JavaScript-06-笔记
Posted 寻7
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript-06-笔记相关的知识,希望对你有一定的参考价值。
javascript内置对象
JavaScript内置对象
0、Function
- Function:函数(方法)对象
- 1.创建:
-
var fun = new Function(形式参数列表,方法体); //忘掉吧
-
function 方法名称(形式参数列表){
方法体
} -
var 方法名 = function(形式参数列表){
方法体
}
-
2.方法:
-
3.属性:
length:代表形参的个数 -
4.特点:
- 方法定义是,形参的类型不用写,返回值类型也不写。
- 方法是一个对象,如果定义名称相同的方法,会覆盖
- 在JS中,方法的调用只与方法的名称有关,和参数列表无关
- 在方法声明中有一个隐藏的内置对象(数组),arguments,
封装所有的实际参数
- 5.调用:
方法名称(实际参数列表);
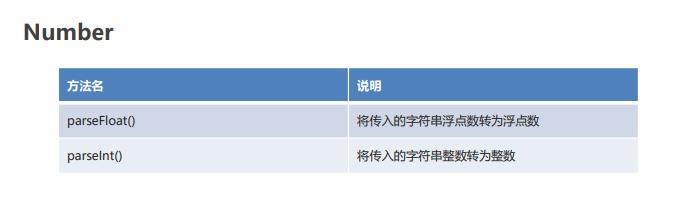
1、Number
-
方法介绍

-
代码实现
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Number</title> </head> <body> </body> <script> //1. parseFloat() 将传入的字符串浮点数转为浮点数 document.write(Number.parseFloat("3.14") + "<br>"); //2. parseInt() 将传入的字符串整数转为整数 document.write(Number.parseInt("100") + "<br>"); document.write(Number.parseInt("200abc") + "<br>"); // 从数字开始转换,直到不是数字为止 </script> </html>
2、Math
-
方法介绍

-
代码实现
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Math</title> </head> <body> </body> <script> //1. ceil(x) 向上取整 document.write(Math.ceil(4.4) + "<br>"); // 5 //2. floor(x) 向下取整 document.write(Math.floor(4.4) + "<br>"); // 4 //3. round(x) 把数四舍五入为最接近的整数 document.write(Math.round(4.1) + "<br>"); // 4 document.write(Math.round(4.6) + "<br>"); // 5 //4. random() 随机数,返回的是0.0-1.0之间范围(含头不含尾) document.write(Math.random() + "<br>"); // 随机数 //5. pow(x,y) 幂运算 x的y次方 document.write(Math.pow(2,3) + "<br>"); // 8 </script> </html>
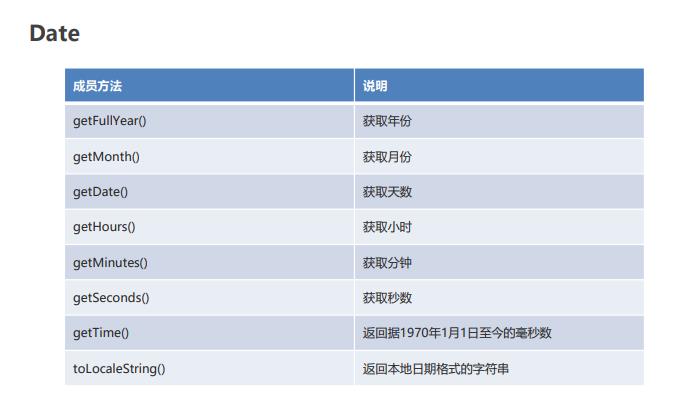
3、Date
-
方法说明
-
构造方法

-
成员方法

-
-
代码实现
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Date</title> </head> <body> </body> <script> //构造方法 //1. Date() 根据当前时间创建对象 let d1 = new Date(); document.write(d1 + "<br>"); //2. Date(value) 根据指定毫秒值创建对象 let d2 = new Date(10000); document.write(d2 + "<br>"); //3. Date(year,month,[day,hours,minutes,seconds,milliseconds]) 根据指定字段创建对象(月份是0~11) let d3 = new Date(2222,2,2,20,20,20); document.write(d3 + "<br>"); //成员方法 //1. getFullYear() 获取年份 document.write(d3.getFullYear() + "<br>"); //2. getMonth() 获取月份 document.write(d3.getMonth() + "<br>"); //3. getDate() 获取天数 document.write(d3.getDate() + "<br>"); //4. toLocaleString() 返回本地日期格式的字符串 document.write(d3.toLocaleString()); </script> </html>
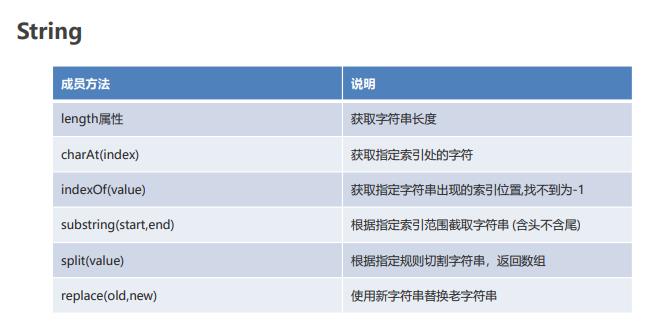
2.4、String
-
方法说明
-
构造方法

-
成员方法

-
-
代码实现
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>String</title> </head> <body> </body> <script> //1. 构造方法创建字符串对象 let s1 = new String("hello"); document.write(s1 + "<br>"); //2. 直接赋值 let s2 = "hello"; document.write(s2 + "<br>"); //属性 //1. length 获取字符串的长度 document.write(s2.length + "<br>"); //成员方法 //1. charAt(index) 获取指定索引处的字符 document.write(s2.charAt(1) + "<br>"); //2. indexOf(value) 获取指定字符串出现的索引位置 document.write(s2.indexOf("l") + "<br>"); //3. substring(start,end) 根据指定索引范围截取字符串(含头不含尾) document.write(s2.substring(2,4) + "<br>"); //4. split(value) 根据指定规则切割字符串,返回数组 let s3 = "张三,23,男"; let arr = s3.split(","); for(let i = 0; i < arr.length; i++) { document.write(arr[i] + "<br>"); } //5. replace(old,new) 使用新字符串替换老字符串 let s4 = "你会不会跳伞啊?让我落地成盒。你妹的。"; let s5 = s4.replace("你妹的","***"); document.write(s5 + "<br>"); </script> </html>
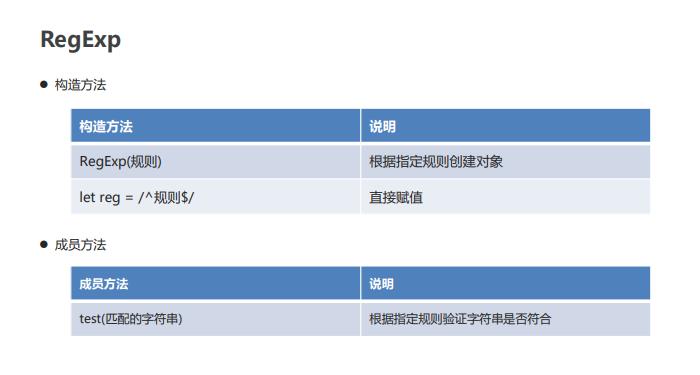
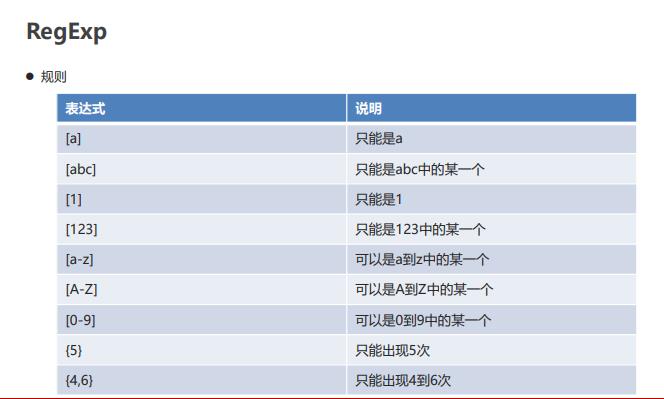
5、RegExp
-
正则表达式:是一种对字符串进行匹配的规则。

-
方法说明
-
构造方法&成员方法

-
规则

-
-
代码实现
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>RegExp</title> </head> <body> </body> <script> //1.验证手机号 //规则:第一位1,第二位358,第三到十一位必须是数字。总长度11 let reg1 = /^[1][358][0-9]{9}$/; document.write(reg1.test("18688888888") + "<br>"); //2.验证用户名 //规则:字母、数字、下划线组成。总长度4~16 let reg2 = /^[a-zA-Z_0-9]{4,16}$/; document.write(reg2.test("zhang_san123")); </script> </html>
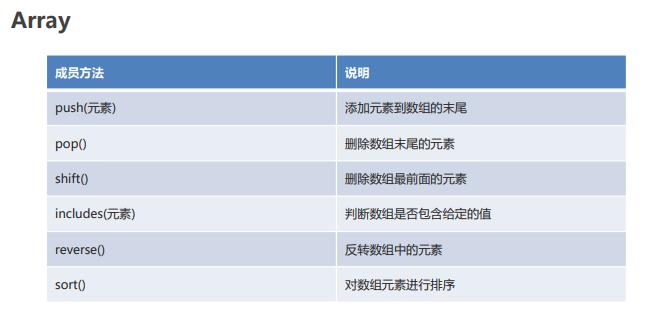
6、Array
-
成员方法

-
代码实现
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Array</title> </head> <body> </body> <script> let arr = [1,2,3,4,5]; //1. push(元素) 添加元素到数组的末尾 arr.push(6); document.write(arr + "<br>"); //2. pop() 删除数组末尾的元素 arr.pop(); document.write(arr + "<br>"); //3. shift() 删除数组最前面的元素 arr.shift(); document.write(arr + "<br>"); //4. includes(元素) 判断数组中是否包含指定的元素 document.write(arr.includes(2) + "<br>"); //5. reverse() 反转数组元素 arr.reverse(); document.write(arr + "<br>"); //6. sort() 对数组元素排序 arr.sort(); document.write(arr + "<br>"); </script> </html>
7、Set
JavaScript 中的 Set 集合,元素唯一,存取顺序一致。
-
方法说明

-
代码实现
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Set</title> </head> <body> </body> <script> // Set() 创建集合对象 let s = new Set(); // add(元素) 添加元素 s.add("a"); s.add("b"); s.add("c"); s.add("c"); // size属性 获取集合的长度 document.write(s.size + "<br>"); // 3 // keys() 获取迭代器对象 let st = s.keys(); for(let i = 0; i < s.size; i++){ document.write(st.next().value + "<br>"); } // delete(元素) 删除指定元素 document.write(s.delete("c") + "<br>"); let st2 = s.keys(); for(let i = 0; i < s.size; i++){ document.write(st2.next().value + "<br>"); } </script> </html>
8、Map
JavaScript 中的 Map 集合,key 唯一,存取顺序一致。
-
方法说明

-
代码实现
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Map</title> </head> <body> </body> <script> // Map() 创建Map集合对象 let map = new Map(); // set(key,value) 添加元素 map.set("张三",23); map.set("李四",24); map.set("李四",25); // size属性 获取集合的长度 document.write(map.size + "<br>"); // get(key) 根据key获取value document.write(map.get("李四") + "<br>"); // entries() 获取迭代器对象 let et = map.entries(); for(let i = 0; i < map.size; i++){ document.write(et.next().value + "<br>"); } // delete(key) 根据key删除键值对 document.write(map.delete("李四") + "<br>"); let et2 = map.entries(); for(let i = 0; i < map.size; i++)