小程序和app有啥区别
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了小程序和app有啥区别相关的知识,希望对你有一定的参考价值。
1、诞生背景不同。
APP是随着智能手机的发展而发展的,随着手机芯片,操作系统,屏幕技术,触控技术的发展,手机进化进入智能手机时代,因此APP应运而生,APP发展至今已有超过10年的历史。
APP加速了互联网从电脑时代向移动时代的转变,让用户在移动手机端就实现了很多的程序功能应用,为用户带来很多的便捷。微信也是其中的一个APP应用,是中国目前用户量最大的APP,用户量已经超过10亿。
小程序是腾讯公司推出的基于微信APP的程序应用,诞生于2017年1月。小程序的诞生是源于腾讯公司的战略发展规划,微信用户量庞大,本身就可以看做是一个操作系统,小程序应用就是基于微信操作系统的。
其次,小程序注重程序功能的应用,有连接万物的可能性,在未来物联网的发展领域有比较大的想象空间。
2、开发技术区别。
APP开发根据开发方式可分为原生APP和Web APP,APP主流开发操作系统有安卓和ios。
安卓版本原生APP的开发语言为JAVA,IOS版原生APP的开发语言为Objective-C。
安卓版本Web APP的开发语言为JAVA+html,IOS 版Web APP的开发语言为Objective-C+HTML。
微信小程序是基于腾讯的小程序开发框架进行开发,开发技术是微信自主研发的小程序类javascript语言。

3、功能区别。
原生APP开发就是APP的功能大部分在手机端就可以交互访问,只有在需要访问数据库服务器的时候才通过网络对外交互。原生APP开发速度相对较慢,但APP访问速度快,用户体验好。
Web APP的很多功能都要基于网络访问才能实现,其优点是开发速度快,其在访问速度,用户体验方面存在一定的局限性。
微信小程序的访问效率和用户体验上不及原生APP,与Web APP在访问效率和用户体验方面不相上下。
参考资料来源:百度百科——微信小程序
参考资料来源:百度百科——APP
参考技术A 小程序和APP的区别如下:1、APP操作流程复杂,小程序操作简单流畅。
2、APP占用手机内存,小程序无需下载,用完即走。
3、APP开发成本高,小程序 基于微信,微信体系内无缝打通。
4、获取用户成本高,小程序有众多入口,容易获取用户。 参考技术B
小程序是APP的精简版,可以实现很多功能,尤其是对于低频的APP甚至是可以取代APP。
小程序对于一些小众的公司来说是很好的选择,开发时间短,成本低。
小程序依托微信的流量入口,可以为公司带来一定的客户。
一、小程序和APP有什么区别
商机,我觉得小程序或是APP都需要一个好的点子+超强的执行力+运气,但是小程序在微信中更易传播、用户进入门槛更低。
只要小程序有意思、有新意很有可能能获取井喷式的用户增长,比如之前的朋友印象、工具类的传图识字等等。
区别的话主要是:
APP:可无限拓展,较高的自由度,适用于一些功能复杂、对交互、设计有要求的应用,用户可更加方便的长期使用
微信小程序:触手可及,用完即走,开发较为简单,但必须依赖于微信很难进行扩展延伸,即功能受限于微信提供的接口,适用于功能单一、低频的应用
如果细分的话也可以从以下几点来说
1、起源
APP:全称为移动应用程序(mobile application),是设计给只能手机、平板电脑等设备运行的一种应用程序,目前主流的移动设备操作系统为android和iOS,距离2018年发布已超过十年。
微信小程序:是一种不需要下载安装即可使用的应用,用户通过微信扫一扫或搜一搜即可打开,2017年1月正式上线。
2、用户群体
APP:面对所有智能手机用户,2017年智能手机用户为26亿。
微信小程序:面对所有微信用户,微信日活超过8亿。
3、使用
APP:固定在桌面上,随时可用
微信小程序:按照最近使用时间倒序排列,使用时需进行扫码/查找
4、下载
APP:需要从应用商店下载所对应的安装包,才可使用
微信小程序:通过微信扫描二维码/扫面小程序码/搜索即可进入小程序直接使用
5、功能
APP:可实现较为完整的功能
微信小程序:因受限于平台仅可实现部分功能,一般小程序功能都较为单一
6、适配
APP:需要针对不同手机进行适配
微信小程序:一次开发可适配所有手机
7、开发周期
APP:开发成本高,开发周期较长
微信小程序:开发成本低,平台已提供较多的接口供使用,开发周期短
8、市场
APP:中国2017年上线APP为500万左右
微信小程序:上线小程序数量58万
二,小程序是如何做出来的,
下面我们来看看小程序如何制作。
方法1、微信官方简易教程
我们先来看看微信官网给出的简易教程。
起步基础,注册小程序帐号之后,需要安装开发工具,然后在官方开发工具里面输入代码制作。
基础代码构成:
JSON 配置:
我们可以看到在项目的根目录有一个 app.json 和 project.config.json,此外在 pages/logs 目录下还有一个 logs.json,我们依次来说明一下他们的用途。小程序配置 app.json,app.json 是对当前小程序的全局配置,包括了小程序的所有页面路径、界面表现、网络超时时间、底部 tab 等
WXML 模板:
从事过网页编程的人知道,网页编程采用的是 HTML + CSS + JS 这样的组合,其中 HTML 是用来描述当前这个页面的结构,CSS 用来描述页面的样子,JS 通常是用来处理这个页面和用户的交互。
WXSS 样式:
WXSS 具有 CSS 大部分的特性,小程序在 WXSS 也做了一些扩充和修改。新增了尺寸单位。在写 CSS 样式时,开发者需要考虑到手机设备的屏幕会有不同的宽度和设备像素比,采用一些技巧来换算一些像素单位。WXSS 在底层支持新的尺寸单位 rpx ,开发者可以免去换算的烦恼,只要交给小程序底层来换算即可,由于换算采用的浮点数运算,所以运算结果会和预期结果有一点点偏差。提供了全局的样式和局部样式。和前边 app.json, page.json 的概念相同,你可以写一个 app.wxss 作为全局样式,会作用于当前小程序的所有页面,局部页面样式 page.wxss 仅对当前页面生效。此外 WXSS 仅支持部分 CSS 选择器
JS 交互逻辑:
一个服务仅仅只有界面展示是不够的,还需要和用户做交互:响应用户的点击、获取用户的位置等等。在小程序里边,我们就通过编写 JS 脚本文件来处理用户的操作。

嗯,上面是官方定义的“简易教程”基础中一小部分,对的,简易教程,“简易”。。。介绍到这里我已经感觉不到所谓的“简易”二字了。
做完基础还有更高级篇等着你,框架,组件,API,工具。这几个词看着简单,展开的内容足够写几本教科书了。

第二种方法 第三方平台开发小程序
官方教程定义是否简易我们就不做文章解析了,对于一个商家和企业,我做个小程序还需要了解如此多的代码知识。或者有人说,我可以请个程序猿和设计狮,可以,土豪请随意,但是一个程序猿也需要花时间去敲代码,设计。。。这一整套制作下来,聪明的人少则一两个月,多着半年,甚至几年都没学会的。
在目前竞争如此激烈的社会,我们企业和商家讲究的都是时间就是金钱,同行竞争,抢占先机。你还会愿意花这么多时间去学习,敲代码,甚至请人提高成本吗?我想你们的回答都是,否。
那么那有没有办法可以让我们轻松且快速地制作小程序呢?
当然有!
我们只需要用到「速成应用」小程序可视化制作工具,马上就可以制作出好看的多功能的全行业的小程序,轻松应对各行各业的应用场景。
下面我们看看如何无需代码基础,轻轻松松制作小程序,教你搞定小程序制作!

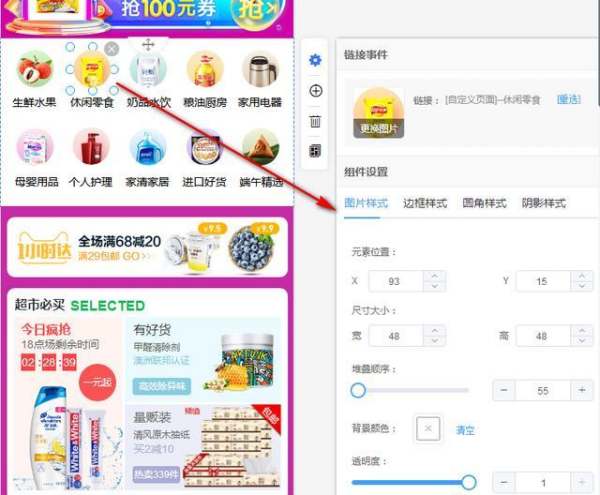
小程序可视化制作工具的装修界面,可以清晰的看到左边有“页面、组件、模块、模版”等功能。中间是可视化设计界面,右边是设置。

1、组件
组件功能里面可以添加文字、图片、视频、文章和和商品列表等元素,都可以自定义样式,大小,边框、背景、颜色、阴影,圆角,透明度效果等等功能,还有幻灯轮播效果。

2、模块
模块库里有适应全行业场景现成的组件模块,幻灯轮播类、导航栏目类、商品展示类、图文展示类、纯文字类、创意图文类、元素图标类、商品列表,精美标题类等等,用户可以一键添加模块布局页面,组件内容均可自定义,无需重新设计排版,模块组件多,适应性高,拖一拖拽一拽,即可完成,自由组合搭配,真正做到千人千店。

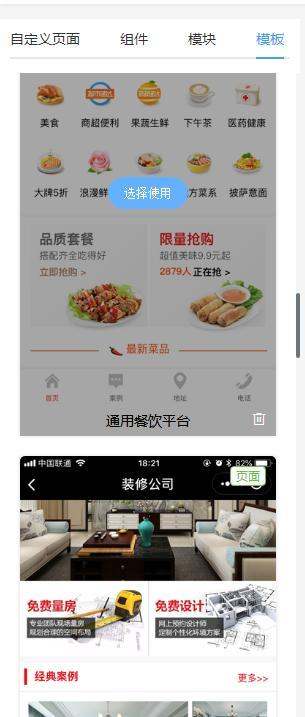
3、模板
模板库里有适应全行业场景现成的模板,用户可以一键添加使用布局页面,模板上的内容均可自定义,都可重新设计排版自定义,模板多,适应性高,一键生成,制作小程序就是,快人一步。

如果使用模板功能,一键生成制作使用,花点就制作一个小程序了,是不是很方便。
最后,我想说的是,用对一个工具,选对一种方法,远远比重复的操作来得高效
小程序就是一种不需要安装的APP。小程序和APP的区别:一、受众不同,小程序主要是面对的微信用户,依托微信公众号和附近功能等来进行小程序的展示。APP主要是面临所有用智能手机的用户,尤其已经推出5G技术的背景下,APP可以面临更多的用户群体。

二、 功能的实现,App可以实现完整功能,灵活性强;小程序仅限微信提供的接口功能。小程序低频、非刚需、轻量级、功能单一,高频刚需还是要靠APP。

小程序提供框架和 API,对接开发者现有的APP后台的用户数据,其开发难度比APP低。虽说是小程序但是也能够实现很多功能,比如消息通知、线下扫码、公众号关联等。小程序还能帮你查找附近的一些应用,这又方便了不少。但是对于一些需要大量计算的功能类应用,如图片处理或文档编辑,小程序是无法满足的。小程序更贴近于生活中的吃喝玩乐。

三、成本与开发周期不同:微信小程序开发成本低,周期短。APP开发的成本相对较高,根据APP定制开的全部功能,开发周期一般在2-3个月左右,具体时间因APP开发的复杂程度而延长。
四、发布展现,就发布上来讲,APP需要向十几个应用商店提交资料,流程繁琐;小程序只需要提交到微信公众平台审核。
从'../components/App'导入应用程序有啥区别;和 var App = require('../components/App');?
【中文标题】从\'../components/App\'导入应用程序有啥区别;和 var App = require(\'../components/App\');?【英文标题】:what is the difference between import App from '../components/App'; and var App = require('../components/App');?从'../components/App'导入应用程序有什么区别;和 var App = require('../components/App');? 【发布时间】:2019-01-22 01:37:48 【问题描述】:有什么区别:
import App from '../components/App';
和
var App = require('../components/App');
两者都用于获取组件,但它不能解决我在这里提出的查询: Uncaught Error: Minified React error #130
【问题讨论】:
【参考方案1】:require 在 NodeJS 中用于指定脚本中需要的模块。欲了解更多信息,请查看here。另一方面,import 是 ES6 中引入的语句,用于导入由另一个模块导出的绑定。,正如它所说的here。
【讨论】:
【参考方案2】:import/export 是 ES6 的功能之一,用于导入/导出模块/组件。 例如:您可以对 React 组件进行命名/默认导出。同样,您可以导入它们。
export default App
尽管大多数网络浏览器无法理解 ES6,但 Babel 或任何其他工具都用于转译。 在后台,这些语句默认转换为 require(),在 node 环境中使用 common.js。
【讨论】:
【参考方案3】:import/export 是 ES6 的特性之一,你不会看到仅仅导入默认导出的好处。例如,您可以像这样导出其他组件...等
export default MainComponent;
export OtherComponent
您可以使用 ES6 导入它们:
import MainComponent, OtherComponent from '../components/App';
你当然可以使用 ES5 来做到这一点,但这会更快......
【讨论】:
以上是关于小程序和app有啥区别的主要内容,如果未能解决你的问题,请参考以下文章