微信小程序怎么实现内容的展开和收起?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序怎么实现内容的展开和收起?相关的知识,希望对你有一定的参考价值。
请问大神微信小程序怎么实现内容的展开和收起呢?
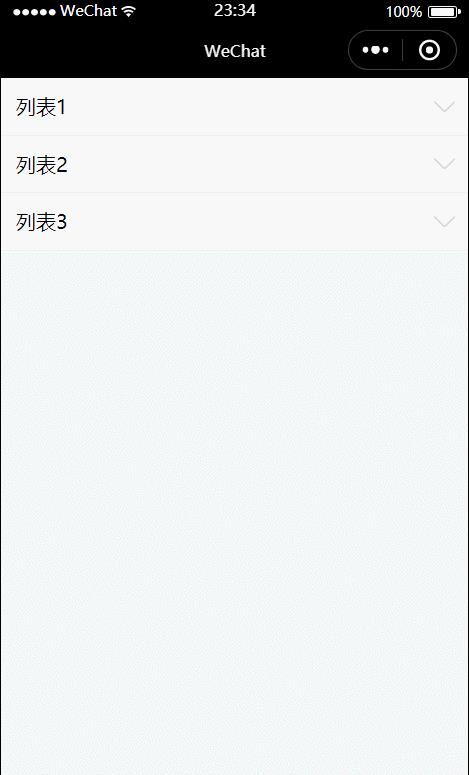
看到一个需求,对一些前端小白或者刚开始写小程序的人来说,可能会有点帮助,效果如下:
就是以上效果,废话不多说,上代码
wxml:
<view class='list_box' wx:for='list' wx:key='this' wx:for-item='parentItem' wx:for-index='parentIndex' >
<view class='list'>
<view class='list_name_box' catchtap='listTap' data-parentindex='parentIndex'>
<text class='list_item_name'>parentItem.listName</text>
<image src='/img/down.png' class='icon_down parentItem.show&&"icon_down_rotate"'></image>
</view>
<view class='list_item_box' wx:if='parentItem.show'>
<view class='list_item' wx:for='parentItem.item' wx:key='this' catchtap='listItemTap' data-index='index' data-parentindex='parentIndex'>
<view class='list_item_name_box'>
<text class='list_item_name'>item.itemName</text>
<image src='/img/down.png' class='icon_down item.show&&"icon_down_rotate"'></image>
</view>
<view class='other_box' wx:if='item.show'>
<view class='other'>
<text class='other_title'>内容:</text>
<text class='other_text'>item.content</text>
</view>
<view class='other'>
<text class='other_title'>时间:</text>
<text class='other_text'>item.time</text>
</view>
</view>
</view>
</view>
</view></view>
然后wxss:
page
background: #f3f7f7;.list_name_box
background: #fff;
border-bottom: 1px solid #efefef;
display: flex;
height: 90rpx;
align-items: center;
padding: 0 25rpx;
font-size: 32rpx;.list_item_name
flex: 1;.icon_down
width: 35rpx;
height:35rpx;
transition:transform 0.3s;/* .list_item_box
height: 0;
transition:height 0.3s;
overflow: hidden;
.list_item_box_show
height: 500rpx;
*/.list_item_name_box
background: #fff;
font-size: 30rpx;
height: 80rpx;
display: flex;
align-items: center;
padding: 0 25rpx 0 50rpx;.other
display: flex;
height: 80rpx;
padding: 0 25rpx 0 50rpx;
align-items: center;
font-size: 30rpx;
color: #666;.icon_down_rotate
transform:rotate(180deg);
JS:
// pages/dome/dome.jsPage(
/**
* 页面的初始数据
*/
data:
list:[
listName:'列表1',
item:[
itemName:'子列表1-1',
content:'1-1中的内容',
time: '2015-05-06'
,
itemName: '子列表1-2',
content: '1-2中的内容',
time: '2015-04-13'
,
itemName: '子列表1-3',
content: '1-3中的内容',
time: '2015-12-06'
]
,
listName: '列表2',
item: [
itemName: '子列表2-1',
content: '2-1中的内容',
time: '2017-05-06'
,
itemName: '子列表2-2',
content: '2-2中的内容',
time: '2015-08-06'
,
itemName: '子列表2-3',
content: '2-3中的内容',
time: '2015-11-06'
]
,
listName: '列表3',
item: [
itemName: '子列表3-1',
content: '3-1中的内容',
time: '2015-05-15'
,
itemName: '子列表3-2',
content: '3-2中的内容',
time: '2015-05-24'
,
itemName: '子列表1-3',
content: '3-3中的内容',
time: '2015-05-30'
]
]
,
//点击最外层列表展开收起
listTap(e)
console.log('触发了最外层');
let Index = e.currentTarget.dataset.parentindex,//获取点击的下标值
list=this.data.list;
list[Index].show = !list[Index].show || false;//变换其打开、关闭的状态
if (list[Index].show)//如果点击后是展开状态,则让其他已经展开的列表变为收起状态
this.packUp(list,Index);
this.setData(
list );
,
//点击里面的子列表展开收起
listItemTap(e)
let parentindex = e.currentTarget.dataset.parentindex,//点击的内层所在的最外层列表下标
Index=e.currentTarget.dataset.index,//点击的内层下标
list=this.data.list;
console.log(list[parentindex].item,Index);
list[parentindex].item[Index].show = !list[parentindex].item[Index].show||false;//变换其打开、关闭的状态
if (list[parentindex].item[Index].show)//如果是操作的打开状态,那么就让同级的其他列表变为关闭状态,保持始终只有一个打开
for (let i = 0, len = list[parentindex].item.length;i<len;i++ )
if(i!=Index)
list[parentindex].item[i].show=false;
this.setData(list);
,
//让所有的展开项,都变为收起
packUp(data,index)
for (let i = 0, len = data.length; i < len; i++) //其他最外层列表变为关闭状态
if(index!=i)
data[i].show = false;
for (let j=0;j<data[i].item.length;j++)//其他所有内层也为关闭状态
data[i].item[j].show=false;
,
onLoad: function (options)
,
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function ()
,
/**
* 生命周期函数--监听页面显示
*/
onShow: function ()
,
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function ()
,
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function ()
,
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function ()
,
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function ()
,
/**
* 用户点击右上角分享
*/
onShareAppMessage: function ()
)
作者:
链接:https://www.imooc.com/article/30662
来源:慕课网
本文原创发布于慕课网 ,转载请注明出处,谢谢合作
微信小程序开发问题建议找专业的技术解决。
小程序可以使用一键生成工具,不需要懂代码的。
Vue实现任意内容展开 / 收起功能组件
博主介绍
📢点击下列内容可跳转对应的界面,查看更多精彩内容!
文章目录
简介:这是一篇有关【Vue实现任意内容展开 / 收起功能组件】的文章,博主用
最精简的语言去表达给前端读者们。

1、collapse组件
<!--展开/收起 组件-->
<template>
<section
class="collapse"
ref="collapse"
:style="
height: containerH + 'px',
'padding-right': (hideControll ? 0 : 50) + 'px',
"
>
<div class="collapse-content" ref="content">
<slot></slot>
</div>
<span
v-if="!hideControll"
v-show="controllVisible"
class="collapse-controll"
@click="handleControll"
>
<i
v-show="!hideControllIcon"
class="collapse-controll-icon"
:class="isShow ? 'el-icon-arrow-up' : 'el-icon-arrow-down'"
></i>
isShow ? foldText : unfoldText
</span>
</section>
</template>
<script>
export default
name: "collapse",
model:
prop: "visible",
event: "change",
,
props:
visible: Boolean,
// 默认显示的内容高度
defaultHeight:
type: Number,
default: 100,
,
// 是否隐藏内置控制按钮
hideControll: Boolean,
// 是否隐藏内置控制按钮icon
hideControllIcon: Boolean,
foldText:
type: String,
default: "收起",
,
unfoldText:
type: String,
default: "展开",
,
,
data()
return
isShow: false,
controllVisible: true,
containerH: this.defaultHeight,
contentH: 0,
DOMWatcher: null,
;
,
watch:
visible(v)
if (v)
this.unfold();
else
this.handleFold();
,
isShow(v)
this.$emit("change", v);
,
,
mounted()
this.init();
this.watch();
if (this.visible)
this.unfold();
,
destroyed()
this.DOMWatcher.disconnect();
,
methods:
init()
this.contentH = this.$refs.content.offsetHeight;
/**
* 当内容变化的同时也是展开状态的话,那么需要更新容器高度
* 1. 当最新的内容高度大于默认高度时,则把容器高度更新最新内容高度一致即可
* 2. 反之,把容器高度设到最小(即默认高度),同时设为收起状态
*/
if (this.isShow)
if (this.contentH > this.defaultHeight)
this.containerH = this.contentH;
else
this.containerH = this.defaultHeight;
this.isShow = false;
this.controllVisible = this.contentH > this.defaultHeight; // 控制按钮的显示隐藏
,
watch()
this.DOMWatcher = new MutationObserver(() =>
// 监测到DOM变化,重新计算高度
this.refresh();
);
this.DOMWatcher.observe(this.$refs.content,
childList: true,
attributes: true,
characterData: true,
subtree: true,
);
,
refresh()
this.$nextTick(() =>
this.init();
);
,
handleControll()
let handle = this.isShow ? this.handleFold : this.unfold;
handle();
,
// 收起
handleFold()
this.containerH = this.defaultHeight;
this.$nextTick(() =>
this.isShow = false;
);
,
// 展开
unfold()
const contentH = this.$refs.content.offsetHeight;
if (contentH > this.defaultHeight)
this.containerH = contentH;
this.$nextTick(() =>
this.isShow = true;
);
,
,
;
</script>
<style scoped>
.collapse
width: 100%;
position: relative;
overflow: hidden;
transition: height 0.28s ease-in-out;
.collapse-controll
position: absolute;
bottom: 0px;
right: 8px;
font-size: 14px;
font-weight: 400;
color: #6abcff;
cursor: pointer;
.collapse-controll-icon
margin-right: 2px;
</style>
2、页面使用
<template>
<div>
<!-- 自动适应外层容器宽度 -->
<div style="width: 130px">
<collapse :default-height="34">
<div>详细内容:</div>
<div>水香木鱼欢迎您~</div>
<div>自己定义内容~</div>
<div>页面简洁 美观~~</div>
</collapse>
</div>
</div>
</template>
<script>
import collapse from "@/components/collapse.vue";
export default
components: collapse ,
;
</script>
相关推荐
⭐Vue实现点击按钮或者图标可编辑输入框
⭐vue实现隐藏浏览器右侧滚动条功能
⭐vue实现keep-alive页面缓存【三步骤配置,一步到位】
⭐vue实现pdf在线预览业务
⭐前端vue正则表达式-隐私脱敏处理
以上是关于微信小程序怎么实现内容的展开和收起?的主要内容,如果未能解决你的问题,请参考以下文章