文计笔记7:HTML与CSS
Posted 刘文巾
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了文计笔记7:HTML与CSS相关的知识,希望对你有一定的参考价值。
0 html/CSS/javascript基础知识和示例
HTML
https://www.w3school.com.cn/html/index.asp
CSS
https://www.w3school.com.cn/css/index.asp
JavaScript
https://www.w3school.com.cn/js/index.asp
1 HTML介绍
1.1 HTML示例
注:HTML不要求缩进

2 CSS
2.1 CSS实例

3 HTML使用
3.0 设置标题
<head>
<title>hello title</title>
</head>![]()
这样就有了一个叫hello title的标题
3.1 设置多级标题
标题可以从h1一直到h6
<body>
<h1>一级标题</h1>
<h2>二级标题</h2>
<h3>三级标题</h3>
</body>3.2 设置正文内容
<body>
<p>hello world</p>
</body>
这样网页里面就有了一行hello world
3.2.1 折行:
<body>
<p> This is<br /> a para<br />graph with line breaks </p>
</body>3.2.3 设置文字风格

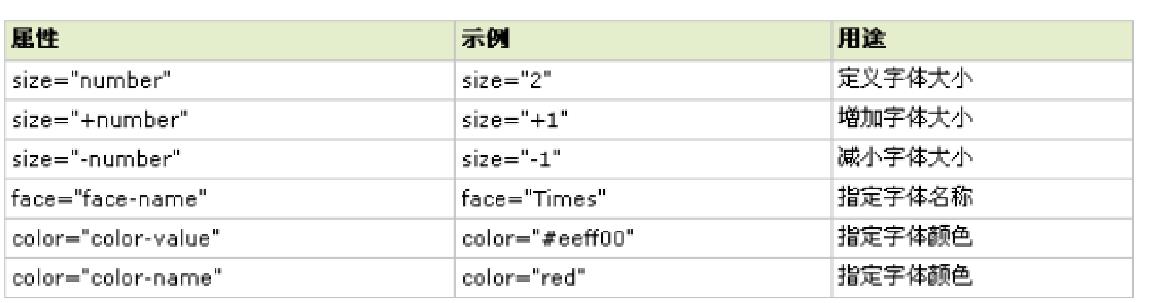
size预设的数值从1可以设置到7,数字越大字越大
3.2.4 HTML中的颜色
HTML颜色代码——颜色名称表示,比如blue表示蓝色
用16进制的数值表示RGB的颜色值。RGB每个 原色:0~255,即16进制的00~FF
如:
白色的RGB(255,255,255) #FFFFFF
黑色的RGB(0,0,0) #000000
3.2.5 常用文字标签
常用的有:
<!DOCTYPE html>
<html>
<head>
<title>hello title</title>
</head>
<body>
<p>
<b>粗体字</b>
<i>斜体字</i>
<strong>粗体字,同b</strong>
<em>斜体,表强调</em>
<del>文字加横线</del>
<sub>下标字</sub>
<sup>上标字</sup>
<big>大字</big>
<small>小字</small>
<u>下划线</u>
</body>
</html>3.3 注释
可以一行,也可以多行
<!--这是注释-->
<!--
<p>12345</p>
-->
3.4 特殊字符
具体特殊字符可见 https://www.w3school.com.cn/charsets/ref_html_8859.asp ,这里举几个例子:
<p>特殊字符:¥©®¼¾</p>![]()
3.5 超链接
<p>欢迎访问:<a href="http://www.pku.edu.cn">北京大学</a></p>![]()
用括起来的部分就是超链接。
herf等于的部分是超链接指向的网址(不一定是网址,图片,邮箱什么的都可以),之后的部分是超链接对应的文字
3.5.1 target="blank"
默认情况下,会在相同的框架中打开被链接文档。如果我们指定了target="blank",那么会在新窗口中打开被链接文档。
<p>
<a href="http://www.pku.edu.cn" target="_blank">北京大学</a>
<a href="http://www.tsinghua.edu.cn">清华大学</a>
</p>![]()
其中点击“北京大学”的话,会弹出新窗口。点击“清华大学”的话,则会在原窗口显示情话的网站。
3.6 显示图片
<p>这里有一张图片: <img alt="图片未显示" src="./data/baidu_logo.png"></p>如果图片确实在这个指定的路径(路径是src定义的图片的路径)上,那么我们的网页会显示图片。

alt属性指定关于图像的描述性文本。如果浏览者不能看到图像时,将看到alt属性注释的文本。

图片这一条指令还可以定义图片的对齐方式 (align='left' ; 'center' ; 'right')
3.6.1 图片与超链接相结合
<p><a href="http://www.baidu.com"><img alt="图片未显示" src="./data/baidu_logo.png"></a></p>此时不管网页显示的是图片还是alt对应的东西,点击它都会转跳到href定义的网站中。
3.6.2 路径为url
src也可以不是本地图片,可以是一个网址。
<p>这里有一张图片: <img alt="图片未显示" src="https://www.baidu.com/img/bd_logo1.png"></p>3.6.3 图片加边框
编辑图像时,有一种使用频度很高的修饰图片的方式:给图像添加边框。
虽然这是对图片小小的修饰,但是带来的效果是相当突出的。
在标签中添加“border”属性和“bordercolor”属性。
我们现在有一张这个图片

<body>
<img src="dov.jpeg" border=5 bordercolor='red'>
</body>现在在网页中就有了一个边框
3.7 输入
<form>
<input type="text" name="text_in">
<input type="submit">
<!--点击“提交”按钮后,注意浏览器地址栏的变化-->
<!--对照:百度搜索时,浏览器地址栏的变化-->
</form>text表示输入的是文本格式,输入的内容是“text_in"
submit 格式会出来“提交”这个按钮
![]()
在我们还没有输入东西的时候,网址最后是这样子的
![]()
输入了内容之后,网址变为:
![]()
3.7.1 输入应用:实现简易百度跳转
我们先看一个结论:如果网址是https://www.baidu.com/s?wd=...,那么我们将来到关于...的百度搜索中
利用这个结论,我们就可以实现简易的跳转至百度的功能
<!DOCTYPE html>
<html>
<body>
<form action="https://www.baidu.com/s">
<input type="text" name="wd">
<input type="submit" value="百度搜索">
<!--点击“提交”按钮后,注意浏览器地址栏的变化-->
</form>
</body>
</html>我们的动作是转跳到这个网站,然后在这个王章后面拼接上?wd=...的内容
![]()
点击后会转跳至
3.8 列表
3.8.1 无序列表
没有编号的列表就是无序列表。如项目说明,这是一种并列关系的列表。
无序列表以
- 标签开始,至
在
- 标签中,还需要使用标签
- 来定义列表的每一行,具体的写法如下所示
- :
<ul> <li>……</li> <li>……</li> <li>……</li> </ul>3.8.2 有序列表
有序列表中的条目按照顺序依次排列。
它和无序列表的唯一的区别体现代码上,即有序列表使用
- 开始,以
- 有序列表中同样使用标签
- 来定义列表的每一行,具体的写法如下:
<ol> <li>……</li> <li>……</li> <li>……</li> </ol>3.8.3 定义列表
定义列表是一种缩进样式的列表,设计的本意是要用于定义术语。
使用
来定义页面中的每一行。和有序列表、无序列表不同的是,在定义列表中,列表中会添加缩进行来展示这个列表的条目,使用
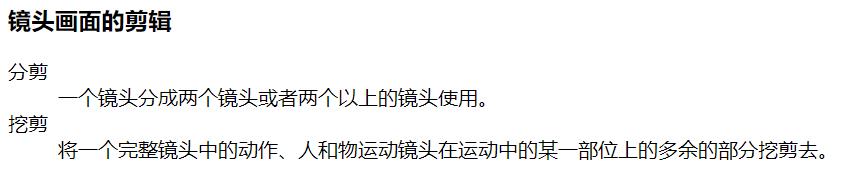
标签来定义缩进行。它的代码写法如下:<dl> <dt>…</dt> <dd>…</dd> <dt>…</dt> <dd>…</dd> </dl>例子:
<html> <head> <title>制作定义列表</title> </head> <body > <h3>镜头画面的剪辑</h3> <dl> <dt>分剪</dt> <dd>一个镜头分成两个镜头或者两个以上的镜头使用。</dd> <dt>挖剪</dt> <dd>将一个完整镜头中的动作、人和物运动镜头在运动中的某一部位上的多余的部分挖剪去。</dd> </dl> </body> </html>效果:

3.8.4 嵌套列表
在使用列表时经常会遇到需要将一个列表放入另一个列表中的情况,也就是以一个列表做另一个列表的一行的情况。
这种情况称之为列表嵌套。列表嵌套就是列表里还有列表。
无论是无序列表嵌套,还是有序列表嵌套,或者是无序列表和有序列表的混合嵌套列表,它们的代码写法都是一个原则,就是遵从HTML代码的使用规则,将一个列表的标签完全放入在另一个标签内。
这是一种父子级的关系。这种方法常用来表示复杂的导航,应用广泛。
3.9 水平线
经常在设计页面的时候,需要在网页中插入一条水平线来隔开文本,或者是为了起到美化页面的作用。
水平线是设计页面中的一个特殊的小部分,使用页面标签可以实现这个功能,代码的写法是:
<hr align="…" width="…" size="…">
标签即是放入水平线的意思。在编辑水平线的时候,可以使用align属性编辑其对齐模式。
width属性和size属性下填入具体的数字,单位是像素,width属性即表示水平线的长度,而size属性用来表示水平线的宽度。
<html> <body> <p> hello </p> <hr align='left' width='1000' size='10'> <p> hi </p> </body> </html>
3.10 改变背景
拥有两个配置背景的标签。背景可以是颜色或者图像。3.10.1 改变背景颜色
背景颜色属性将背景设置为某种颜色。
属性值可以是十六进制数、RGB 值或颜色名。
<html> <body bgcolor='green'> <p> hello </p> </body> </html>
3.10.2 设置背景图像
背景属性将背景设置为图像。属性值为图像的URL。
如果图像尺寸小于浏览器窗口,那么图像将在整个浏览器窗口进行复制。
<html> <body background="dov.jpeg"> <p> hello </p> </body> </html>
4 CSS 使用
一个CSS看上去是这样的:
body { font-family: 黑体; //字体样式 font-size: 80%; //字体大小 color: black; //字体颜色 background-color:blue; //背景颜色 }它定义了HTML文档的Body部分,以上面所定义的格式进行显示。
4.1 设置标题格式
text_align:左对齐: left;右对齐:right; 中间对齐:center
color:设置颜色
texxt_decoration:设置下划线等
<body> <h1 style="text-align: center; color: red; text-decoration:underline">一级标题</h1> <h2 style="text-align: center; color: blue">二级标题</h2> <h3 style="text-align: center; color: purple; text-decoration:line-through">三级标题</h3> </body>
4.1.1 将相同属性提取在body里面
如果这几个标题有一些属性是一样的,我们可以把它们提取出来:
<body style="text-align: center"> <h1 style="color: orange; text-decoration:underline">一级标题</h1> <h2 style="color: green">二级标题</h2> <h3 style="color: grey; text-decoration:line-through">三级标题</h3> </body>4.1.2 在head中预定义style
如果我们一个网页里面内所有的一级、二级、三级标题都是这样的格式,那么我们可以在head中预定义各级标题格式:
代码第一行中“DOCTYPE”即“Document Type”的简写,意思是“文档类型”
<!DOCTYPE html> <html> <head> <style> body { text-align: center; } h1 { color: red; text-decoration:underline; } h2 { color: blue; } h3 { color: purple; text-decoration:line-through; } </style> <title>style</title> </head> <body> <h1>一级标题</h1> <h2>二级标题</h2> <h3>三级标题</h3> </body> </html>但注意一点,无论是4.1.1还是4.1.2,正文里面的部分也会服从body中定义的格式
以4.1.2 为例:
<body> <h1>一级标题</h1> <h2>二级标题</h2> <h3>三级标题</h3> <p> lalala</p> </body>
4.2 自定义格式类型
我们可以在head中自定义格式类型。然后在正文中,用class='...'来使用
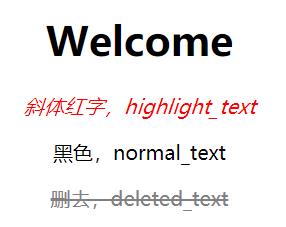
<!DOCTYPE html> <html> <head> <style> .centered { text-align: center; } .highlight_text { color: red; font-style:italic; } .normal_text { color: black; } .deleted_text { color: grey; text-decoration:line-through; } </style> <title>selector</title> </head> <body class="centered"> <h1>Welcome</h1> <p class="highlight_text"> 斜体红字,highlight_text</p> <p class="normal_text">黑色,normal_text</p> <p class="deleted_text">删去,deleted_text</p> </body> </html>我们在head中分别定义了centered、highlight_text、normal_text、deleted_text四个类(定义的时候,每个类前面需要加一个.)
使用的时候,就是在p里面声明我们使用那个类就好了。效果如下:

4.2.1 使用本地CSS文件
如果我在本地定义了CSS格式(存放于文件“[ok]07_0_mystyle.css”中),文件中的内容如下
.centered { text-align: center; } .highlight_text { color: red; font-style:italic; } .normal_text { color: black; } .deleted_text { color: grey; text-decoration:line-through; }那我们也可以在HTML中使用这个CSS,达到一样的效果:
<!DOCTYPE html> <html> <head> <link href="[ok]07_0_mystyle.css" rel="stylesheet"/> <!--把之前在这里的<style>内容移到了.css文件中--> <title>css</title> </head> <body class="centered"> <h1>Welcome</h1> <p class="highlight_text"> 斜体红字,highlight_text</p> <p class="normal_text">黑色,normal_text</p> <p class="deleted_text">删去,deleted_text</p> </body> </html>这个本地的文件我们称之为外部样式表。它的存在可以极大地提高效率
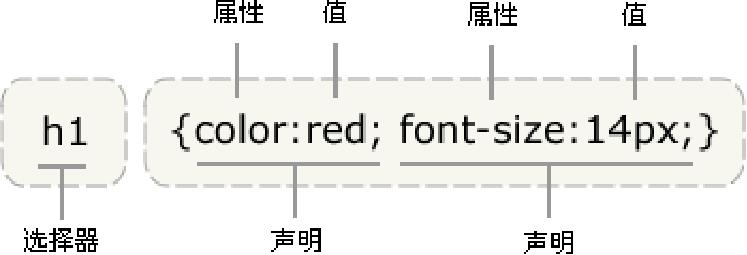
4.3 CSS的语法格式

4.4 CSS选择器
4.4.1 HTML选择器
在head中重新定义HTML的某种标签的显示格式
<html> <head> <title> HTML选择器的使用</title> <style> h1 { color:#555555; font-size:2.3em; font-family: 微软雅黑; } </style> </head> <body> <h1> HTML选择器的使用</h1> </body> </html>4.4.2 id选择器
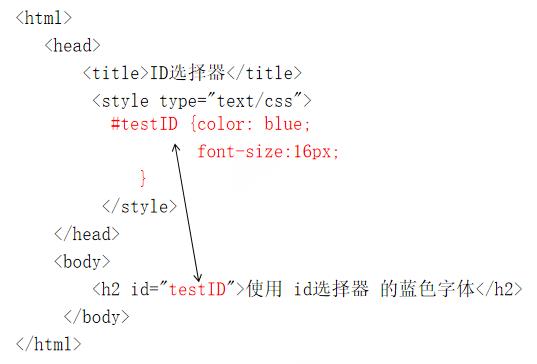
对于HTML文档中的某个标签,定义它的显示格式


4.4.3 class选择器
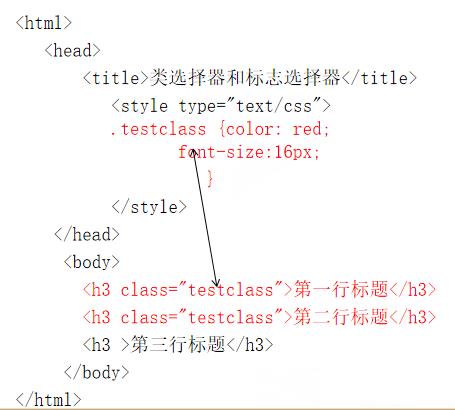
对于HTML文档中的某类标签,定义它的显示格式


- :
以上是关于文计笔记7:HTML与CSS的主要内容,如果未能解决你的问题,请参考以下文章