JavaScript-02-笔记
Posted 寻7
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript-02-笔记相关的知识,希望对你有一定的参考价值。
javascript DOM
JavaScript DOM
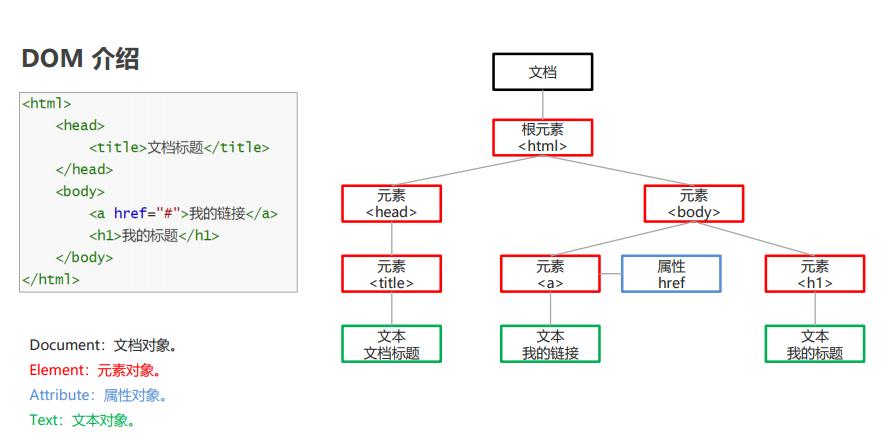
1、DOM介绍
- DOM(Document Object Model):文档对象模型。
- 将 html 文档的各个组成部分,封装为对象。借助这些对象,可以对 HTML 文档进行增删改查的动态操作。

2、Element元素的获取操作
-
具体方法

-
代码实现
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>元素的获取</title> </head> <body> <div id="div1">div1</div> <div id="div2">div2</div> <div class="cls">div3</div> <div class="cls">div4</div> <input type="text" name="username"/> </body> <script> //1. getElementById() 根据id属性值获取元素对象 let div1 = document.getElementById("div1"); //alert(div1); //2. getElementsByTagName() 根据元素名称获取元素对象们,返回数组 let divs = document.getElementsByTagName("div"); //alert(divs.length); //3. getElementsByClassName() 根据class属性值获取元素对象们,返回数组 let cls = document.getElementsByClassName("cls"); //alert(cls.length); //4. getElementsByName() 根据name属性值获取元素对象们,返回数组 let username = document.getElementsByName("username"); //alert(username.length); //5. 子元素对象.parentElement属性 获取当前元素的父元素 let body = div1.parentElement; alert(body); </script> </html>
3、Element元素的增删改操作
-
具体方法

-
代码实现
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>元素的增删改</title> </head> <body> <select id="s"> <option>---请选择---</option> <option>北京</option> <option>上海</option> <option>广州</option> </select> </body> <script> //1. createElement() 创建新的元素 let option = document.createElement("option"); //为option添加文本内容 option.innerText = "深圳"; //2. appendChild() 将子元素添加到父元素中 let select = document.getElementById("s"); select.appendChild(option); //3. removeChild() 通过父元素删除子元素 //select.removeChild(option); //4. replaceChild() 用新元素替换老元素 let option2 = document.createElement("option"); option2.innerText = "杭州"; select.replaceChild(option2,option); </script> </html> ```
4、Attribute属性的操作
-
具体方法

-
代码实现
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>属性的操作</title> <style> .aColor{ color: blue; } </style> </head> <body> <a>点我呀</a> </body> <script> //1. setAttribute() 添加属性 let a = document.getElementsByTagName("a")[0]; a.setAttribute("href","https://www.baidu.com"); //2. getAttribute() 获取属性 let value = a.getAttribute("href"); //alert(value); //3. removeAttribute() 删除属性 //a.removeAttribute("href"); //4. style属性 添加样式 //a.style.color = "red"; //5. className属性 添加指定样式 a.className = "aColor"; </script> </html>
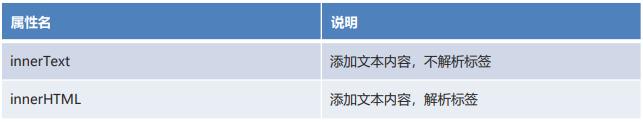
5、Text文本的操作
-
具体方法

-
代码实现
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>文本的操作</title> </head> <body> <div id="div"></div> </body> <script> //1. innerText 添加文本内容,不解析标签 let div = document.getElementById("div"); div.innerText = "我是div"; //div.innerText = "<b>我是div</b>"; //2. innerHTML 添加文本内容,解析标签 div.innerHTML = "<b>我是div</b>"; </script> </html>
6、DOM小结
- DOM(Document Object Model):文档对象模型
- Document:文档对象
- Element:元素对象
- Attribute:属性对象
- Text:文本对象
- 元素的操作
- getElementById()
- getElementsByTagName()
- getElementsByName()
- getElementsByClassName()
- 子元素对象.parentElement属性
- createElement()
- appendChild()
- removeChild()
- replaceChild()
- 属性的操作
- setAtrribute()
- getAtrribute()
- removeAtrribute()
- style属性
- 文本的操作
- innerText
- innerHTML
以上是关于JavaScript-02-笔记的主要内容,如果未能解决你的问题,请参考以下文章