Vue+Element ui idea开发配置
Posted CaoPengCheng&
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue+Element ui idea开发配置相关的知识,希望对你有一定的参考价值。
Vue+Element ui idea开发配置
Element,一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的桌面端组件库
官网:https://element.eleme.cn/#/zh-CN

idea 打开vue项目
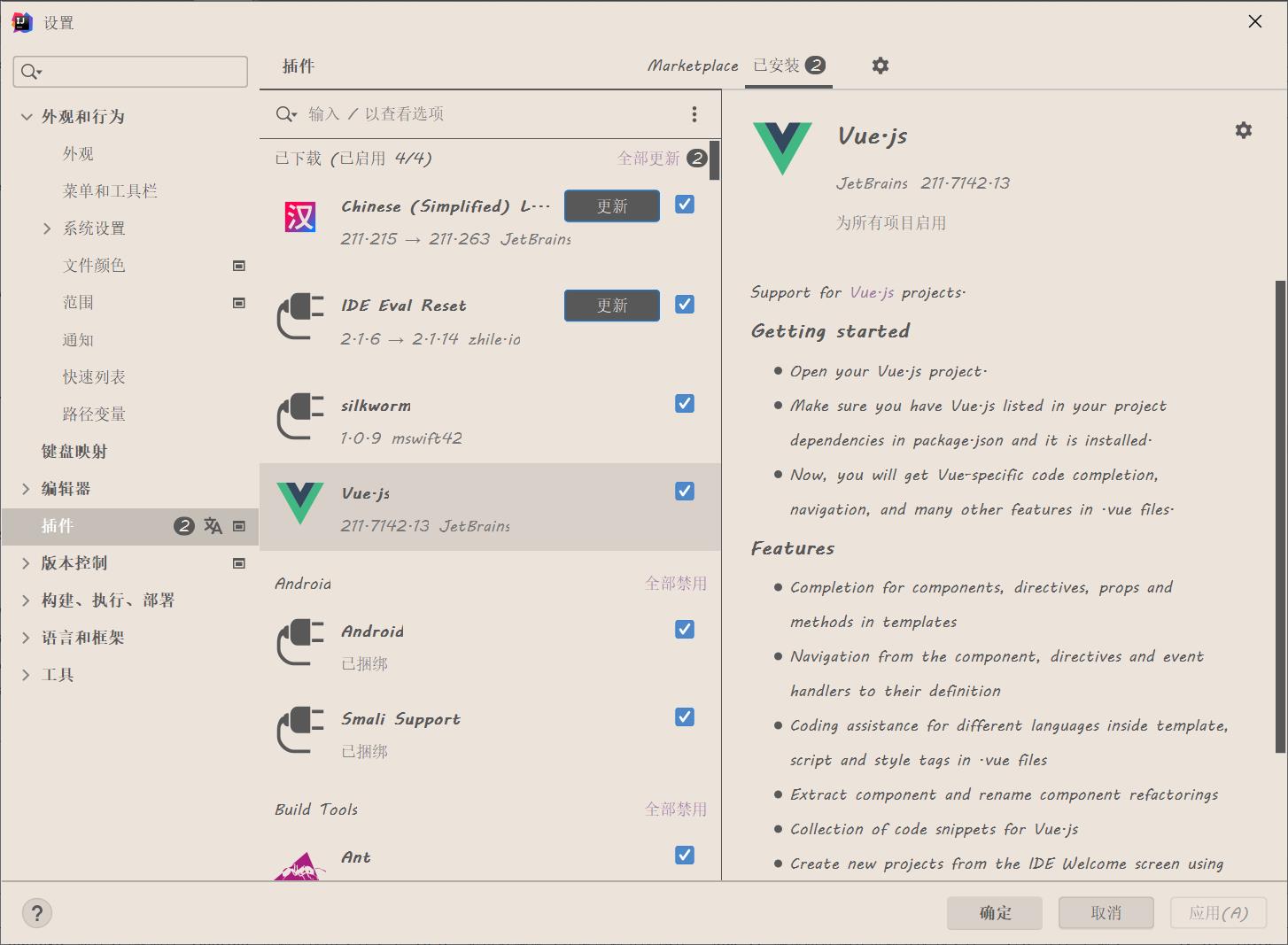
设置插件,安装vue.js服务

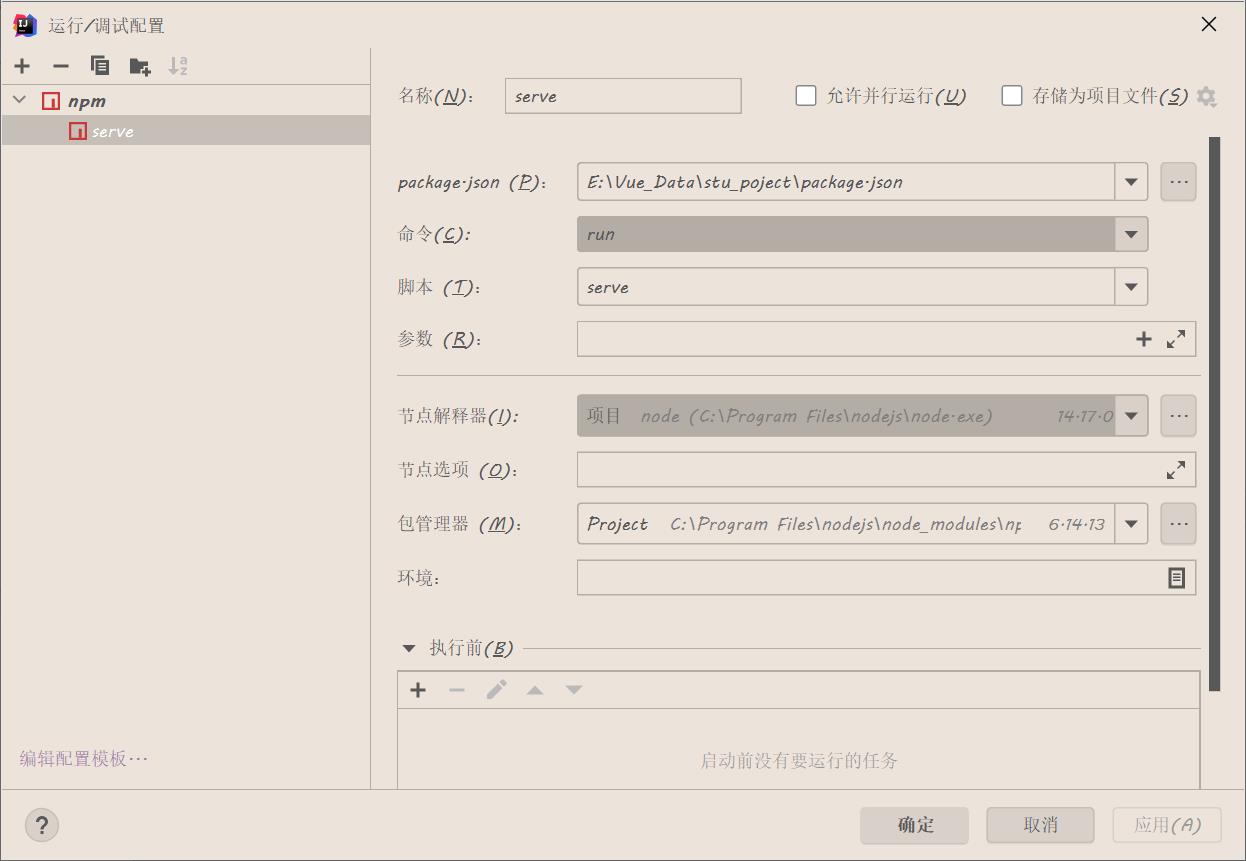
选择运行,编辑配置,添加npm
命令:npm
脚本:server

更改项目
删除views,components下的视图和组件
- 添加全局配置文件
vue.config.js
// 配置全局文件
const path = require('path')
module.exports = {
// 关闭eslist语法检查
lintOnSave: false,
// 开发服务器相关配置s
devServer: {
// 配置静态资源目录
contentBase: path.join(__dirname, 'public'),
// 设置开发服务器的端口号
port: 8848
},
// 配置webpack相关
configureWebpack: {
// 解析
resolve: {
// 配置路径别名
alias: {
'@v': path.resolve(__dirname, 'src/views'),
'@c': path.resolve(__dirname, 'src/components')
}
}
}
}
- 更改App.vue
删去所有样式和div,保留view,添加全局样式配置
<template>
<div>
<router-view/>
</div>
</template>
<style lang="scss">
*{
margin: 0;
padding: 0;
list-style: none;
outline: none ;
text-decoration: none ;
}
</style>
- 新建插件文件夹,和index.s

注册element ui组件库
// 注册element ui组件库
import Vue from 'vue'
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
Vue.use(ElementUI)
- 更改路由的index.js文件
删去所有路由,
import Vue from 'vue'
import VueRouter from 'vue-router'
Vue.use(VueRouter)
const routes = [
]
const router = new VueRouter({
routes
})
export default router
- 更改main.js
删去无用信息,添加自己写的插件,及导入element ui
import Vue from 'vue'
import App from './App.vue'
// 导入状态管理
import store from './store'
// 导入路由
import router from './router'
// 导入插件
import './plugin'
Vue.config.productionTip = false
new Vue({
router,
store,
render: h => h(App)
}).$mount('#app')
此时,项目即为空项目,可以开始自己项目的开发了
以上是关于Vue+Element ui idea开发配置的主要内容,如果未能解决你的问题,请参考以下文章