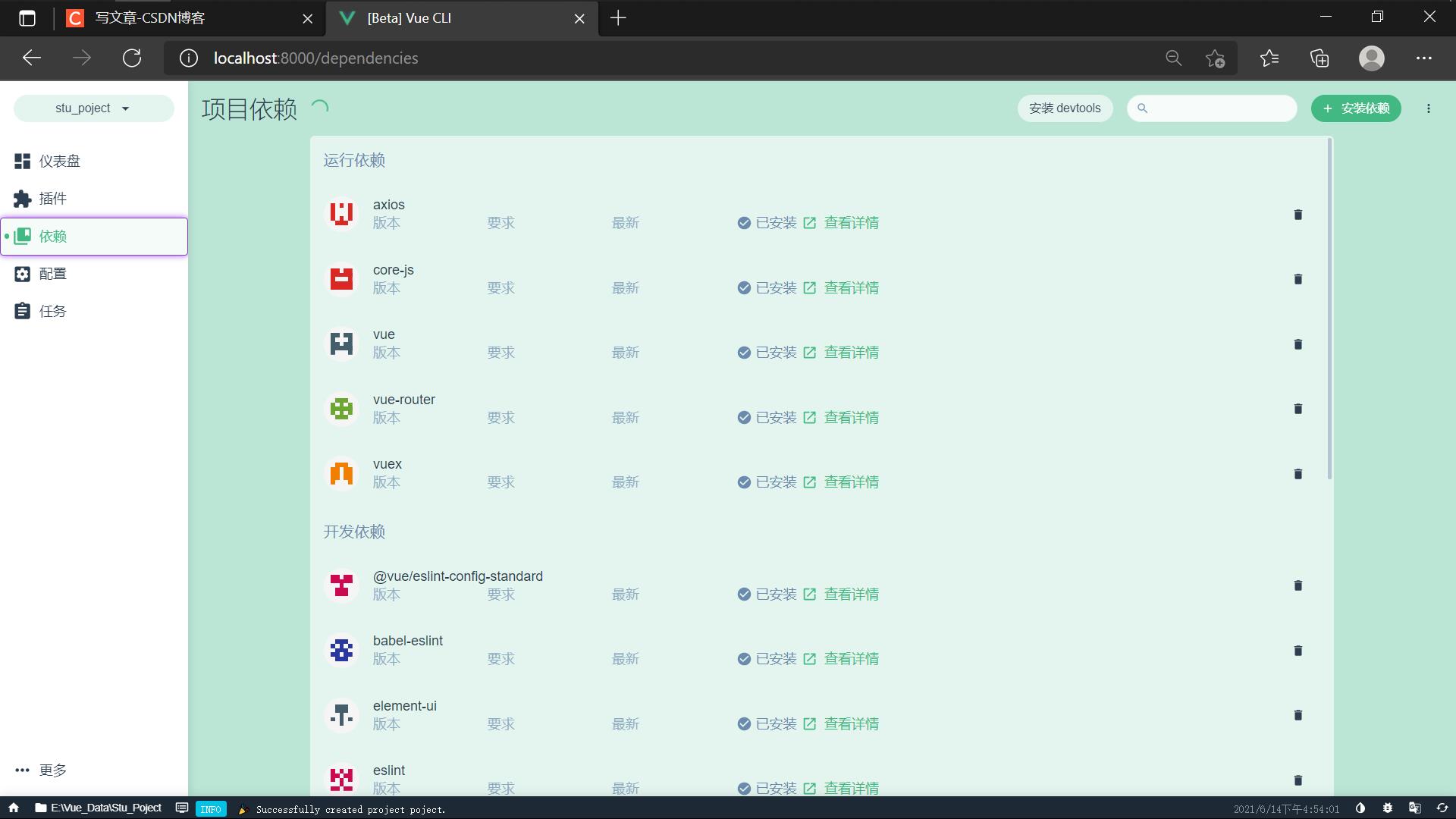
安装依赖
可以安装axios,ajax库,方便请求
我用饿了么的element ui,方便开发

以上是关于Vue3.0-ui创建项目的主要内容,如果未能解决你的问题,请参考以下文章