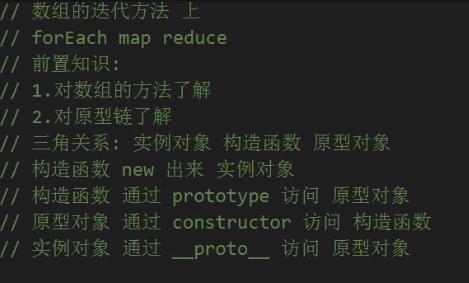
封装数组的方法
Posted 饮尽杯中月
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了封装数组的方法相关的知识,希望对你有一定的参考价值。

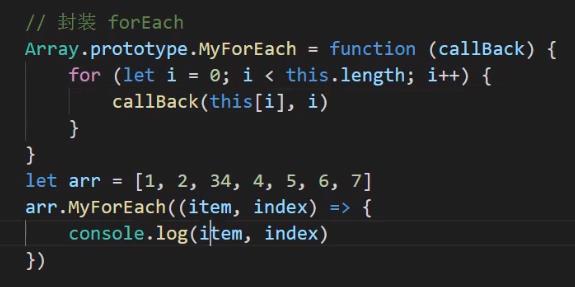
封装forEach
this为arr
关键解决:遍历arr, 依次执行回调函数

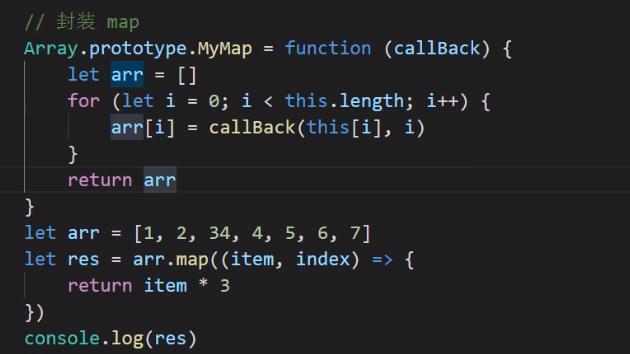
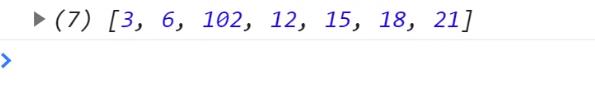
封装map
this为arr
返回的新数组为[arr[0]*3 ,arr[1]*3 ,arr[2]*3 ,arr[3]*3 ,arr[4]*3 ,…]
关键解决:遍历arr, 执行回调函数返回的被处理的元素,一一存入对应的arr位置


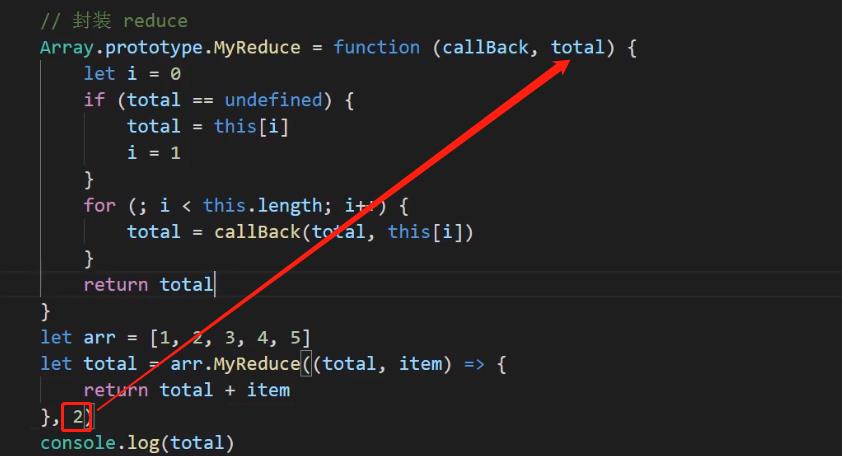
封装reduce
如果初始值total没有传值 ,第一项的值arr[0]传给total,total(arr[0]) + arr[1]+…
如果初始值total有传值 ,,total+arr[0]+ arr[1]+…

2+1+2+3+4+5

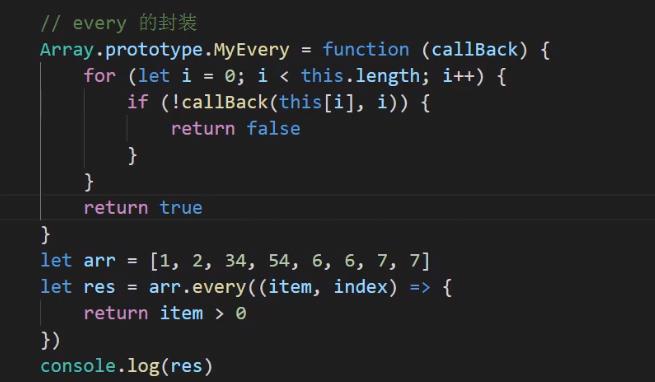
封装every
用法:当所有arr[i]>0时候 为true
关键解决:遍历arr,只要当回调函数不成立时就是返回false
if(!callBack(this.[i],i)){
return false
}

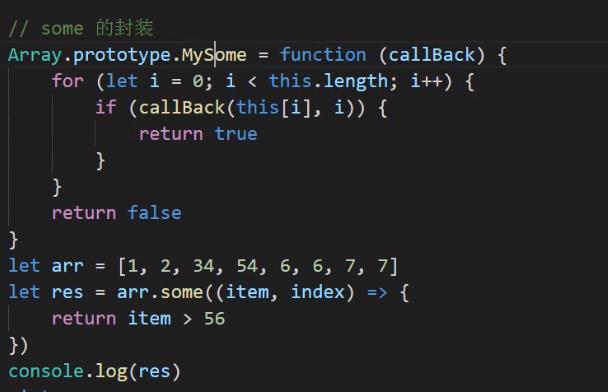
封装some
用法:当有一个arr[i]>0时候 为true
关键解决:遍历arr, 当回调函数只要成立就返回 true

封装filter
将满足条件的数组元素返回
关键解决:遍历arr, 当回调函数成立就push进新数组
以上是关于封装数组的方法的主要内容,如果未能解决你的问题,请参考以下文章