Django网站开发—— 网站快速搭建
Posted Mrs.King_UP
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Django网站开发—— 网站快速搭建相关的知识,希望对你有一定的参考价值。
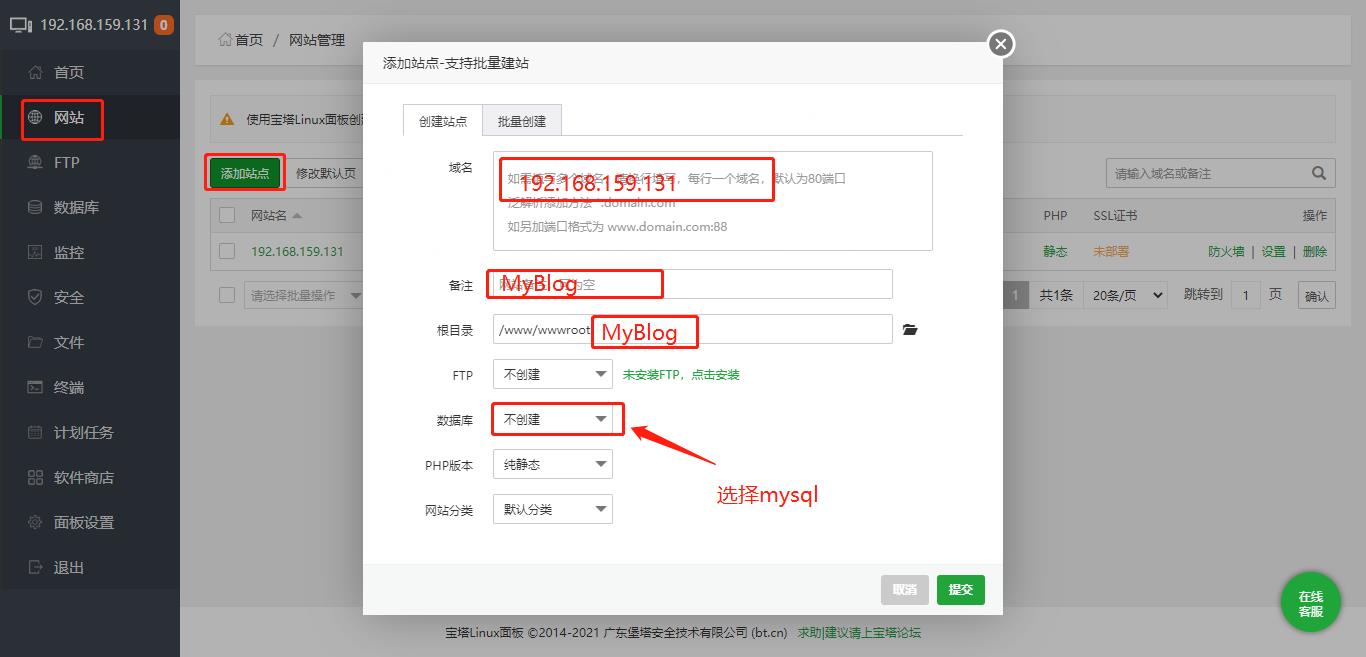
1.创建站点
将站点部署在Ubuntu系统中,路径为www/wwwroot/MyBlog,就相当于将网站相关的所有文件都放在了MyBlog中


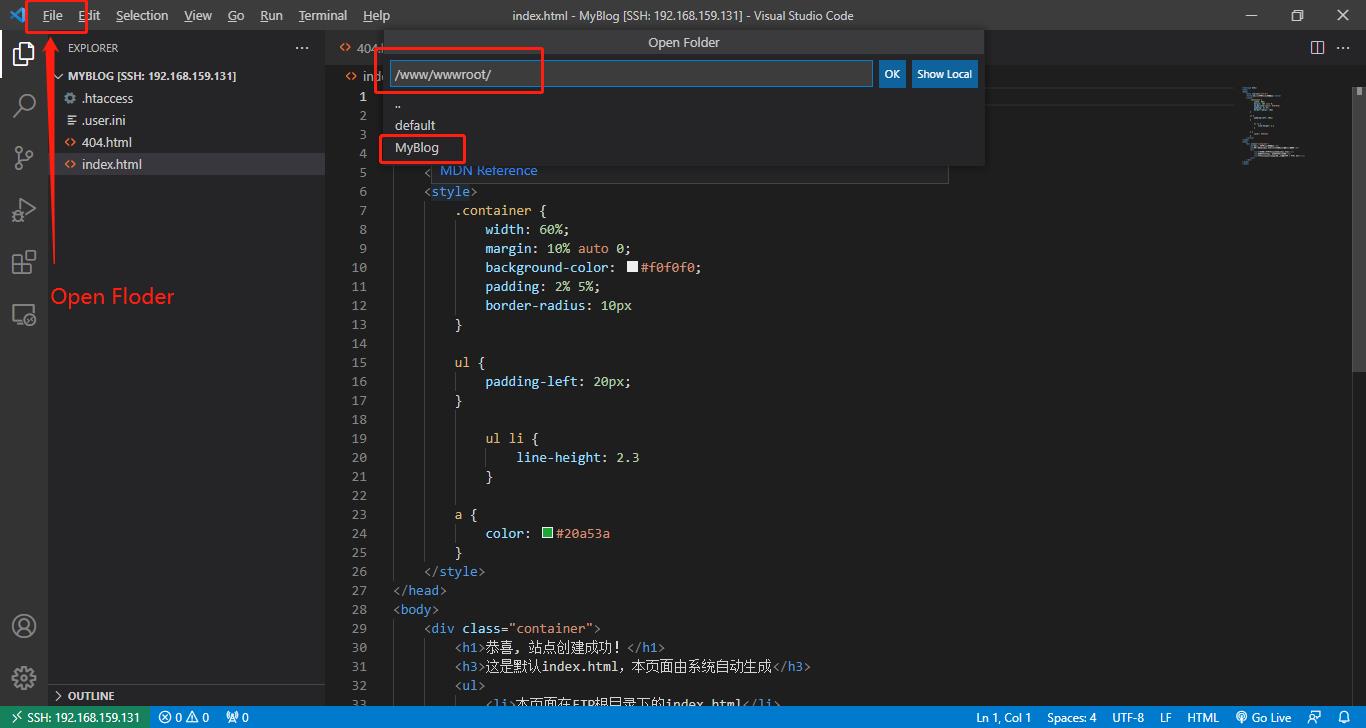
通过Vscode打开MyBlog,可以进行编码

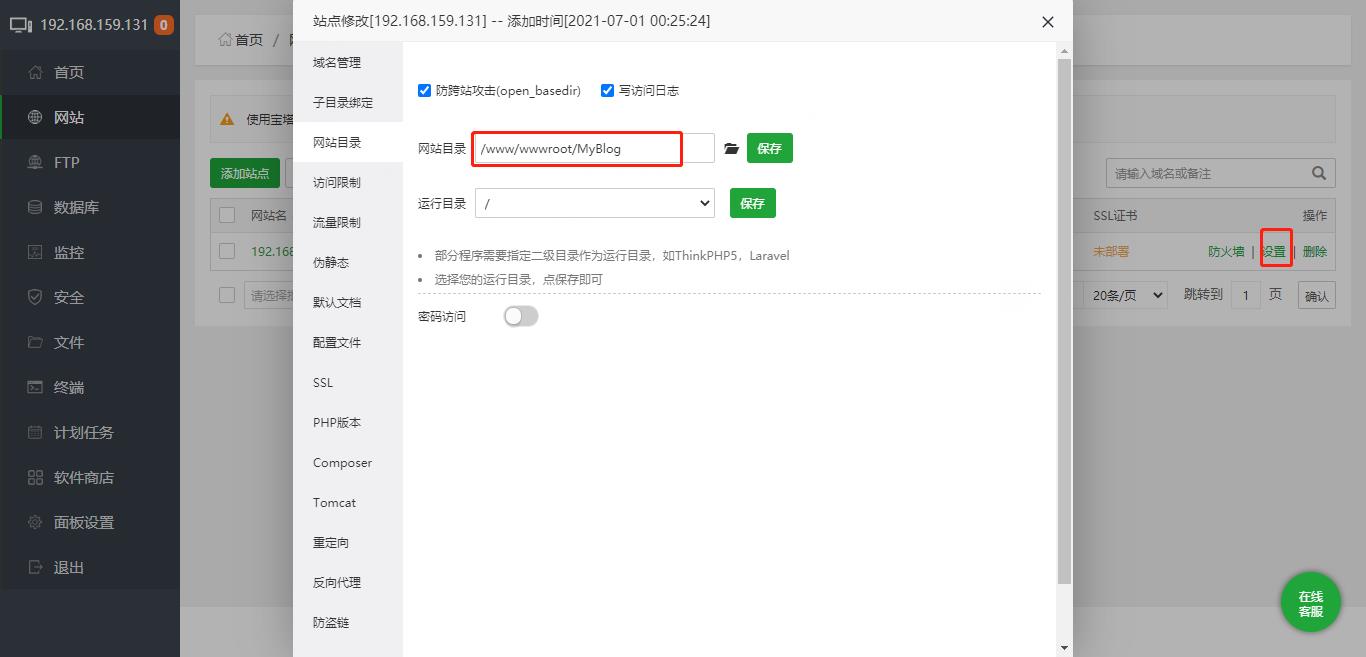
也可以不创建站点,直接变更目录位置

2.创建django项目
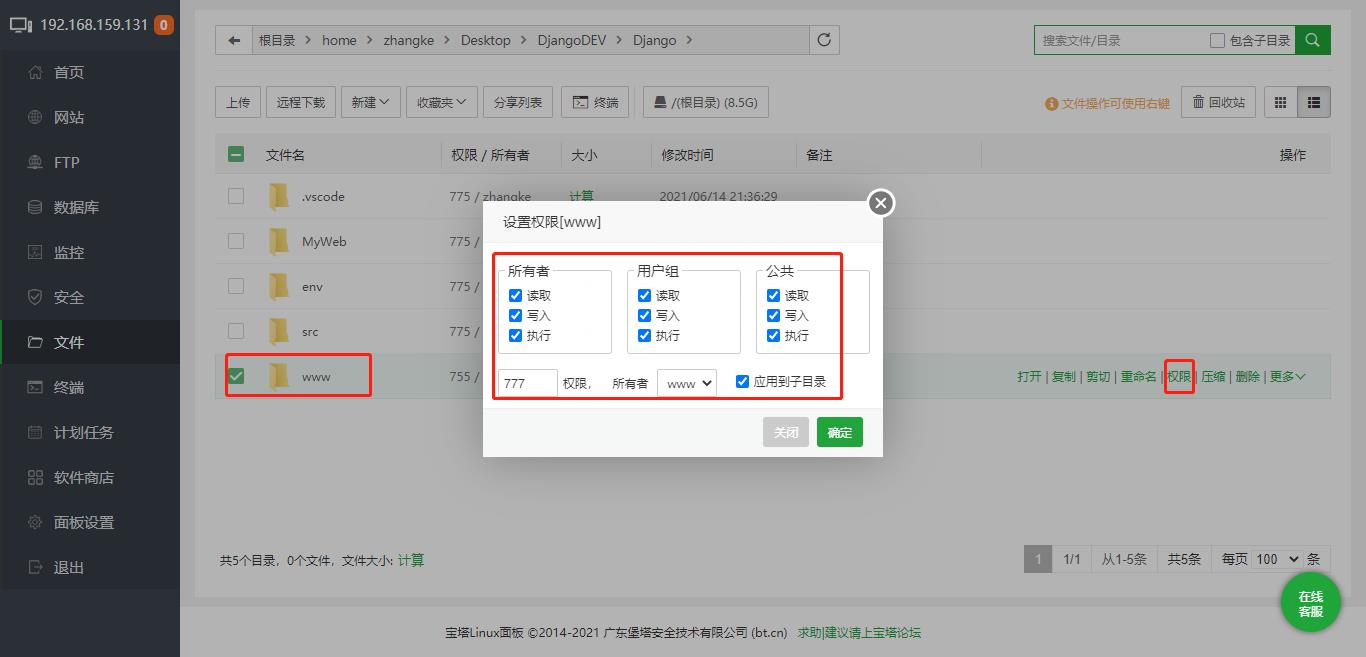
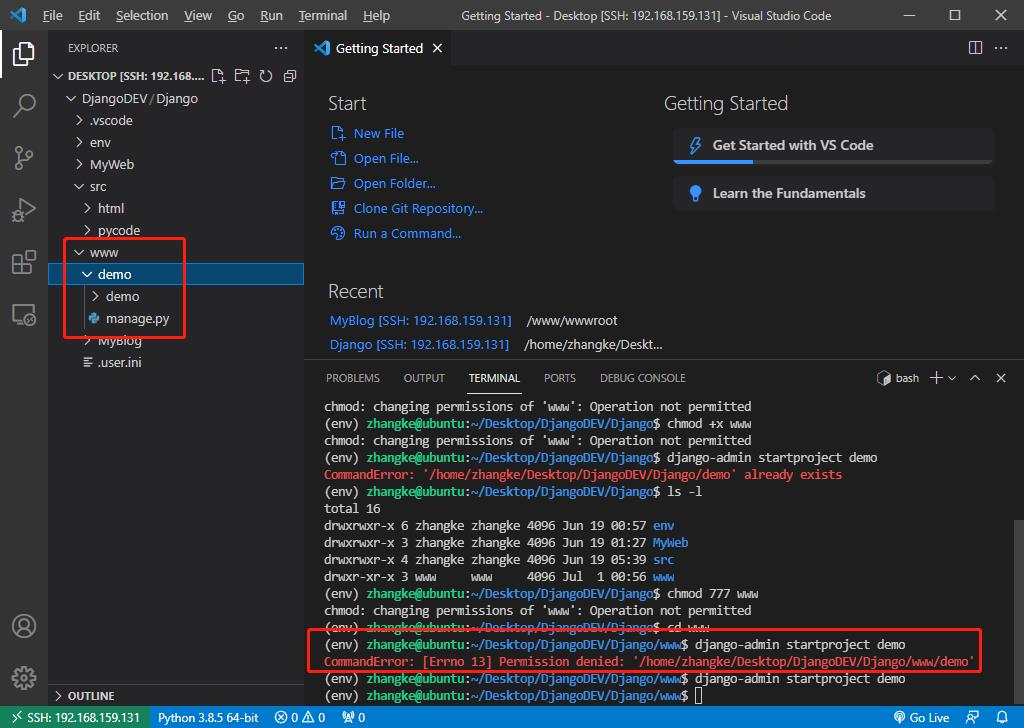
在VsCode中打开文件夹www,创建django文件:django-admin startproject demo,如果创建不成功,通过宝塔修改权限

创建成功

3.创建app
- 保证在manage.py所在目录下执行
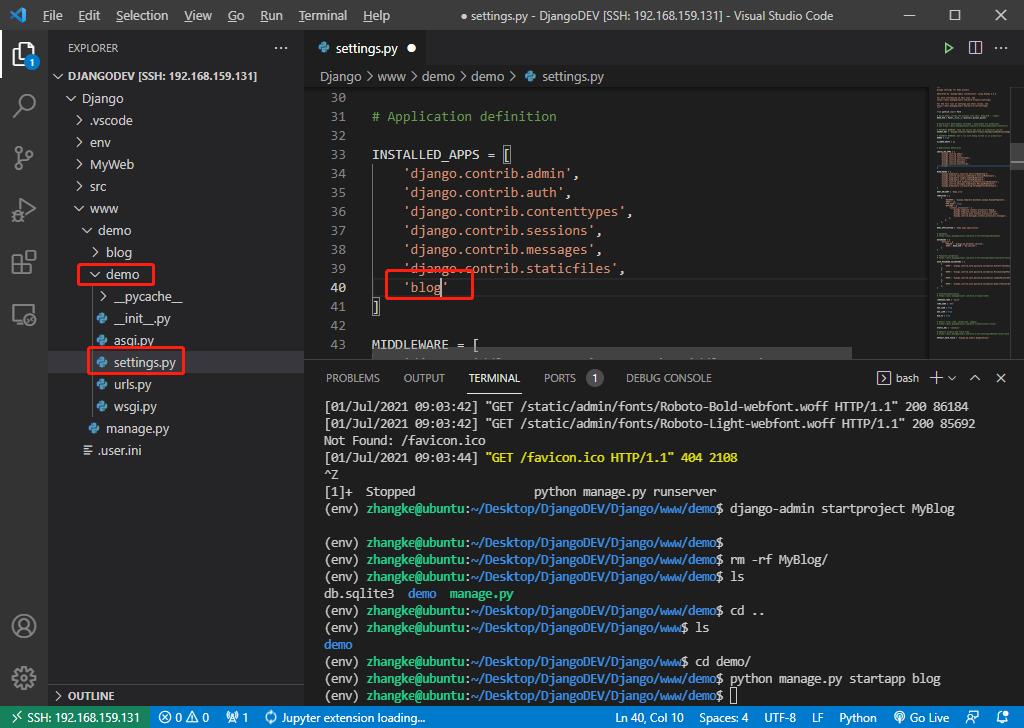
python manage.py startapp blog#创建命令
- 将新建的app与demo项目关联

4.创建超级管理员
django结合了后台管理,通过python manage.py runserver运行项目,打开127.0.0.1:8000地址,127.0.0.1:8000/admin可以进入到django的后台管理页面,但是必须先登录。于是乎,我们就要创建超级管理员的账号密码:
- 创建之前应该先同步数据库,这个数据库是创建django项目生成的
python manage.py migrate #同步数据库
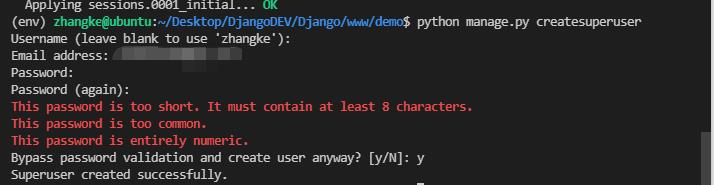
python manage.py createsuperuser #创建超级管理员
-
超级管理员创建成功

-
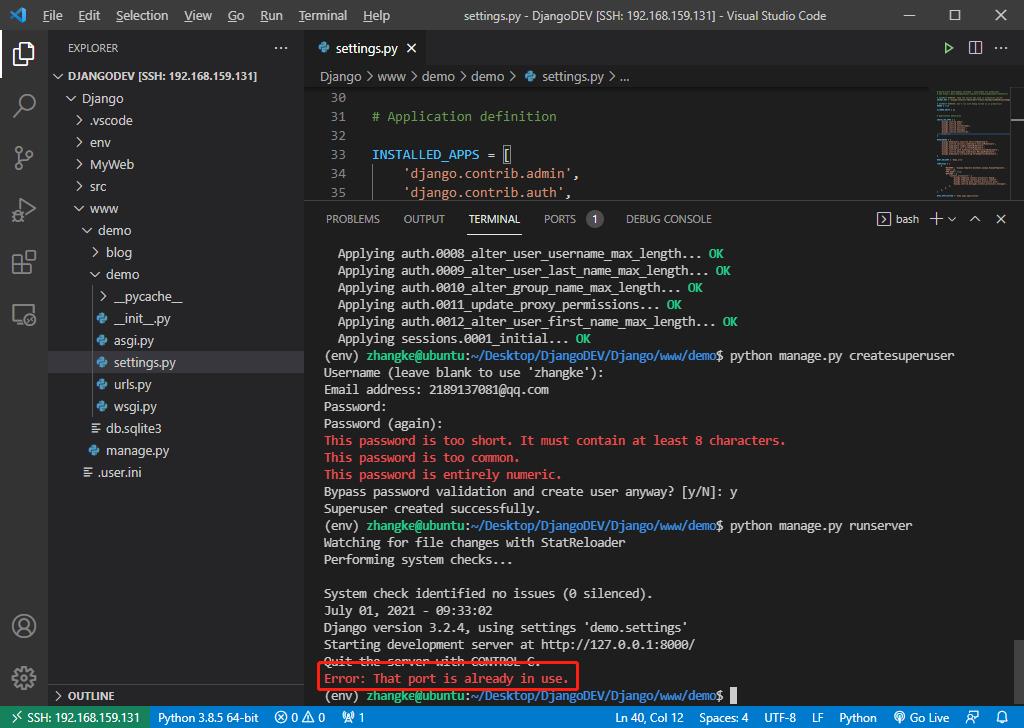
这里遇到一个问题,当我想通过:
python manage.py runserver运行时,会报错,报错信息如下,意思是说端口被使用了,有两个解决方法: -
(1)使用python manage.py runserver 8001 开一个新的端口;
-
(2)kill掉原来的端口:1)在终端输入lsof -i:8000,列出进程信息;2)找到进程的PID号;3)kill -9 PID

-
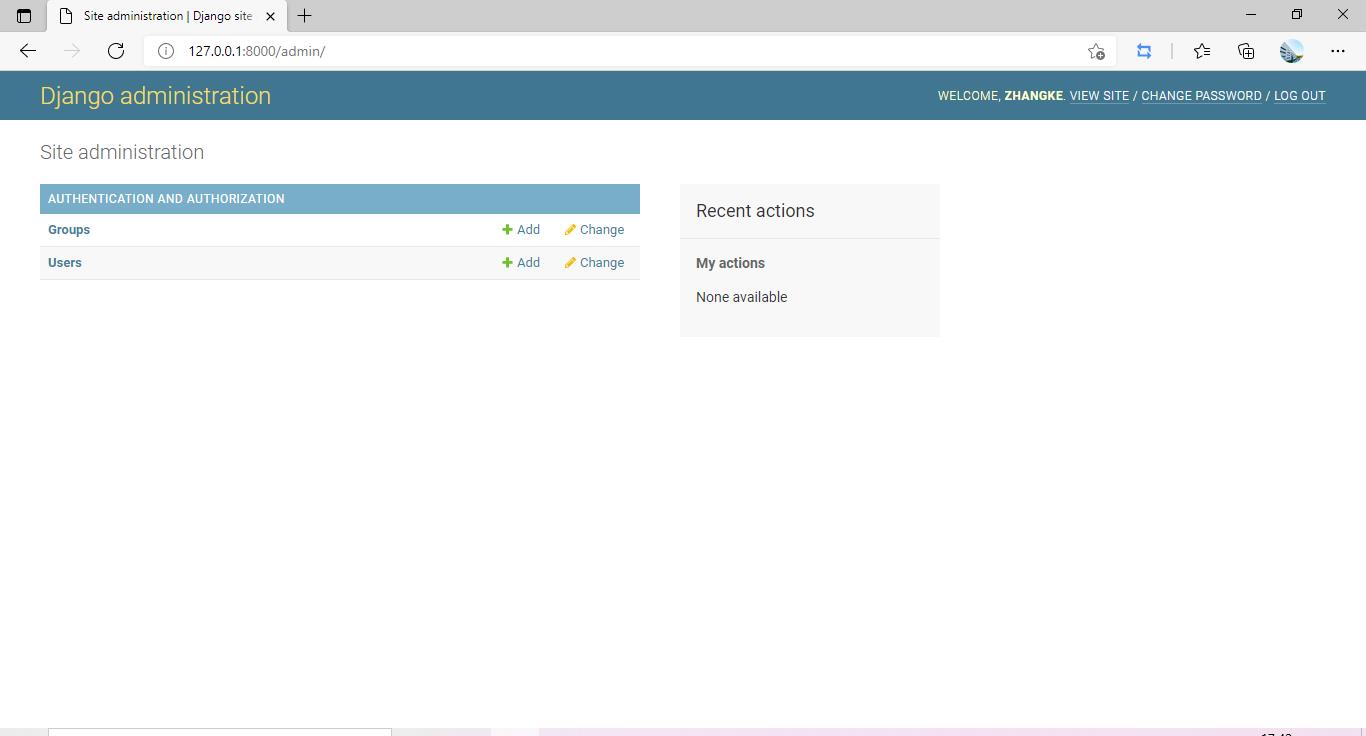
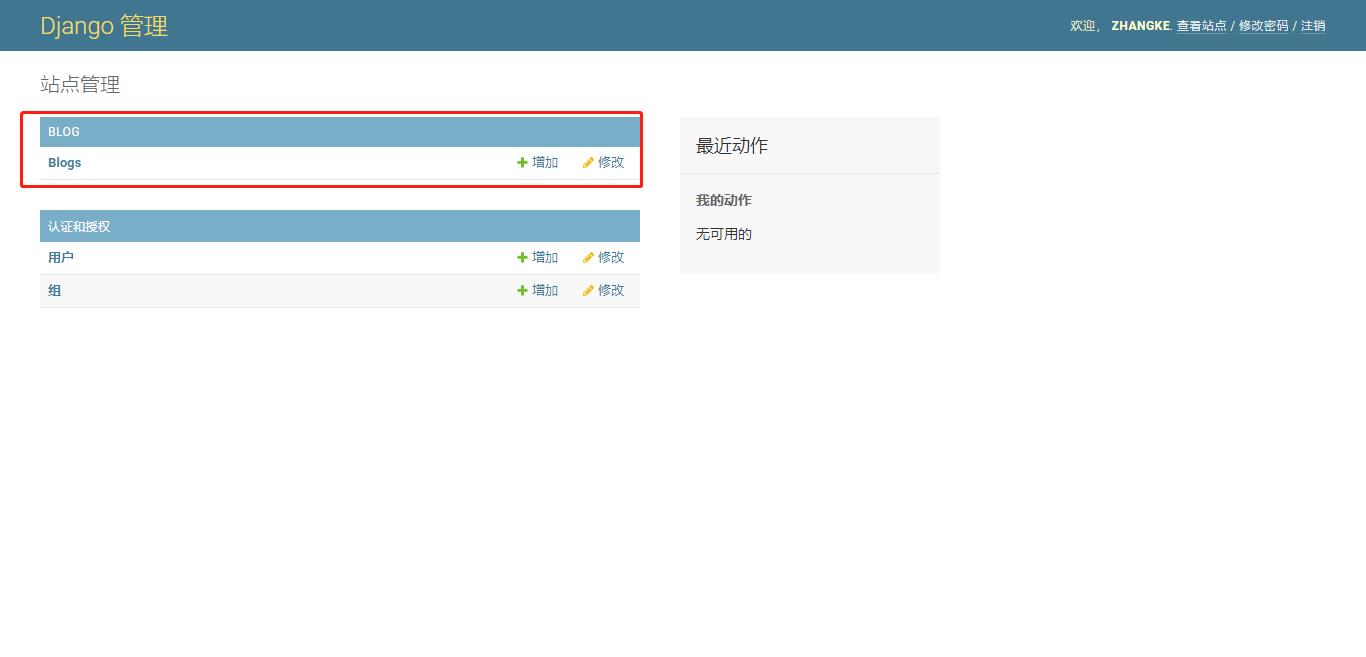
成功登陆后台管理后的页面

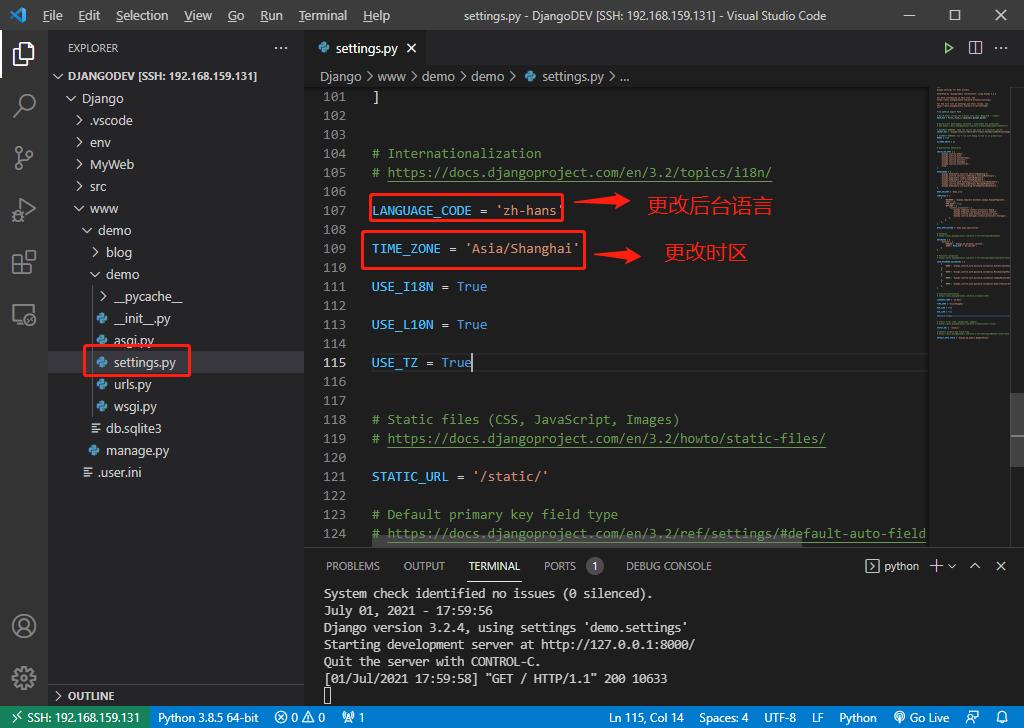
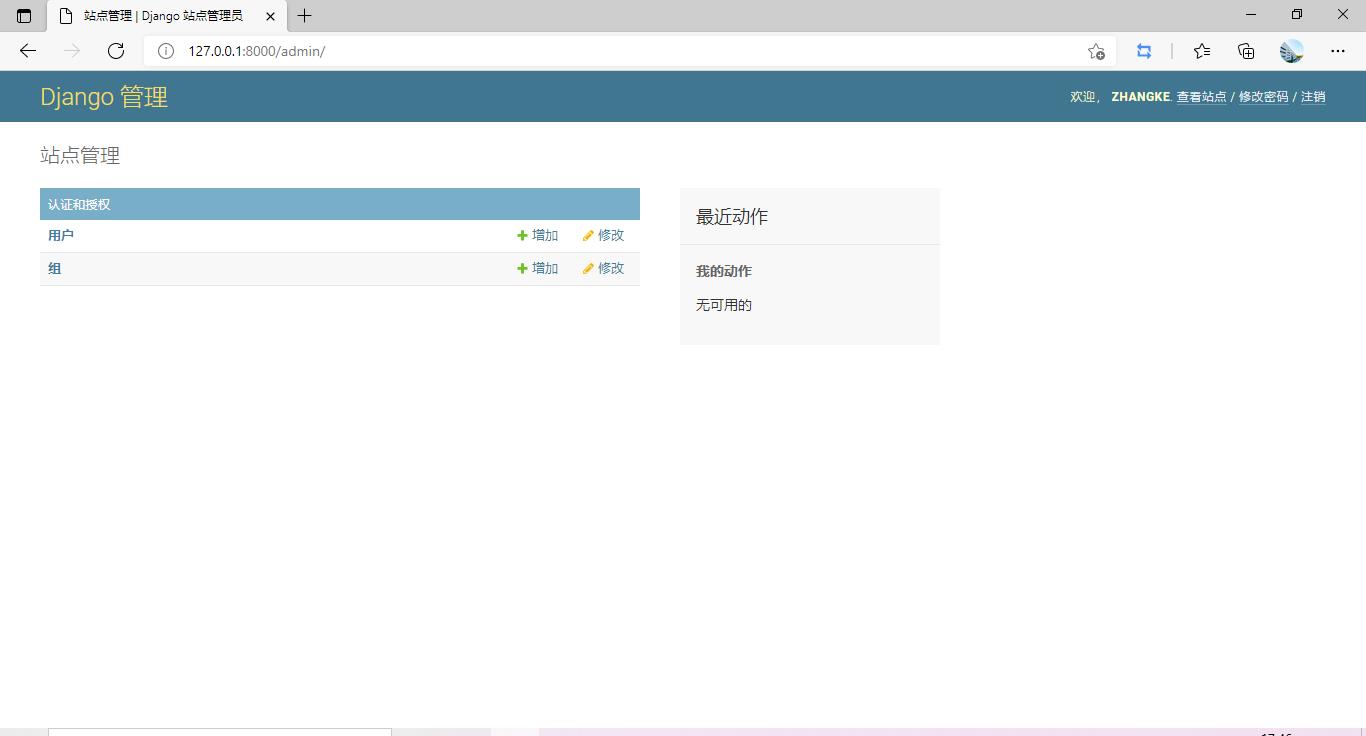
但是后台显示英文不方便,于是乎。。。把django的后台管理页面改为中文,那一行代码是用来管理后台语言的,再来看下图2


- 这也是django的优势所在:具有后台管理功能
projec和app的区别
- demo是django项目project,通过
django-admin startproject demo创建的; - blog是django里的app项目,通过
python manage.py startapp blog创建的; - project包含一些全局配置,这些配置构成一个全局的运行平台,各个APP都运行在这个全局的运行平台上,而APP代表的是一个相对独立的功能模块,所以程序的逻辑都在APP中。
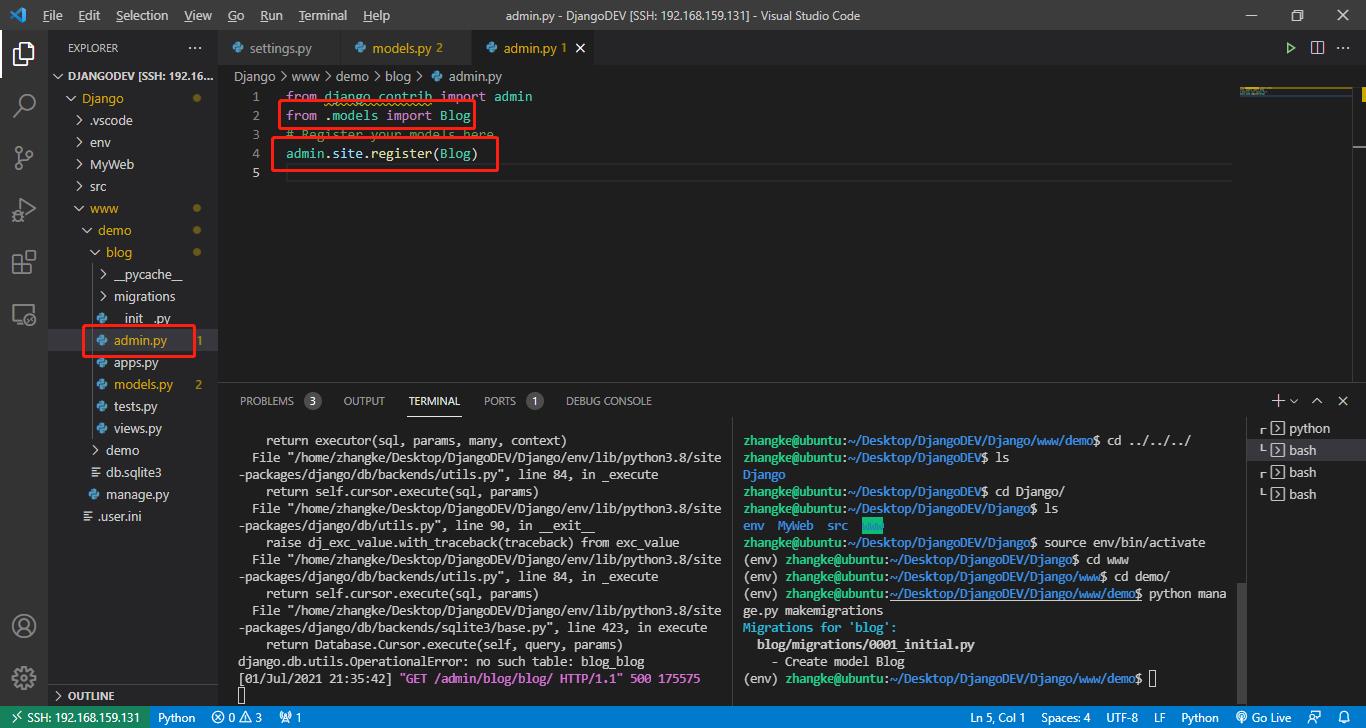
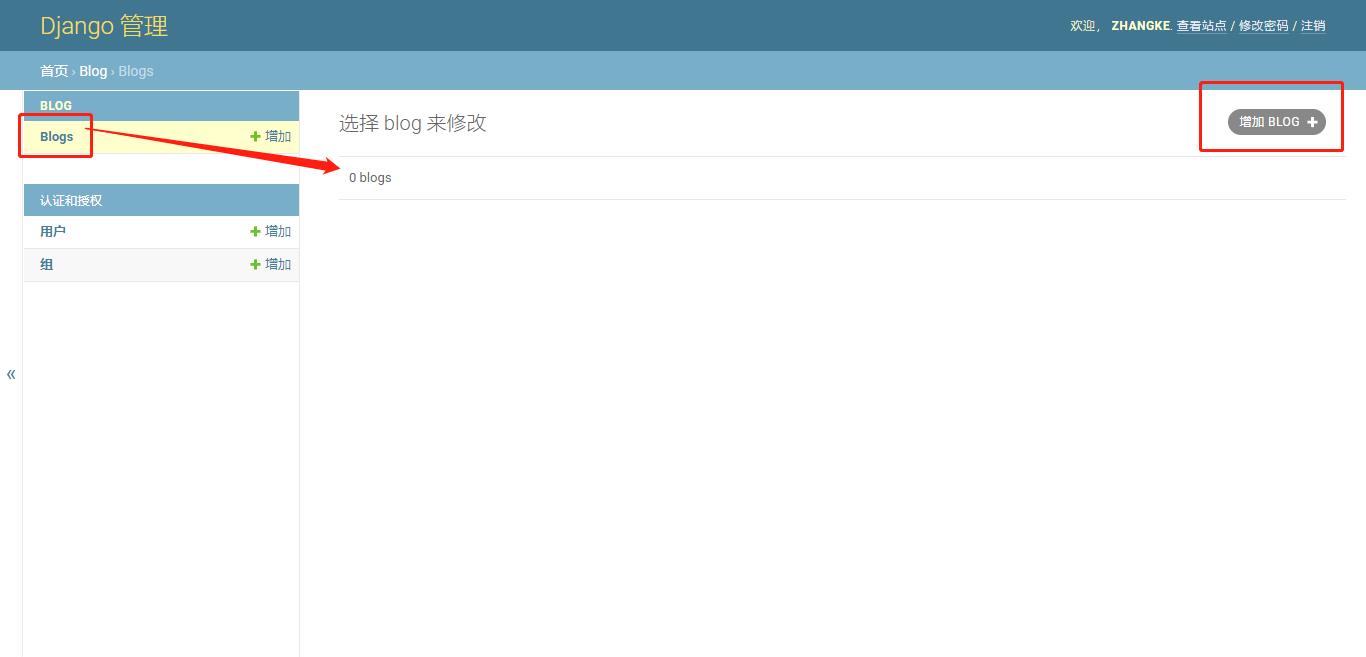
开始迷瞪了!不知道这一番神奇的操作是干什么用的



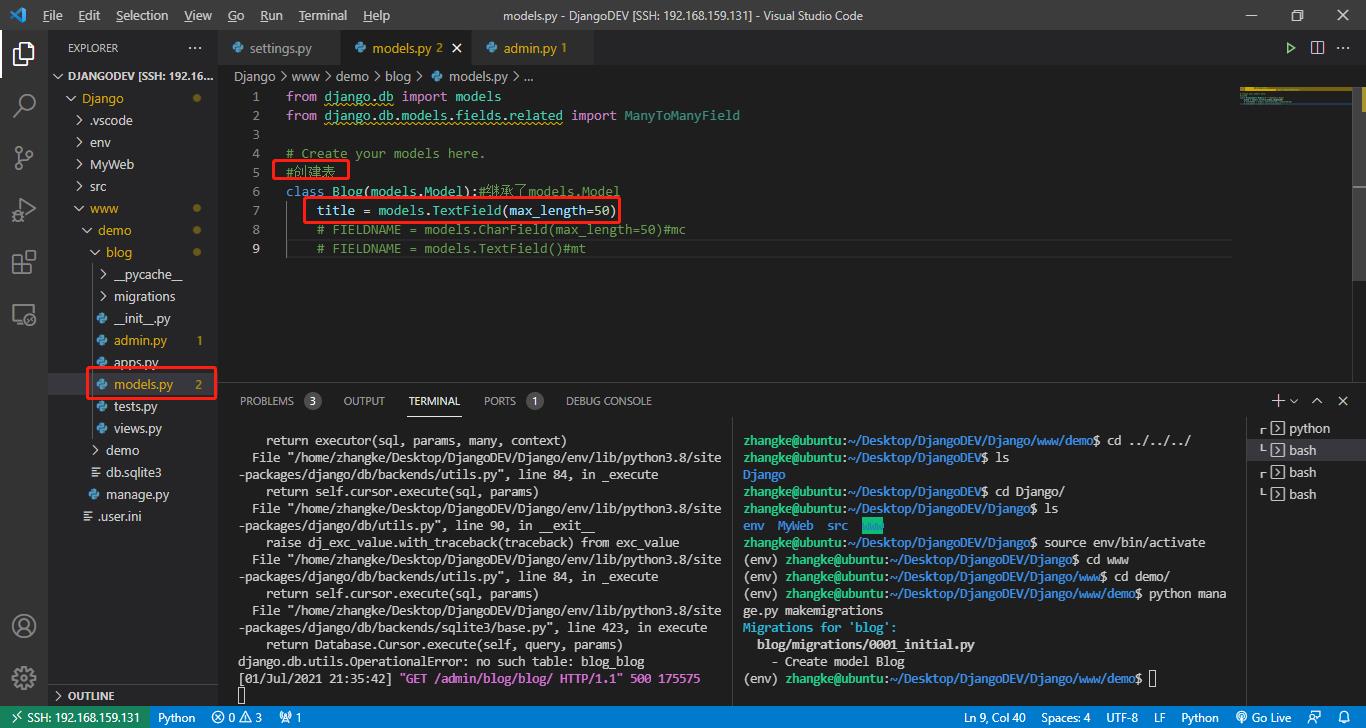
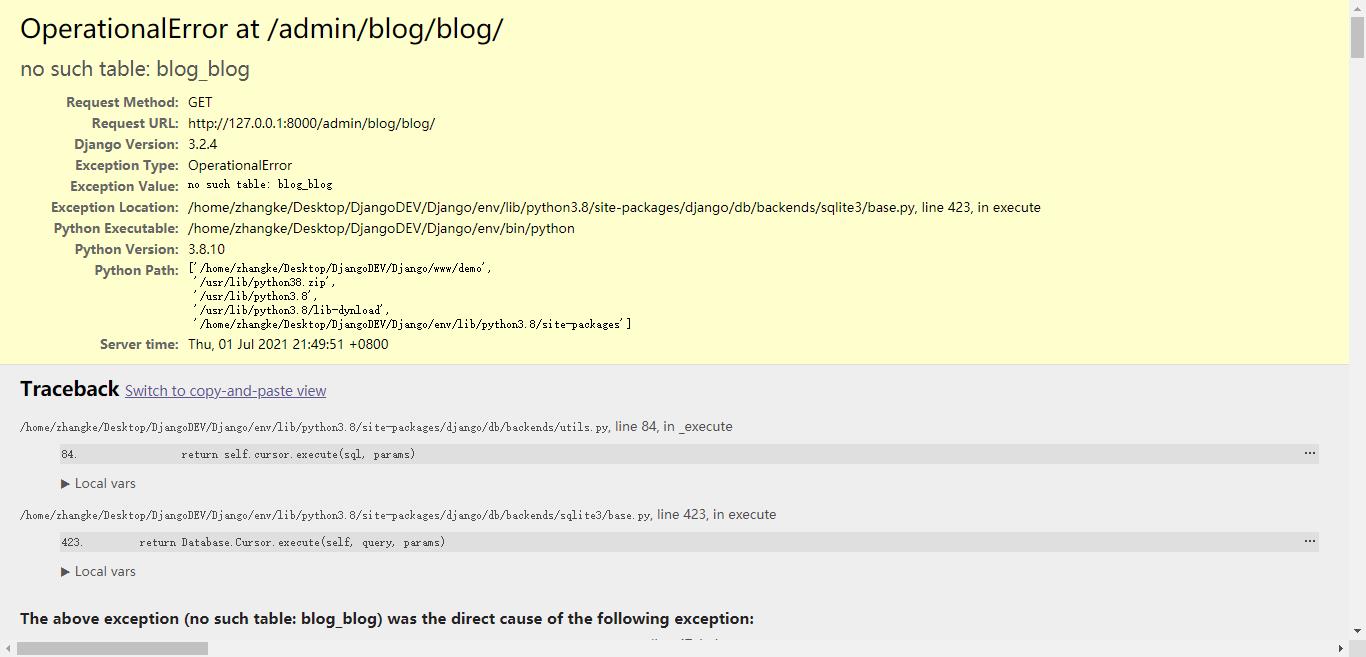
但是点开是这样的:

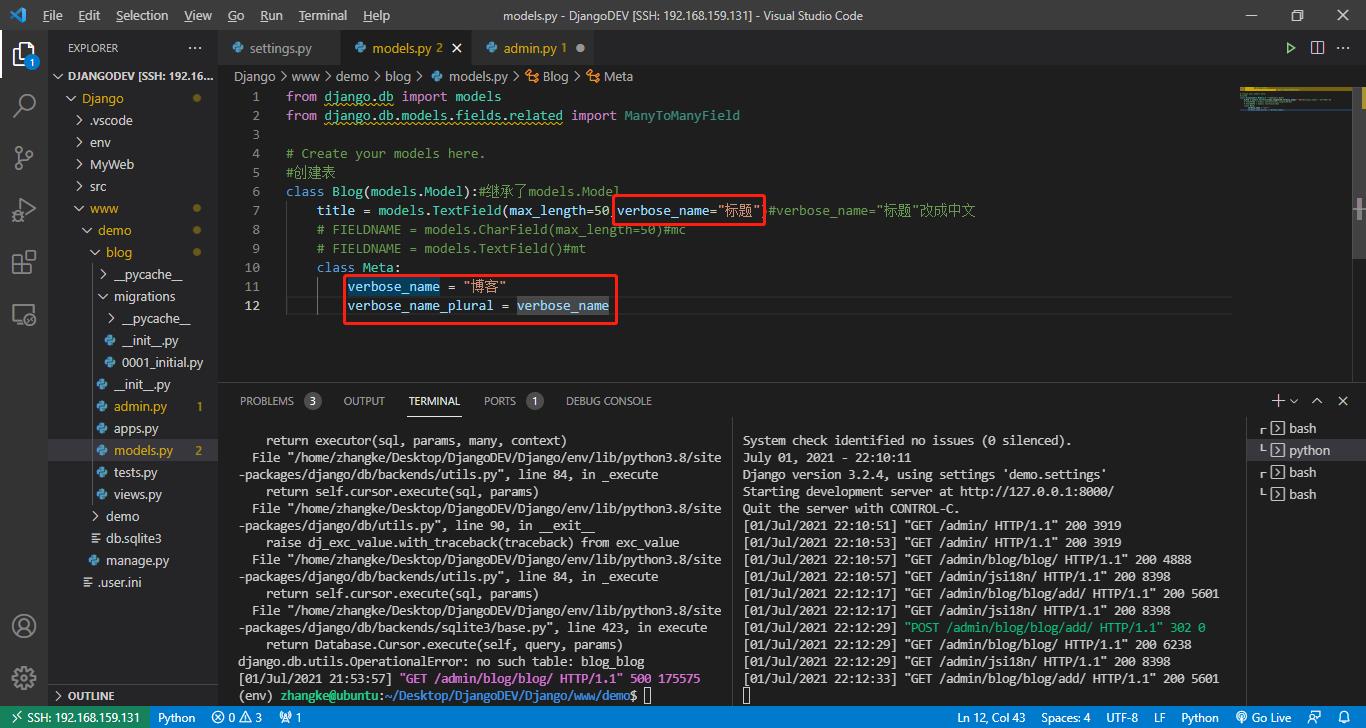
是因为没有同步数据库造成的,于是乎。。。通过python manage.py migrate是没有作用的,必须先python manage.py makemigrations同步数据库,再通过python manage.py migrate更新才有效,然后刷新网页(因为上边新加的代码django是不知道的,所以要先make一下)

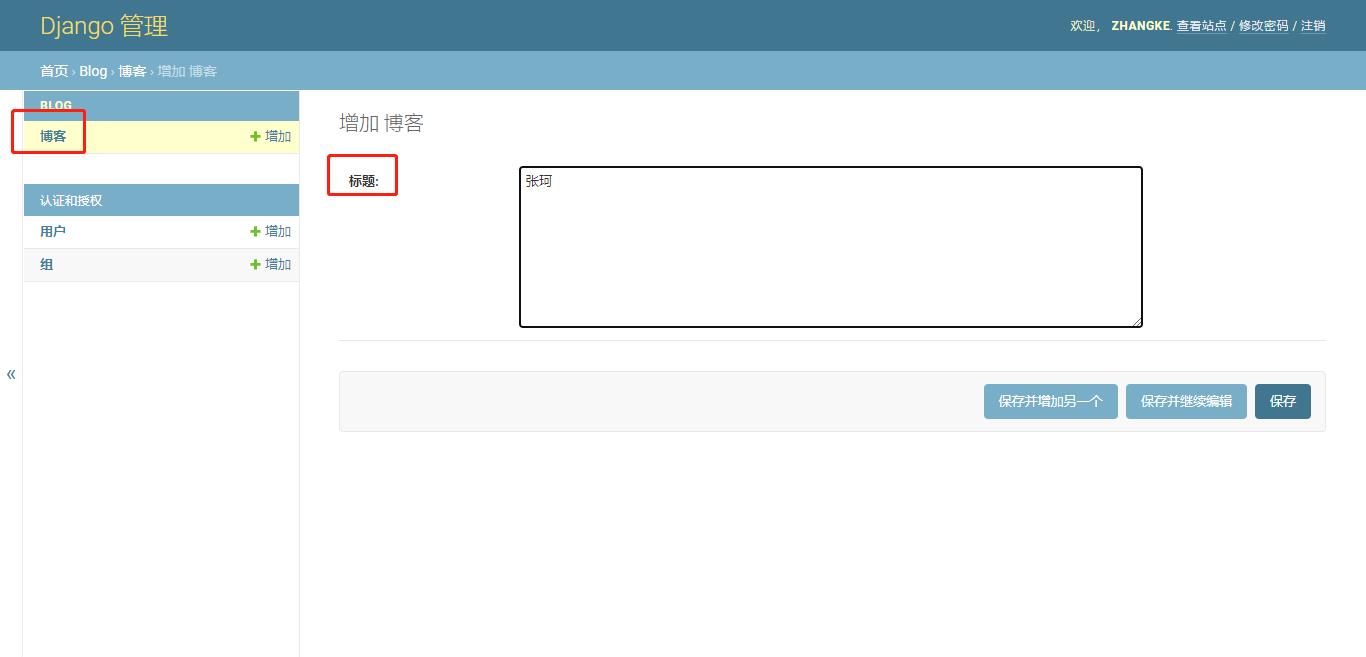
变中文:


以上是关于Django网站开发—— 网站快速搭建的主要内容,如果未能解决你的问题,请参考以下文章