一步一步制作一幅Mapbox Style风格的园区地图
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了一步一步制作一幅Mapbox Style风格的园区地图相关的知识,希望对你有一定的参考价值。
参考技术A 目前Mapbox在自动驾驶领域布局很深,几个Uber高管入职Mapbox,Vision SDK也开始公测,初入自动驾驶领域的我必须紧跟步伐。再看看国内各大厂,早以换成前端渲染引擎,而朋友圈内大佬,
淡叔 Mapbox GL JS本地化实践
一休哥 《权力的游戏》3d地图-基于Mapbox customlayer
公瑾 Mapbox本地离线部署
也都在追Mapbox,前端渲染必成大势所趋。
前端渲染即借助前端js引擎对地图矢量瓦片进行渲染。例如:Mapbox gl js就是一个浏览器端的渲染引擎,矢量瓦片就是Mapbox Vector Tiles。其优势是什么,看看Mapbox官网:
Vector tiles have two important advantages over fully rendered image tiles:
Mapbox Streets, our global basemap, is entirely made of vector tiles. Any map data you upload with Mapbox Studio is converted into vector tiles before styling.
假如你现在需要对一个园区进行地图制作,想做成矢量瓦片并在前端进行渲染,这篇文章适合你。
首先我们要把现有的矢量文件制作成mvt格式的矢量瓦片,接着针对要渲染的各个图层及背景图层定义Style(不借助Mapbox Studio情况下),大体就这样。作者今天就来操作,敬请期待。
接着说,在作者这两天摸索的同时,非常有幸看到这位大神的著作,拜读一下收获颇丰——《 开源方案搭建可离线的精美矢量切片地图服务-1.开篇(附成果演示地址) 》,该大神分好几篇循序渐进讲解如何制作一个矢量瓦片图,并通过Mapbox gl js前端渲染。在这就不班门弄斧了,在大神文章指引下,一步步制作出一张粗略的地图。
一步一步教你制作的第一个 WordPress 插件
WordPress 中的插件是添加或扩展功能的组件,可根据需要启用或禁用,并且不会干扰核心程序/软件及其代码。WordPress 被设计为轻量级和流畅的,以增加灵活性并减少对基本网站功能可能不重要的代码。然后插件添加自定义特性和功能,允许用户根据他们的特定要求设计站点。
在本指南中,将学习如何开发的第一个 WordPress 插件。
先决条件:
- WordPress 安装
- PHP 基础知识
制作插件的步骤——
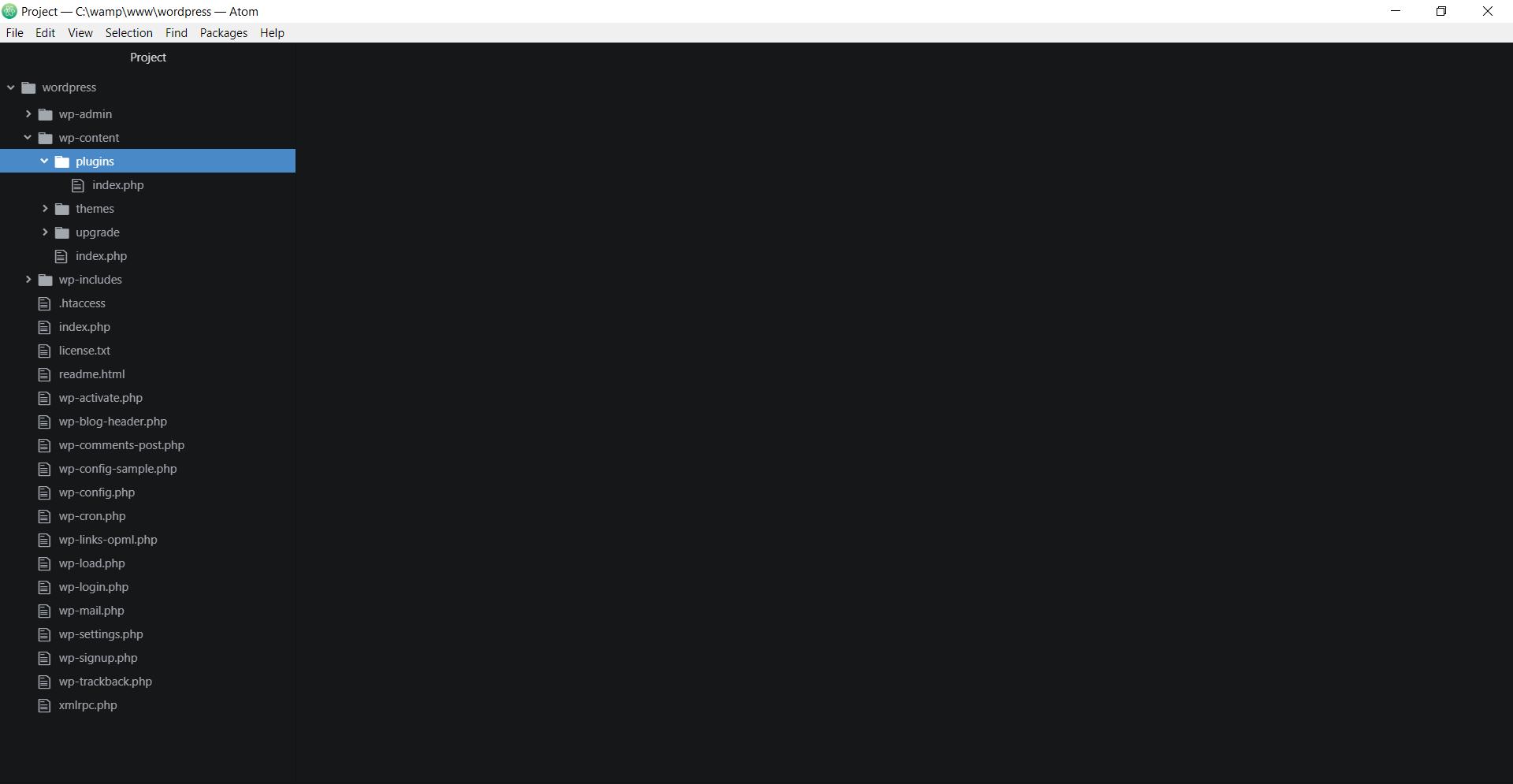
1.转到 WordPress 安装 -> WordPress/wp-content/plugins

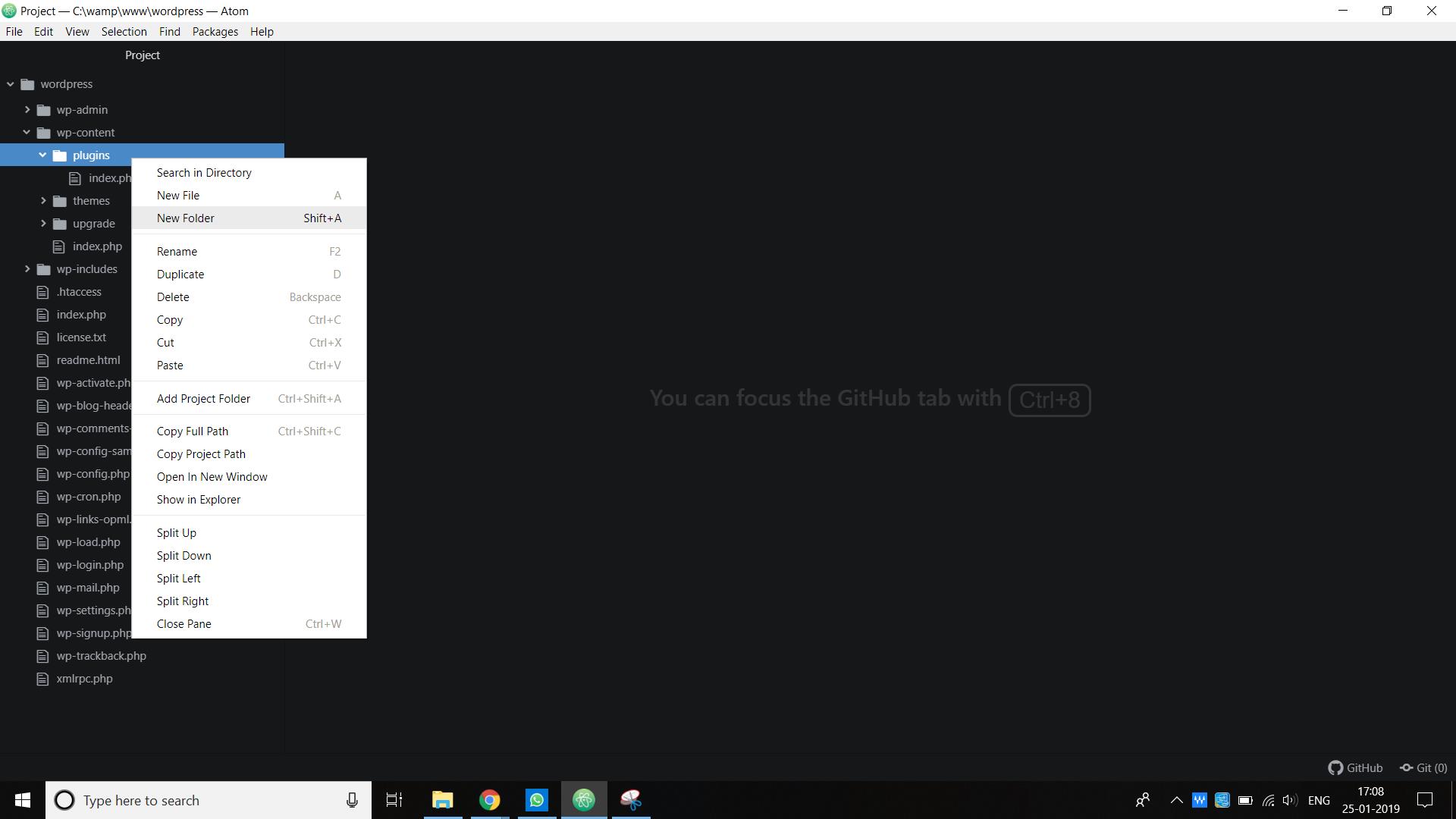
2.在此处创建一个新文件夹并将其命名为“插件名称”,在本例中为 First-Plugin

3.接下来,在此文件夹中创建一个新的 PHP 文件,并将其命名为与本例中的文件夹相同的名称 First-Plugin.php

4.现在,我们添加插件的名称。添加包含在文件中的 PHP 注释中的插件名称。
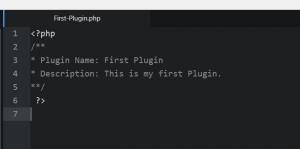
PHP 文件 First-Plugin.php 的代码 –
<?php
/**
* Plugin Name: First Plugin
**/
?>

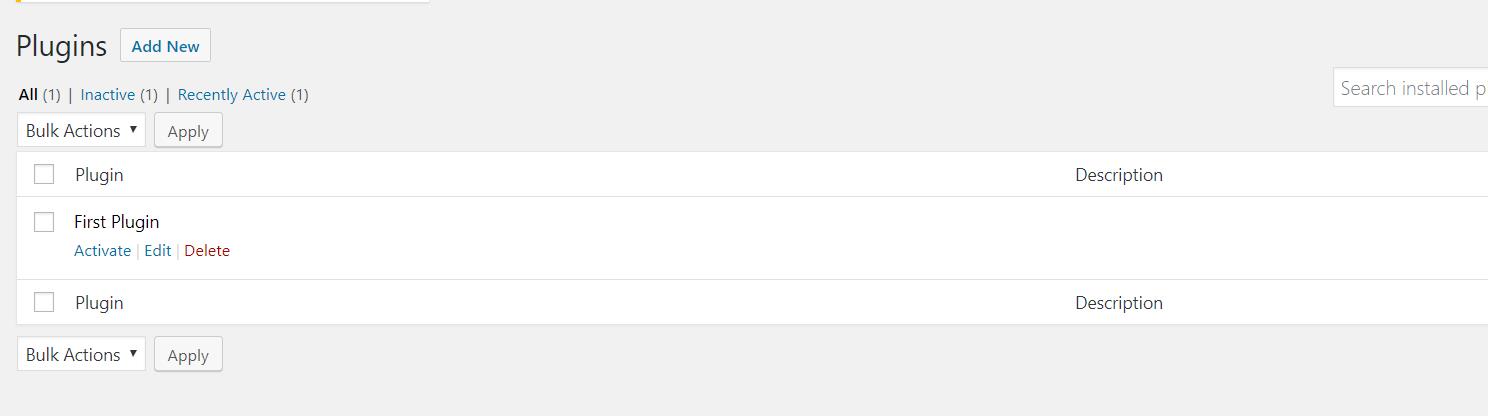
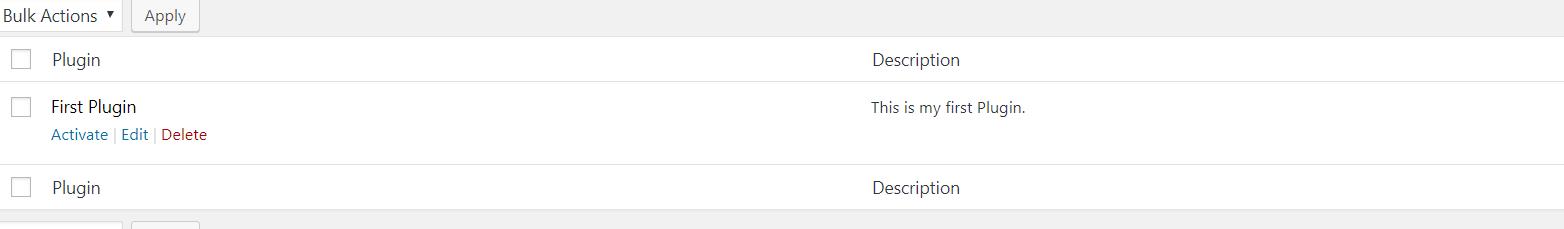
5.现在,转到 WordPress Dashboard->Plugins,在这里可以看到我们新创建的插件及其名称。

6.我们不应该将描述留空,因为它可以帮助用户了解插件的用途。所以让我们通过在“Plugin Name:”之后添加一个新的注释行来添加我们插件的描述,标题为“Description”并保存它。PHP 文件 First-Plugin.php 的代码 –
<?php
/**
* Plugin Name: First Plugin
* Description: This is my first Plugin.
**/
?>

7.我们成功添加了我们插件的描述现在转到 Dashboard->plugin 看看它的样子。

8.接下来,我们为我们的第一个插件添加一些功能。我们将添加一个名为 first_plugin() 的基本函数,它会打印“HELLO This is my first Plugin”。及其短代码允许将其放置在 WordPress 帖子或页面上。
代码 -
<?php
/**
* Plugin Name: First Plugin
* Description: This is my first Plugin.
**/
function First_Plugin()
$content="HELLO This is my first Plugin.";
return $content;
add_shortcode('myplugin', 'First_Plugin')
?>

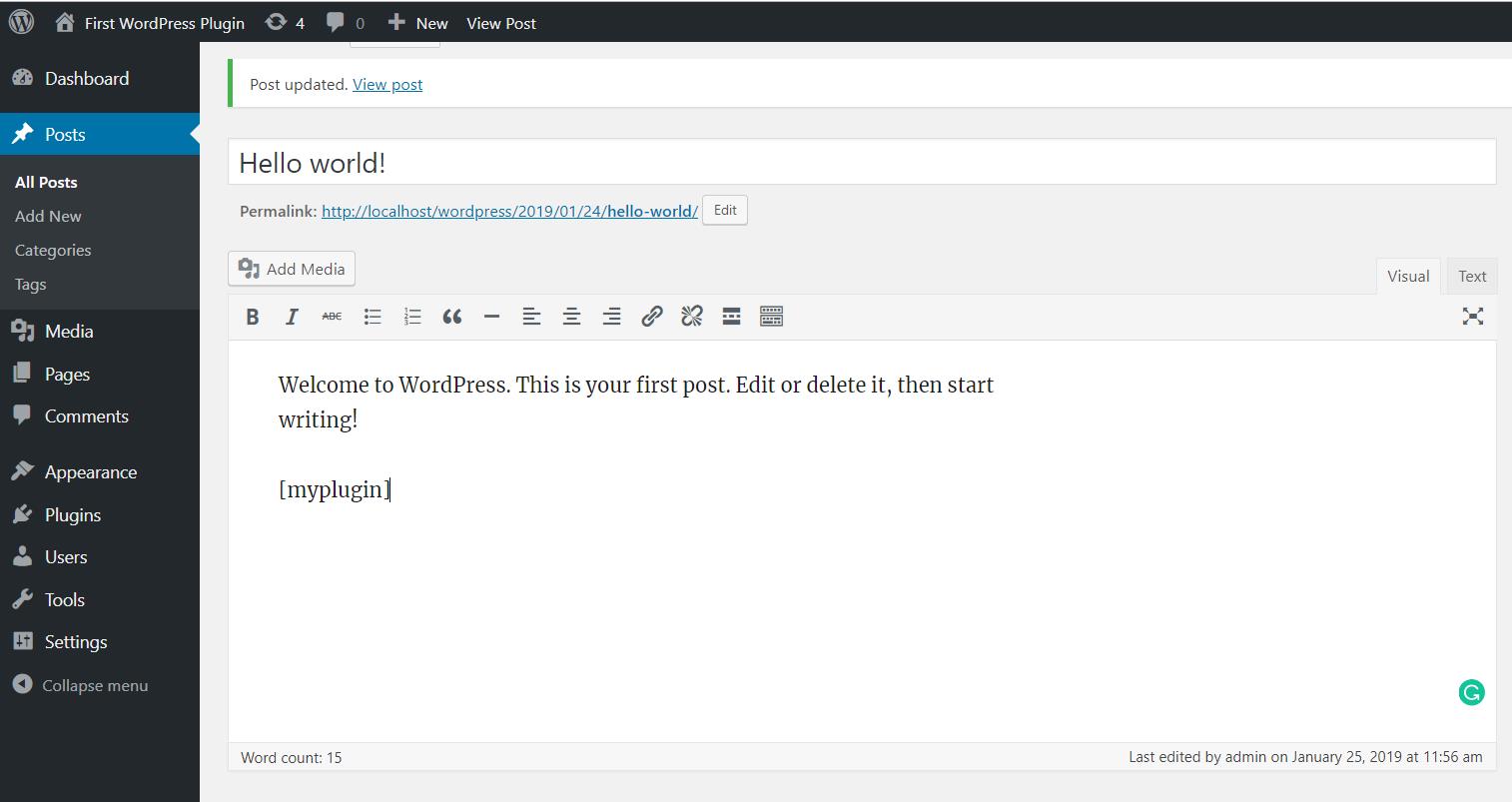
9.为了显示这个函数的输出值,我们使用了 WordPress 的简码特性。转到帖子->编辑或创建新帖子。在那里添加我们刚刚制作的插件的简码。
简码 - [myplugin]

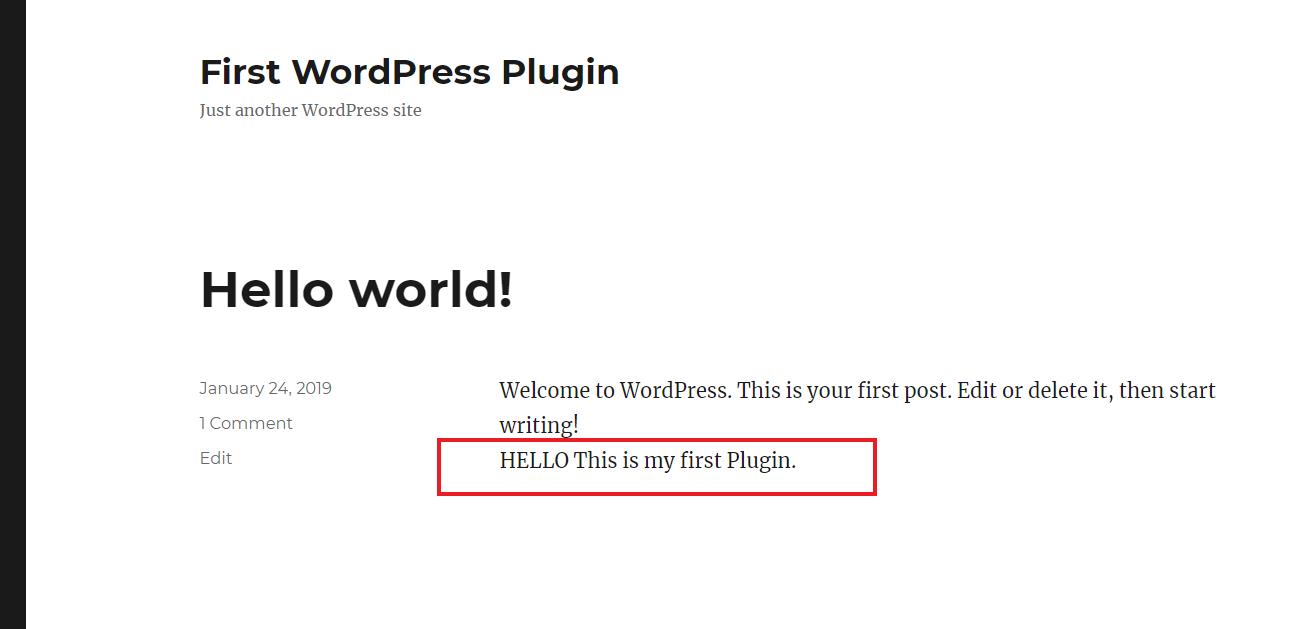
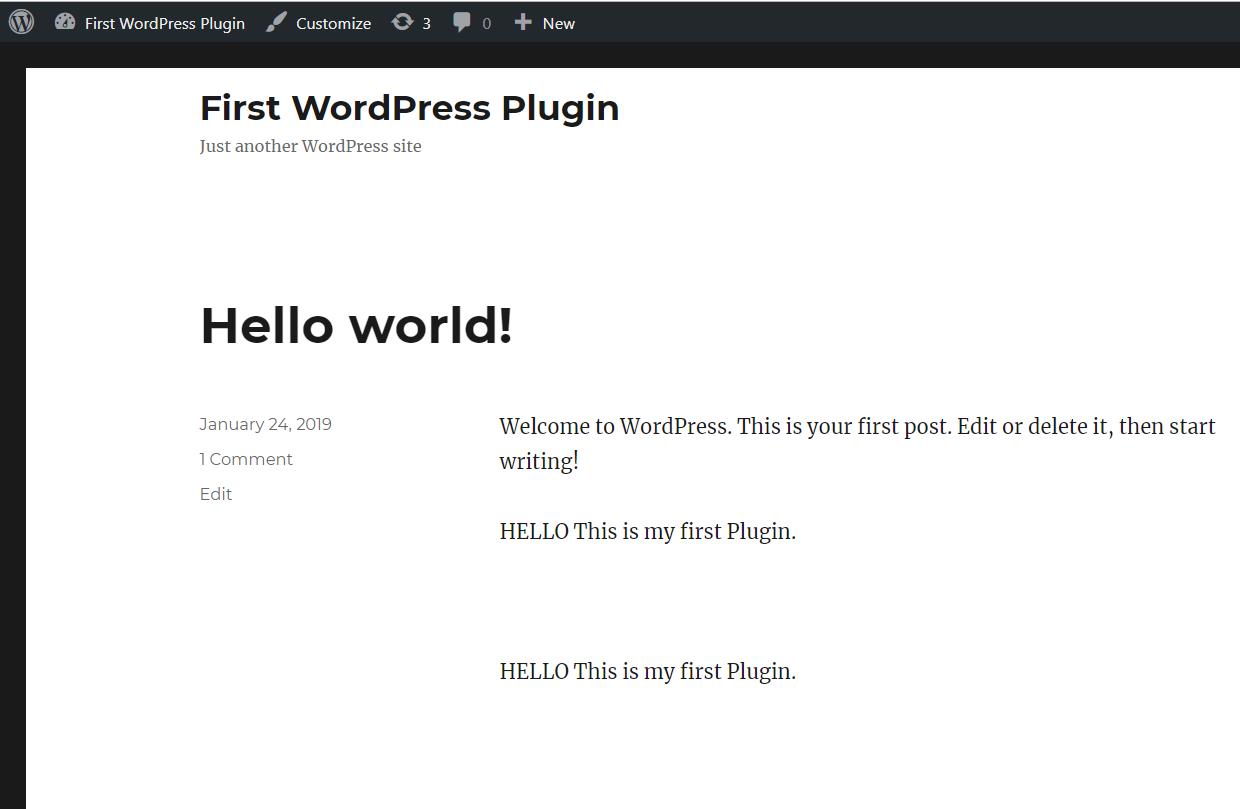
10.要查看插件输出,请浏览网站并打开我们添加插件短代码的帖子。
这是它的样子 -

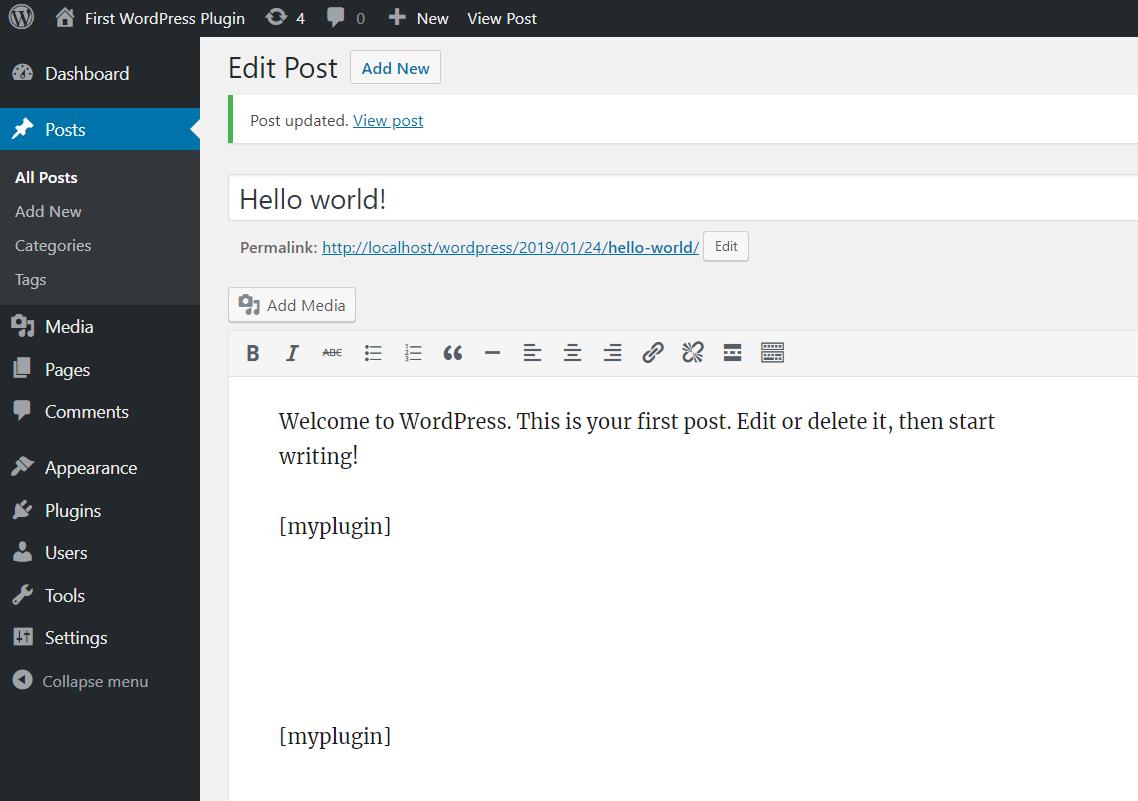
11.现在,要多次使用此插件功能,我们可以多次使用此短代码。只需在我们需要此输出的任何地方添加简码。

12.检查帖子以获取更新的输出,我们得到两个相同的句子,因为我们在这篇帖子中使用了两次短代码。

现在我们有了我们的插件,它返回一个值,可以通过使用简码在任何我们想要的地方使用它。
⭐️ 好书推荐
《Web安全攻防从入门到精通》

【内容简介】
我们都生活在移动互联网时代,个人信息、企业信息等都暴露在互联网之下。一旦有居心叵测的人攻破网络,会造成无法估量的损失。本书结合红日安全团队的多年经验,深入讲解Web安全的相关知识。
全书共21章,第1章到第6章讲解入门知识,包括HTTP基本概念、工具实战、信息收集、靶场搭建等内容;第7章到第20章讲解Web渗透测试的14个典型漏洞案例,包括SQL注入、XSS漏洞、CSRF漏洞、SSRF漏洞、任意文件上传、业务逻辑漏洞等内容;第21章是项目实战,主要模拟真实Web安全评估项目。
📚 京东自营购买链接:《Web安全攻防从入门到精通》
以上是关于一步一步制作一幅Mapbox Style风格的园区地图的主要内容,如果未能解决你的问题,请参考以下文章