活动可视化怎么做?看京东乐高架构设计
Posted 京东科技技术说
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了活动可视化怎么做?看京东乐高架构设计相关的知识,希望对你有一定的参考价值。
LowCode
设计人:王光辉/杜启超
京东科技业务中台团队原创,转载请获得授权
一、前言
低代码,可视化搭建不是一个新鲜的命题了。业界也有非常多的实践和尝试。尤其是C端业务比较多的场景下,很多单页的H5如需求告知、产品介绍、营销活动等页面。需要研发测试同学介入并上线,投入产出比很低。业务、运营部门,需要一个契合其C端业务开展的可视化搭建系统来解决日常H5需求的快速开发和上线。通过对各类H5需求的解构,不难得出很多H5页面都可以抽象成由不同的楼层模板进行纵向排列最终交付的页面。而楼层模板的多样性,决定了一个可视化搭建系统可以实现多少不同类型的页面,以及这个搭建系统最终能创造多大的价值。
可视化搭建系统的核心是楼层模板,围绕楼层模板的创建、开发、调试、发布、管理、更新、配置与使用。这几个大类问题,是搭建系统生态中最为重要的部分。
二、业务背景
-
公司的主要H5入口是京东金融APP。金融APP里具有一些特殊的原生通信逻辑和方法。比如沉浸式导航、跳转原生模块等。 -
公司的运营活动,在上线后,会有较强的对楼层进行资源位管理,变更,人群定向投放的运营诉求。 -
公司的可复用的业务楼层,缺少一个中心化的沉淀方式和沉淀地点。 -
很多可视化搭建系统,扩展一个新的楼层模板,开发复杂度非常的大。也希望能有一个开发扩展体验良好的平台去沉淀自己日常常用的一些可复用业务功能。
综上,我们在开发和持续维护的乐高可视化搭建系统,专注于为公司内的前端开发者提供易用,高扩展性的楼层模板开发体验和相关能力。为运营提供更多元的楼层模板能力。
三、乐高可视化架构设计思考
1、平台使用群体思考
 图3-1
图3-1
乐高可视化研发:负责研发维护乐高可视化平台,提供平台级别的能力支撑,也包括基础模板的研发维护工作。
业务研发:开发业务模板、例如18会员日研发开发18会员日相关的模板即可,不用关心乐高可视化平台稳定性。
业务运营:负责页面的搭建、模板属性配置。
乐高可视化研发也是乐高可视化产平台的使用方。

2、平台化思考
-
可视化:可视化是可以编辑、发布页面、接入各种模板。 -
模板 化: 开发过程与平台无关、更多的研发自主权。
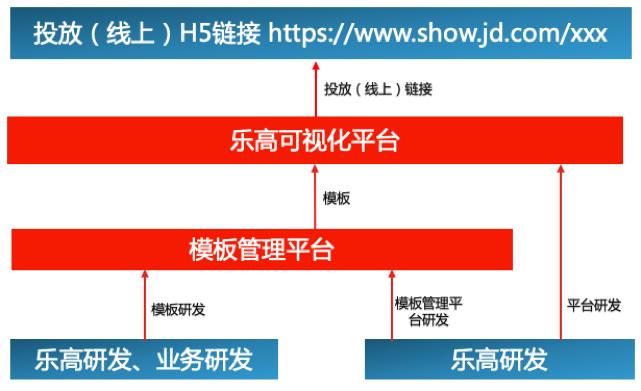
可视化(乐高可视化平台)与模板化(模板管理平台)就可得出平台框架的初步样子,如图3-3所示。

3、其他思考

产品侧方面的架构设计框架图如图4-1所示。乐高可视化模板管理平台负责对乐高可视化所有模板进行管理,包括版本管理、名称、权限等。表单可视化平台负责模板可视化的搭建,负责模板属性的配置。atom-ui负责对表单可视化平台提供物料支持,例如CMS、埋点等。
图4-1
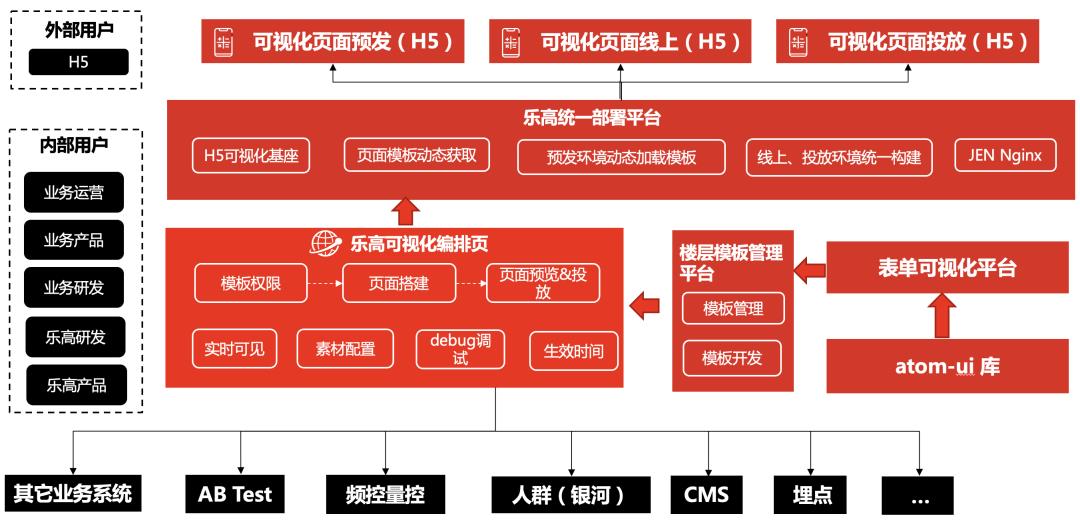
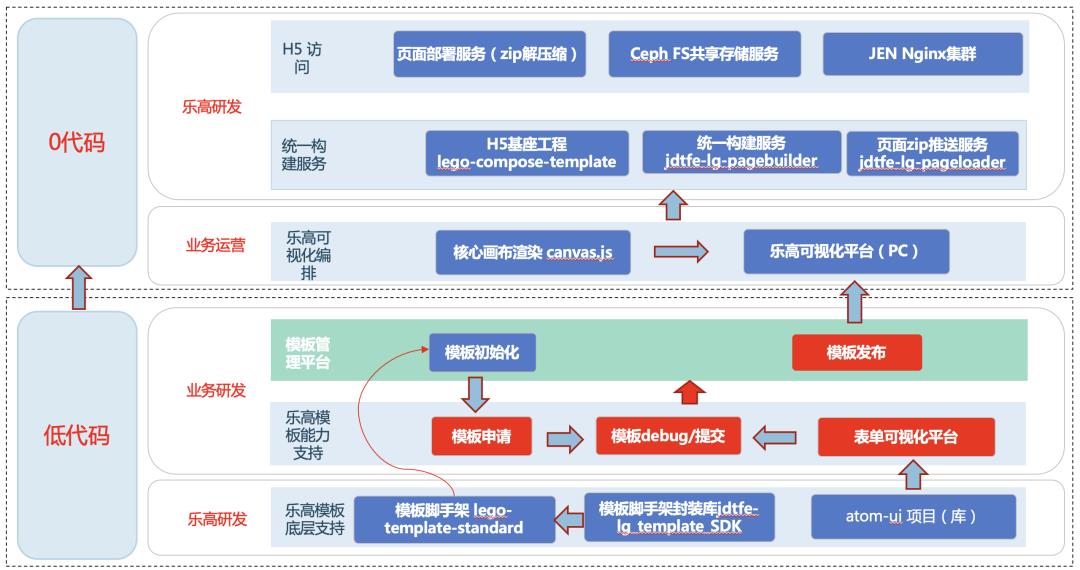
通过以上分析,可视化与模板分别独立。考虑到用户群体、低代码&0代码。设计出图4-2整体技术架构。可视化(乐高可视化平台)和模板化摆到了核心位置。
可视化:(1)可视化编辑(2)发布(3)接入各种模板。
模板:(1)开发过程和系统无关(2)更多的研发自主权。
 图4-2
图4-2
五、乐高可视化核心技术
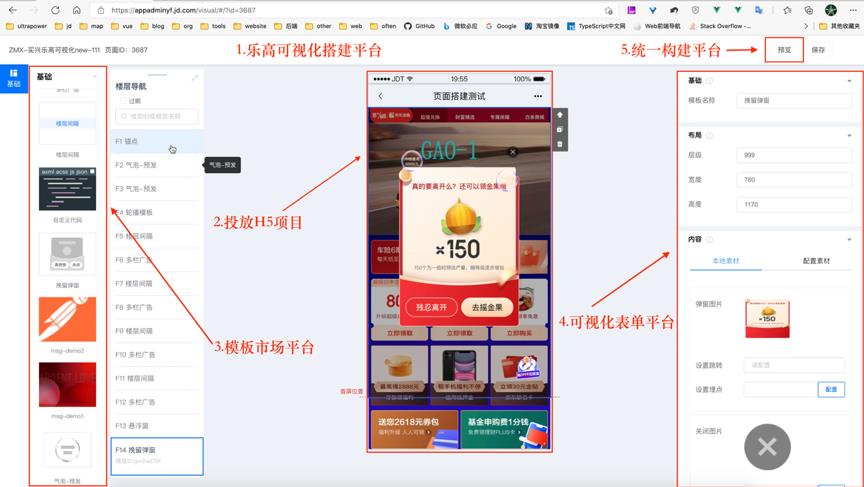
 图5-1
图5-1
1、画布渲染引擎canvas.js
<script>return h(components[tag + (pubVersion || '')], {attrs: {'data-lg-path': path,'data-lg-key': id,'data-lg-tag': '','lg-actived': vm.currentId === id,draggable: vm.isLayout,},props: {...data,},style,},children ? vnodeListFactory(children, path) : null)</script>

 图5-3
图5-3
 图5-4
图5-4
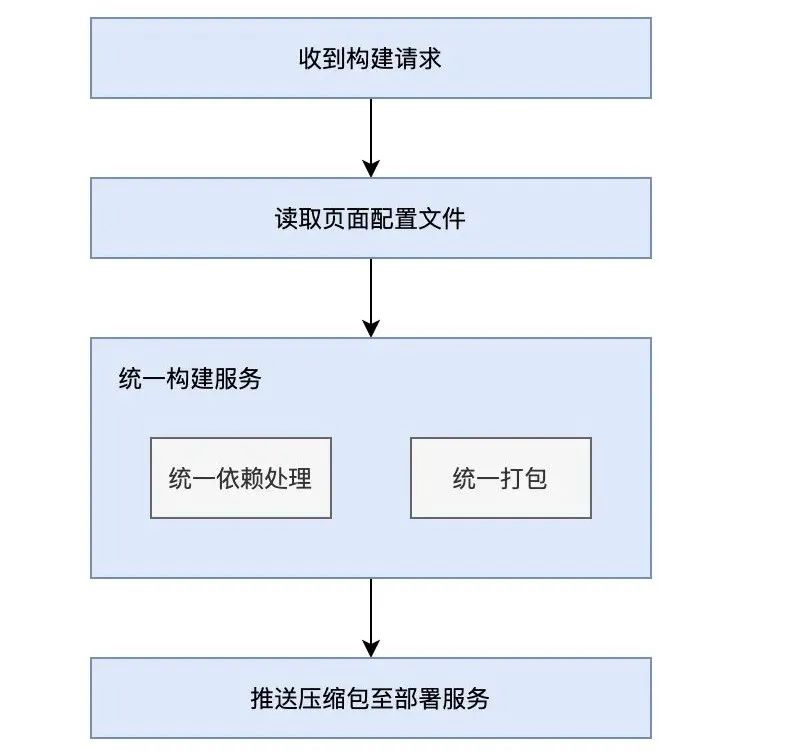
3、H5页面统一构建与发布
(1)常见构建方式存在以下痛点:
模板JS独立加载方式
npm依赖关系无法统一参与构建,相同功能代码重复加载,浏览器发起多个JS加载请求,浏览体验差。
url无法支持多path
(2)乐高可视化页面统一构建优点:
-
页面模板按需打包:根据页面配置文件,按需打包楼层模板代码 -
webpack整体打包:利用webpack打包优势,相同JS资源依赖不重复打包 -
url支持多path,方便分析师分析统计浏览数据
https://show.jd.com/m/bp5n?pageKey=bp5n
https://show.jd.com/m/j4Aw/?pageKey=j4Aw

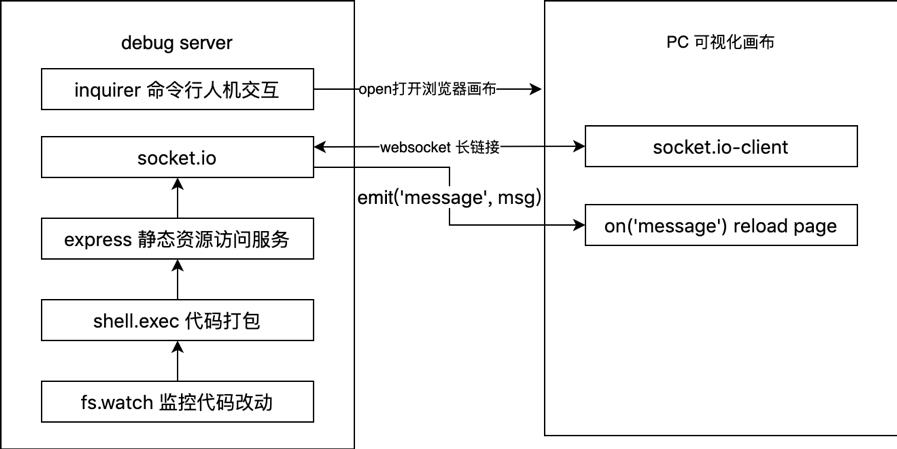
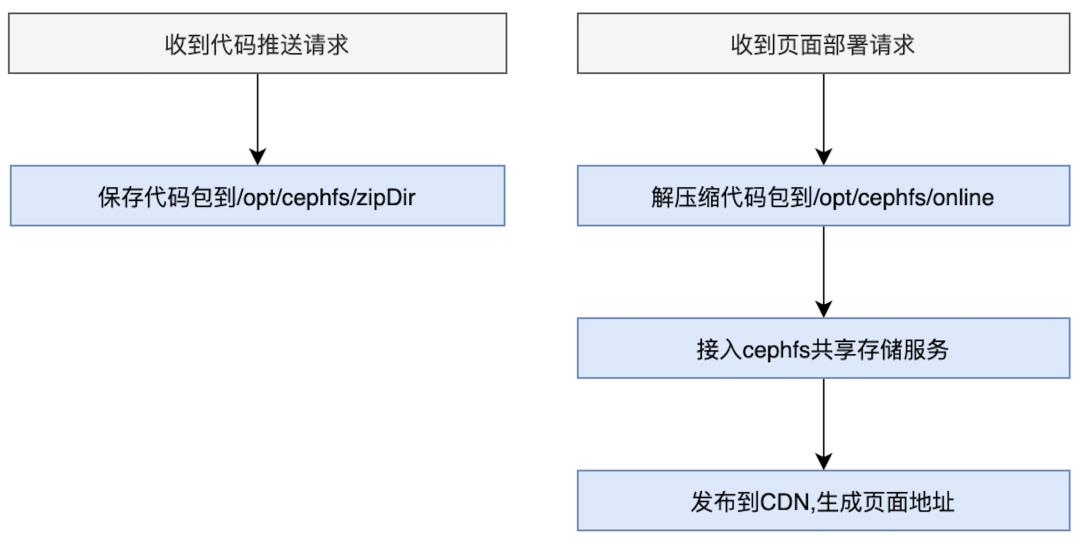
乐高可视化具有页面自动发布能力。发布服务流程图如下5-6所示。
 图5-6
图5-6
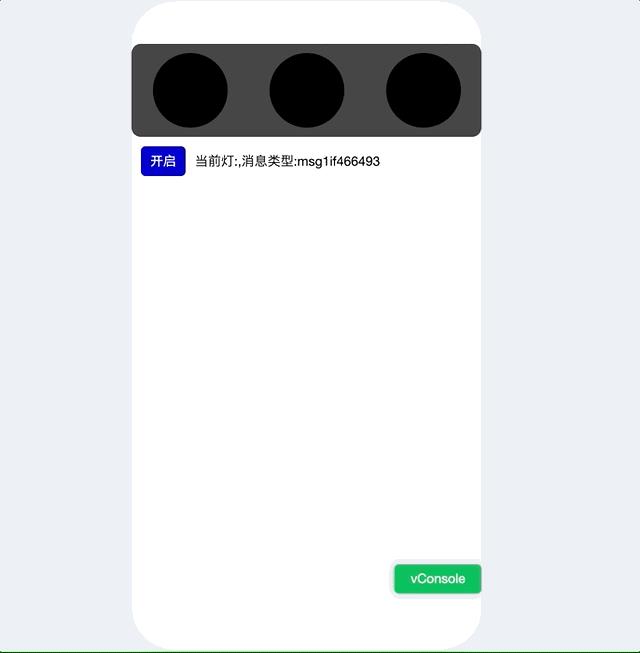
4、模板之间数据通信
模板如何与其他模板之间的数据做交互?A模板数据变化,可以驱动B模板数据变化。
乐高可视化采用了发布-订阅模式,平台提供转发中心,模板可以是订阅者或者消费者,携带指令或者数据给消费者,实现模板数据通信。乐高桥lgBridge。
<script>// 发布消息sendMessage(message) {let { lgBridge } = thisif (lgBridge && lgBridge['pushMessage']) {lgBridge['pushMessage'].call(null, 'msg1' + this.baseModel['id'], message)}},// 订阅消息const { lgBridge } = thisif (lgBridge && lgBridge['registerMessage']) {lgBridge['registerMessage']('msg1'+this.messageModel['msg'], this.baseModel['id'], (data) => {this.currentData = data})}</script>

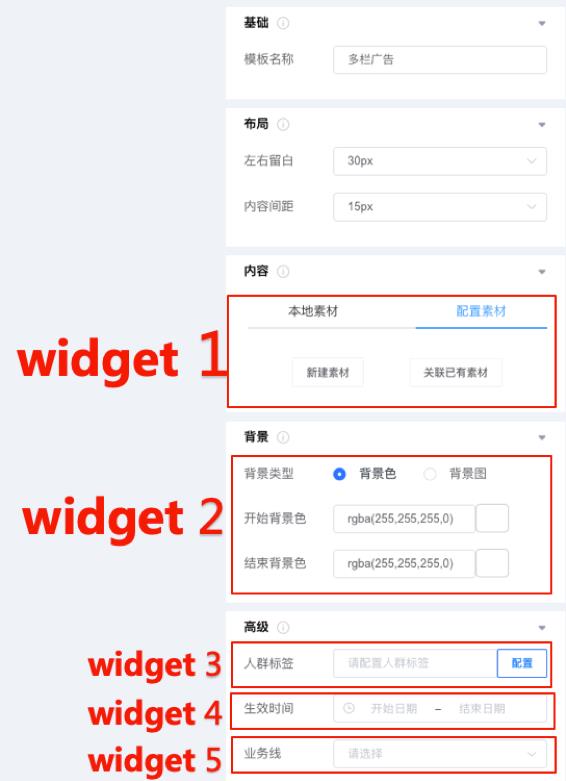
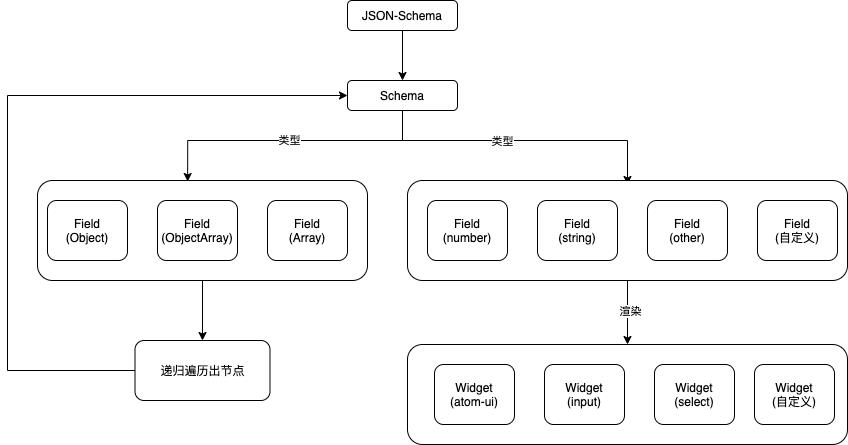
5、模板可视化表单平台(图5-1中4区域)
<script>if (key === 'uijs') {// 获取到js表达式var jsStr = schema[key];if (jsStr) {var result = jsStr.replace(/this./g, 'this.formData.')const reg = /(\.\[.*\])/gimif (reg.test(jsStr)) {//处理.['option']result = result.replace(/self./g, objStr)} else {//处理.optionresult = result.replace(/self./g, objStr + '.')}this.allNeedJSArray.push(result)eval(result)}}</script>
 图5-8
图5-8
可视化表单虽然提供足够多的widget,但实际业务场景中对特殊的情形需要定制化widget。
我们的设计思路是,创建模板时附带form表单组件,随模板一起打包上传。乐高可视化画布,加载模板的同时,加载form表单组件js到画布中,全局注册该组件。form渲染引擎根据标签名字,加载对应部件到视图中。
 图5-9
图5-9
<template><div class="page-Config-right" v-if="showForm" ref="form"><LgFormEngin:key="currentCanvasID"v-if="currentJsonSchema"v-model="currentCanvasData.data":schema="currentJsonSchema"@input="onChange"></LgFormEngin></div></template><script>import LgFormEngin from '@jd/jdt-lg-json-schema-form'</script>
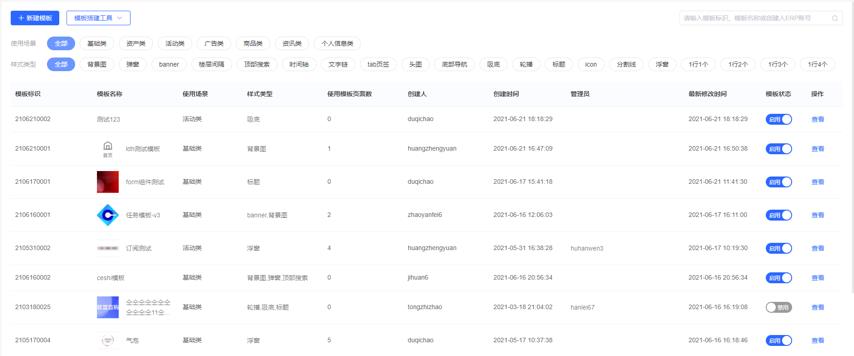
六、乐高可视化模板创建
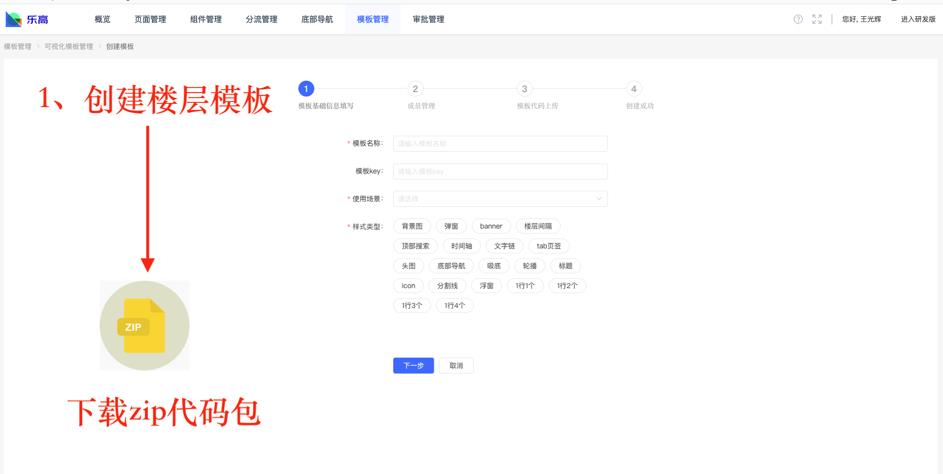
1、申请模板

图6-1
2、开发模板
|-- dist // 编译产出目录|-- joyer-components // 通用组件库,通过joyer install安装及更新,一般不要动里面代码| |-- .joyerrc // 通用组件库依赖及joyer版本等信息,自动生成,不要动||-- node_modules // npm依赖|-- src // 主要项目代码应置于此目录中| |-- widget // 研发目录| | |-- dafaultData.json // 模板初始值(为可视化右侧表单数据结构,生成好之后点击去验证)| | |-- jsonSchema.json // 模板右侧表单架子 (为可视化右侧表单数据结构,拖拽生成)| | |-- lgBase.vue // 模板基类--不要修改| |-- index.vue // 研发入口vue,打包入口文件,研发模板vue 文件||-- tools // 辅助工具,如根据 jsdoc 生成表单配置 schema| |-- jsdocToJsonSchema.js // 根据 jsdoc 生成表单配置 schema||-- .gitignore // git忽略配置|-- joyer-config.js // joyer配置文件|-- mock.js // 本地mock服务文件|-- package-lock.json // npm依赖版本锁定文件|-- package.json // npm依赖配置文件|-- README.md // 项目说明文档
3、debug调试模板
 图6-2
图6-2
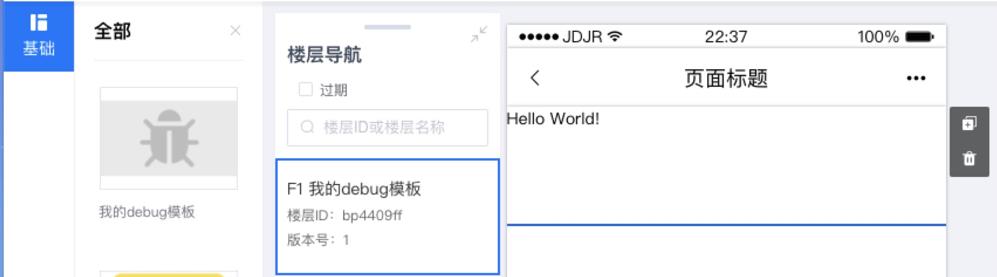
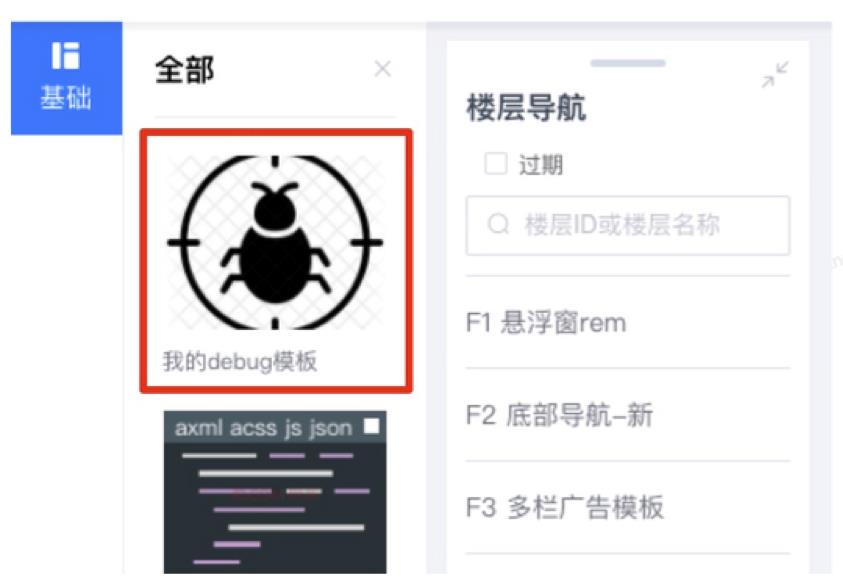
执行命令之后会自动在浏览器打开乐高可视化画布,在楼层模板列表中出现“我的debug模板”,如下图6-3

图6-3
最后,修改本地代码就可以完成页面的实时预览。
4、提交/发布模板
 图6-4
图6-4
七、乐高可视化展望
1、楼层模板可视化
图片直接转代码
更细颗粒度组件的拖拽
提供专门控件(控件:高级组件,例如布局组件)
智能化生成代码
2、模板
八、加入我们
往期好文推荐:
以上是关于活动可视化怎么做?看京东乐高架构设计的主要内容,如果未能解决你的问题,请参考以下文章