Element ui+Vue+SSM-简易学生信息管理系统-前端登录页面
Posted CaoPengCheng&
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Element ui+Vue+SSM-简易学生信息管理系统-前端登录页面相关的知识,希望对你有一定的参考价值。
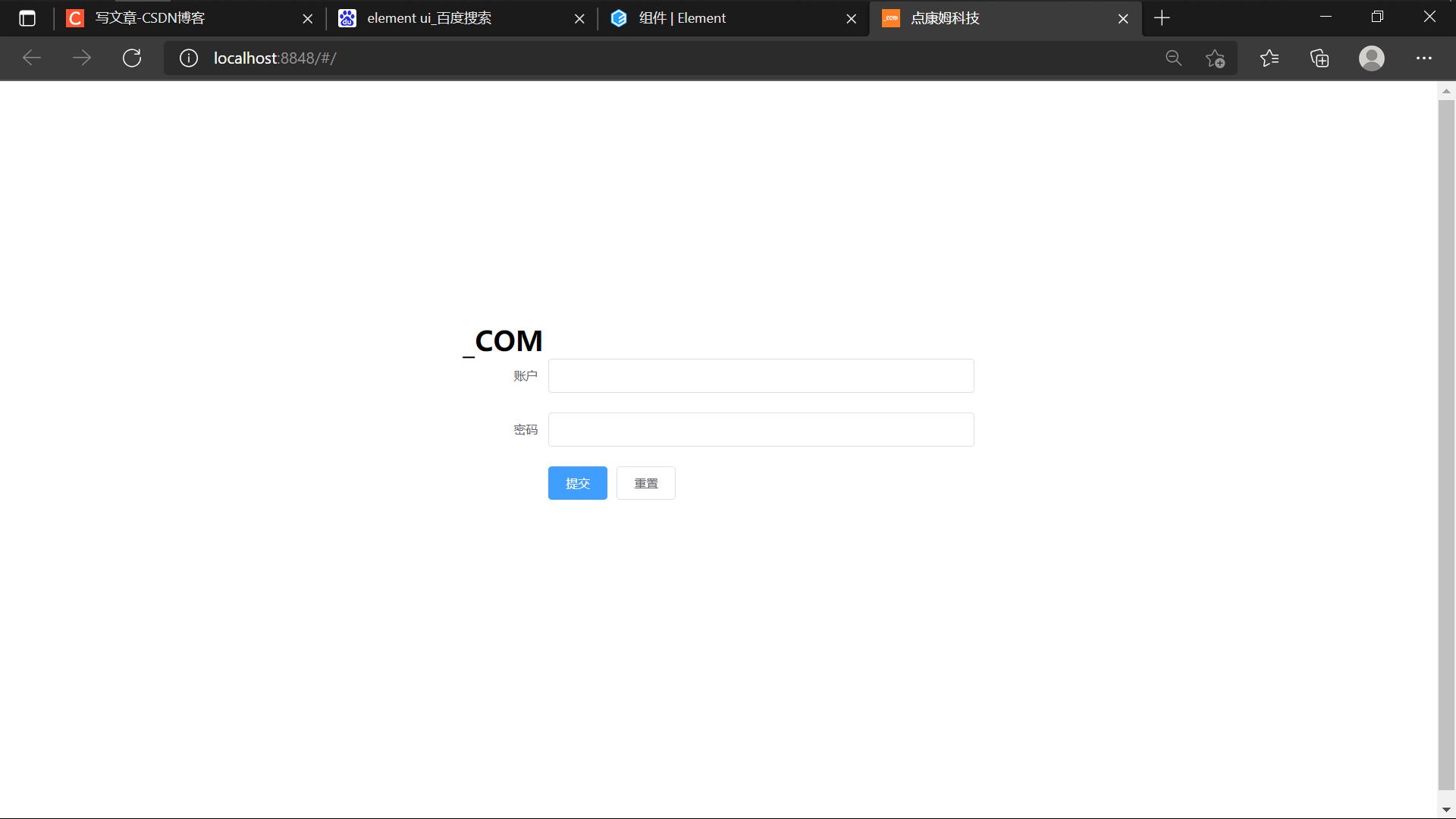
Element ui+Vue+SSM-简易学生信息管理系统-前端登录页面
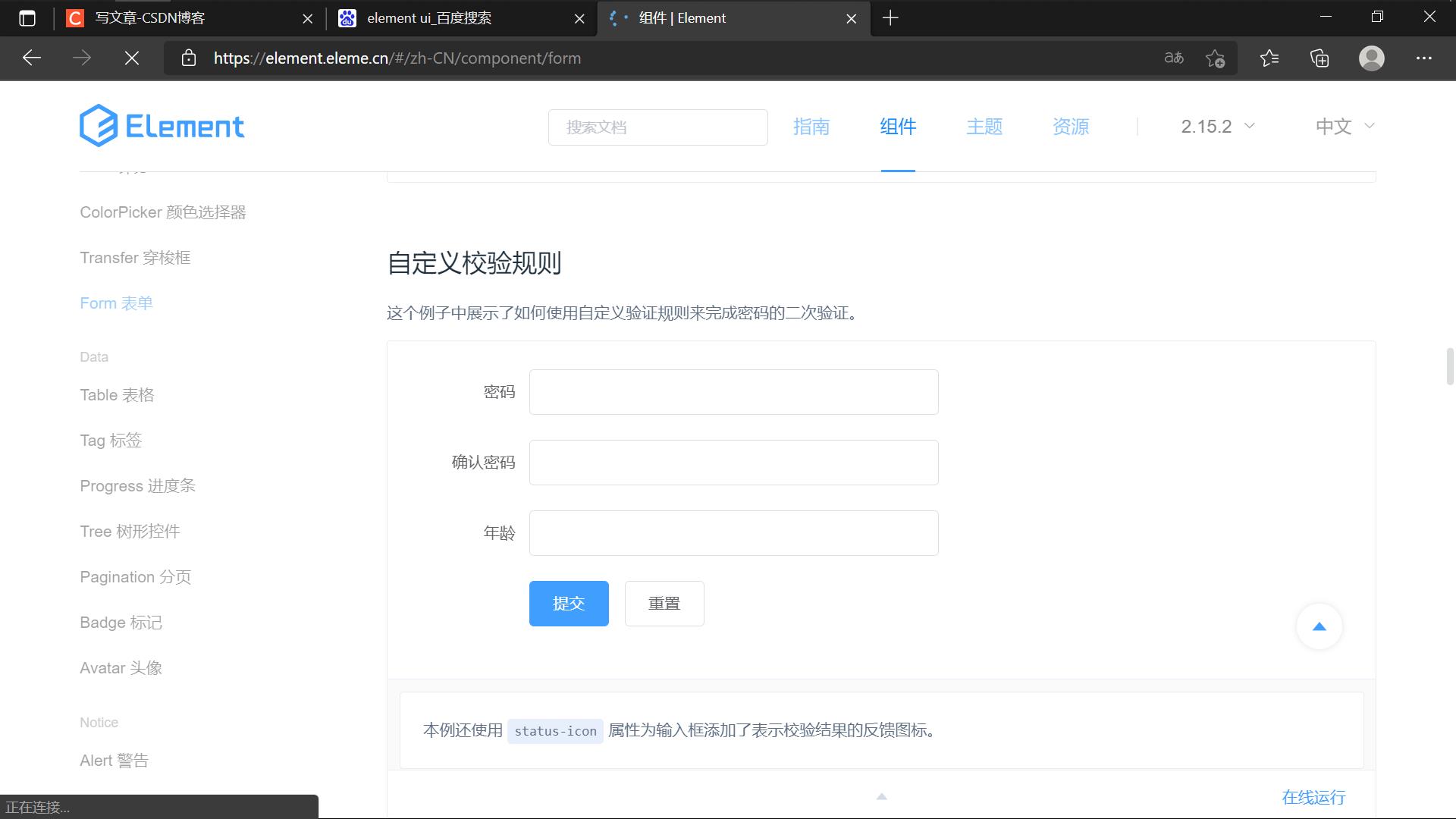
采用element ui的form

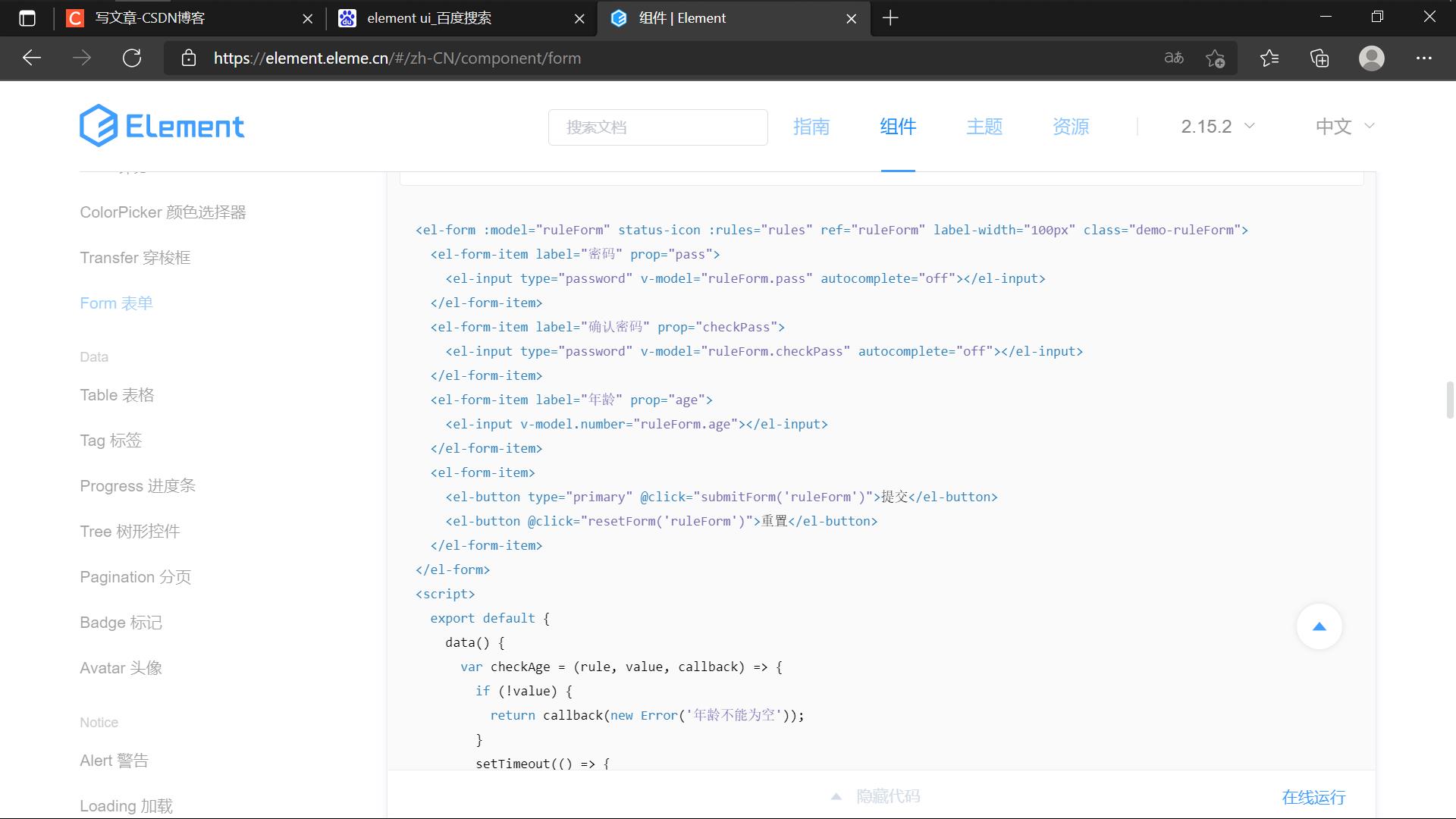
直接复制代码

View下新建login.vue
更改为所需要的
<template>
<div class="main">
<canvas id="particle-canvas" width="925" height="892"></canvas>
<div class="login">
<h1>_COM</h1>
<el-form :model="ruleForm" status-icon :rules="rules" ref="ruleForm" label-width="100px" class="demo-ruleForm">
<el-form-item label="账户" prop="username">
<el-input v-model.number="ruleForm.username"></el-input>
</el-form-item>
<el-form-item label="密码" prop="password">
<el-input type="password" v-model="ruleForm.password" autocomplete="off"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="submitForm('ruleForm')">提交</el-button>
<el-button @click="resetForm('ruleForm')">重置</el-button>
</el-form-item>
</el-form>
</div>
</div>
</template>
<script>
//import {startAnimation} from '../assets/js/login'
import axios from 'axios'
export default {
data () {
var validateUser = (rule, value, callback) => {
if (value === '') {
callback(new Error('请输入账户'))
} else {
callback()
}
}
var validatePass = (rule, value, callback) => {
if (value === '') {
callback(new Error('请输入密码'))
} else {
callback()
}
}
return {
ruleForm: {
username: '',
password: ''
},
rules: {
username: [
{ validator: validateUser, trigger: 'blur' }
],
password: [
{ validator: validatePass, trigger: 'blur' }
]
}
}
},
methods: {
//表单提交
submitForm(formName) {
this.$refs[formName].validate(async (valid) => {
if (valid) {
// let res = await this.$get('/User/login',this.ruleForm)
// console.log(res)
let res1 = await this.$post('/User/loginTest',this.ruleForm)
console.log(res1)
} else {
console.log('error submit!!');
return false;
}
});
},
//重置
resetForm (formName) {
this.$refs[formName].resetFields()
}
},
// mounted () {
// startAnimation()
// }
}
</script>
<style scoped lang="scss">
//#particle-canvas {
// width: 100%;
// height: 100vh;
// background: linear-gradient(to bottom, rgb(10, 10, 50) 0%,rgb(60, 10, 60) 100%);
// vertical-align: middle;
//}
.main{
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
position: relative;
.login{
width: 600px;
height: 300px;
position: absolute;
z-index: 999;
}
}
</style>
添加页面至路由
import Vue from 'vue'
import VueRouter from 'vue-router'
Vue.use(VueRouter)
const routes = [
{
path: '/',
component: () => import('@v/Login.vue')
}
]
const router = new VueRouter({
routes
})
export default router
修改图标
public 下的index.html,修改以下两个就好
<link rel="icon" href="<%= BASE_URL %>1.ico">
<title>点康姆科技</title>

以上是关于Element ui+Vue+SSM-简易学生信息管理系统-前端登录页面的主要内容,如果未能解决你的问题,请参考以下文章