Harmony OS — Picker滑动选择器
Posted 王睿丶
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Harmony OS — Picker滑动选择器相关的知识,希望对你有一定的参考价值。
1、Picker
##1、Picker 是什么?
Picker提供了滑动选择器,允许用户从预定义范围中进行选择。
2、简单实现

- 在XML中创建Picker
<Picker
ohos:id="$+id:test_picker"
ohos:height="match_content"
ohos:width="300vp"
ohos:background_element="#E1FFFF"
ohos:layout_alignment="horizontal_center"
ohos:normal_text_size="16fp"
ohos:selected_text_size="16fp"/>
- 设置Picker的取值范围
Picker picker = (Picker) findComponentById(ResourceTable.Id_test_picker);
picker.setMinValue(0); // 设置选择器中的最小值
picker.setMaxValue(6); // 设置选择器中的最大值
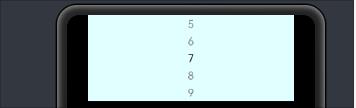
3、实战1:简单样式
- 响应选择器变化
picker.setValueChangedListener((picker1, oldVal, newVal) -> {
// oldVal:上一次选择的值; newVal:最新选择的值
});
- 格式化Picker的显示
通过Picker的setFormatter(Formatter formatter)方法,用户可以将Picker选项中显示的字符串修改为特定的格式。

picker.setFormatter(i -> {
String value;
switch (i) {
case 0:
value = "Mon";
break;
case 1:
value = "Tue";
break;
case 2:
value = "Wed";
break;
case 3:
value = "Thu";
break;
case 4:
value = "Fri";
break;
case 5:
value = "Sat";
break;
case 6:
value = "Sun";
break;
default:
value = "" + i;
}
return value;
});
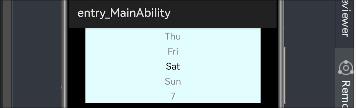
- 设置要显示的字符串数组
对于不直接显示数字的组件,该方法可以设置字符串与数字一一对应。字符串数组长度必须等于取值范围内的值总数。用户在使用时需要注意,该方法会覆盖picker.setFormatter(Formatter formatter)方法。
picker.setDisplayedData(new String[]{"Mon", "Tue", "Wed", "Thu", "Fri", "Sat", "Sun"});
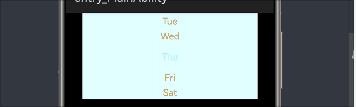
4、实战2:更多样式
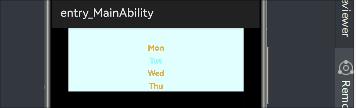
(1)设置文本样式

<?xml version="1.0" encoding="utf-8"?>
<DirectionalLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:height="match_parent"
ohos:width="match_parent"
ohos:background_element="black"
ohos:orientation="vertical">
<Picker
ohos:id="$+id:test_picker"
ohos:height="match_content"
ohos:width="300vp"
ohos:background_element="#E1FFFF"
ohos:layout_alignment="horizontal_center"
ohos:normal_text_size="16fp"
ohos:normal_text_color="#FFA500"
ohos:selected_text_size="16fp"
ohos:selected_text_color="#00FFFF"
/>
</DirectionalLayout>
Picker picker = (Picker) findComponentById(ResourceTable.Id_test_picker);
picker.setDisplayedData(new String[]{"Mon", "Tue", "Wed", "Thu", "Fri", "Sat", "Sun"});
//设置文本样式
picker.setNormalTextFont(Font.DEFAULT_BOLD);
picker.setNormalTextSize(40);
picker.setNormalTextColor(new Color(Color.getIntColor("#FFA500")));
picker.setSelectedTextFont(Font.DEFAULT_BOLD);
picker.setSelectedTextSize(40);
picker.setSelectedTextColor(new Color(Color.getIntColor("#00FFFF")));
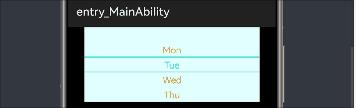
(2) 设置所选文本的上下边框

<Picker
...
ohos:bottom_line_element="#40E0D0"
ohos:top_line_element="#40E0D0"/>
//创建 shape 对象
ShapeElement shape = new ShapeElement();
//设置矩形
shape.setShape(ShapeElement.RECTANGLE);
//设置颜色
shape.setRgbColor(RgbColor.fromArgbInt(0xFF40E0D0));
// 单独设置上边框
// picker.setDisplayedLinesTopElement(shape);
// 单独设置下边框
// picker.setDisplayedLinesBottomElement(shape);
// 同时设置上下边框
picker.setDisplayedLinesElements(shape, shape);
(3)设置Picker的着色器颜色

<Picker
...
ohos:shader_color="#1E90FF"/>
picker.setShaderColor(new Color(Color.getIntColor("#1E90FF")));
(4)设置Picker中所选文本边距与普通文本边距的比例

<Picker
...
ohos:selected_normal_text_margin_ratio="5.0">
</Picker>
picker.setSelectedNormalTextMarginRatio(5.0f);
(5)设置选择轮模式
该模式是来决定Picker是否是循环显示数据的。

<Picker
...
ohos:wheel_mode_enabled="true"/>
picker.setWheelModeEnabled(true);
5、了解更多
以上是关于Harmony OS — Picker滑动选择器的主要内容,如果未能解决你的问题,请参考以下文章