UI设计师必备 | Web响应式设计规范及测试预览工具
Posted 壹念视觉
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了UI设计师必备 | Web响应式设计规范及测试预览工具相关的知识,希望对你有一定的参考价值。
近几日有人问响应式网页设计该怎么预览,说实话,响应式不太怎么了解,知道怎么一回事但是感觉不是很专业,最近利用一些闲于时间补充了下专业知识,同时也为壹念视觉这个官网过度响应式做准备吧,研究发现响应式几乎是当代网页设计的基础构成之一了,现在都非常普遍,那今天就以响应式这个话题和大家一起聊聊里面的设计原理,其中也整理了几款功能强大的响应式页面测试工具,可以快速帮我们测试设计的网页在不同设备尺寸上的显示效果,从而更好的辅助我们去设计~
一、响应式网页原理
就目前的网页设计布局来分我们可分为静态布局和响应式布局,静态顾名思义就是固定的嘛,不跟随浏览器宽度变化而变化,响应式就是比较智能,可以按照设备大小自我调整,这可能是我们很多人看到这个词眼时内心的认知,那具体是不是这样呢?我们看看下面的详解:

静态布局和响应式布局区别:
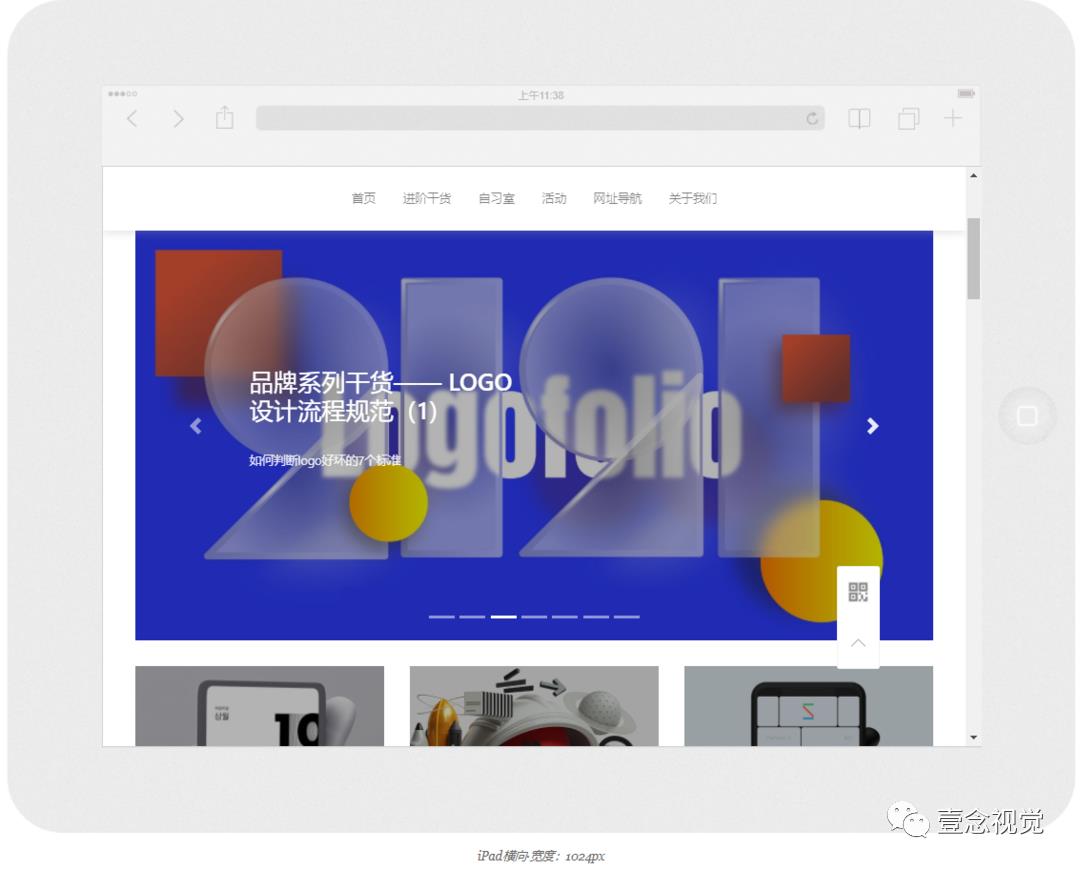
静态式布局
当浏览器窗口缩小内容被遮挡时,只能通过拖动滚动条显示布局。不管在哪种设备打打电脑小电脑,哪种浏览器上浏览都是一个样。移动设备上则显示太小或不全,这种就是静态式也可称作固定式(目前壹念视觉官网就是出于这个阶段,下个阶段也是要将他变成响应式!)
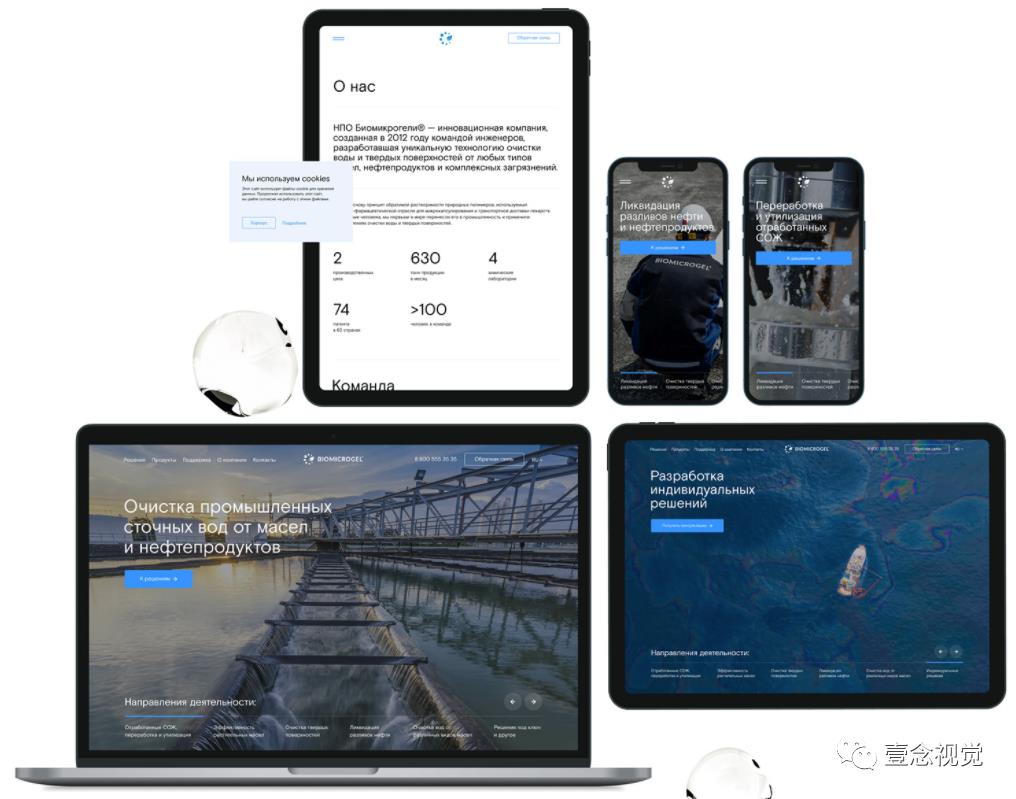
响应式布局
这个就很好理解了,可以让我们的网页在不同屏幕分辨率设备上面展示不同的布局,让页面元素宽度随着窗口调整而自动适配,元素位置、大小都会随之改变,显示效果和交互方式都会发生变化各不相同

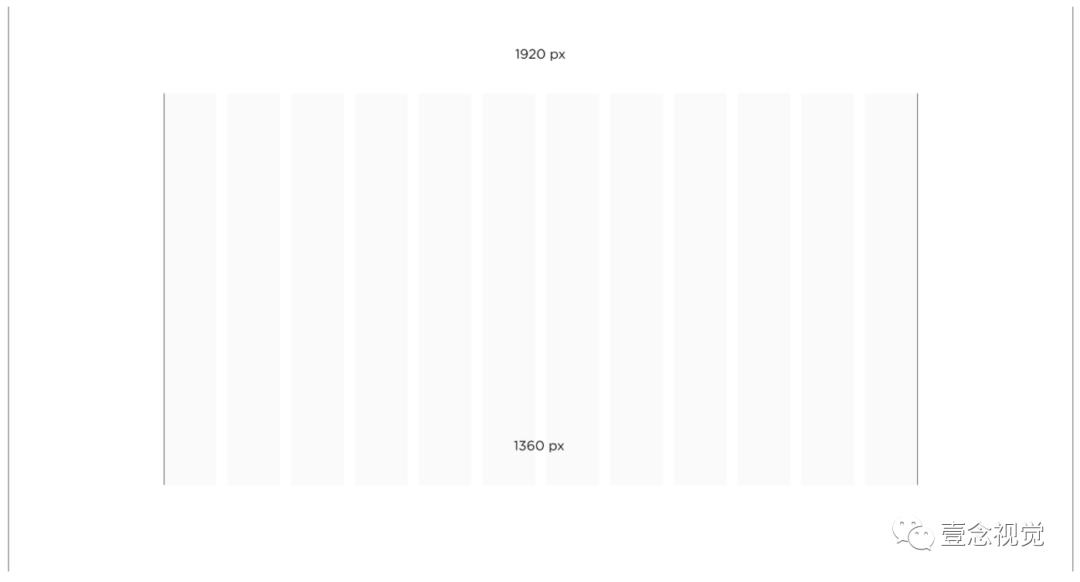
布局实现

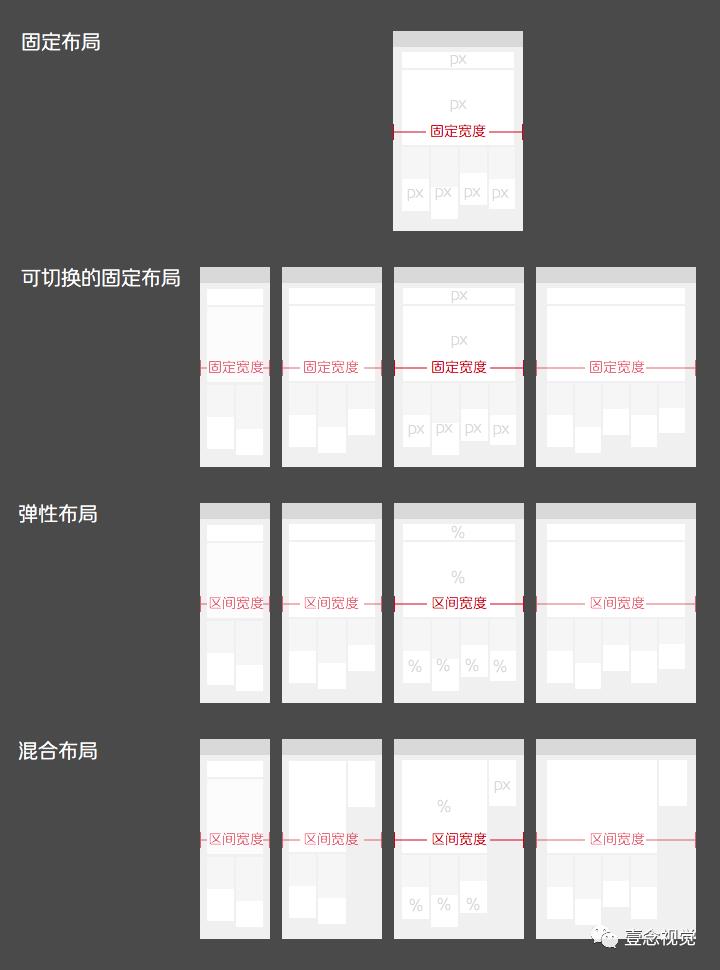
采用何种方式实现布局设计,也有不同的方式,这里基于页面的实现单位而言,分为四种类型:固定布局、可切换的固定布局、弹性布局、混合布局。
固定布局
以像素作为页面的基本单位,不管设备屏幕及浏览器宽度,只设计一套尺寸;
可切换的固定布局
同样以像素作为页面单位,参考主流设备尺寸,设计几套不同宽度的布局。通过设别的屏幕尺寸或浏览器宽度,选择最合适的那套宽度布局;
弹性布局
以百分比作为页面的基本单位,可以适应一定范围内所有尺寸的设备屏幕及浏览器宽度,并能完美利用有效空间展现最佳效果;
混合布局
同弹性布局类似,可以适应一定范围内所有尺寸的设备屏幕及浏览器宽度,并能完美利用有效空间展现最佳效果;只是混合像素、和百分比两种单位作为页面单位。

可切换的固定布局、弹性布局、混合布局都是目前可被采用的响应式布局方式。
其中可切换的固定布局的实现成本最低,但拓展性比较差;而弹性布局与混合布局效果具响应性,都是比较理想的响应式布局实现方式。只是对于不同类型的页面排版布局实现响应式设计,需要采用不用的实现方式。通栏、等分结构的适合采用弹性布局方式、而对于非等分的多栏结构往往需要采用混合布局的实现方式。


布局响应对页面进行响应式的设计实现,需要对相同内容进行不同宽度的布局设计,有两种方式:
桌面优先(从桌面端开始向下设计)
移动优先(从移动端向上设计)
无论基于那种模式的设计,要兼容所有设备,布局响应时不可避免地需要对模块布局做一些变化(发生布局改变的临界点称之为断点), 我们通过JS获取设备的屏幕宽度,来改变网页的布局,这一过程我们可以称之为布局响应屏幕。常见的主要有如下几种方式:
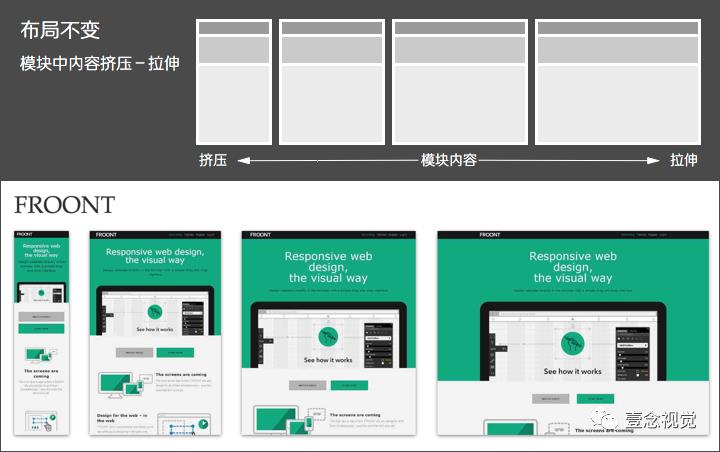
布局不变
即页面中整体模块布局不发生变化
模块中内容:挤压-拉伸
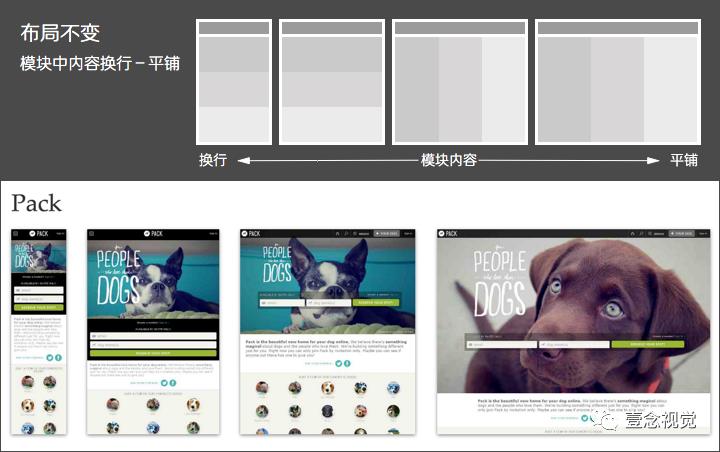
模块中内容:换行-平铺
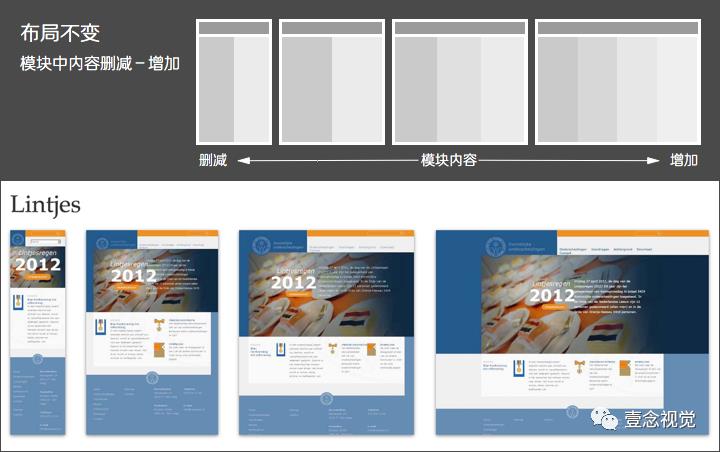
模块中内容:删减-增加



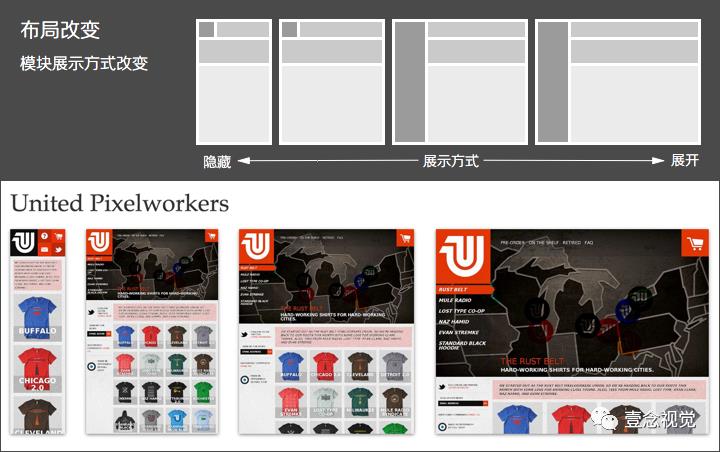
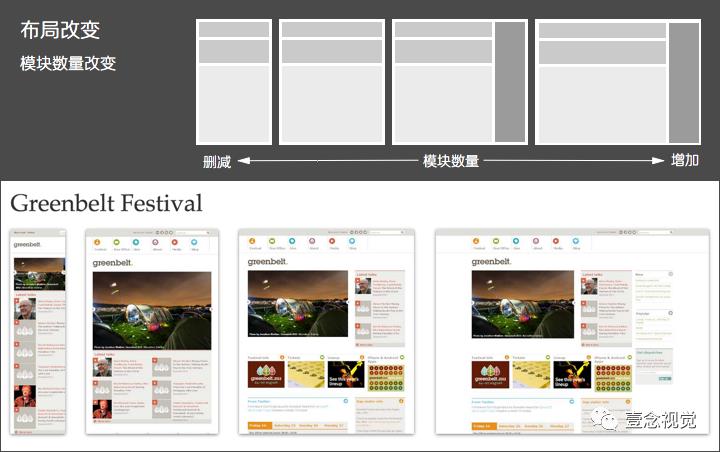
布局改变
即页面中的整体模块布局发生变化
模块位置变换
模块展示方式改变:隐藏-展开;
模块数量改变:删减-增加



很多时候,单一方式的布局响应无法满足理想效果,需要结合多种组合方式,但原则上尽可能时保持简单轻巧,而且同一断点内(发生布局改变的临界点称之为断点)保持统一逻辑,否则页面实现得太过复杂,也会影响整体体验和页面性能。
最后测试响应式网站要注意以下几点:

布局调整
网页能够自动识别屏幕宽度调整布局,不需要横向滚动。比如:页面横向上有两个并排的元素,如果宽度太小,放不下两个元素,第二个元素会自动显示到第一个元素的下方,不会在水平方向溢出,从而避免了水平滚动。
文字缩放和换行
网页能够自动识别屏幕宽度调整文字大小并换行。
图像缩放
网页能够自动识别屏幕宽度对图片进行缩放,使其不需要放大缩小就能显示完全。
显示效果和交互方式可能发生改变:网页的交互方式和显示效果也可能发生变化。比如,在PC端,一个下拉列表是以Dropdown形式呈现,但在移动端变成右侧划出的菜单。当然交互方式和显示效果是否发生变化,取决于设计。
屏幕旋转
当旋转屏幕时,布局、文字、图像和交互可能发生改变。
移动端的键盘
对于移动平台,要关注键盘弹出时样式是否正常。
二、响应式网站测试工具
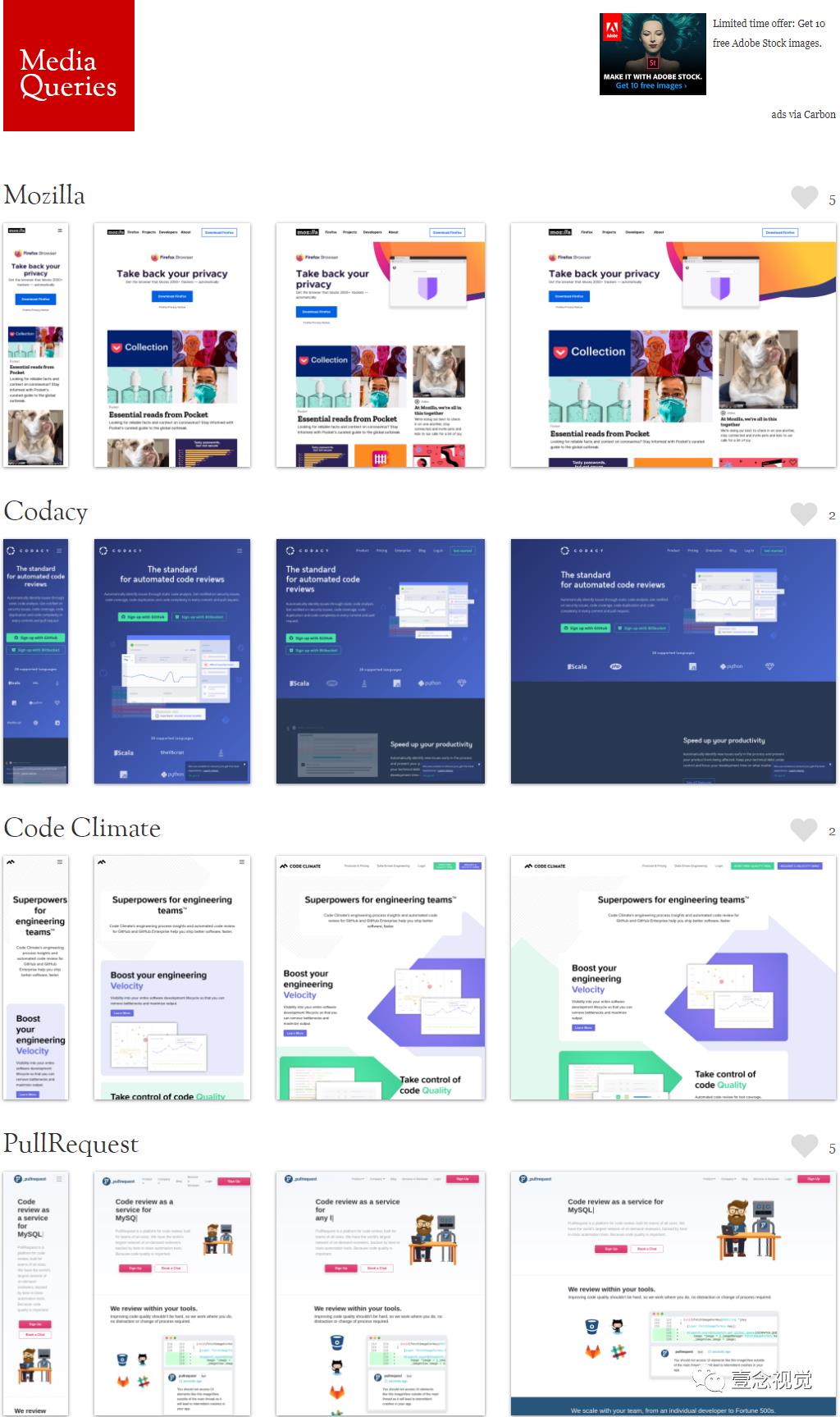
Media Queries

点开任意一个页面则进入了当前相应官网,如果你用电脑打开的则是电脑端界面,反之你手机打开的则可以真实在手机体验移动端页面,极具参考学习价值!
体验网址↓
https://mediaqueri.es/
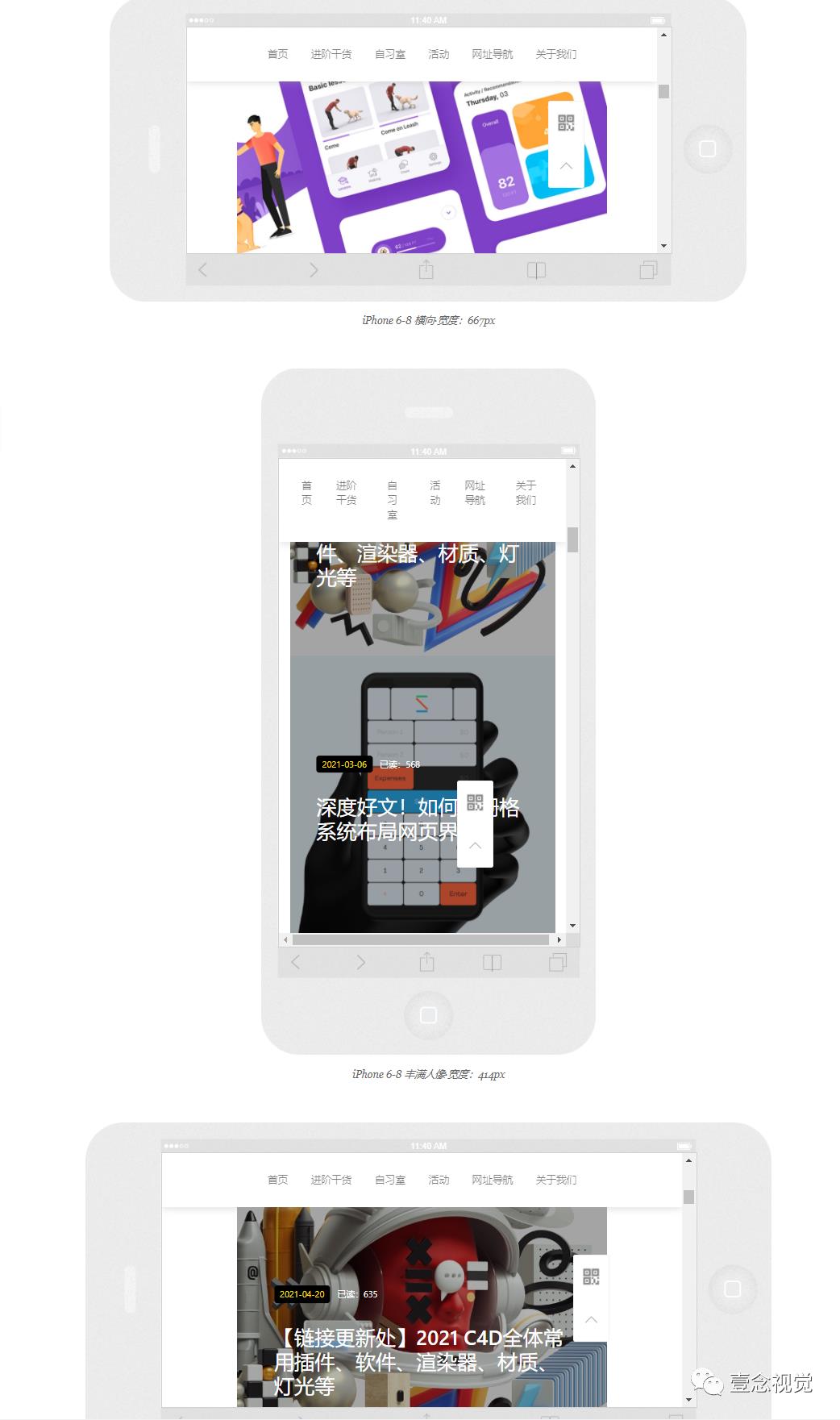
RESPONSINATOR
和前面一个差不多也提供了不同屏幕尺寸下的预览效果,不过,Responsinator 的布局和前者不同,纵向滚动更符合日常的交互逻辑。里面可以看到最常用的移动端设备,比如iPhone、iPad、Nexus 系列,包含横屏和竖屏的预览。同时还支持 http 链接和 https 之间的切换,应用会根据你输入的链接自动识别和适配,并且会避免SSL错误,最重要是他无需登录免费使用,这个很关键啊老铁


体验网址↓
https://www.responsinator.com/
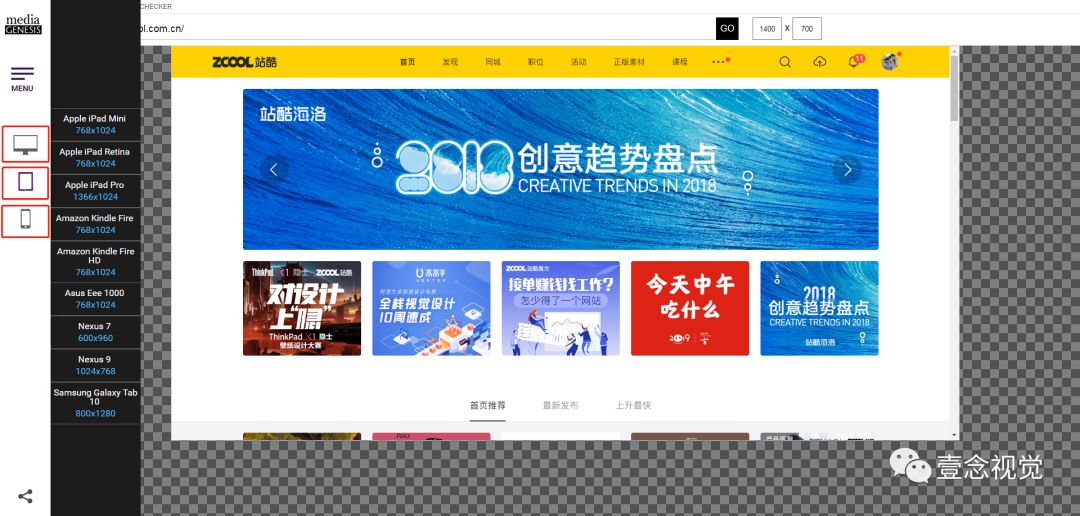
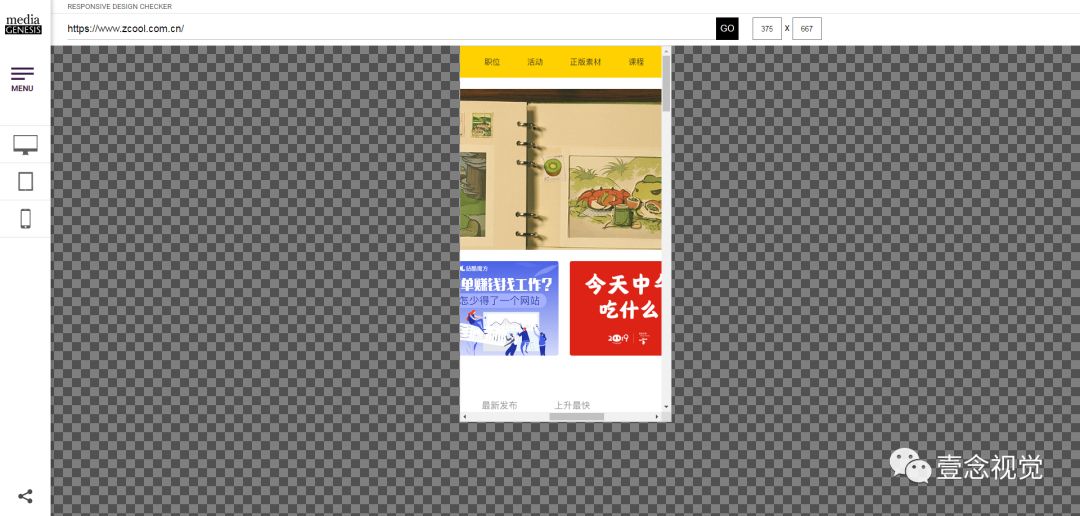
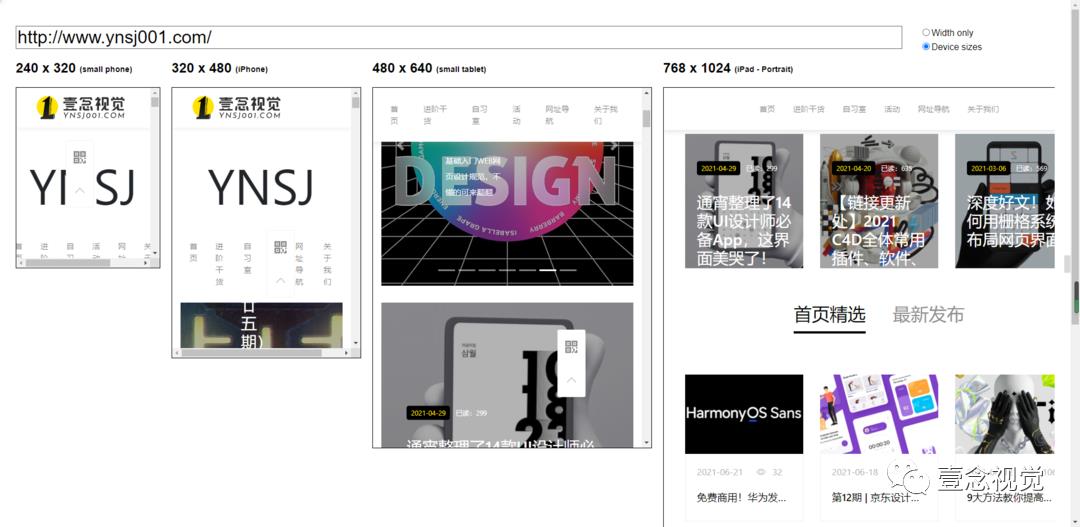
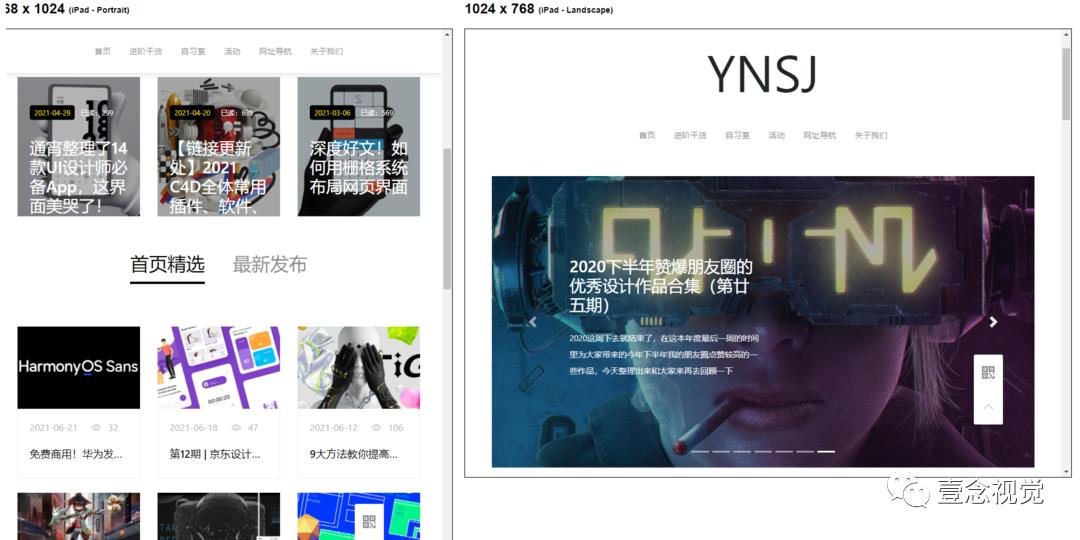
RESPONSIVE DESIGN CHECKER
这款工具还是很不错的,能够非常便捷地帮你自定义屏幕尺寸和分辨率,来进行更深入的测试。

你可以在边栏中,找到预定义的设备的屏幕尺寸/分辨率,在这里有现在主流的电脑、iPad、手机可以进行测试效果,即使是在小屏幕上运行这一工具也同样可以达到效果。目前支持最大 24 英寸的屏幕。

体验网址↓
http://responsivedesignchecker.com/
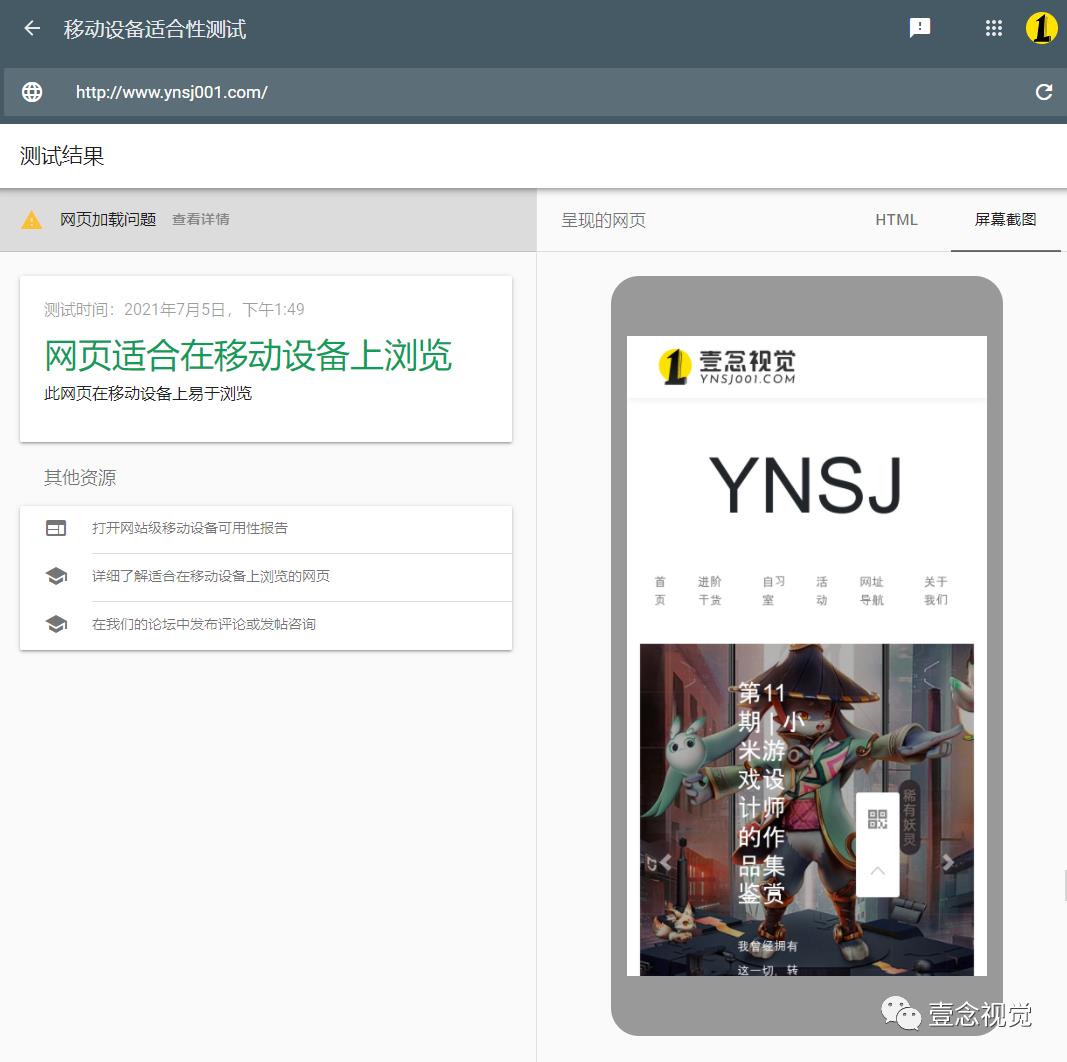
GOOGLE MOBILE TEST
谷歌家的响应式测试预览工,严格来说这款工具不是真正意义上的预览工具,也不能帮你精确地判断UI中的错误。但是它是一款超级实用的移动端工具,它能帮你在移动设备上快速定位网站中的问题。一旦开始运行测试,测试结果一定是以失败或者成功来结束的。对于设计师而言,这个结果可能看起来比较粗糙,但是Google 会针对需要改进的区域和元素进行标识,并且提供改进的提示。


体验网址↓
https://search.google.com/test/mobile-friendly
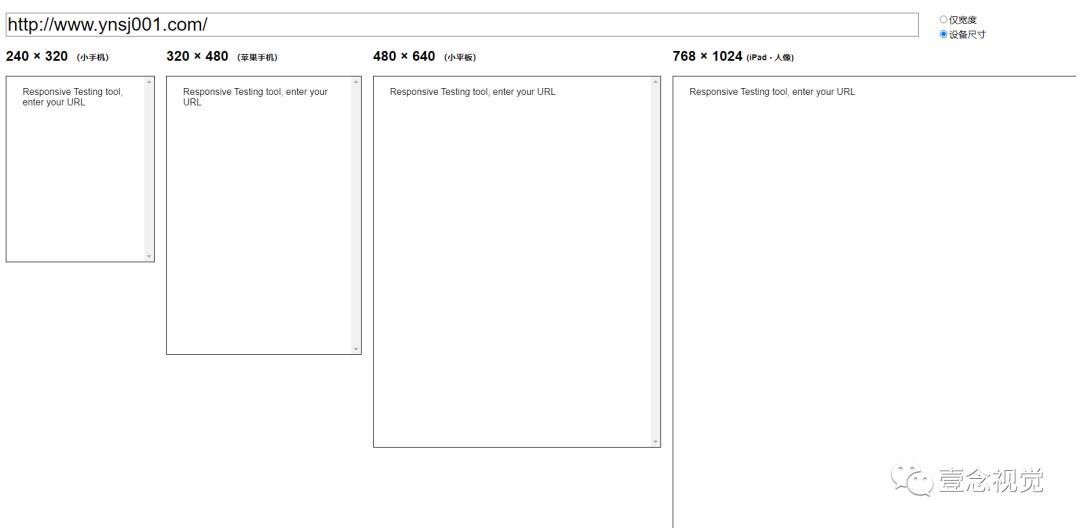
MATT KERSLEY
免费的响应式布局测试工具,算是诸多测试工具中最朴素的一款。虽然没有太多装饰,但是这款工具内置了5种固定的宽度用来测试,分别是 240px,320px,480px,768px,1024px。
预览界面中有滚动条,可以借此来浏览其中内容,但是你不能点击其中的内容,所以这款工具极其适合测试单个页面。



体验网址↓
http://mattkersley.com/responsive/AM I RESPONSIVE
同样是输入链接生成预览,Am I Responsive 能帮你测试出页面在智能手机、平板电脑、笔记本电脑和桌面端设备上的浏览体验。这款工具的亮点在于,它能在截图的同时,生成对应设备的外观,和页面的尺寸比例进行匹配。


体验网址↓
https://ami.reatlat.com/
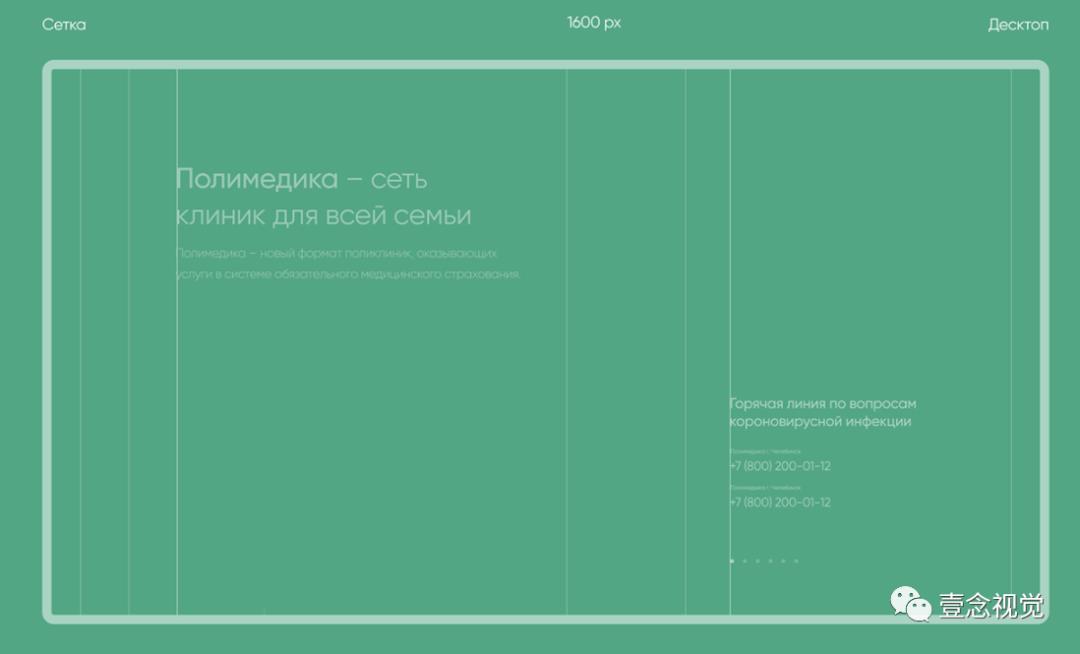
DESIGNMODO RESPONSIVE TEST
这款工具最大的优点是其中基于网格的页面设置。你可以使用这款网页应用来测试网页的像素点和页面内置的栅格系统。除了使用预制的宽度来测试,你还可以自己拖动来调整宽度进行预览。


体验网址↓
https://designmodo.com/responsive-test/
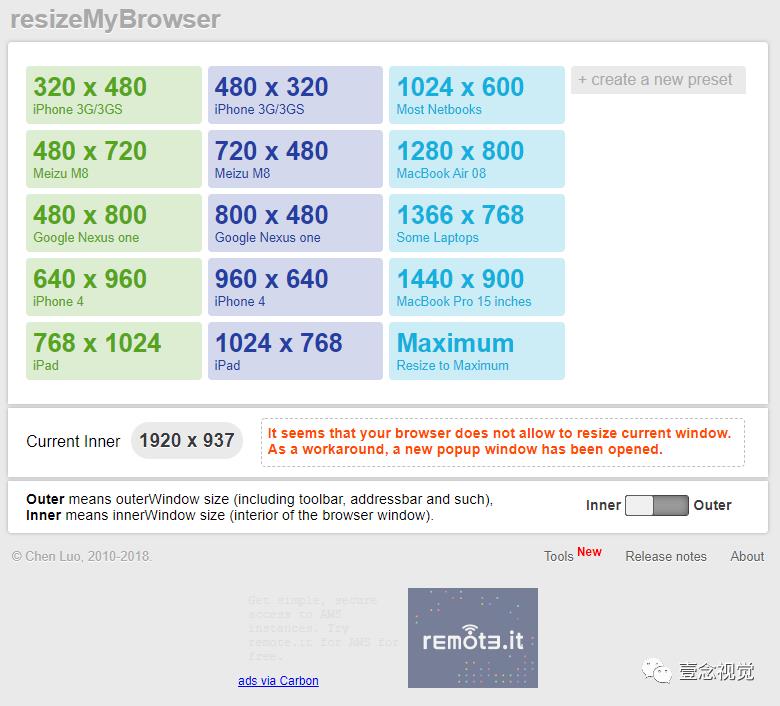
resizeMyBrowser
这个里面预制了15种不同比例的浏览器参数,并且用户可以自己设置特定的浏览器参数以便于测试。整个测试工具界面友好,也是最值得推荐的测试工具之一。

体验网址↓
http://resizemybrowser.com/
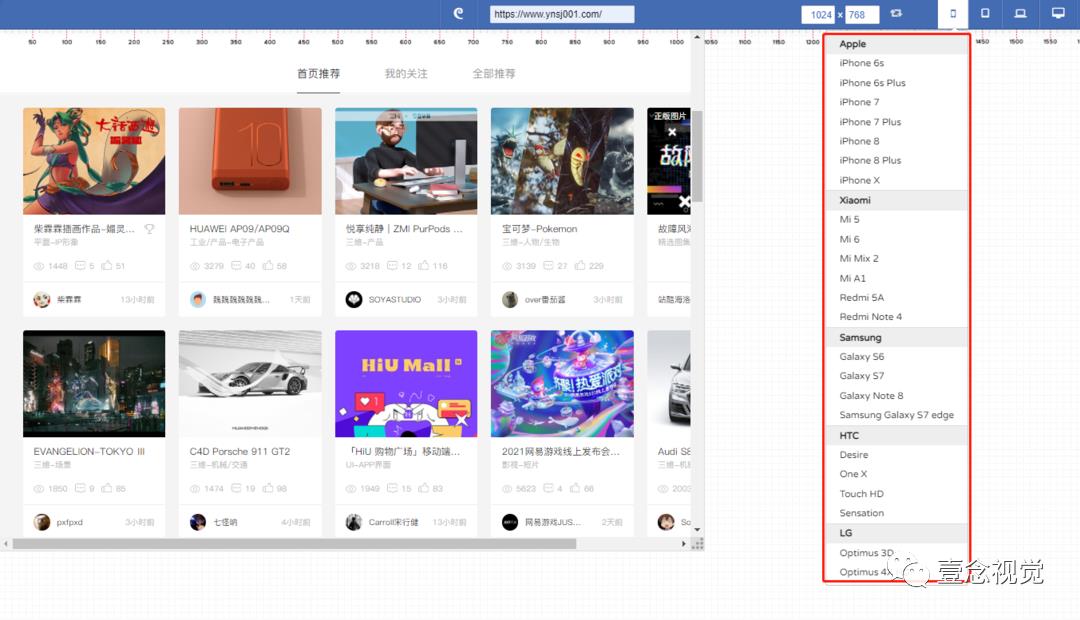
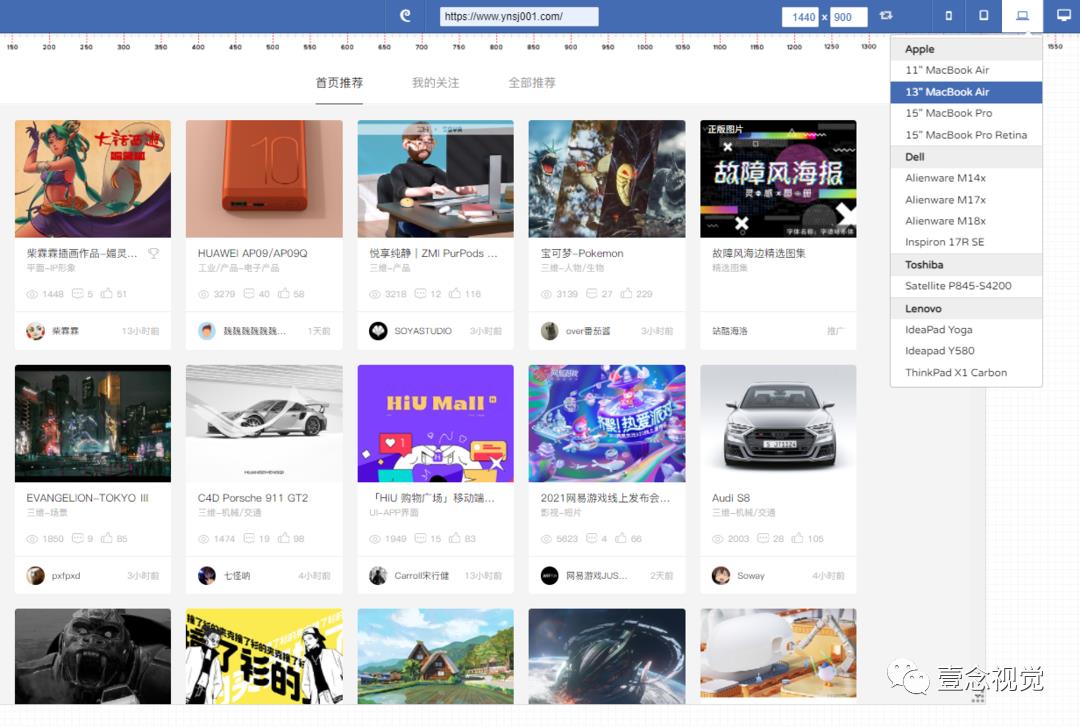
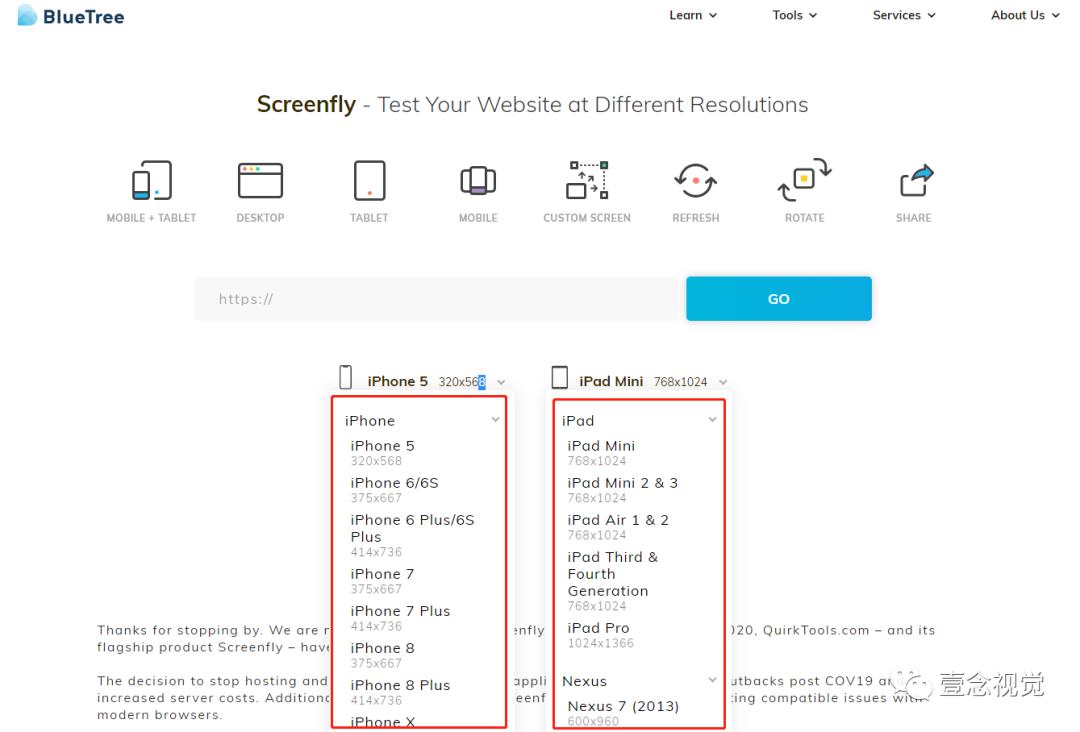
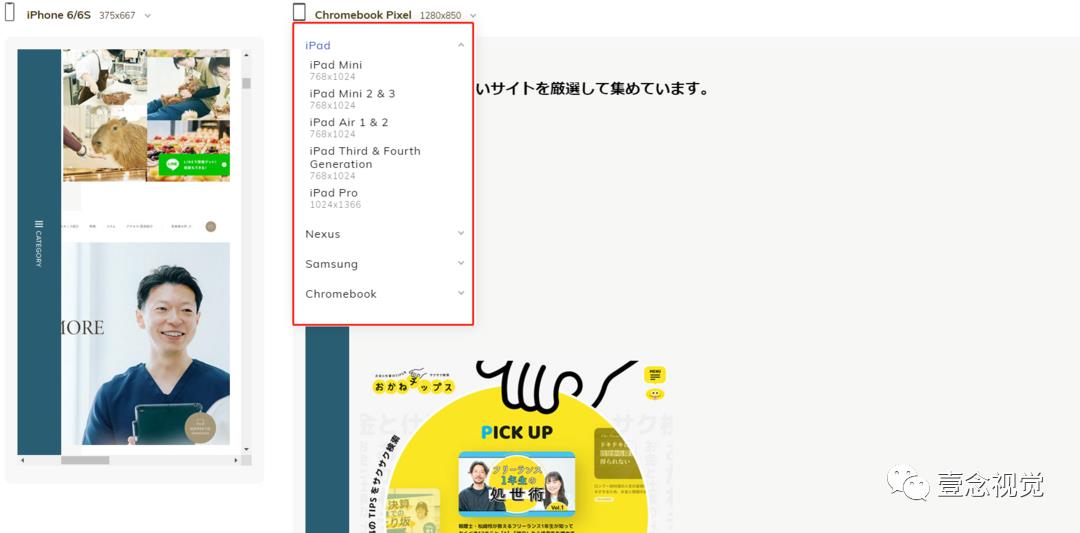
Screenfly
这款QuirkTools开发的工具Screenfly可以帮网页设计师测试网页在手机、平板、电视和传统的桌面上的显示效果和兼容性。Screenfly内置选项不少,可根据需求进行调整。


体验网址↓
https://bluetree.ai/screenfly/最后
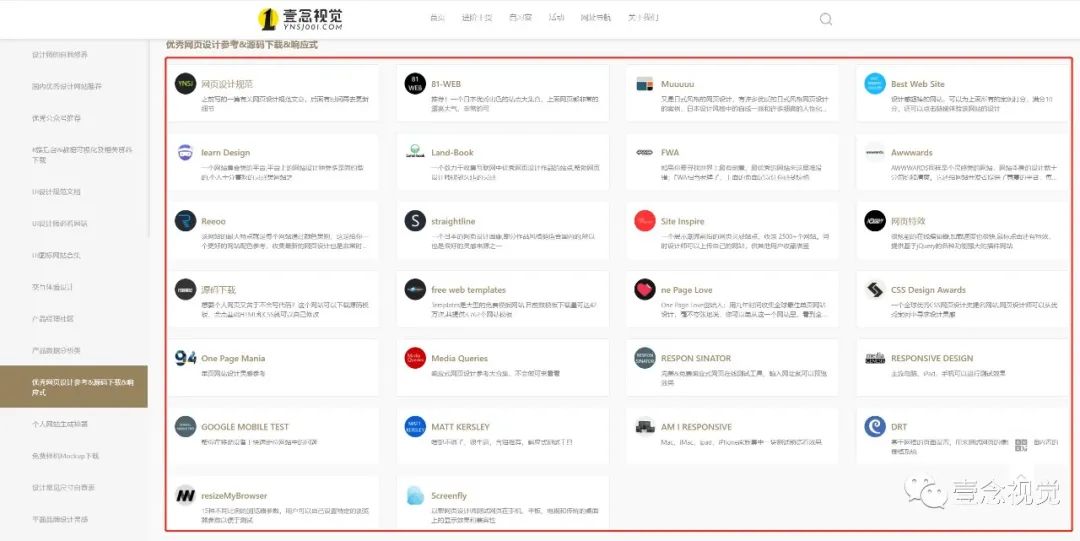
以上就是今天的全部内容了,每个网站都亲测过了,如果遇到打不开的请自觉搭梯,用梯的可能就一两个完整。同时关于今天介绍的响应式良心哥早已整理在我们的设计网站导航(http://navo.top/vMf2Yr)里面了,方便大家工作学习中调取使用,下期见!

便捷网址↓
http://navo.top/vMf2Yr
(建议使用PC端体验访问)

关键词回复:
以上是关于UI设计师必备 | Web响应式设计规范及测试预览工具的主要内容,如果未能解决你的问题,请参考以下文章