项目实践点餐系统
Posted AllenSquirrel
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了项目实践点餐系统相关的知识,希望对你有一定的参考价值。
-
项目名称:
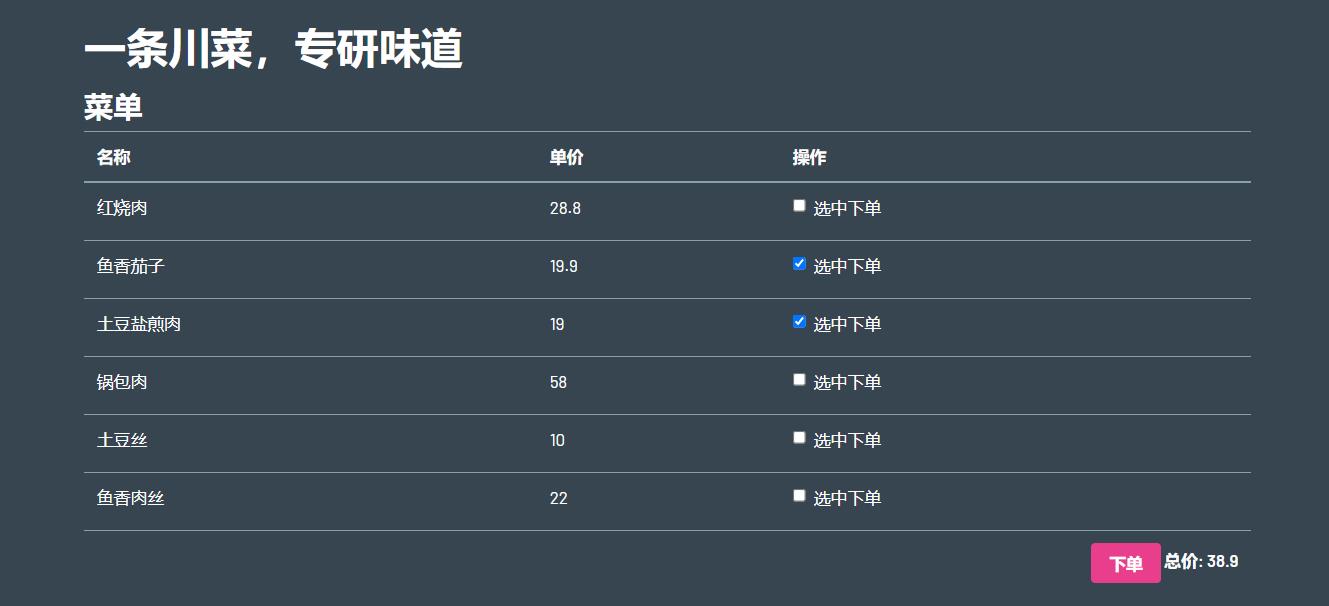
点餐系统
-
项目背景:
点餐系统实际上来源于一个商品出货/进货管理系统的延伸项目,商品出货/进货管理系统是导师送给师母的礼物,当时由我协助几个本科生一起完成,在这个项目经历下,一次偶然机会给发小的奶茶店定制了一款点单系统,也就是这个项目的最终版
-
项目描述:
使用户可以通过浏览器访问服务器获取菜品信息并进行点餐;以及可以使管理员通过浏览访问服务器实现订单以及菜品管理
-
技术调研:
线程,socket,http ,json序列化,mysql,STL
-
框架设计:
MVC
M-model-数据管理
V-view-界面管理
C-controller-业务逻辑管理

数据管理模块:
- 数据存储:mysql
- 数据库表的设计
| 菜品信息表 | 菜品ID | 菜品名称 | 菜品单价 | 添加时间 |
| 订单学习表 | 订单ID | 订单菜品 | 订单状态 | 下单时间 |
- 数据库管理模块设计 菜品数据类(添加,删除,修改,获取(所有,单个)) 订单数据类(添加,删除,修改订单状态,查看(所有,指定)),封装数据库操作,提供调用接口
业务逻辑模块:
- 搭建服务器:HTTP服务器(套接字,HTTP,TCP)采用httplib库进行搭建
- 通信接口设计:什么样的请求对应什么样的业务处理和响应
静态页面请求:html静态页面
动态数据请求:菜品数据,订单数据
通信接口采用restful风格:
基于http协议:使用xml或json格式定义正文序列化方式
json序列化:
-
json::value类:json数据与外界数据进行中转的一个对象类,重载大量操作符,包含大量类型转换函数
-
json::Reader类:实现反序列化,将json格式字符串转化为多个数据对象,存储在json::value类中
-
json::Writer类:实现序列化,将json::value中对象转换为json格式字符串
定义操作类型:POST添加 DELETE删除 PUT修改 GET获取
界面识图模块:html+css+js
html:页面布局
css:样式语言 度标签容器进行样式修饰
js:javascript脚本语言 动态渲染
项目总结:


项目名称:点餐系统
项目描述:完成功能:用户通过浏览器与后台服务器进行交互,实现用户对菜品信息查看与下单功能,以及管理员对菜品和订单管理功能
项目实现:采用一个不太严谨的MVC框架,总体分为三个模块,数据模块,业务处理,前端页面
数据模块:基于mysql数据库实现数据存储管理,并且封装数据库访问类向外提供业务分离的数据信息
业务处理:基于http协议采用RESTFUL风格使用httplib库搭建http服务器与前端进行交互进行菜品以及订单的数据业务处理功能
前端页面:基于简单的html与css和vue.js以及ajax实现前端界面的静态页面展示以及动态数据获取渲染功能
难点:
1,mysql查询与保存结果的线程安全问题
查阅mysql开发手册,mysql所提供的接口都是线程安全的,但这两个接口之间还是存在线程安全,需要加锁保护
2,http服务器搭建
http自行搭建,过于粗糙,干不够完善,httplib库提供接口,完善安全,流程也符合整个项目要求
以上是关于项目实践点餐系统的主要内容,如果未能解决你的问题,请参考以下文章