Harmony OS 组件篇
Posted 王睿丶
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Harmony OS 组件篇相关的知识,希望对你有一定的参考价值。
文章目录
- 1、Text【文本框】
- 2、Button【按钮】
- 3、TextField【输入框】
- 4、Image【图片】
- 5、TabList和Tab【分页栏】
- 6、Picker【滑动选择器】
- 7、DatePicker【日期选择器】
- 8、TimePicker【时间选择器】
- 9、Switch【开关状态】
- 10、RadioButton【单选按钮】
- 11、RadioContainer【单选按钮组】
- 12、Checkbox【多选框】
- 13、ProgressBar【垂直、水平进度条】
- 14、RoundProgressBar【圆形进度条】
- 15、ToastDialog【提示对话框】
- 16、ScrollView【滑动视图】
- 17、ListContainer【列表】
- 18、PageSliderIndicator【滑动页面指示器】
1、Text【文本框】
1.1、Text 是什么?
简单:文本框组件
官方:Text是用来显示字符串的组件,在界面上显示为一块文本区域。
1.2、点击时:自动调节字体大小+动态增加文字

MainAbilitySlice.java
Text text = (Text) findComponentById(ResourceTable.Id_text);
// 设置自动调整规则
text.setAutoFontSizeRule(30, 100, 1);
// 设置点击一次增多一个"T"
text.setClickedListener(new Component.ClickedListener() {
@Override
public void onClick(Component component) {
text.setText(text.getText() + "T");
}
});
ability_main.xml
<DependentLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:width="match_parent"
ohos:height="match_content">
<Text
ohos:id="$+id:text"
ohos:width="match_parent"
ohos:height="match_content"
ohos:text="TextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextText"
ohos:text_size="50fp"
ohos:text_color="#0000FF"
ohos:italic="true"
ohos:text_alignment="vertical_center"
ohos:text_weight="700"
ohos:text_font="serif"
ohos:background_element="$graphic:background_text"/>
</DependentLayout>
1.3、跑马灯效果

MainAbilitySlice.java
Text text = (Text) findComponentById(ResourceTable.Id_text);
// 跑马灯效果
text.setTruncationMode(Text.TruncationMode.AUTO_SCROLLING);
// 始终处于自动滚动状态
text.setAutoScrollingCount(Text.AUTO_SCROLLING_FOREVER);
// 启动跑马灯效果
text.startAutoScrolling();
ability_main.xml
<?xml version="1.0" encoding="utf-8"?>
<DependentLayoHut
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:width="match_parent"
ohos:height="match_content"
ohos:background_element="$graphic:color_light_gray_element">
<Text
ohos:id="$+id:text"
ohos:width="75vp"
ohos:height="match_content"
ohos:text="TextText"
ohos:text_size="28fp"
ohos:text_color="#0000FF"
ohos:italic="true"
ohos:text_alignment="vertical_center"
ohos:text_weight="700"
ohos:text_font="serif"
ohos:background_element="$graphic:background_text"/>
</DependentLayoHut>
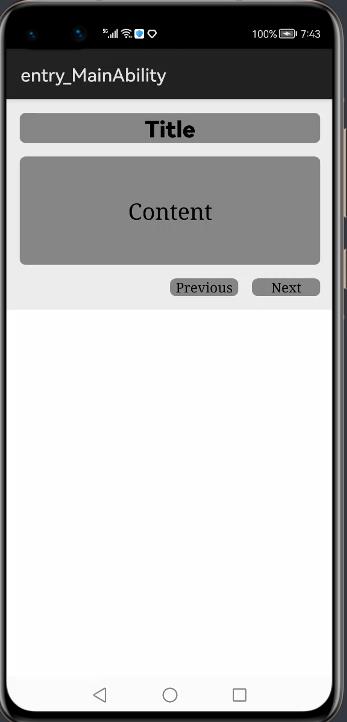
1.4、实战:一个标题栏和详细内容的界面

ability_main.xml
<?xml version="1.0" encoding="utf-8"?>
<DependentLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:width="match_parent"
ohos:height="match_content"
ohos:background_element="$graphic:color_light_gray_element">
<Text
ohos:id="$+id:text1"
ohos:width="match_parent"
ohos:height="match_content"
ohos:text_size="25fp"
ohos:top_margin="15vp"
ohos:left_margin="15vp"
ohos:right_margin="15vp"
ohos:background_element="$graphic:background_text"
ohos:text="Title"
ohos:text_weight="1000"
ohos:text_alignment="horizontal_center"/>
<Text
ohos:id="$+id:text2"
ohos:width="match_parent"
ohos:height="120vp"
ohos:text_size="25fp"
ohos:background_element="$graphic:background_text"
ohos:text="Content"
ohos:top_margin="15vp"
ohos:left_margin="15vp"
ohos:right_margin="15vp"
ohos:bottom_margin="15vp"
ohos:text_alignment="center"
ohos:below="$id:text1"
ohos:text_font="serif"/>
<Button
ohos:id="$+id:button1"
ohos:width="75vp"
ohos:height="match_content"
ohos:text_size="15fp"
ohos:background_element="$graphic:background_text"
ohos:text="Previous"
ohos:right_margin="15vp"
ohos:bottom_margin="15vp"
ohos:left_padding="5vp"
ohos:right_padding="5vp"
ohos:below="$id:text2"
ohos:left_of="$id:button2"
ohos:text_font="serif"/>
<Button
ohos:id="$+id:button2"
ohos:width="75vp"
ohos:height="match_content"
ohos:text_size="15fp"
ohos:background_element="$graphic:background_text"
ohos:text="Next"
ohos:right_margin="15vp"
ohos:bottom_margin="15vp"
ohos:left_padding="5vp"
ohos:right_padding="5vp"
ohos:align_parent_end="true"
ohos:below="$id:text2"
ohos:text_font="serif"/>
</DependentLayout>
下面这两个是自定义样式文件,需要放在 resources/base/graphic目录下,新建background_text.xml 与 color_light_gray_element.xml文件
background_text.xml:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:shape="rectangle">
<corners
ohos:radius="20"/>
<solid
ohos:color="#878787"/>
</shape>
color_light_gray_element.xml:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:shape="rectangle">
<solid
ohos:color="#EDEDED"/>
</shape>
2、Button【按钮】
2.1、Button 是什么?
简单:按钮组件
官方:Button是一种常见的组件,点击可以触发对应的操作,通常由文本或图标组成,也可以由图标和文本共同组成。
2.2、普通按钮

<Button
ohos:width="150vp"
ohos:height="50vp"
ohos:text_size="27fp"
ohos:text="button"
ohos:background_element="$graphic:color_blue_element"
ohos:left_margin="15vp"
ohos:bottom_margin="15vp"
ohos:right_padding="8vp"
ohos:left_padding="8vp"
/>
color_blue_element.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:shape="rectangle">
<solid
ohos:color="#007CFD"/>
</shape>
2.3、椭圆按钮

<Button
ohos:width="150vp"
ohos:height="50vp"
ohos:text_size="27fp"
ohos:text="button"
ohos:background_element="$graphic:oval_button_element"
ohos:left_margin="15vp"
ohos:bottom_margin="15vp"
ohos:right_padding="8vp"
ohos:left_padding="8vp"
ohos:element_left="$media:ic_btn_reload"
/>
oval_button_element.xml:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:shape="oval">
<solid
ohos:color="#007CFD"/>
</shape>
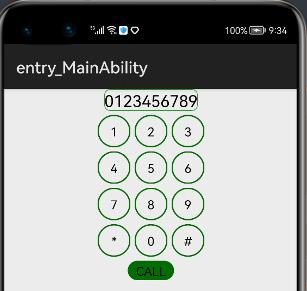
2.4、实战:拨号盘的UI界面

<?xml version="1.0" encoding="utf-8"?>
<DirectionalLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:width="match_parent"
ohos:height="match_parent"
ohos:background_element="$graphic:color_light_gray_element"
ohos:orientation="vertical">
<Text
ohos:width="match_content"
ohos:height="match_content"
ohos:text_size="20fp"
ohos:text="0123456789"
ohos:background_element="$graphic:green_text_element"
ohos:text_alignment="center"
ohos:layout_alignment="horizontal_center"
/>
<DirectionalLayout
ohos:width="match_parent"
ohos:height="match_content"
ohos:alignment="horizontal_center"
ohos:orientation="horizontal"
ohos:top_margin="5vp"
ohos:bottom_margin="5vp">
<Button
ohos:width="40vp"
ohos:height="40vp"
ohos:text_size="15fp"
ohos:background_element="$graphic:green_circle_button_element"
ohos:text="1"
ohos:text_alignment="center"
/>
<Button
ohos:width="40vp"
ohos:height="40vp"
ohos:text_size="15fp"
ohos:background_element="$graphic:green_circle_button_element"
ohos:text="2"
ohos:left_margin="5vp"
ohos:right_margin="5vp"
ohos:text_alignment="center"
/>
<Button
ohos:width="40vp"
ohos:height="40vp"
ohos:text_size="15fp"
ohos:background_element="$graphic:green_circle_button_element"
ohos:text="3"
ohos:text_alignment="center"
/>
</DirectionalLayout>
<DirectionalLayout
ohos:width="match_parent"
ohos:height="match_content"
ohos:alignment="horizontal_center"
ohos:orientation="horizontal"
ohos:bottom_margin="5vp">
<Button
ohos:width="40vp"
ohos:height="40vp"
ohos:text_size="15fp"
ohos:background_element="$graphic:green_circle_button_element"