如何只用CSS写一个购买记录公告组件
Posted 毕竟我是崔战神阿
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何只用CSS写一个购买记录公告组件相关的知识,希望对你有一定的参考价值。
起因
项目即将上线的重要时刻,老板突然说让加一些功能,其中一个就是类似于
网络游戏里面的大喇叭功能,每有一个用户购买,便昭告天下。
想想我就觉得刺激。
前言
提示:这里可以添加本文要记录的大概内容:
例如:随着人工智能的不断发展,机器学习这门技术也越来越重要,很多人都开启了学习机器学习,本文就介绍了机器学习的基础内容。
提示:以下是本篇文章正文内容,下面案例可供参考
一、需求是什么?
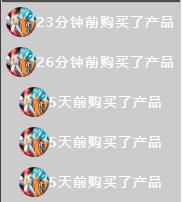
我觉得老板应该是要求的类似于一款遮罩层上可以往上滚动同时每次显示单个用户购买记录的功能,展开后应该是这样的.然后进行往上滚动(图片值所以参差不齐是因为要根据内容自适应位置)

二、然后?
1.雏形已经有了,现在要做的就是让每个子元素往上滚动,再写一个overflow的盒子就可以初步实现,走起~
直接上代码吧(示例):
因为这个业务逻辑不复杂,博主就有点偷懒了,全写的行内样式
希望兄弟们不要学我
HMTL代码部分:
<view v-if="infoList && infoList.length > 0">
<view
class="vertical-carousel"
style="white-space:break-all; width:360rpx;letter-spacing: 4rpx;font-size: 26rpx; "
>
<view class="content">
<view
v-for="(item, index) in infoList"
:key="index"
style="display: flex;
justify-content: center;align-items: center;"
>
<view style="height: 60rpx;width: 60rpx;">
<image
style="width: 100%;height: 100%; border-radius: 50%; "
:src="item.user_avatar"
></image>
</view>
<view
style="justify-content: center;align-items: center;display: flex;margin-bottom: 0rpx;"
>
{{ item.is_pay_time | dateDiff }}购买了产品
</view>
</view>
</view>
</view>
</view>
JS代码部分:
<script>
export default {
name: "jk-purchase-history",
props: {
mode: {
Type: Number,
default: 1
},
priceType: {
Type: String,
default: "元"
},
showCheckbox: {
Type: Boolean,
default: true
}
},
data() {
return {
//这个数据自己模拟,建议是五条数据
infoList: [
{
is_pay:true,is_pay_time:1621063560420,nickname:"hehe",
user_avatar:"https://ss1.bdstatic.com/70cFuXSh_Q1YnxGkpoWK1HF6hhy/it/u=3355464299,584008140&fm=26&gp=0.jpg",_id:"nidnasdiasni213d"
}
]
};
},
methods: {
// 页面数据初始化函数
init(options = {}) {
},
},
// 过滤器
filters: {},
// 计算属性
computed: {}
};
</script>
CSS代码部分:
<style lang="scss" scoped>
.vertical-carousel { //显示的窗口区域,用rgba绘制的同时用白色字体颜色进行对比,强调一下内容
position: fixed;
overflow: hidden;
background: rgba(0, 0, 0, 0.7);
color: white;
top: 100rpx;
height: 70rpx;
border-radius: 40rpx;
}
.content { //设置对应动画名称,动画时长8秒,匀速无限进行播放
animation: vertical-move 8s linear infinite;
transform: translate3d(0, 0, 0); //手动强制触发GPU硬件动画加速模式
}
.content > view { //子元素样式
line-height: 80rpx;
height: 80rpx;
line-height: 80rpx;
}
@keyframes vertical-move {
0% {
transform: translate(0, 80rpx);
}
100% {
transform: translate(0, calc(30rpx - 100%));
//朴实无华的位移动画,如果数据过多的话,Y轴这个值要重新进行计算,五个的话就用我计算过的刚刚好
}
}
</style>
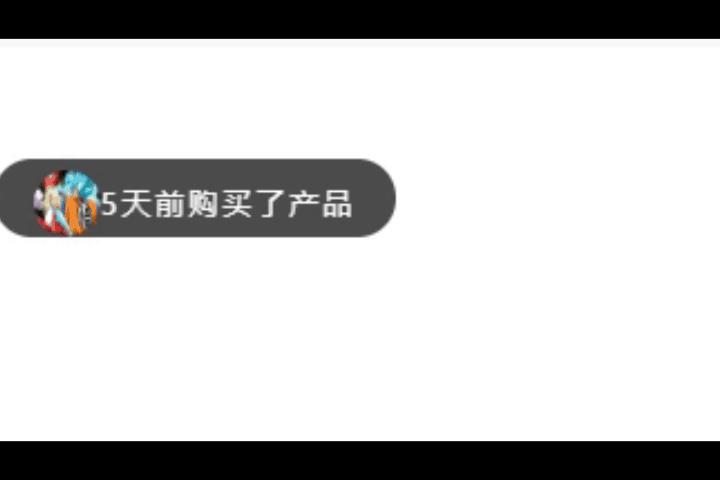
2.大功告成!
成品如下(这里其实左右是一样的,之所以看起来不一样是因为gif图压缩分辨率的原原因):

总结

明天又是充满希望的一天!
以上是关于如何只用CSS写一个购买记录公告组件的主要内容,如果未能解决你的问题,请参考以下文章